배포 후에 이런저런 피드백이 계속해서 들어오는데, 전부 치명적인 버그들이어서
손이 느린 나는 디테일적인 부분만 건드리고
중대한 것은 팀장님이 맡아 해결하셨다. (ex. 회원가입 오류 등)
그 중 내가 맡은 부분은 css적인 요소가 많았는데,
css 이외의 기능을 고친 부분을 정리하고자 한다.
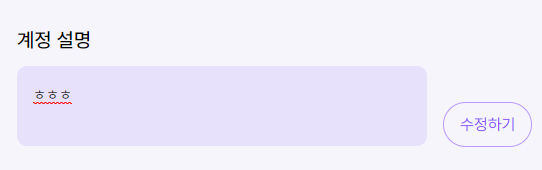
마이페이지 계정 설명 point-events 가 아닌 태그 교체를 통해 적용시키기(버그 수정)
--> onChange 로 값 저장하기 !
textArea 태그만 사용시
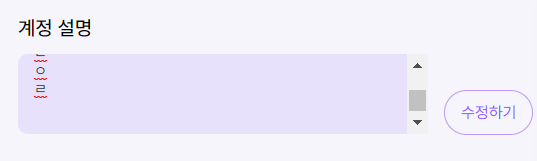
문제 1. 빨간줄

textArea 태그의 활성화 비활성화로 코드를 짜니 수정하기 버튼을 누르면 빨간줄로 뜨는 모습을 볼 수 있다.
이는 spellcheck="false" 로 설정해도 고쳐지지 않았다..
문제 2. point-event : none 으로 적용해서 스크롤도 건들 수 없음

스크롤바를 클릭해서 잡아 내리거나, 휠로 스크롤을 내리는 행위가 되지 않았다.
해결방안
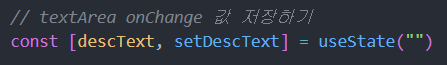
textArea 의 onChange 값 저장하기
onChange : input 값이 바뀌면 실행되는 함수
1. useState 사용해서 textArea(input)의 onChange 값 저장하기

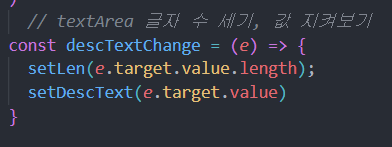
2. textArea 에 onChange 함수 넣기

기존에 textArea 의 값의 길이를 재기 위해 만들어뒀던 함수가 있었다.
3. onChange 함수에 setter 넣기

setLen = 값의 길이 재기 위해 넣은 setter
setDescText = textArea 의 ref 역할을 하는 setter
--> onChange 가 있는 경우, ref 가 필요 없다는 사실을 깨달았다 !!
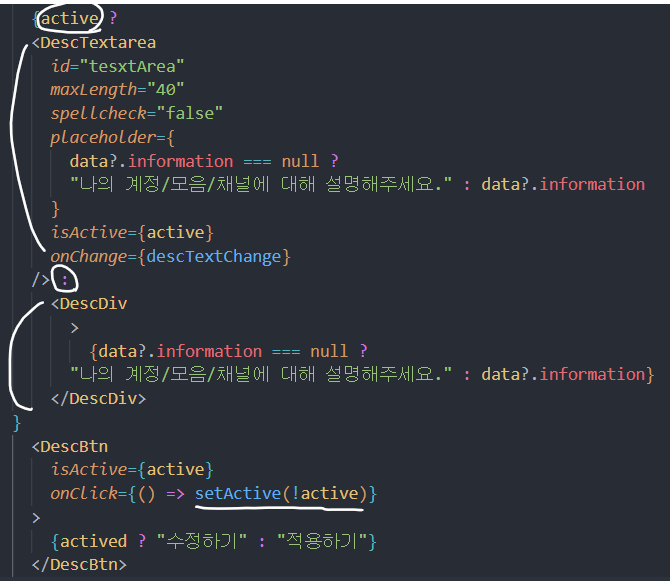
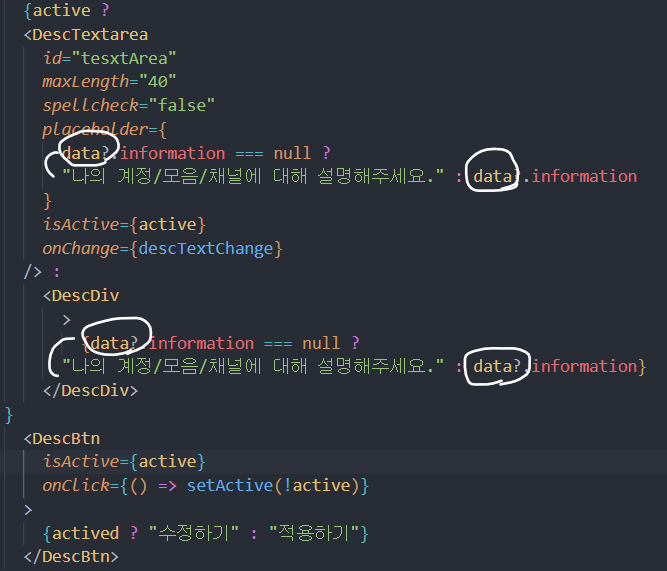
4. 옵셔널체이닝 사용하여 textArea 태그와 div 태그 넣기

