Flask / API만들기
[목표]
- flask를 이용하여 서버를 구축해보기
- API 만들어보기
[일주일 공부 후 느낀 것]
- 서버를 처음 만들어보고, 내가 늘 실행해보는 localhost는 서버를 구축하는게 아니었구나를 알 수 있었다. 직접 서버 클라이언트와 통신하며 데이터를 주고 받는 활동이 생각보다 재미있어서 놀랐다.
[미리 알고 있었던 것]
- 아무것도 없다. 이번에는 모든게 새로웠다.
[새로 알게된 것]
- static은 정적 파일을 넣어두는 것이기 때문에 이미지나 css파일 js파일을 넣어둔다. 사실 이건 잘 몰랐는데, 나중에 직접 프로젝트를 진행해보다가 알게 되었던 사실이다.
- flask를 하게 될 때는 html 파일이 바깥에 위치하게 되면 실행이 되지 않았다 templates 폴더에 html 파일을 넣어주게 되고 이를 render하게 될 경우에만 실행이 되는 것을 알게 되었고, 지금은 잘 사용하는 중이다.
- app.py 이것을 통해 서버가 실행이 되게 된다.
GET과 POST의 차이, 다시 한 번
GET POST
은행 창구를 생각하면 된다.
같은 예금 창구에서도 개인 고객인가 기업 고객인가에 따라 처리하는 것이 다른 것처럼 클라이언트와 서버도 일치한다.
클라이언트가 요청 할 때에도 '방식'이 존재한다.
HTTP는 통신규약이다. request와 response를 통해 이루어져있다.
클라이언트는 서버에게 요청을 할 때 HTTP REQUEST METHOD를 통해 어떤 요청 종류인지 응답하는 서버쪽에 정보를 보내 알려주게 된다. 이 응답의 종류는 GET,POST,PUT,DELETE로 네 가지가 존재한다.
(1) GET
- 통상적으로 데이터를 조회할 때, 즉 read의 기능을 가진다.
- 데이터를 전달할 때는 URL 뒤에 물음표를 넣어 key=value 형식으로 전달한다.
- google.com?q=북극곰 // 이 q=북극곰 부분이 get이다.
- GET 요청 API코드는 다음과 같다.
@app.route('/test',methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_recieve)
return jsonify({'result':'success','msg':'이 요청은 GET!})- GET 요청 확인 Ajax코드는 다음과 같다.
$.ajax({
type:"GET",
url:"/test?title_give = 봄날은간다",
data:{},
success:function(response){
console.log(response)
}
})(2) POST
- 통상적으로 생성(create), 변경(update), 삭제(delete) 요청 할 때 사용한다.
- 데이터는 HTML body에 key:value의 형태로 전달하게 된다.
- POST 요청 API코드는 다음과 같다.
@app.route('/test',methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_recieve)
return jsonify({'result':'success','msg':'이 요청은 POST!})- POST 요청 확인 Ajax코드는 다음과 같다.
$.ajax({
type:"POST",
url:"/test",
data:{title_give:'봄날은간다'},
success:function(response){
console.log(response)
}
})나홀로 메모장

위는 아티클 url을 사용하여 기사를 저장하게 되면 크롤링을 통해 영화 제목과 사진등을 받아와 DB에 저장하게 되고 이를 목록에 올려주어 영화 메모가 가능하게 된다.
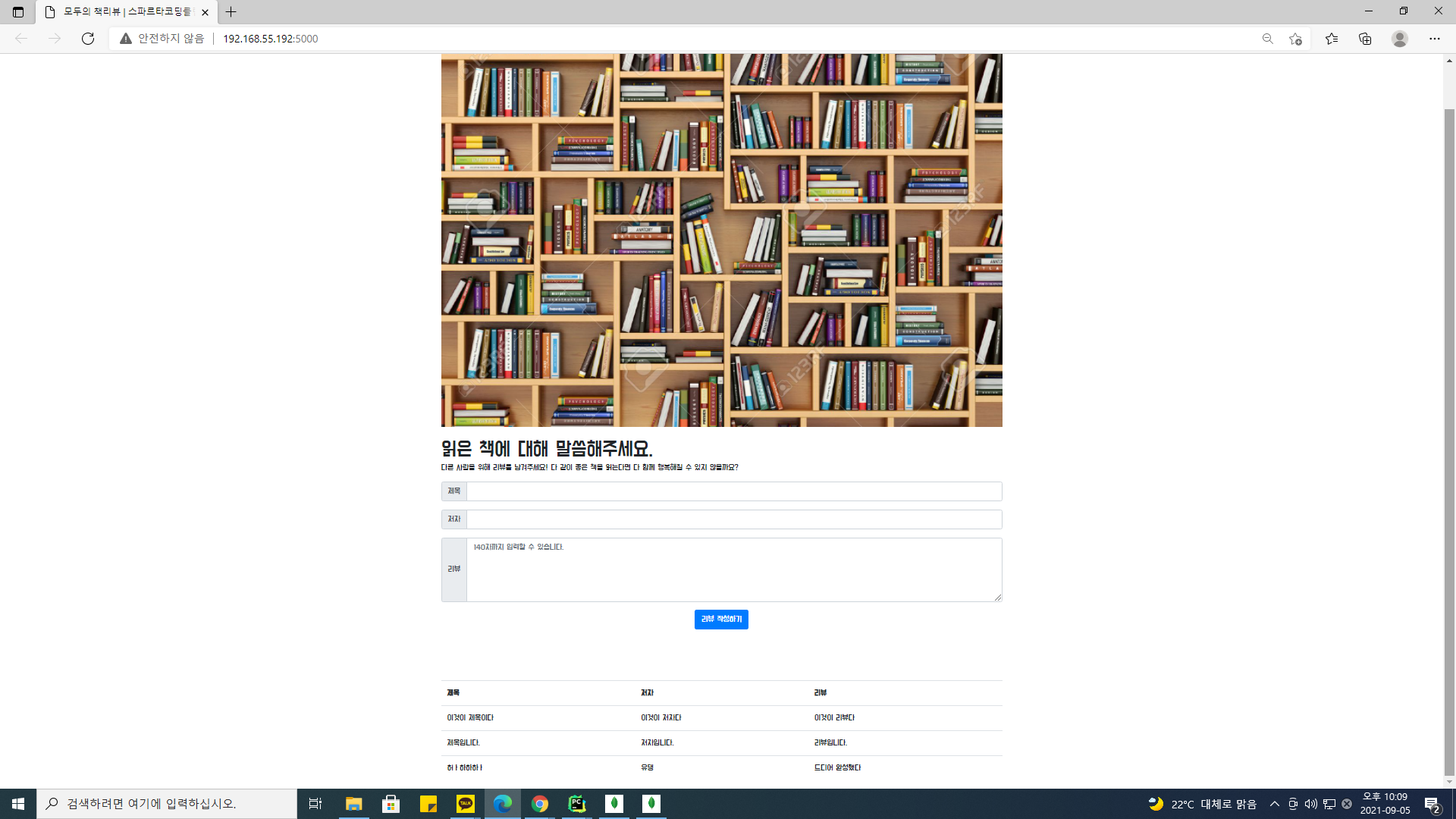
모두의 책리뷰

