JS 100제
- 문제34 : sort 구현하기
공백으로 구분되는 숫자가 입력으로 들어와서 오름차순으로 들어왔는지 체크하는 문제.



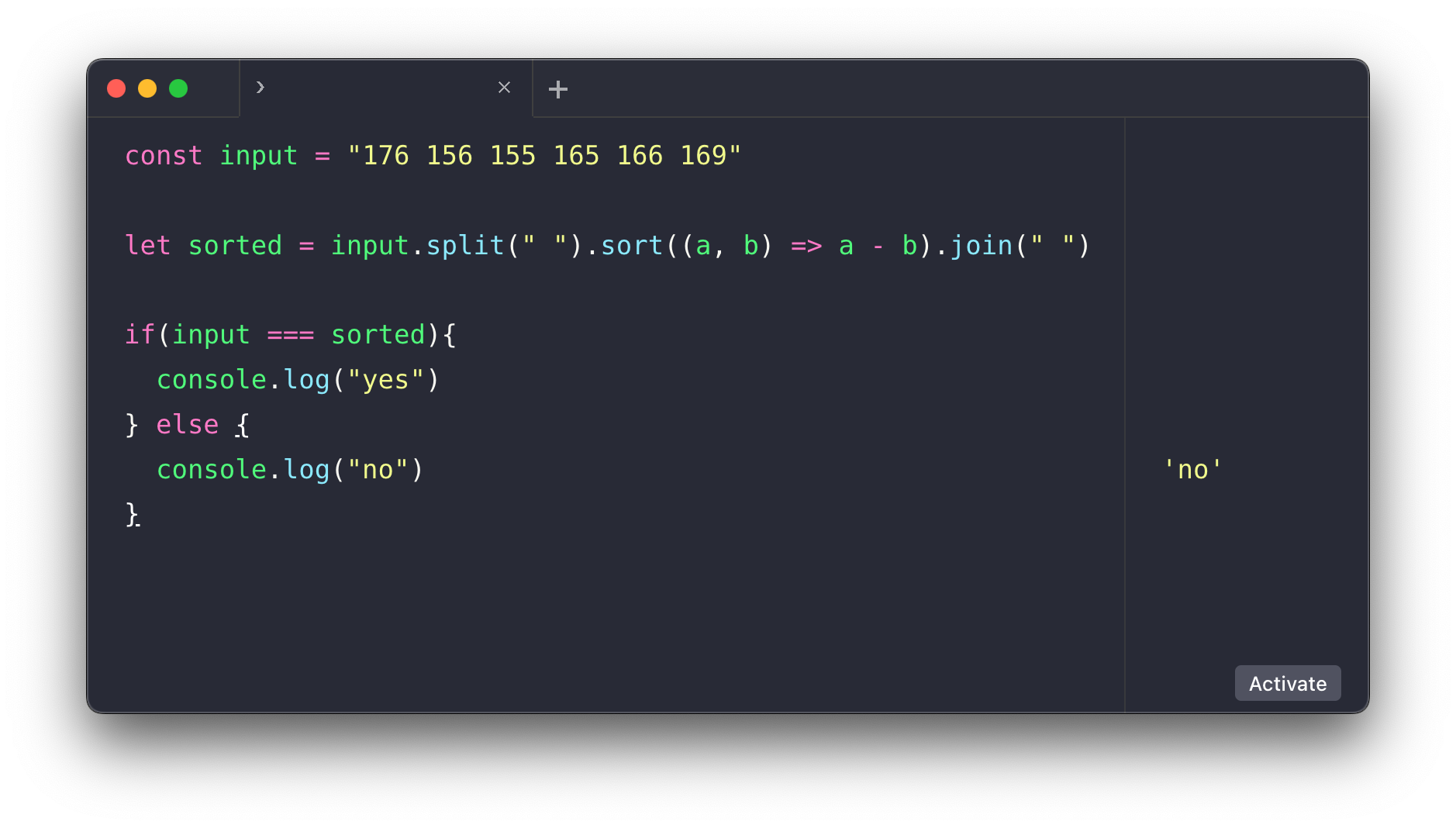
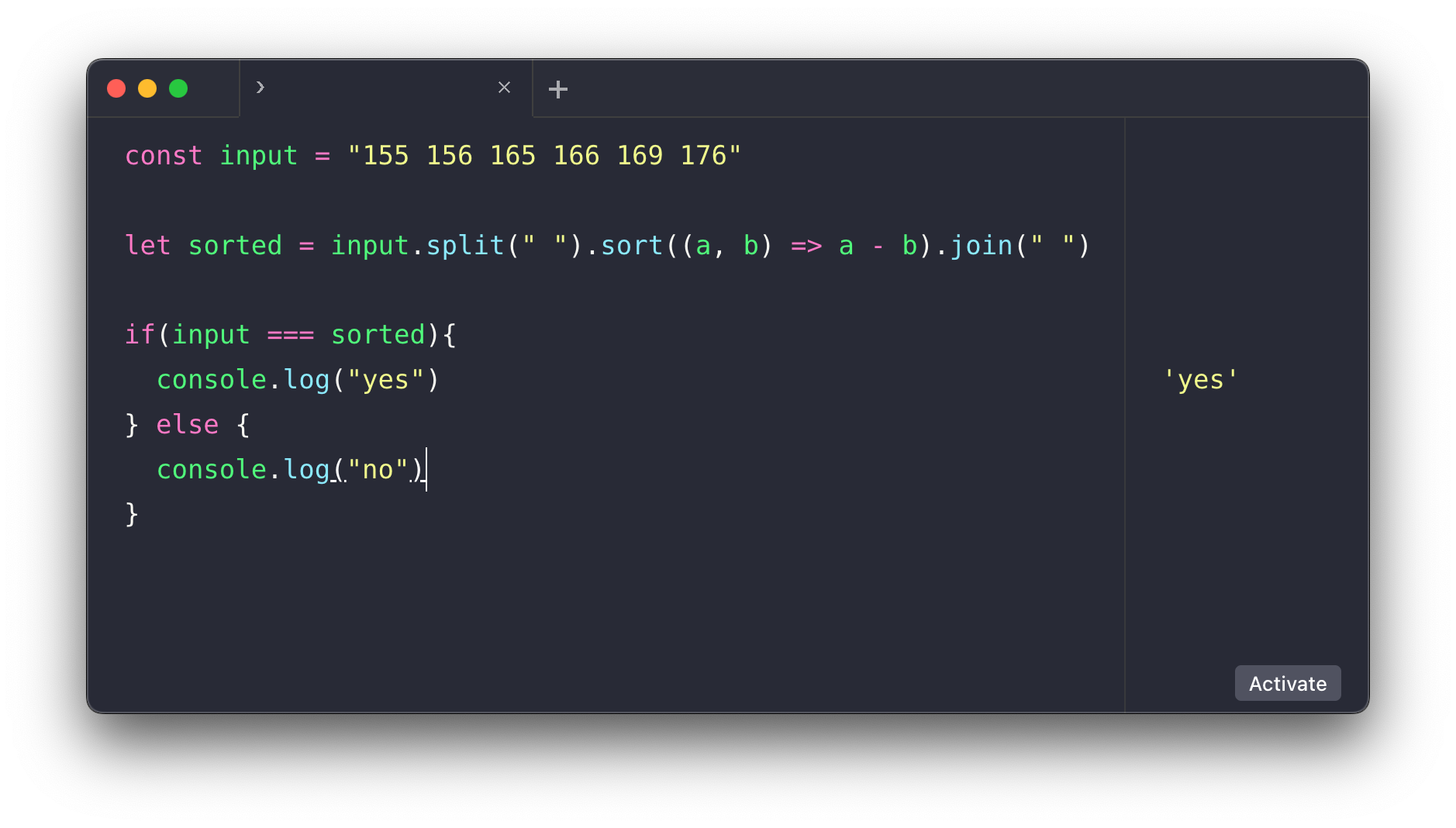
split(" ") // [ '155', '156', '165', '166', '169', '176' ]split 메서드로 배열을 만들어주고sort((a, b) => a - b)sort 메서드로 오름차순을 맞춘 뒤join(" ")join 메서드로 입력과 같은 형식으로 맞춰주면 입력값과 오름차순으로 만든 값과 비교할 수 있게 된다.