active 됐을 경우( DescBtn을 클릭하여 active = true 일 경우 )
--> textArea 태그 보이게 하기
active 안 됐을 경우 ( active = false )
--> div 태그 보이게 하기
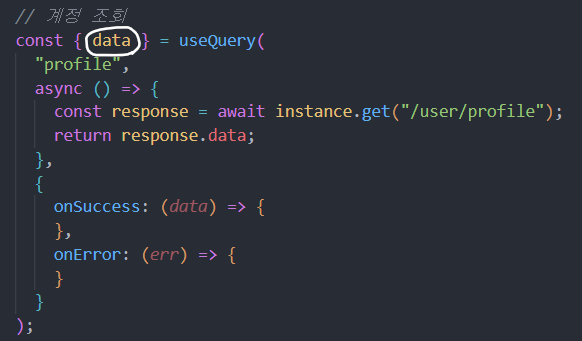
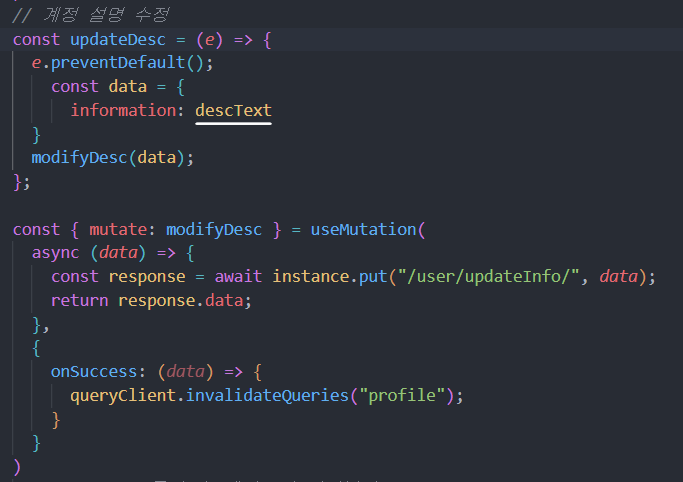
5. 서버에 요청하고 리액트 쿼리로 다시 받아오기


information : ref.current.value --> descText ( getter ) 로 바꾼다.

서버 데이터를 뿌려준다.
6. 완성

빨간줄이 보이거나 스크롤바마저 건들 수 없는 오류는 없앴으나.............
치명적인 오류를 발견했다.
엔터시 줄바꿈이 안되는 오류다...............
이건 차차 고쳐봐야겠다ㅠㅠ
textArea 엔터시 줄바꿈 안되는 오류

분명 엔터처리를 했는데 스페이스바로 적용됐다.
이것은 알아본 바로는,
div 와 textArea 태그 두 태그 간에 인식하는 줄바꿈 문자가 서로 다르기 때문이었다.
TextArea 에서 줄바꿈 문자로 인식하는 문자는 \r\n, \r, \n 이고,
div 에서 인식하는 줄바꿈 문자는
태그이기 때문이다.
해결방안
1. TextArea에서 입력한 값에서 \n등의 줄바꿈 문자를
로 바꿔 저장하고, 불러와 Div태그에 그대로 넣기
나는 복잡해보여서 style 을 사용해서 처리하기로 했다.
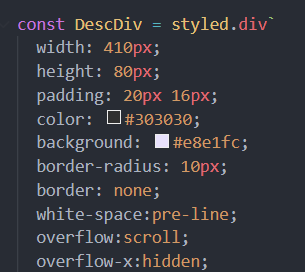
2. style 수정
2-1. white-space : pre-line

div의 style에 white-space를 주는 경우 이렇게 넘쳐서 표현된다.
2-2. overflow : scroll

넘치는 것을 scroll 처리하기 위해 overflow : scroll 처리했더니
보기싫게 가로 스크롤까지 생기는 모습을 확인할 수 있다.
2-3. overflow-x:hidden (가로 스크롤 삭제)


가로 스크롤을 삭제했더니!!!!
전과 달리 빨간줄도 없고, 스크롤바도 만질 수 있고, 휠도 내릴 수 있고, 엔터키도 먹고, 넘치지도 않고, 가로 스크롤도 없는 예쁜 div 와 textArea 태그 교체를 볼 수 있다 ! ㅠㅠㅠㅠ
그런데....
2-4. -ms-overflow-style: none (스크롤바 삭제)

스크롤바가 굳이 필요없는 짧은 단문임에도 불구하고 옆에 스크롤바가 생기는 모습을 볼 수 있다.
이것이 예쁘지 않은 것 같아서.... 스크롤바를 삭제하기로 했다 !

스크롤바를 삭제하는 코드를 넣으니

스크롤바가 없음에도 휠로 내릴 수 있는 모습을 볼 수 있다 !!!!!!!!!!!!!!!!!ㅠㅠ
