MUI란 무엇일까
MUI 는 완성된 css를 편리하게 가져다 사용할 수 있는 css 유틸리티이다.
React 기준 설치방법.
npm install @mui/material @emotion/react @emotion/styled
를 사용해서 mui 모듈을 설치한다.
mui SVG 아이콘 설치방법
npm install @mui/icons-material
MUI 커스터마이징.
Mui 커스텀은 두가지가 있다. 첫번째는 하나의 특정 컴포넌트만 커스텀 하는 경우와 모든 컴포넌트를 위함 재사용성 컴포넌트 가있다.
하나의 특정 컴포넌트만 커스텀을 하는 경우.
- 가장 쉽게 커스텀 하는 경우로는 sx props 를 사용하는 것이다.
Ex)

Sx 안에 css 를 넣어서 수정할 수 있다.
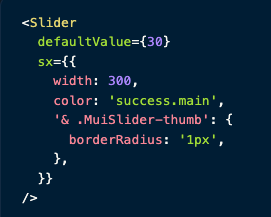
- Css selector을 사용해서 css를 변경할 수 있다.
.css-ae2u5c-MuiSlider-thumb 에 스타일을 넣어야한다. 해당 컴포넌트의 이름은 Slider 이고 slot의 이름은 thumb 이다. .MuiSlider-thumb 클레스를 타겟해서 css를 삽입하면된다.
Ex)

공통 컴포넌트를 바꾸는 경우 (재사용)
여러 컴포넌트를 한번에 바꾸기 위해서는 공통 styled 컴포넌트를 생성한다. styled() 를 사용해서 생성한다.
