✔ Memoization
이미 계산 해 본 연산 결과를 기억해 두었다가, 동일한 계산을 시키면
다시 연산하지 않고 기억해 두었던 데이터를 반환
✔ useMemo
const getDiaryAnalysis =()=>{
console.log("일기 분석 시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio };
}맨 처음에 getDiaryAnalysis함수는 2번실행된다.
왜냐하면 처음 마운트가 될때 (data가 빈배열이었을 때), 한 번 호출.
setData가 되면서 data가 한번 바뀐다. => app컴포넌트가 리렌더링 되면서 모든 함수가 재호출이 된다
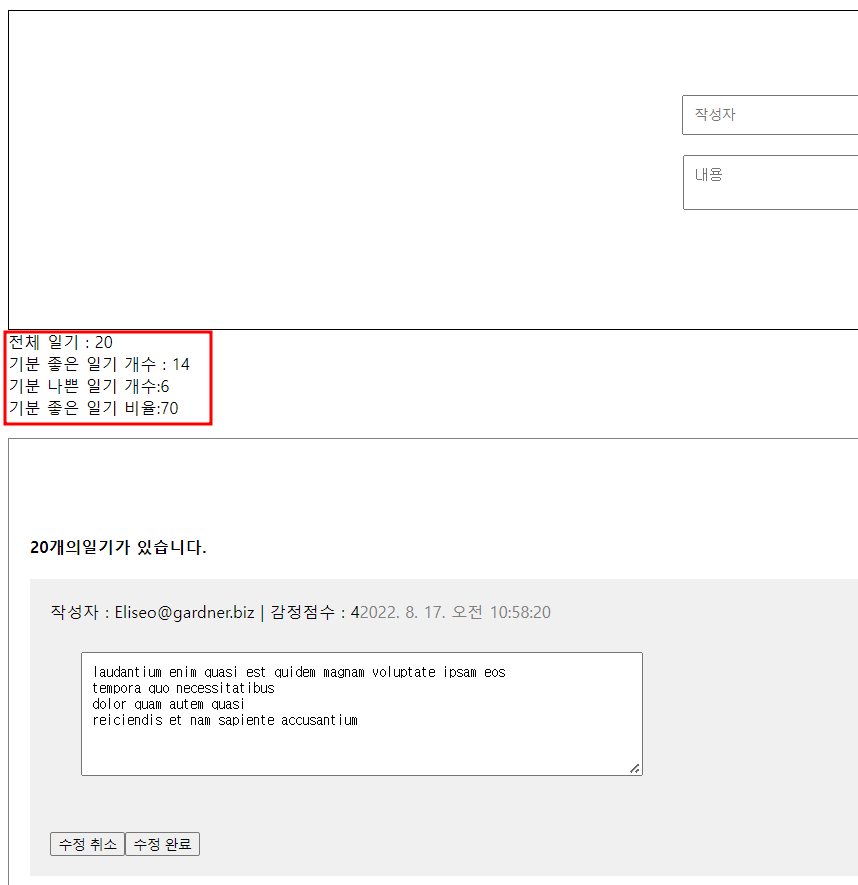
❓ 그렇다면 일기를 수정할 때는 어떻게 될까?
data값이 바뀌므로 getDiaryAnalysis함수는 또 실행이 된다.

그러나 일기를 수정해도, 저 네모안의 값들은 바뀌지 않으므로, getDiaryAnalysis함수가 실행되는 것은 불필요하다. 따라서 useMemo를 사용해 보았다.
✔ 사용법
메모이제이션 하고 싶은 함수에 useMemo로 감싸준다.
첫번째 파라미터는 함수, 두번째 파라미터는 조건을 넣어준다.
즉 data.length가 일정할때 메모이제이션을 해주는 것이다.
const getDiaryAnalysis = useMemo(
() => { // 콜백함수
console.log("일기 분석 시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio };
},[data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
리턴 값은 함수가 아닌 값을 리턴해준다.