JS 100제
- 문제37 : 반장 선거


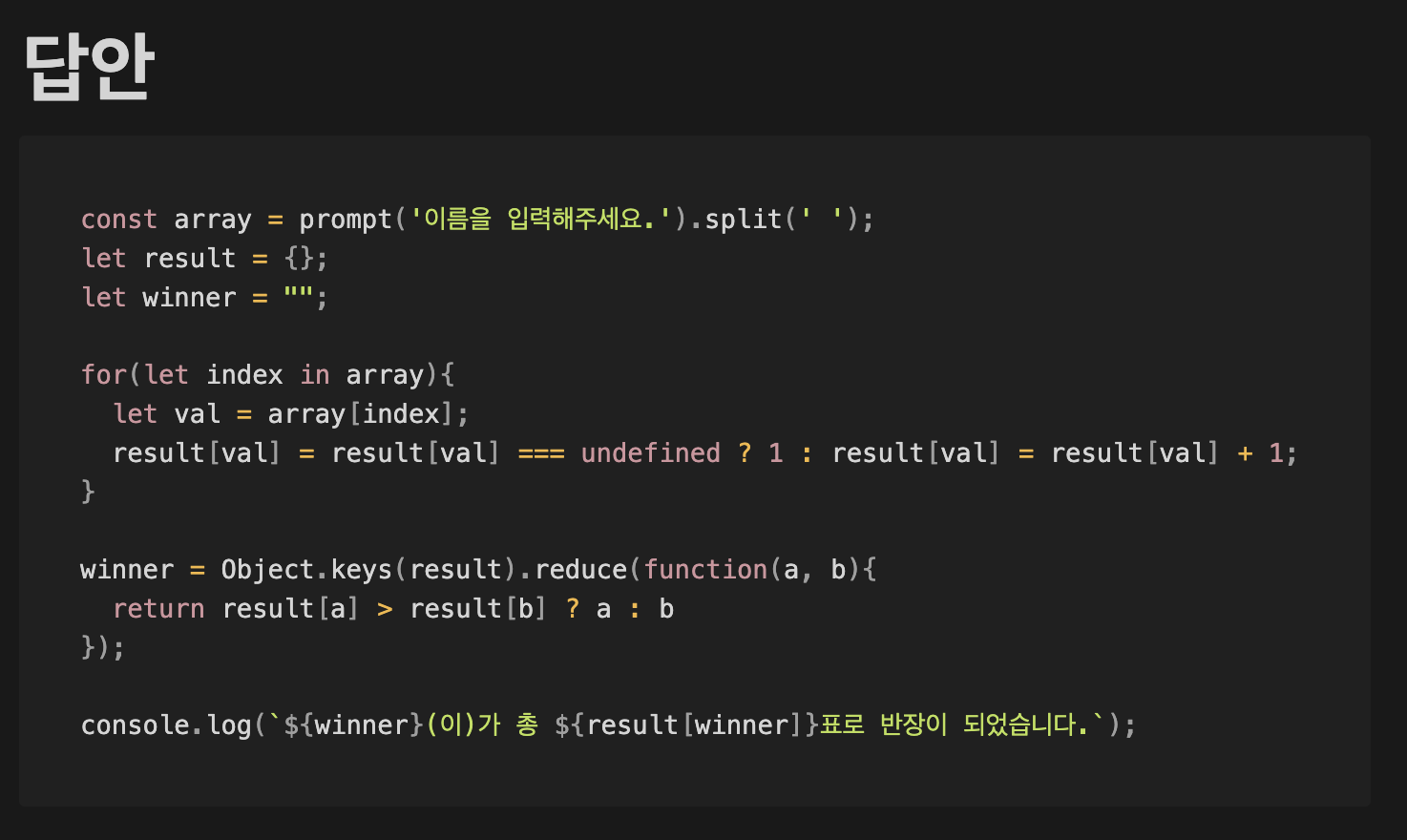
아래처럼 투표 결과 데이터를 정제하고
for(let index in array){
let val = array[index];
result[val] = result[val] === undefined ? 1 : result[val] = result[val] + 1;
}
// { '원범': 2, '혜원': 4, '유진': 2 }winner 변수에 객체 키값만 받아서 reduce 메서드로 값을 모두 비교해서 높은 숫자를 가진 사람을 반환하고 출력한다.
winner = Object.keys(result).reduce(function(a, b){
return result[a] > result[b] ? a : b
});
console.log(`${winner}(이)가 총 ${result[winner]}표로 반장이 되었습니다.`);<출처-JS 100제 문제37>
https://www.notion.so/37-12c59bf385164da8a26454571ec455db
자바스크립트 완벽 가이드
- 피연산자 개수
연산자는 예상하는 피연산자 개수(항(arity))를 기준으로 분류할 수 있다.
