1. action속성
<!DOCTYPE html>
<html>
<!-- 메타 정보 -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 산출물(웹페이지) 컨텐츠 -->
<body>
<!-- a태그 사용 다른 페이지를 요청(요구사항 값: 사용자가 변경불가)하는 방법 -->
<a href="./action1.html?돈=100">action1</a>
<!-- form 태그 사용 다른 페이지를 요청(요구사항 값: 사용자가 변경가능)하는 방법 -->
<!-- 장점 : 값변경 가능, 값 숨김 가능 -->
<form action="./action1.html" method="get"> <!-- method="post" 값을 숨겨서 보냄 -->
<input type="text" name="돈" value="100">
<button type="submit">action1</button>
</form>
</body>
</html>action ="get" 방식은 값을 볼 수있고
action="post" 방식은 값을 숨길수 있습니다.
겨우에따라 방식을 선택한다.
2. select vs datalist
<!DOCTYPE html>
<html>
<!-- 메타 정보 -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 산출물(웹페이지) 컨텐츠 -->
<body>
<!-- 키값을 받아서 처리하기 위해서는 웹페이지(html)가 아닌 웹프로그램이(JSP) action에 지정되어야 한다 -->
<form action="./action1.jsp" method="get" target="_blank">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<br>
<select>
<option value="Internet Explorer">Internet Explorer</option>
<option value="Firefox">Firefox</option>
<option value="Chrome">Chrome</option>
<option value="Opera">Opera</option>
<option value="Safari">Safari</option>
</select>
</form>
</body>
</html>
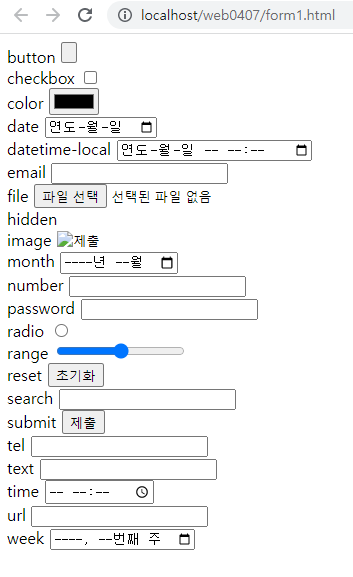
3. 다양한 input type들
<!DOCTYPE html>
<html>
<!-- 메타 정보 -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 산출물(웹페이지) 컨텐츠 -->
<body>
<form>
button <input type="button"><br>
checkbox <input type="checkbox"><br>
color <input type="color"><br>
date <input type="date"><br>
datetime-local <input type="datetime-local"><br>
email <input type="email"><br>
file <input type="file"><br>
hidden <input type="hidden"><br>
image <input type="image"><br>
month <input type="month"><br>
number <input type="number"><br>
password <input type="password"><br>
radio <input type="radio"><br>
range <input type="range"><br>
reset <input type="reset"><br>
search <input type="search"><br>
submit <input type="submit"><br>
tel <input type="tel"><br>
text <input type="text"><br>
time <input type="time"><br>
url <input type="url"><br>
week <input type="week">
</form>
</body>
</html>
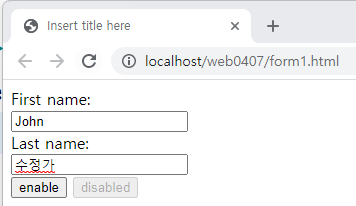
4. input readonly, disable 속성
<!DOCTYPE html>
<html>
<!-- 메타 정보 -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 산출물(웹페이지) 컨텐츠 -->
<body>
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John" readonly="readonly"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br>
<button type="button">enable</button>
<button type="button" disabled="disabled">disabled</button>
</form>
</body>
</html>
5. 액션 분기
<!DOCTYPE html>
<html>
<!-- 메타 정보 -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 산출물(웹페이지) 컨텐츠 -->
<body>
<form action="./guest.jsp">
<button type="submit">guest.jsp액션으로</button>
<button type="submit" formaction="./admin.jsp">admin.jsp액션으로</button>
</form>
</body>
</html>