JS 100제
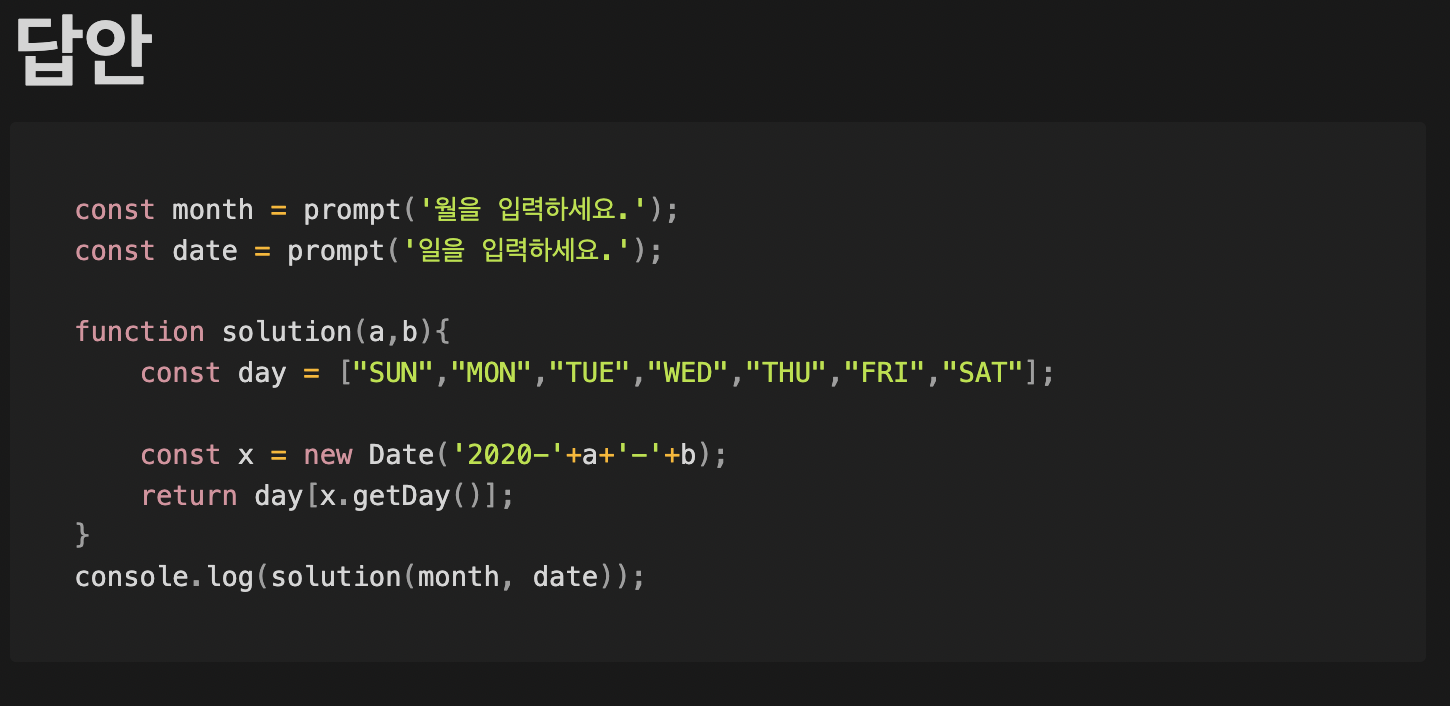
- 문제42


getDay() 메서드는 주어진 날짜의 현지 시간 기준 요일을 반환한다.