- 단항 연산자
ex) -x, +x // 부호를 바꾸는 단항 연산자 - 2항 연산자
곱셈 연산자 *처럼 표현식 두 개를 조합해 하나로 만드는 것. - 3항 연산자
?:는 조건 연산자라고도 부르며 표현식이 세개를 하나로 만드는 것.
- 연산자와 부수 효과(side effect)
2 * 3을 계산한다고 프로그램의 상태에 어떤 영향도 미치지 않는다. 하지만 일부 표현식에는 영향을 미치는 부수 효과(side effect)가 있다. 할당 연산자가 명백한 예이다. 변수나 프로퍼티에 값을 할당하면 해당 변수나 프로퍼티를 사용하는 모든 표현식에 영향을 미친다. 이를 부수 효과라고 한다.
- 산술 표현식
** 연산자는 *, /, % 보다 우선수누이가 높다. 그리고 그 세 연산자는 +, - 보다 우선순위가 높다.
다른 연산자와는 달리 **연산자는 오른쪽에서 왼쪽으로 연산하기 때문에 2 ** 3 ** 3은 4 ** 3이 아니라 2 ** 8과 같다.
-3 ** 2 같은 표현식에는 (-3) ** 2가 될 수도 -(3 ** 2)가 될 수도 있다.
언어에 따라 해석 방법이 다른데, 자바스크립트는 괄호를 생략하면 문법 에러를 일으킨다는 해결책을 택했다.
**연산자는 ES2016에서 추가된 자바스크립트 최신 산술 연산자이다.
자바스크립트 최초 버전에서부터 있었던 Math.pow()함수가 **와 정확하게 같은 기능을 수행한다.
/연산자는 첫번째 피연산자를 두 번째 피연산자로 나눈다.
자바스크립트는 모든 숫자가 부동 소수점이므로 나눗셈의 결과도 부동 소수점이다.
예로 5/2는 2가 아니라 2.5이다.
0을 나누면 양의 무한대 또는 음의 무한대. 0을 0으로 나누면 NaN이다. 어떤 계산도 오류를 일으키지 않는다.
%연산자는 첫 번째 피연산자를 두 번째 피연산자로 나눈 나머지이다.
결과의 부호는 첫 번째 피연산자를 따른다.
예로 5 % 2는 1이고 -5 % 2는 -1이다.
나머지 연산자는 부동 소수점 값도 사용할 수 있다.
예로 6.5 % 2.1은 0.2이다.
git
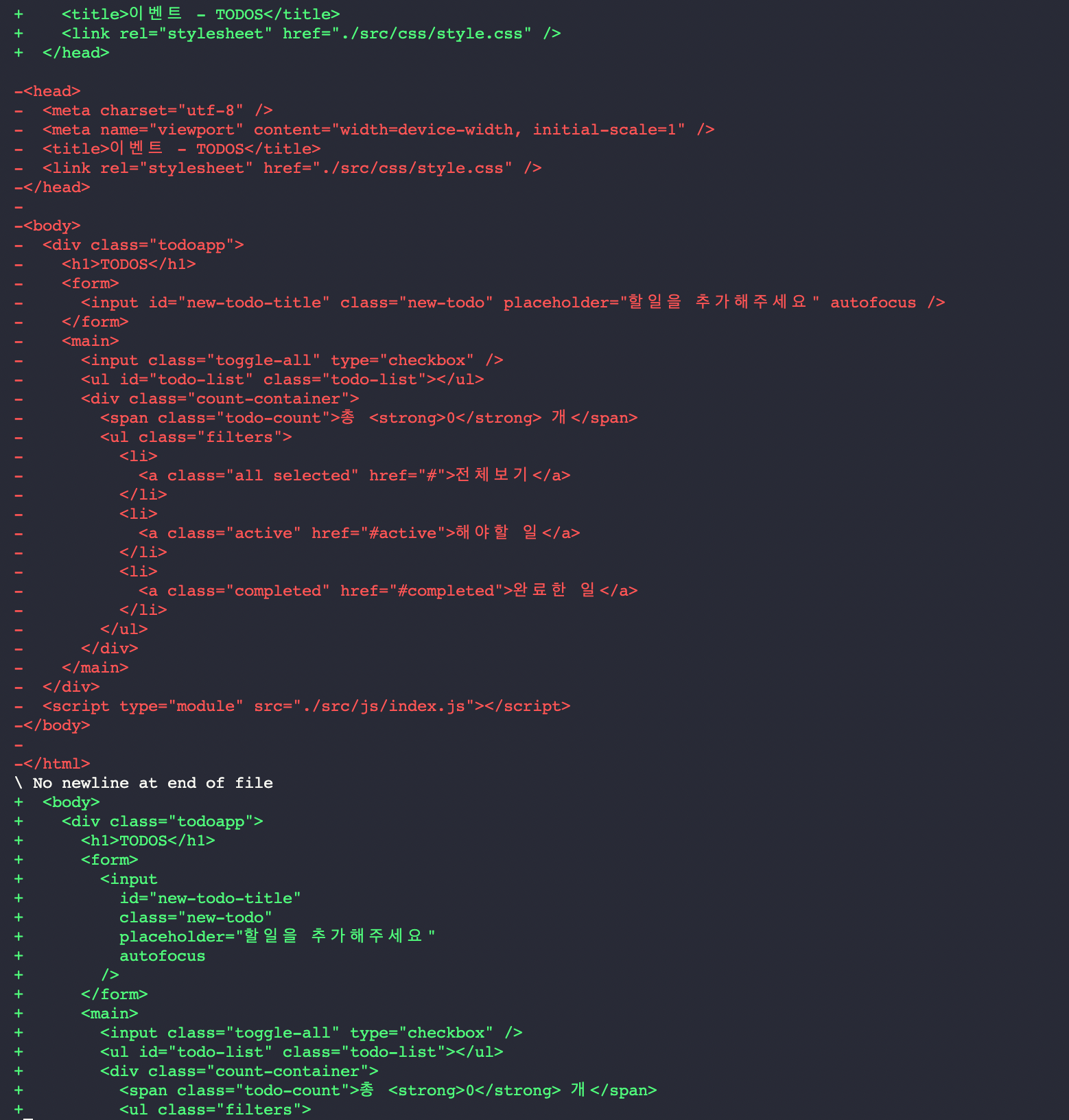
- 명령어 git diff
