자바스크립트 완벽 가이드
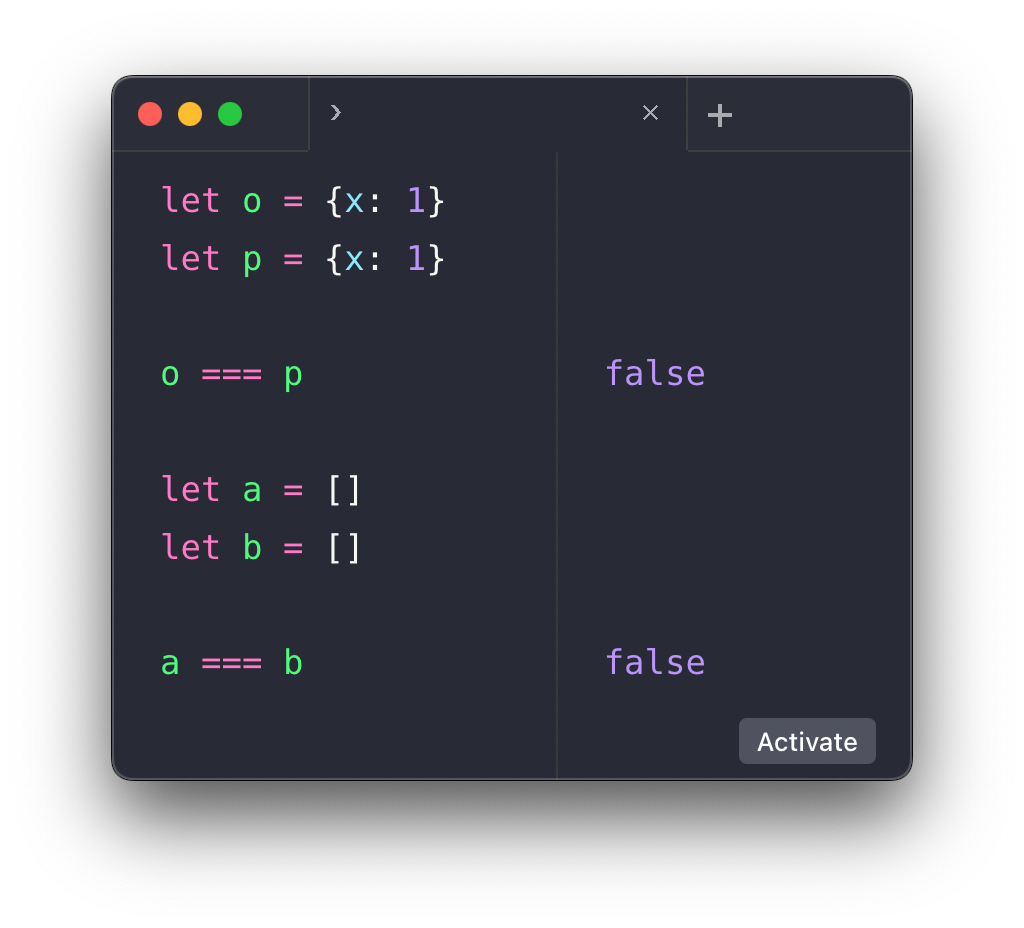
- 객체는 값으로 비교할 수 없다.

두 객체의 프로퍼티와 값이 같다고 해서 같은 객체는 아니다. 또한 두 배열에 같은 요소가 같은 순서로 존재한다 해도 같은 배열이 아니다.
- var
ES6 전의 자바스크립트는 변수를 선언하는 방법이 var 키워드 하나뿐이었고 상수를 선언하는 방법은 없었다. var의 문법은 let과 비슷하다. 비슷하지만 차이가 있다.
- var로 선언한 변수는 블록 스코프를 갖지 않는다. 이 변수는 얼마나 깊이 중첩됐든 관계없이 포함하는 함수 바디를 스코프로 가진다.
