유사배열 객체(Array-like Objects)
배열이 아닌데 배열인 것처럼 하는 것을 유사배열 객체 혹은 유사배열이라고 부른다.
유사배열 객체는 요소에 대한 인덱싱 되어 있고, 그 안의 요소 수(length)를 알 수 있는 프로퍼티가 있다.
보통 querySelectorAll()으로 DOM 요소를 가져올 때 NodeList가 유사배열 객체이다.
유사배열 객체에는 배열의 메서드를 가지고 있지 않아 배열 메서드를 사용할 수 없다. 하지만 방법은 있다.
Array.from()을 사용하여 배열로 변환하여 메서드를 사용할 수 있다.
console.log와 console.dir
console.log() 메서드는 콘솔에 있는 객체의 toString 표현을 사용자에게 출력한다.
console.dir() 메서드는 콘솔에 있는 지정된 객체의 객체 속성 목록을 사용자에게 출력한다.
const str = 'Hello Jeon!';
const jeon = {
name: 'seonghun',
price: Infinity,
};
const birth = [1995, 7, 4];
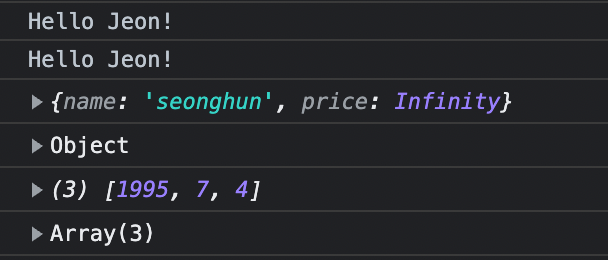
console.log(str);
console.dir(str);
console.log(jeon);
console.dir(jeon);
console.log(birth);
console.dir(birth);
위처럼 console.log()로 찍은 값도 console.dir()로 찍은 것과 같이 값의 정보를 알 수 있는데
크롬에서는 console.log()로 찍어도 console.dir()로 찍은 것처럼 객체의 키값 메서드를 볼 수 있다.
파이어폭스의 경우는 console.log()로 찍은 부분에 내부를 볼 수 있는 토글키가 없다.