git diff 명령어로 코드 변경사항을 알 수 있다.

Q를 누르면 빠져나올 수 있다.
투두리스트-STEP1
- MVC 패턴
MVC(Model-View-Controller)는 사용자 인터페이스(UI), 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다.
소프트웨어의 비즈니스 로직*과 화면을 구분하는데 중점을 둔 패턴이다.
MVC에 기반으로 파생된 다른 패턴으로 MVVM(모델-뷰-뷰모델), MVP(모델-뷰-프리젠터), MVW(모델-뷰-왓에버)등이 있다.
*비즈니스 로직(Business Logic) : 업무에 필요한 데이터 처리를 수행하는 코드. 유저 눈에는 보이지 않지만, 유저가 바라는 결과물을 올바르게 도출하기 위한 코드.
-
모델(Model)
모델은 어플리케이션의 정보, 데이터를 나타낸다. 데이터베이스, 처음 정의하는 상수, 초기화 값, 변수 등을 뜻한다.
모델에는 뷰나 컨트롤러의 정보가 전혀 없다. 단지, 정보만 반환하거나 설정할 수 있다. -
뷰(View)
텍스트박스, 라벨, 버튼 등 사용자 인터페이스(UI) 요소들을 의미한다.
뷰에서는 별도의 데이터를 보관하지 않는다. 뷰에서 입력받고 출력해주는 모든 데이터는 모델을 사용해야한다. -
컨트롤러(Controller)
모델과 뷰를 잇는 브릿지 역할을 수행한다. 뷰에서 발생한 이벤트를 컨트롤러에서 관리하여 모델과 뷰를 업데이트한다.
- MVC 패턴을 사용해야 하는 이유?
- 유지보수가 편하다. 각각 모델 뷰 컨트롤러의 역할이 분리되어 어떤 코드가 어떤 기능을 수행하는지 쉽게 알 수 있다.
- 시스템이 점점 커질수록 기능간의 결합도가 높아지는 경우가 발생한다. 나중에 유지보수를 하다보면 사소한 코드 변경이 의도치 않은 버그를 유발할 수 있다. MVC 패턴으로 각 기능들을 분리하여 시스템의 결합도를 낮추고, 유지보수 시에도 특정 컴포넌트만 수정하면 되기 때문에 보다 쉽게 시스템 변경이 가능하다.
(화면의 변경은 뷰만, 데이터 비즈니스 요건 변경은 모델만, 뷰와 모델 변경에 따른 일부 컨트롤러를 변경해주면 된다.)

