html 소개
- 소스코드 구현시 들여쓰기
- 주석

- 페이지 이동(a 태그)

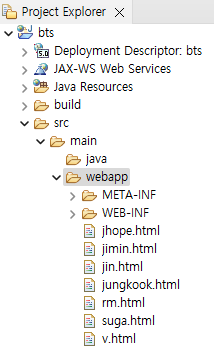
v.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 메뉴바 -->
<div>
<a href="./jungkook.html">정국</a>
<a href="">지민</a>
<a href="">진</a>
<a href="">뷔</a>
<a href="">RM</a>
<a href="">슈가</a>
<a href="">제이홉</a>
</div>
<h1>김태형</h1>
<div>
<img src="./images/v.jpg">
</div>
</body>
</html>a태그를 이용한 페이지
inline 방식 css 적용
<a href="./jungkook.html" style="color:#22741C;">정국</a>
head에 스타일 속성 넣기
<style>
table, td {
border: 1px solid #000000;
border-collapse: collapse;
}
</style>
인라인태그와 다르게 여러코드에 스타일을 입힐 수 있다
인라인이 학생이라면 학교나 반을 만들 수 있는곳!!!
Form
<form action="">웹페이지 사용자와 상호작용이 가능한 태그