이 문제에서의 입력값으로는 sort()만 사용해도 괜찮지만 20 100으로 주어지면 100 20 순으로 정렬된다. 이는 기본값으로 요소를 문자열로 취급하여 재 정렬하기 때문이다. 기본 정렬 기준 대신 새로운 정렬 기준을 만드려면 인자에 새로운 함수를 넘겨줘야한다.
<출처-JS 100제 문제34>
https://www.notion.so/34-db160f5b8cdf447899a9cc68001e8025
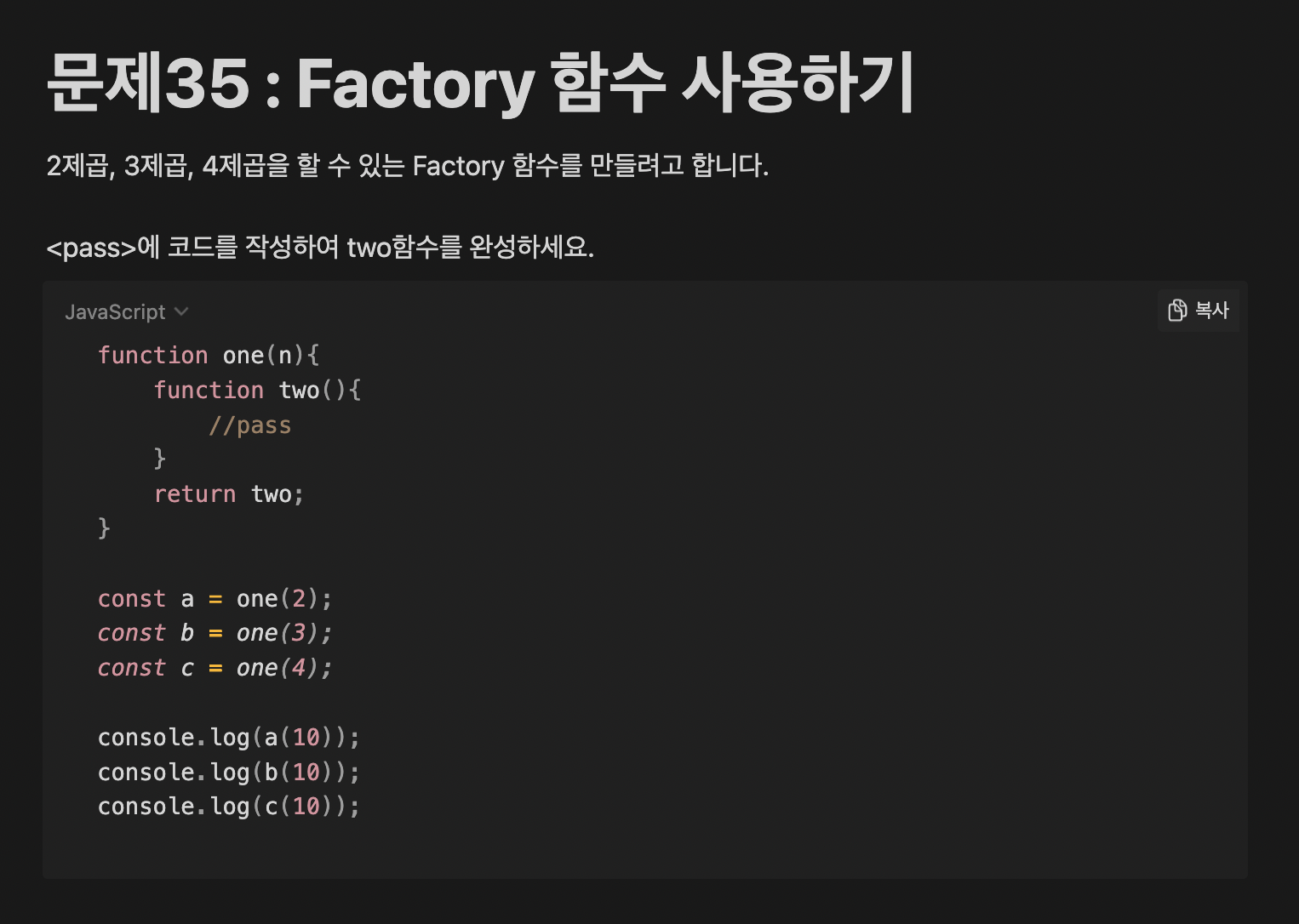
- 문제35 : Factory 함수 사용하기
문제 풀기에 앞서 Factory 함수라는 말은 처음 듣는다.
