every()
배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트합니다. Boolean 값을 반환합니다.
const isValidValue = (value) => value.length < 5;
const array1 = ["무야호", "무한도전", "유재석", "박명수"];
console.log(array1.every(isValidValue));
// expected output: truedata 속성으로 DOM 요소 가져오기
<p data-foo="0"></p><br/><h6 data-foo="1"></h6>querySelectorAll로 전부 가져오기
document.querySelectorAll('[data-foo]');querySelector로 특정 요소 가져오기
document.querySelector("[data-foo='1']")위처럼 data 속성도 querySelector를 이용하여 DOM 요소로 가져올 수 있다.
마무리
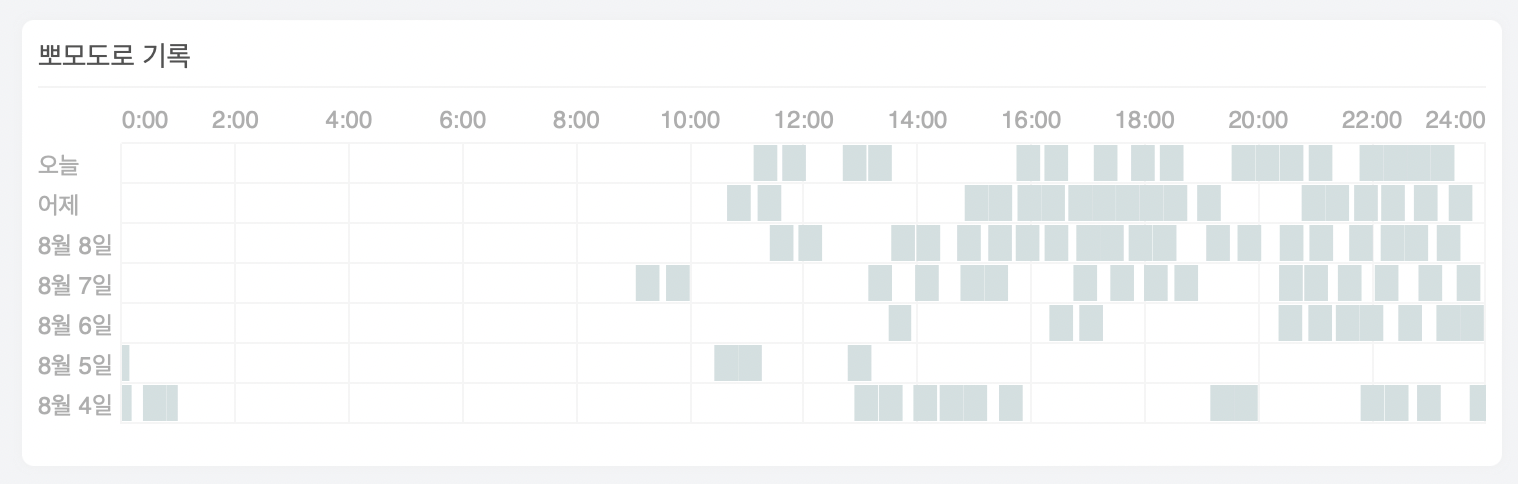
오늘의 뽀모도로
17뽀모도로 : 7.1h