0 - 일요일, 1 - 월요일, 2 - 화요일, 3 - 수요일, 4 - 목요일, 5 - 금요일, 6 - 토요일
<출처-JS 100제 문제42>
https://www.notion.so/42-ea0fccb3abed4d69b2e5ef9007807a03
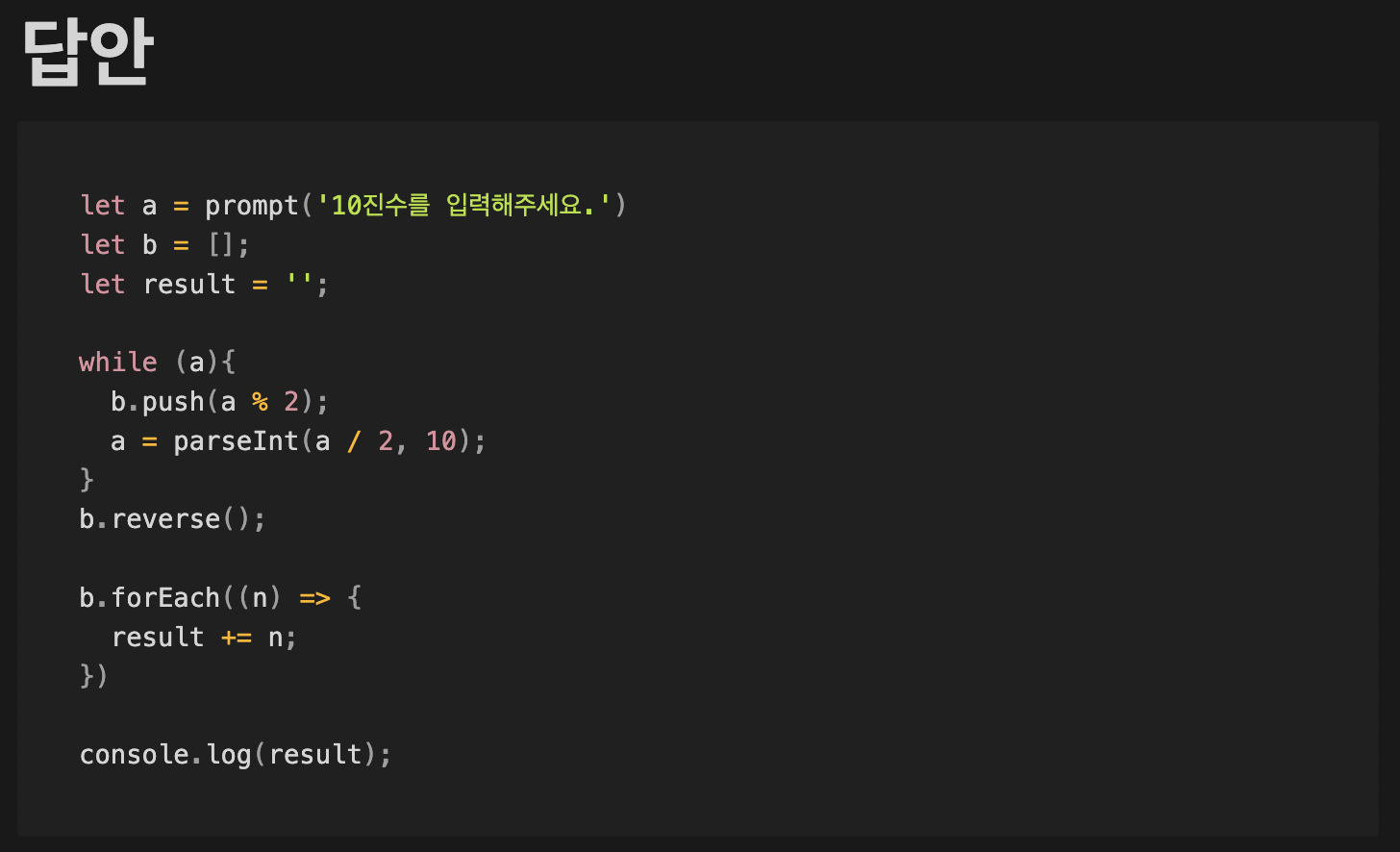
- 문제43


이 방법외에 자바스크립트 메서드를 이용해서 풀 수 있다.
let a = prompt("10진수를 입력해주세요.");
let result = a.toString(2);
console.log(result);<출처-JS 100제 문제43>
https://www.notion.so/43-2443b49d53dd4db7995b11fa2b3a643d
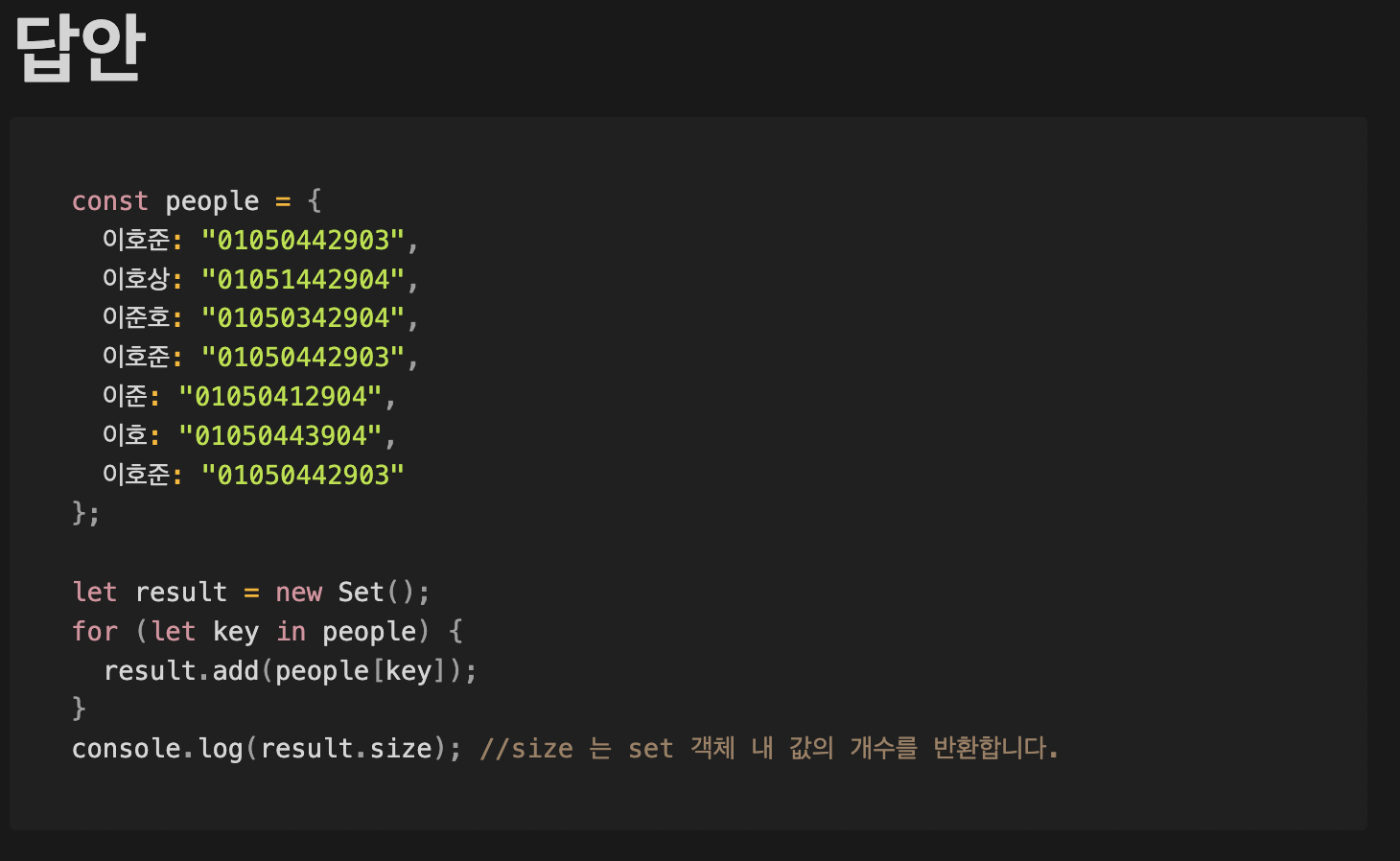
- 문제47


Set 객체는 자료형에 관계 없이 원시값과 객체 참조 모두 유일한 값으로 저장할 수 있다. 안에 이미 같은 값이 존재한다면 추가되지 않는다. 중복값을 원치 않는다면 Set을 이용하면 된다.
- .add(value) : 객체 안에 중복 값이 없다면 값이 추가된다.
- .delete(value) : 해당 값을 삭제한다.
- .clear(value) : Set 안에 모든 값을 삭제한다.
- .has(value) : Set 안에 값이 존재하는지 불 값으로 알려준다.
- .size : 값의 수를 확인해준다.
자바스크립트 완벽 가이드
- instanceof 연산자
