자바스크립트 완벽 가이드
- 함수 정의 표현식
함수 정의 표현식은 함수를 정의하며 그 값은 함수이다.
객체 초기화 표현식을 '객체 리터럴'이라고 부르기도 하니, 함수 정의 표현식 또한 '함수 리터럴'이라고 부를 수 있다.
일반적으로 function 키워드로 시작한다.
선택사항으로 괄호 안에 식별자(매개변수)를 쓸 수 있다.
let square = function(x) { return x * x }- 프로퍼티 접근 표현식
자바스크립트에는 두 가지 프로퍼티 접근 문법이 있다.
expression.identifier // 점(.) 표기법
expression[expression] // 대괄호 표기법
expression["identifier"] // 대괄호 표기법- 점(.) 표기법
앞에 표현식은 객체를 나타내고 식별자는 객체 안에 원하는 프로퍼티 이름이다. - 대괄호 표기법
똑같이 앞에 표현식은 객체를 나타내고 대괄호 안에는 다른 표현식을 쓰는 형태이다.
점 표기법이 간결하지만, 접근하고자 하는 이름이 유효하며 알고 있을 때만 사용할 수 있다. 대괄호 표기법은 공백이나 구두점(punctuation)이 있거나, 숫자인 경우(배열)에는 반드시 대괄호 표기법을 써야 한다.
- 조건부 프로퍼티 접근
ES2020에서 새로운 프로퍼티 접근 표현식 두 가지를 추가함.
expression ?. identifier
expression ?. [expression]자바스크립트에서 프로퍼티를 가질 수 없는 값은 null과 undefined 뿐이다. 따라서 마침표나 대괄호를 사용하는 일반적인 프로퍼티 접근 표현식에서는 왼쪽에 있는 표현식이 null이나 undefined로 평가될 때 TypeError가 일어난다. 이를 ?.과 ?.[] 문법으로 에러를 막을 수 있다.
a?.b 라는 표현식은 a가 null이거나 undefined이라면 프로퍼티 b에 접근하려는 시도 없이 undefined로 평가한다. 이를 단축 평가라고 한다.
- 호출 표현식
호출 표현식이란 함수나 메서드를 호출(실행)하는 문법이다.
f(0) // f는 함수 표현식이고 0은 인자 표현식이다.
Math.max(x,y,z) // Math.max는 함수이고 x,y,z는 인자이다.
a.sort() // a.sort는 함수이고 인자는 없다.호출 표현식은 첫 번째로 함수 표현식을 평가하고, 그다음으로 함수 인자 표현식을 평가해 인자 값 리스트를 만든다.
함수 표현식의 값이 함수가 아니면 TypeError가 일어난다.
인자 값을 함수를 정의할 때 지정된 함수 매개변수(parameter)에 순서대로 할당한 다음, 함수 바디를 실행한다.
- 조건부 호출
ES2020에서는 ?.()로 함수를 호출할 수 있다.
- 객체 생성 표현식
객체 생성 표현식은 객체를 생성하고 함수(생성자)를 호출해 객체 프로퍼티를 초기화한다. 호출 표현식과 같지만, 그 앞에 new 키워드를 붙인다는 점이 다르다.
new Object()
new Point(2,3)생성자 함수에 전달할 인자가 없다면 다음과 같이 생략할 수 있습니다.
new Object
new Date- 연산자
연산자는 산술 표련식, 비교 표현식, 논리 표현식, 할당 표현식 등에 사용된다.
대부분의 연산자는 +나 =처럼 부호로 표현된다. delete나 instanceof 같은 키워드 연산자도 있다.
투두리스트-STEP1
- 투두리스트-STEP1 과제 진행 완료.
https://github.com/next-step/js-todo-list-step1
실수한점
- 기능 구현 할때마다 커밋 하지 않음.
- No newline at end of file
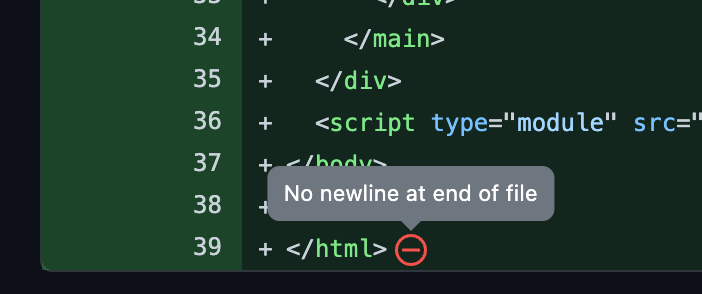
github에 코드를 push 한뒤에 몇개의 파일들에 오류 표시들이 보인다.


No newline at end of file
"파일 끝에 개행 없음"
파일의 맨 밑줄을 꼭 비워두라는 의미다.
맨 밑줄을 비워두어야 하는 이유는 옛날에 IEEE가 책정한 POSIX에서 줄(line)을 그렇게 정의했기 때문이다.
C컴파일러인 gcc는 POSIX에 근거해서 동작했는데, 소스코드를 한 줄씩(line by line)으로 읽어서 파일 끝에 EOF가 없으면 마지막 한줄이 끝나지 않은 것으로 인식하여 정상적으로 동작하지 않는 문제가 발생했다.
결론은 파일 끝부분에 빈 줄을 추가해주면 해결될 것이다.
나중에 merge conflict 오류가 날 수 있다고 하니 꼭 지켜주도록 하자.