Factory function(공장 함수) : 어떤 함수가 객체를 반환할 때, 이 함수를 공장 함수 혹은 팩토리 함수라고 부른다. 객체를 찍어내는 형태이기 때문에 붙은 이름이다.


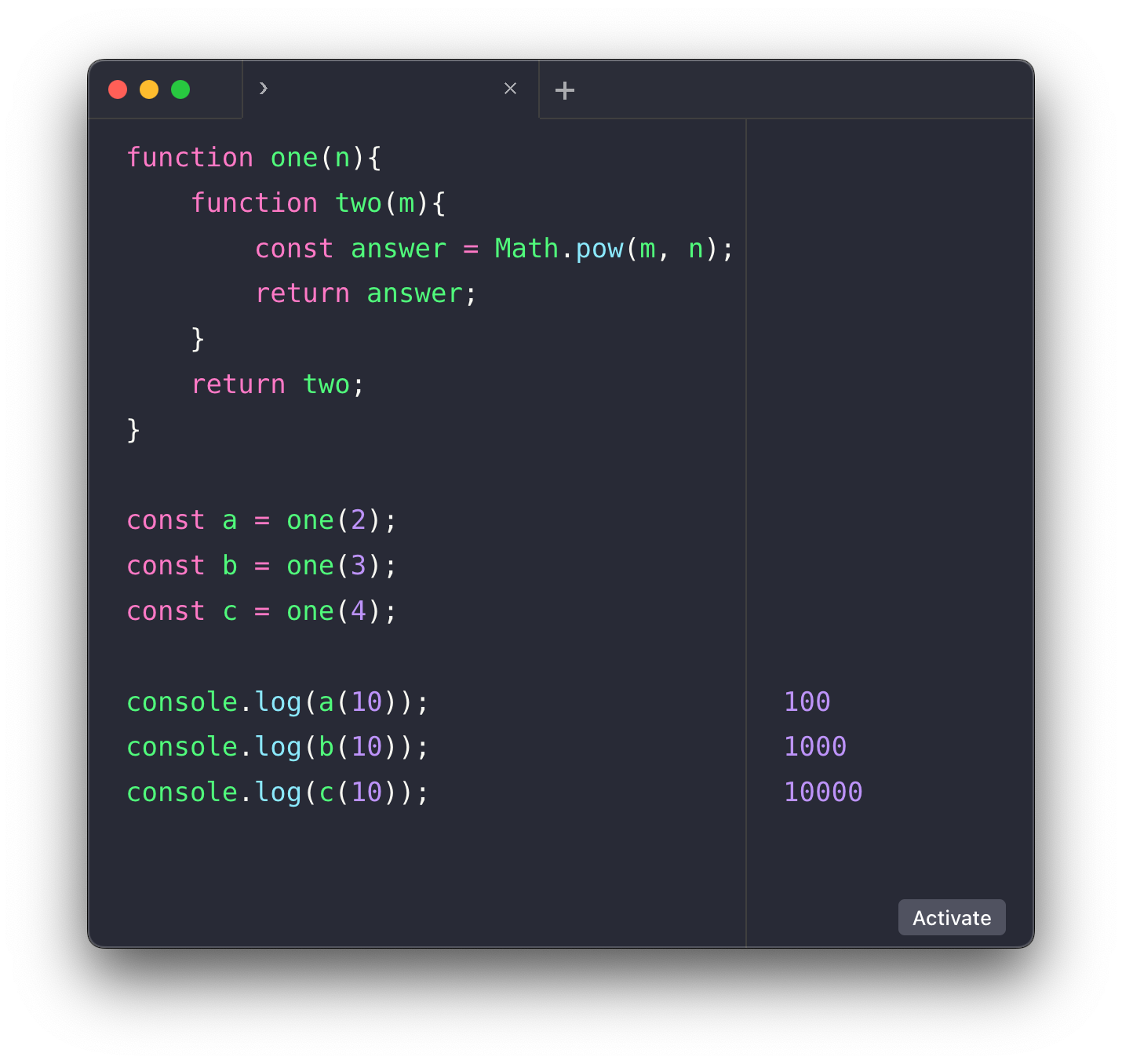
- 변수 a에서 함수 one(2)을 실행합니다.