- 함수 바디 바깥에서 var을 사용하면 전역 변수로 선언된다. 하지만 let과 const와 달리 전역 객체의 프로퍼티로 존재한다. let과 const는 전역 객체의 프로퍼티가 아니다.
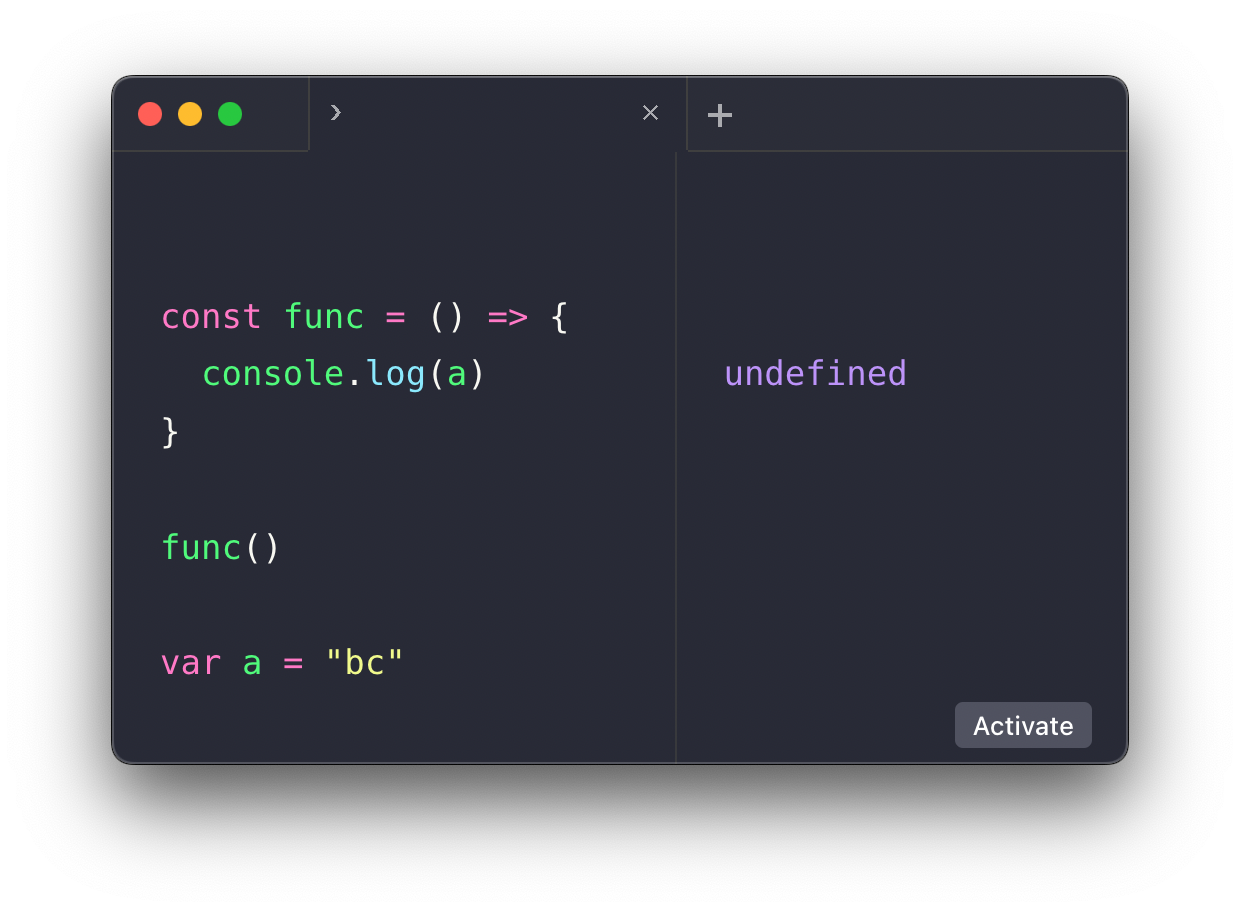
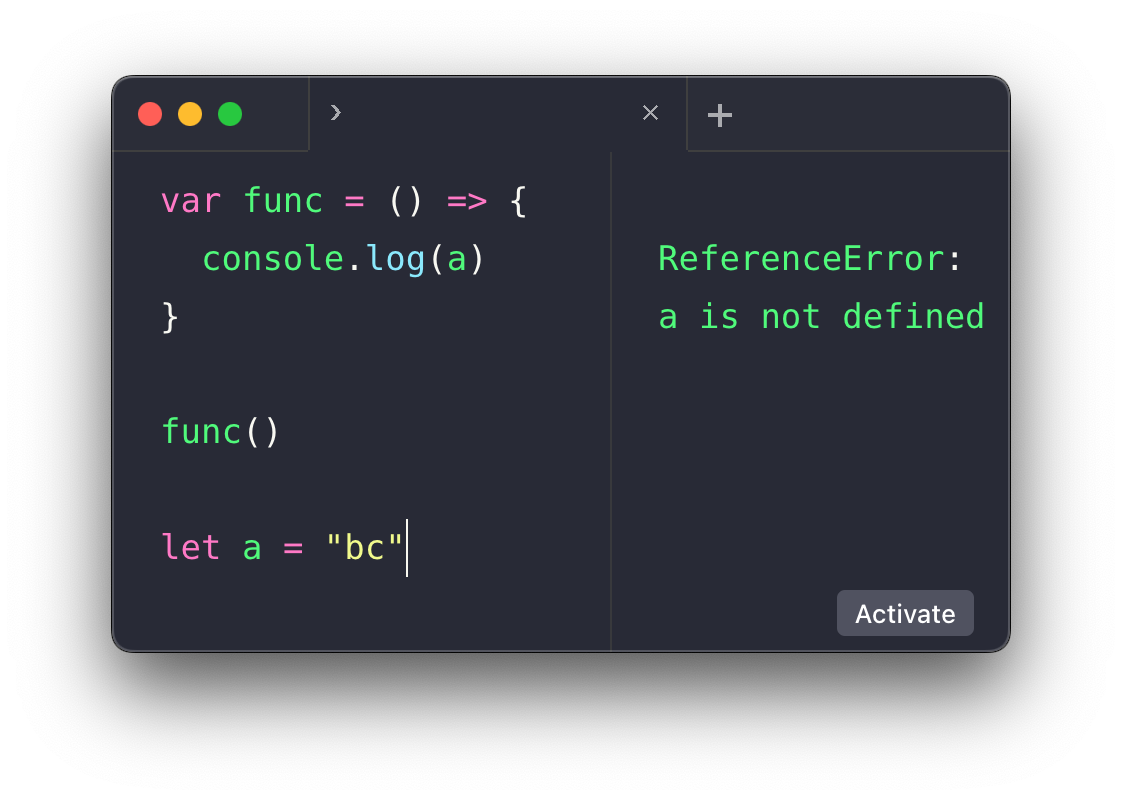
- var 선언의 특징은 호이스팅(hoisting) 기능이다. var로 변수를 선언하면 이 선언문은 함수의 맨 위로 끌어올려진다. 변수의 초기화는 코드상의 위치에 그대로 존재하지만 정의만 함수 맨 위로 올라가는 것이다. 따라서 var로 선언한 변수는 어디서든 에러 없이 사용이 가능하다. 초기화 코드가 실행되기 전이면 변수의 값이 undefined일 수 있지만 에러가 발생하지 않는다. 이는 버그의 원인이 될 수 있고, let으로 수정한 결점 중 하나이다.

let은 에러가 일어남.

