✅ useState
상태값을 바로바로 업데이트 할 수 있다.
const [<상태 값 저장 변수>, <상태 값 갱신 함수>] = useState(<상태 초기 값>);
import React, { useState } from 'react';
function Example() {
// "count"라는 새로운 상태 값을 정의합니다.
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
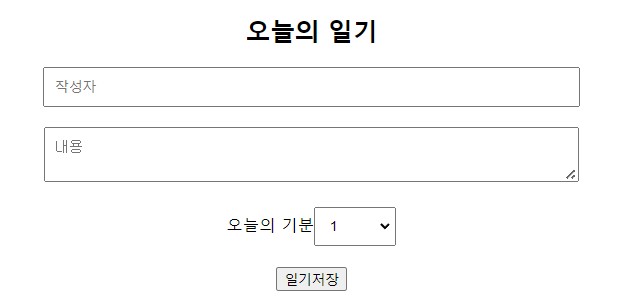
}✅ 응용

여기서 작성자, 내용, 기분옵션은 onChange 함수에 setState()를 줘서 바뀐값을 설정하는 방식이다. 따라서 하나하나 useState 변수를 주지 않고
const [state, setState] = useState({
author: "",
content: "",
emotion:1
}) const handleChangeState = (e) => {
console.log(e.target.name);
console.log(e.target.value);
setState({
...state,
[e.target.name]: e.target.value
})
}로 해주어서, 스프레드연산 뒤 name과 키보드입력값(value)를 짝지어준다.
onChange에 handleChangeState함수를 넣어주면 완성이다.