- m은 undefined인 상태로 one 함수 안에 있는 two를 리턴합니다. 즉 변수 a는 이제 two(m)을 가진 상태입니다.
- 그리고 콘솔 값으로 a(10)을 실행하면, a가 two(m)을 가진 상태였기 때문에 two(10)을 실행합니다.
- Math.pow(m, n)에서 10의 2 제곱을 하는 형태로 값이 출력되고, 출력 값으로 100이 나오게 됩니다.
<출처-JS 100제 문제35>
https://www.notion.so/35-f88c1077fc2147f9bee32a3af7584819
투두리스트-STEP1
- code formatter
한 프로젝트를 여러사람이 모여 코드를 치다보면 코딩 스타일이 제각각이어서 일관성이 없고 가독성도 떨어질 것 같다. 그래서 보통 코딩 컨벤션을 약속하고 진행한다. 이를 더 잘할 수 있도록 도와주는 code formatter라는 툴이 있다.
그 중 대표적으로 두 가지 툴이 있는데 ESLint와 Prettier가 있다.
ESLint는 코드의 문법검사 & 코드 포맷팅 기능이 있고,
Prettier는 코드 포맷팅 기능만 집중적으로 해주고 있다.
아래는 Prettier를 설치하고 사용하는 방법이다.
확장(Shift+cmd+x) -> "Prettier" 검색 -> 설치
Visual Studio Code에는 기본적으로 code formatter 기능이 있다. 그래서 Prettier 설치후 설정에서 code formatter를 Prettier로 설정해주어야 한다.
설정(cmd+,) -> "code formatter" 검색
-> Prettier-Code formatter 설정
