CSS 크기 단위
크기의 단위는 절대 단위와 상대 단위, 두가지로 구분할 수 있다.
- 절대 단위:
px,pt등 - 상대 단위:
%,em,rem,ch,vw,vh등
border, margin, padding 속성 개수에 따른 적용
- 한 개의 값을 지정했을 때 (top+bottom+left+right 모두 적용)
margin: 1em;
margin: -3px;- 두 개의 값을 지정했을 때 (top+buttom, left+right 적용)
margin: 5% auto;- 세 개의 값을 지정했을 때 (top, left+right, buttom 적용)
margin: 1em auto 2em;- 네 개의 값을 지정했을 때 (top, right, buttom, left 시계방향으로 적용)
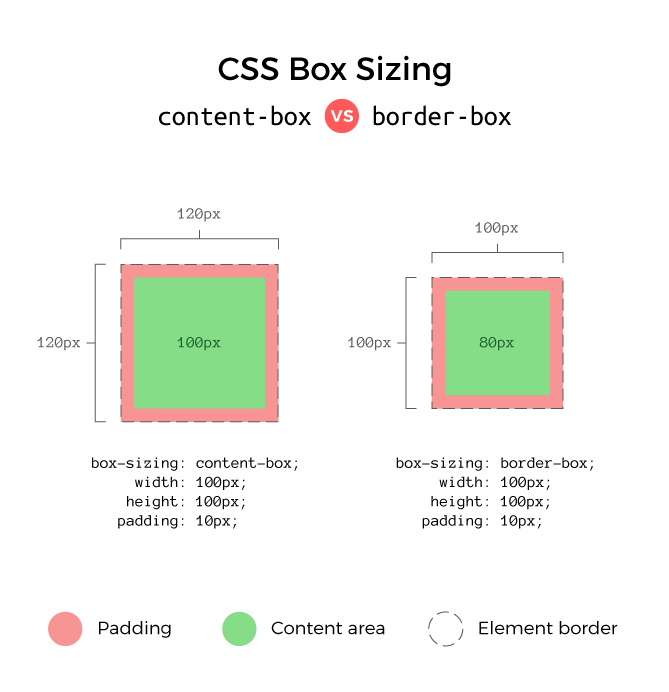
margin: 2px 1em 0 auto;box-sizing: border-box
처음 레이아웃 디자인할 때 가장 많이 하는 실수가 박스에 적용할 여백을 고려하지 않고 박스의 크기를 디자인하는 경우이다.
박스의 전체 크기는 아래와 같이 박스 자체의 크기, padding + border을 합친 값이다.
박스 크기 + padding + border이를 더 쉽게 하는 방법이 box-sizing 속성에 border-box라는 값을 추가하면 된다.
* { /* *은 모든 요소를 선택하는 셀렉터이다. */
box-sizing: border-box;
}box-sizing: border-box를 적용하면 박스에서 여백과 테두리를 포함한 크기로 계산한다.

box-sizing 속성 값의 기본 값은 content-box이다.

