JS 100제
- 문제38


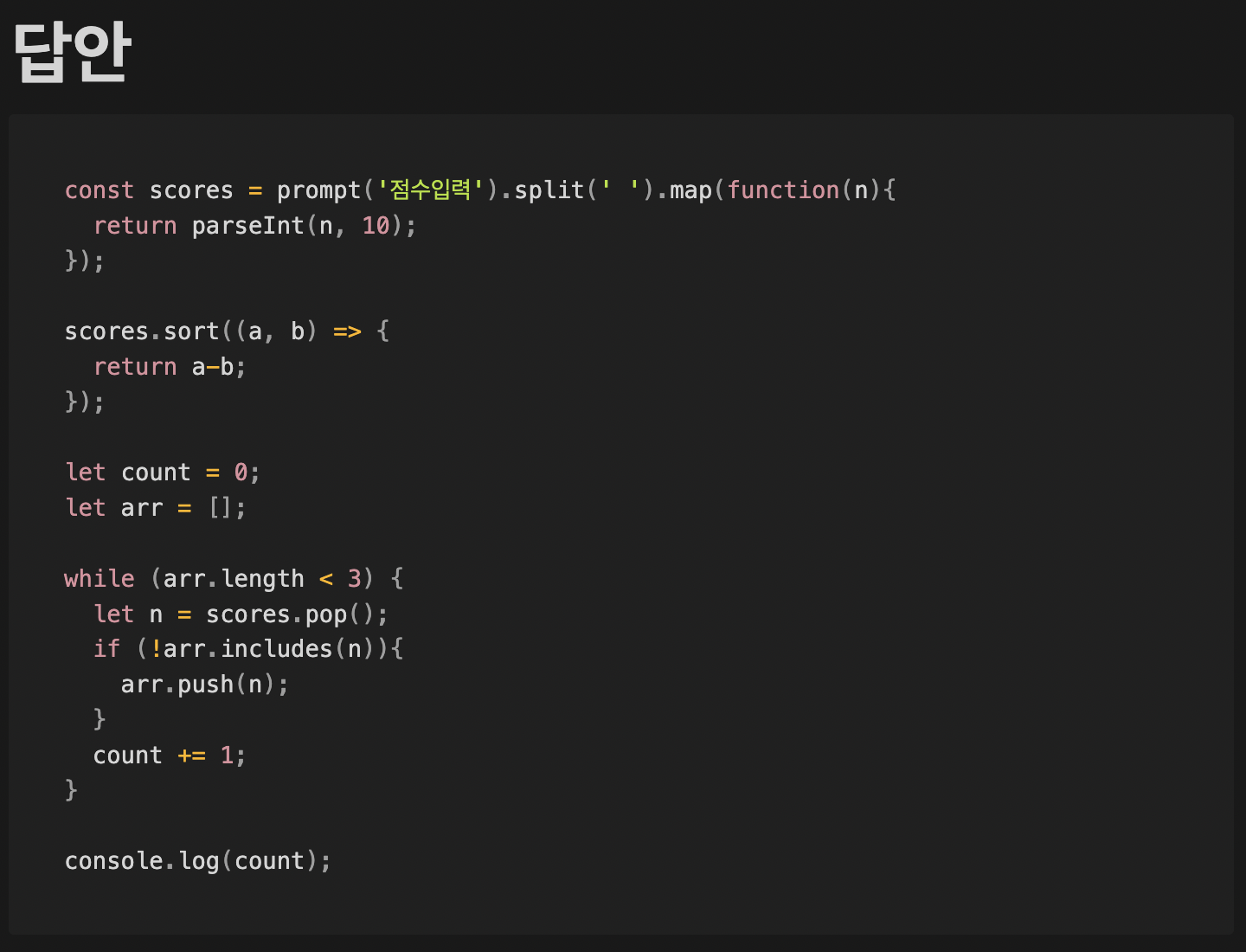
arr 에 점수를 저장해놓고 중복 검사해서 공동 1,2,3등 점수까지만 받고 전부 카운트 해주고...
array.pop() : 배열 끝에 하나의 값을 지우고 지운 값을 반환함.
array.includes() : 배열의 특정 요소를 찾고 있으면 true, 없으면 false를 반환함.