JS 100제
- 문제9
concat을 활용한 출력 방법
데이터
var year = '2019';
var month = '04';
var day = '26';
var hour = '11';
var minute = '34';
var second = '27';
var result = //빈칸을 채워주세요
console.log(result);
출력
2019/04/26 11:34:27concat() 메서드는 매개변수로 전달된 문자열을 메서드를 호출한 문자열에 붙여 새로운 문자열로 반환합니다.
var result = year.concat('/', month, '/', day, ' ', hour, ':', minute, ':', second);<출처-JS 100제 문제9>
https://www.notion.so/9-dae25bec7eb6488aa745a2984ce30b54
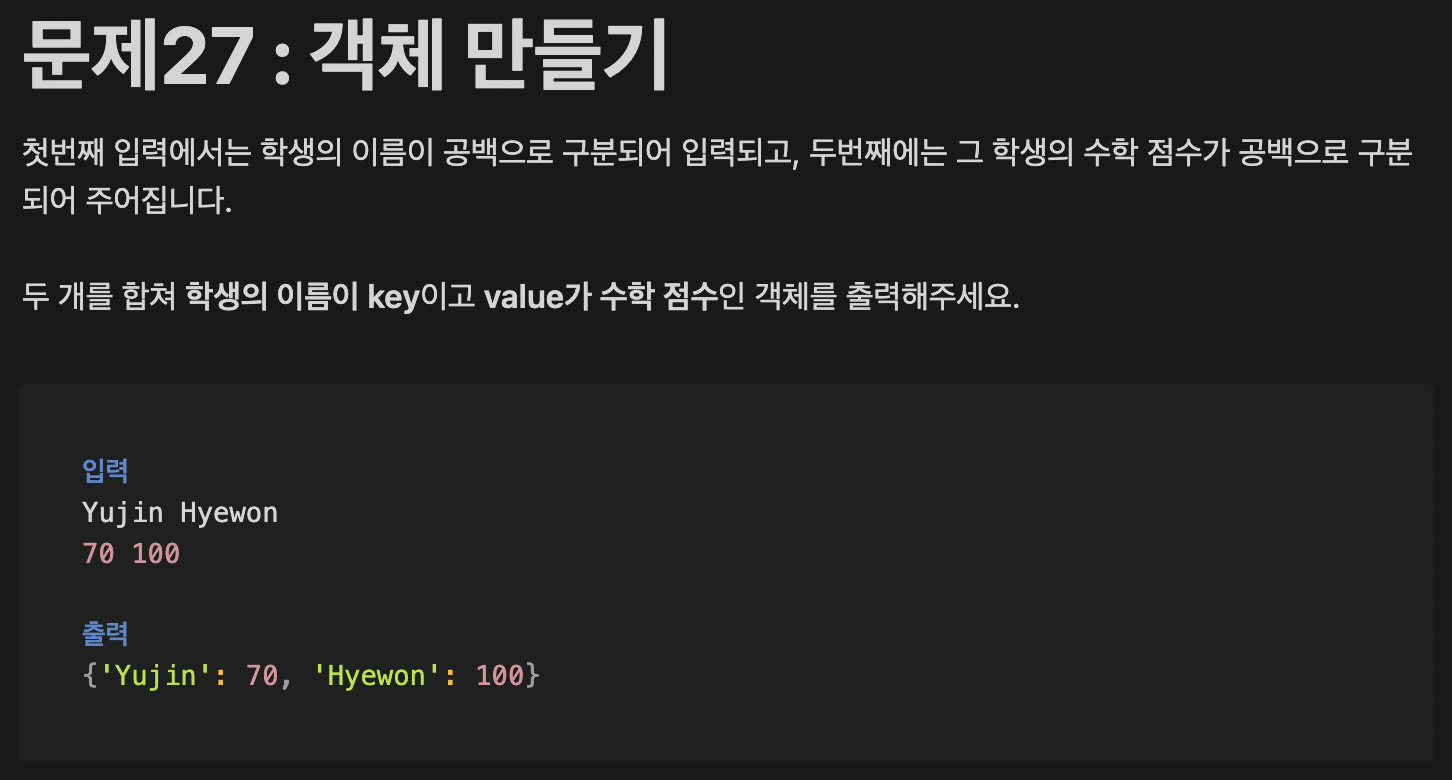
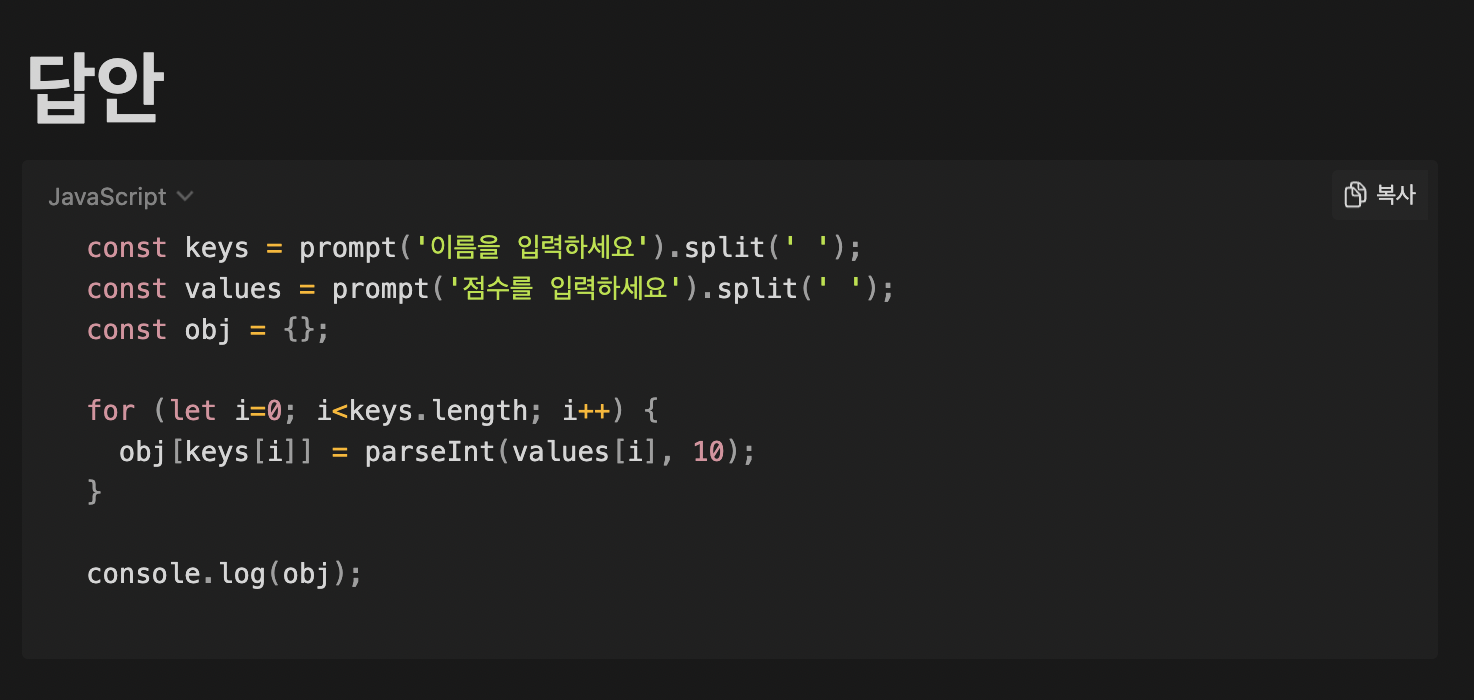
- 문제27


값을 객체에 반복문으로 저장하는 방법이 있다.