instanceof 연산자는 왼쪽에 있는 객체가 오른쪽에 있는 클래스의 인스턴스라면 true, 그렇지 않다면 false를 반환함.
let d = new Date() // Date() 생성자로 객체를 생성함.
d instanceof Date // true: d는 Date()를 통해 생성됨.
d instanceof Object // true: 객체는 모두 Object의 인스턴스이다.
d instanceof Number // false: d는 Number 객체가 아니다.
let a = [1,2,3]
a instanceof Array // true: a는 배열이다.
a instanceof Object // true: 배열은 모두 객체이다.
a instanceof RegExp // false: 배열은 정규 표현식이 아니다.- 객체는 모두 Object의 인스턴스이다.
instanceof는 왼쪽 피연산자가 객체가 아니라면false를 반환함.instanceof는 오른쪽 피연산자가 객체의 클래스가 아니라면TypeError가 일어남.
자바스크립트는 o instanceof f라는 표현식을 평가할 때 먼저 f.prototype을 평가한 후 o의 프로토타입 체인*에서 그 값을 찾는다.
그런 값을 찾으면 o는 f의 인스턴스(서브클래스)이며 연산자는 true를 반환한다.
반대로 o의 프로토타입 체인에 f.prototype이 존재하지 않으면 o는 f의 인스턴스가 아니고, instanceof는 false를 반환한다.