Prettier에서도 코딩 컨벤션을 약속할 때, 들여쓰기는 두칸으로 할지 등 설정하는 방법도 있다.
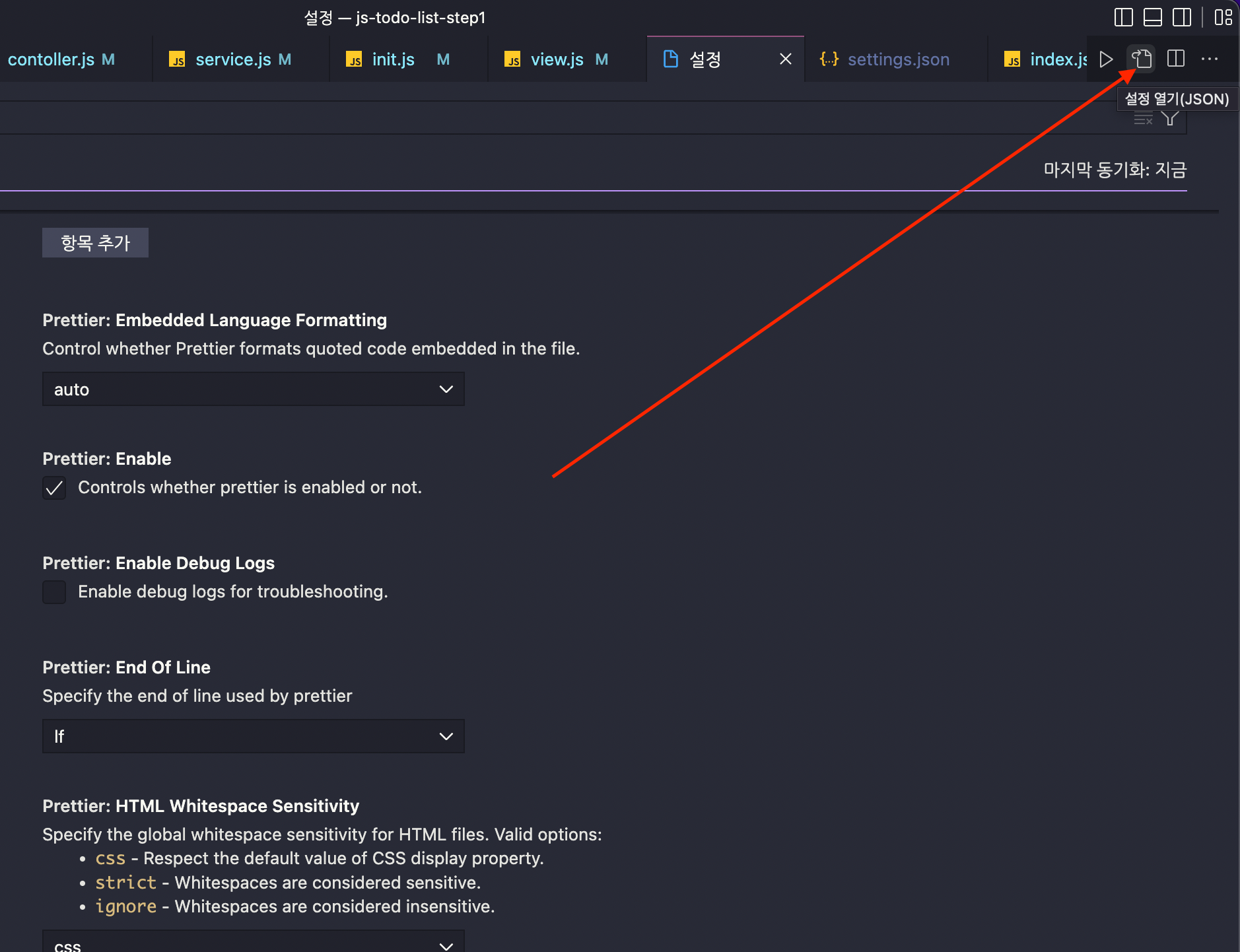
설정(cmd+,) -> 확장 -> "prettier" 클릭
이곳에서 체크하며 설정할 수 있고 설정 열기(JSON)을 클릭해서 json 파일로도 설정이 가능하다.

설정이 끝나고 각 js파일을 새로 저장해보니 코드가 전부 정리가 됐다. 그리고 EOL까지 신경써주어 깃허브에서 마지막 행을 비워놓지 않았다고 오류가 나지 않겠다.
- 함수의 네이밍 (or 변수의 네이밍)
함수명 혹은 변수명을 지을 때 유의해야 할 점에 대해 한번 알아보았다.
결론은 간결하면서 의미전달이 정확히 되기'만' 한다면 좋은 네이밍이라고 대부분 의견이 맞춰지는것 같다. 문법이 파괴되더라도...?
유의할점
- 단수형과 복수형 분리
let aUser(X) // 단수지만 user 로 쓰자.
let user (O)
let users(O) // user가 복수면 s 붙이기.- 전치사 사용금지
let numberOfUsers(X) // 간결하지 못함.
let numberUsers(O)
let numUsers(O) - 타입을 뒤에 붙여라(타입스크립트?)
let profileImage
let thumbailURL
let startDate-
단어를 생략하거나 약어를 사용하지 않는다. 단 HTML, URL 등과 같은 범용적인 약어는 사용하되 모두 대문자로 작성한다.
-
이름을 통해 역할과 목적을 알 수 있도록 간결하고 명료하게 작성한다.