위와 같이 input form에 저자 제목 내용을 입력하여 저장하기를 누르면 밑에 DB에 저장되면서 목록에 저장되게 된다.
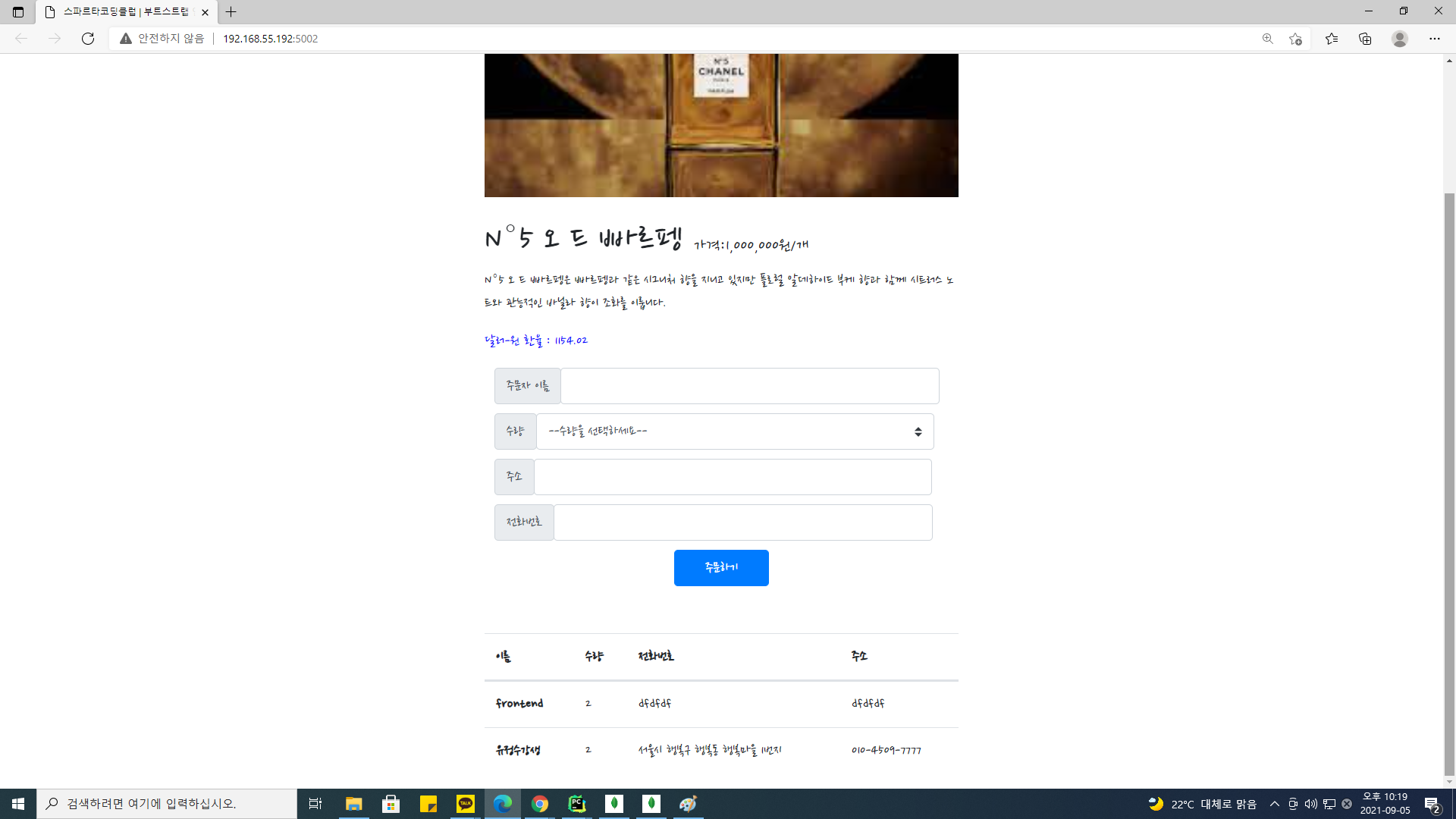
쇼핑몰 완성하기

주문하기를 누르면 밑에 주문현황에 주문자의 이름과 개수 주소, 전화번호가 뜨는 것을 확인할 수 있다.