<출처-JS 100제 문제27>
https://www.notion.so/27-df85b3124e3248918a13bff6e69795cb
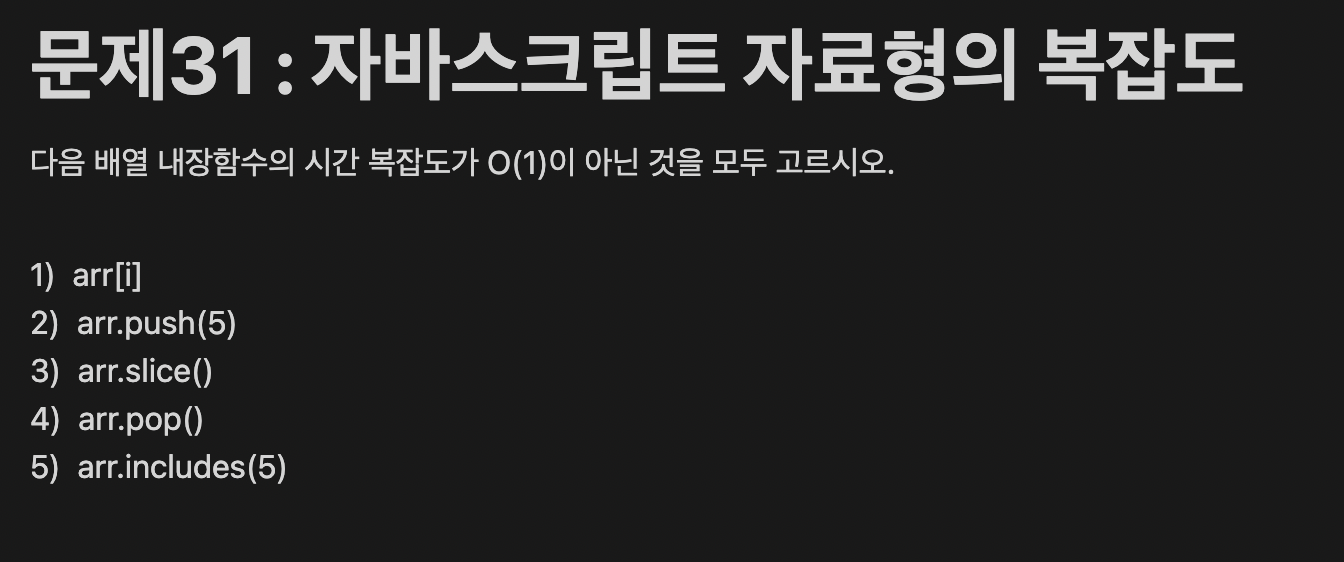
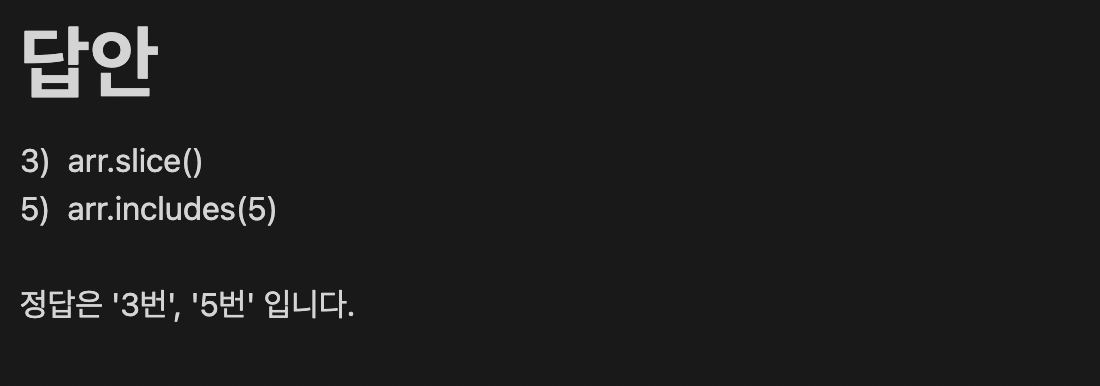
- 문제31

O(1)은 입력 데이터의 크기에 상관없이 일정한 시간이 걸리는 알고리즘을 뜻한다. 대표적인 예로 특정 배열의 위치를 가져오는 경우가 있다.

<출처-JS 100제 문제31>
https://www.notion.so/31-6eafaedeec4d494480744ed5c7337505


