Props 는 공부를 해도해도 어려운 것 같다..
오늘은 form 과 Props 관련 트러블 슈팅이다.
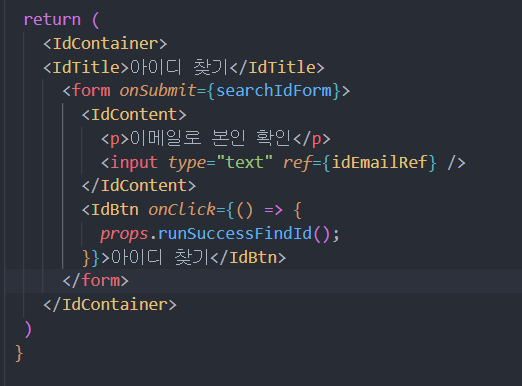
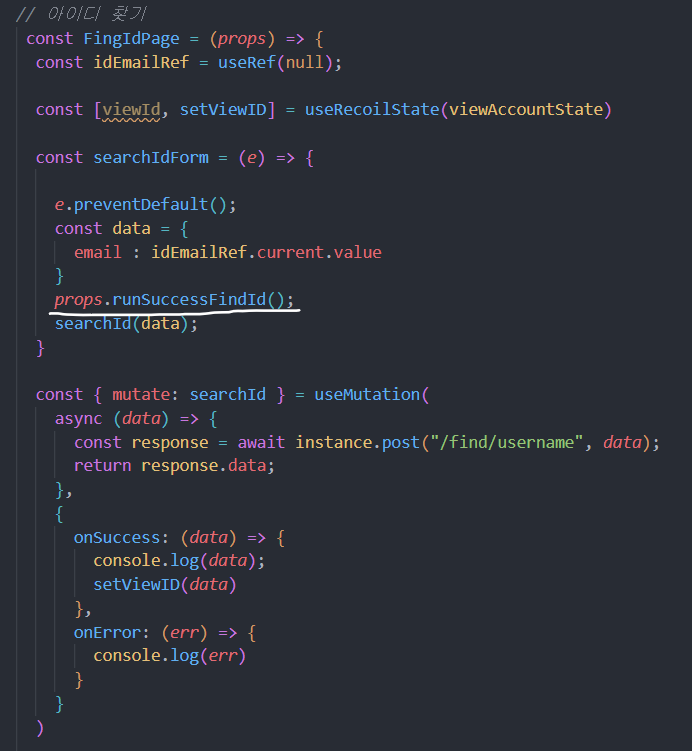
form onSubmit 오류

여기서.... 엄청 헤맸다 정말...
결론은 form 의 onSubmit 과 onClick의 함수가 충돌이 나서 onSubmit 이 되지 않았던 것이다!
하나하나 console.log 로 찍어가면서 찾다보니 onClick event 가 제대로 작동되지 않는 것을 확인해서 발견할 수 있었다.
form 태그의 경우,
enter를 하거나 click 하는 이벤트가 생길 경우 작동하는 태그이기 때문에
onClick 이 굳이 필요하지 않는다고 한다 ..!

그렇기 때문에 form 데이터가 onSubmit 될 때,
onClick 에 넣을 함수까지 같이 넣으면 실행이 됐다 ..!
Route 없이 컴포넌트 바꾸기
Props 로 함수 전달

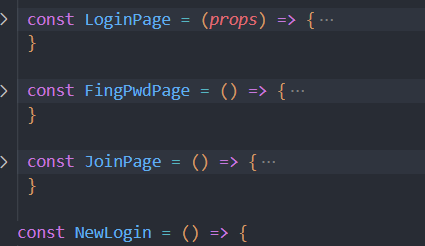
- NewLogin : 부모 컴포넌트
- LoginPage, FingPwdPage, JoinPage, SearchId(컴포넌트 분리해놓음) : 자식 컴포넌트
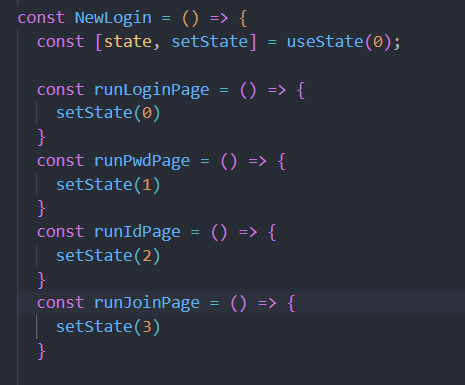
1. useState 사용

- useState 로 초기값을 설정한다.
- getter 를 바꾸는 setter 함수들을 만든다.
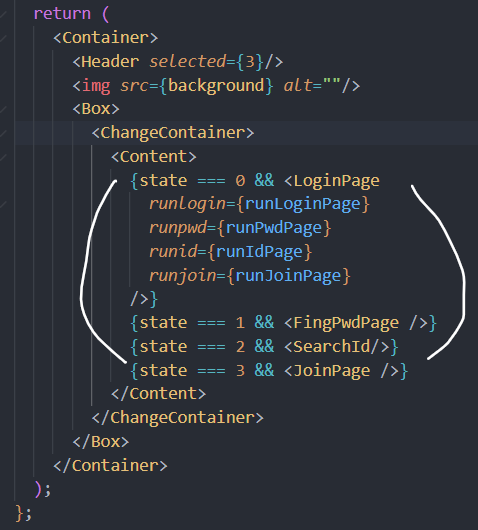
2. && 사용해서 조건형 뷰 설정

- state 가 0 일 경우 LoginPage 보이게 설정
- 초기값이 0 이므로 처음에는 LoginPage 가 보임
- LoginPage 컴포넌트에게 Props 여러개 전달 (함수들 전달)
- state 가 1, 2, 3 일 경우 나오는 페이지 설정
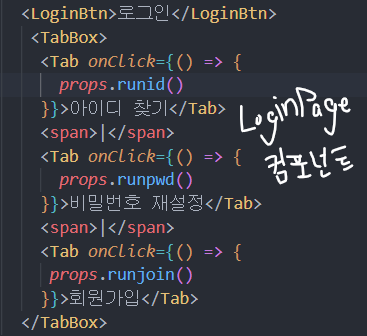
3. onClick 시 Props 함수 실행 설정

- LoginPage 자식 컴포넌트로 와서 매개변수로 props 를 받기
- onClick 시 실행되는 props 함수들 실행 설정