<출처-JS 100제 문제38>
https://www.notion.so/38-98371f5116d84f759ad4fbe84601966f
- 문제39


-
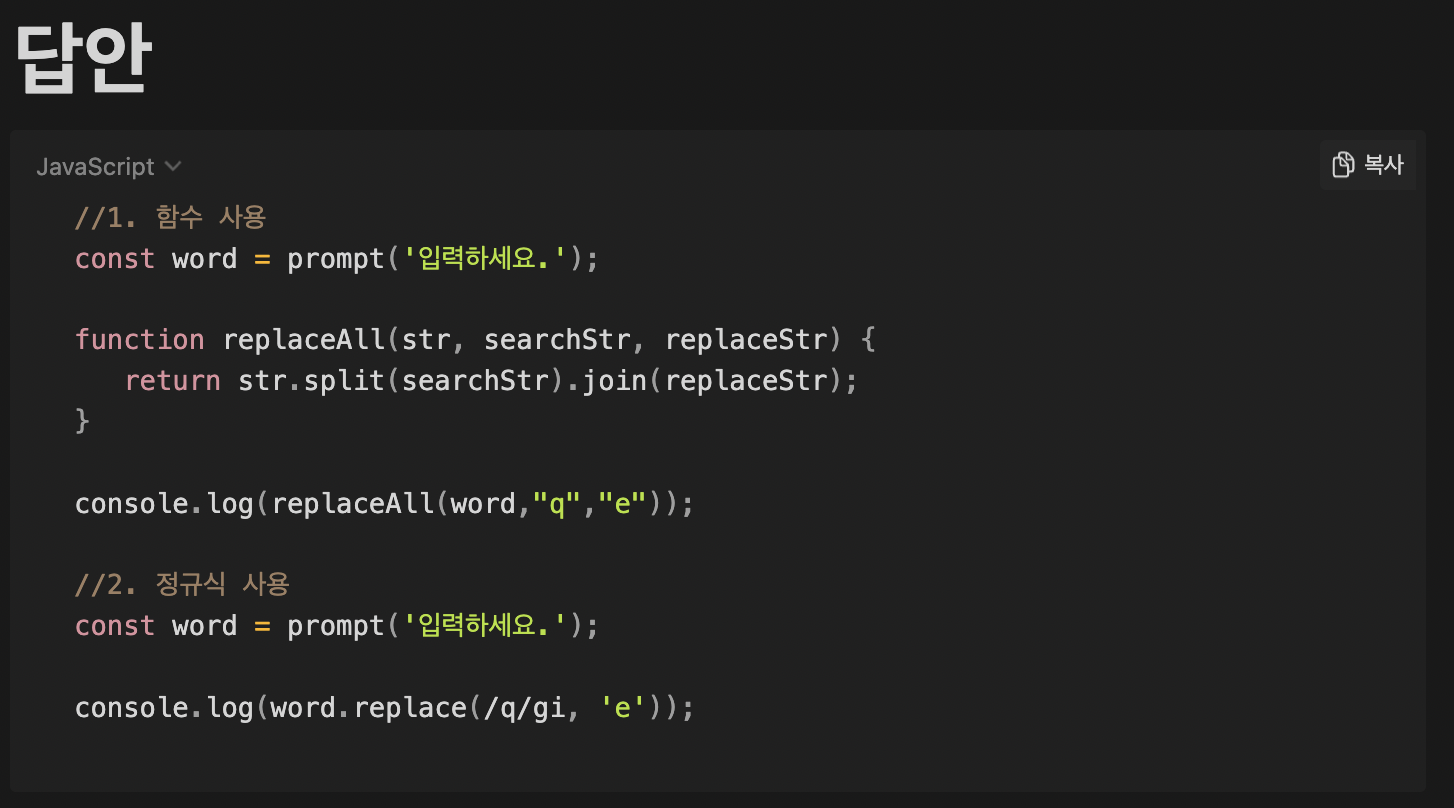
함수 사용
split()메서드는 파라미터에 "q"를 넣으면 q를 기준으로 q를 없애고 배열을 만들어 [ '', 'werty' ] 상태로 만들고
join()메서드는 파라미터에 "e"를 넣으면 배열 사이에 e를 넣어주어 원하는 값을 얻어낼 수 있다. -
정규식 사용
word.replace(/q/gi, 'e')로 사용하면 된다.
/q/gi 부분에 gi는 global, ignore에 약자이다. g를 쓰면 전역 검색을 하고 i를 쓰면 대/소문자를 구분 하지 않는다.
<출처-JS 100제 문제39>
https://www.notion.so/39-55cd8e2a88184d85b9206c42f46266fe
자바스크립트 완벽 가이드
- 관계 표현식
관계 연산자는 두 값 사이의 관계('동등하다','~보다 작다','~의 프로퍼티')를 나타내며 그 관계에 따라 true 또는 false를 반환한다. 이 값은 보통 if, while, for문에서 쓰인다.
- 일치와 불일치 연산자
-
===연산자
일치 연산자라 부른다. 엄격한 정의에 따라 두 피연산자가 '완전히' 일치하는지 체크한다. -
==연산자
동등 연산자라 부른다. 값을 비교할 때 타입 변환을 허용하므로 두 피연산자가 '같다고 볼 수 있는지' 체크한다. (자바스크립트의 구형 기능이다. 많은 버그를 낳는 것으로 악명이 높다. 되도록===,!==연산자를 사용하도록 한다. -
!=와!==연산자는 위 연산자들과 정반대이다.
- in 연산자
이 연산자는 왼쪽 피연산자가 오른쪽 객체의 프로퍼티 이름일 경우 true를 반환한다.
let point = { x: 1, y: 1 } // 객체를 정의.
"x" in point // true: 객체에는 "x"라는 프로퍼티가 있다.
"z" in point // false: 객체에는 "z"라는 프로퍼티가 없다.
"toString" in point // true: 객체는 toString 메서드를 상속한다.
let data = [7,8,9] // 프로퍼티(인덱스) 0, 1, 2기 있는 배열
"0" in data // true: 배열에 요소(인덱스) "0"이 있다.
1 in data // true: 숫자는 문자열로 변환되며 요소(인덱스) "1"이 있다.
3 in data // false: 요소(인덱스) "3"은 없다.투두리스트-STEP1
- checked 속성
<input> 태그의 checked 속성은 불리언(boolean)속성이다.
불리언 속성은 해당 속성을 명시하지 않으면 자동으로 'false' 값을 가지고 명시하면 'true' 값을 가지게 된다.
checked 속성은 <input> 요소의 type 속성값이 "checkbox" 또는 "radio"인 경우에만 사용할 수 있다.