프로토타입 체인* : 자바스크립트의 상속 메커니즘이다.
- 할당과 연산
자바스크립트는 일반적인 = 할당 연산자 외에도 할당 연산자와 다른 연산자를 결합한 단축 표현을 지원한다. 예를 들어 += 연산자는 덧셈과 할당을 동시에 수행한다.
total += salesTax;위 코드는 다음과 동등하다.
total = total + salesTax;하지만 단축한 연산자의 경우 전자의 total은 한 번 평가되지만 후자의 total은 두 번 평가된다.
예를 들어 다음 두 할당 표현식은 동등하지 않다.
data[i++] *= 2;
data[i++] = data[i++] * 2;투두리스트-STEP1
- form 태그
폼은 특수한 컬렉션인 document.forms의 구성원이다.
document.forms는 이름과 순서가 있는 '기명 컬렉션(named collection)이다.
document.forms.my // name 이 'my'인 form
document.forms[0] // 문서 내의 첫 번째 form이름이나 순서를 사용해 원하는 폼을 가져온 다음에는 기명 컬렉션 form.elements를 사용하여 폼안에 요소를 얻을 수 있다. 여기서도 이름이나 순서를 사용하여 얻을 수 있다.
<form name="my">
<input name="one" value="1">
<input name="two" value="2">
</form>
<script>
// 폼 얻기
let form = document.forms.my; // <form name="my"> 요소
// 요소 얻기
let elem = form.elements.one; // <input name="one"> 요소
// elem = form.elements[0]; // <input name="one"> 요소
alert(elem.value); // 1
</script>radio 버튼처럼 여러 요소를 다뤄야할 때가 있다. 이때는 form.elements[name]으로 가져오면 된다.
<form>
<input type="radio" name="age" value="10">
<input type="radio" name="age" value="20">
</form>
<script>
let form = document.forms[0];
let ageElems = form.elements.age;
alert(ageElems[0]); // [object HTMLInputElement]
</script>- element.form으로 역참조 하기
모든 요소는 element.form으로 폼에 접근할 수 있다.
<form id="form">
<input type="text" name="login">
</form>
<script>
// 폼 -> 요소
let login = form.login; // 이처럼 짧은 표기법도 사용할 수 있다.
// 요소 -> 폼
alert(login.form); // HTMLFormElement
</script>- input과 textarea
input과 textarea 요소의 값은 input.value(string) 또는 input.checked(boolean)를 사용해 얻을 수 있다.
! textarea.innerHTML 말고 textarea.value를 사용해라.
textarea.innerHTML엔 페이지를 처음 열 당시의 HTML만 저장되어 최신 값을 구할 수 없기 때문이다.
- select와 option
<select> 요소에는 세 가지 중요 프로퍼티가 있다.
1. select.options - <option> 하위 요소를 담고 있는 컬렉션
2. select.value – 현재 선택된 <option> 값
3. select.selectedIndex – 현재 선택된 <option>의 번호(인덱스)
이 프로퍼티들을 활용하여 미리 설정을 할 수 있다.
- submit 이벤트와 메서드
submit 이벤트는 폼을 제출할 때 트리거 된다. 주로 폼을 서버로 전송하기 전 내용을 검증하거나 전송을 취소할 때 사용한다.
한편, form.submit() 메서드는 자바스크립트만으로 폼 전송을 하고자 할 때 사용한다. submit() 메서드는 동적으로 폼을 생성하고 서버에 보내고자 할 때 사용한다.
- submit 이벤트
폼을 전송하는 방법은 크게 두 가지가 있다.
<input type="submit">이나<input type="image">클릭.- 인풋 필드에서
Enter키 누르기.
두 방법 모두 폼의 submit 이벤트를 트리거한다. 이벤트 핸들러에선 데이터를 체크하는데, 데이터에 에러가 있는 경우 에러를 출력한 다음 event.preventDefault()를 호출한다. 이렇게 되면 폼은 서버에 전송되지 않는다.
- submit 메서드
form.submit()을 호출하면 자바스크립트로 직접 폼을 서버에 전송 할 수 있다.
form.submit() 메서드가 호출된 다음엔 submit 이벤트는 생성되지 않는다. 개발자가 form.submit()을 호출했다면 스크립트에서 필요한 모든 조치를 이미 다 했다고 가정하기 때문이다.
이 점을 이용해서 폼을 직접 만들고 전송하길 원할 때 응용할 수 있다.
예제
let form = document.createElement('form');
form.action = 'https://google.com/search';
form.method = 'GET';
form.innerHTML = '<input name="q" value="테스트">';
// 폼을 제출하려면 반드시 폼이 문서 안에 있어야 합니다.
document.body.append(form);
form.submit();

