React SPA
SPA(Single-Page Application)
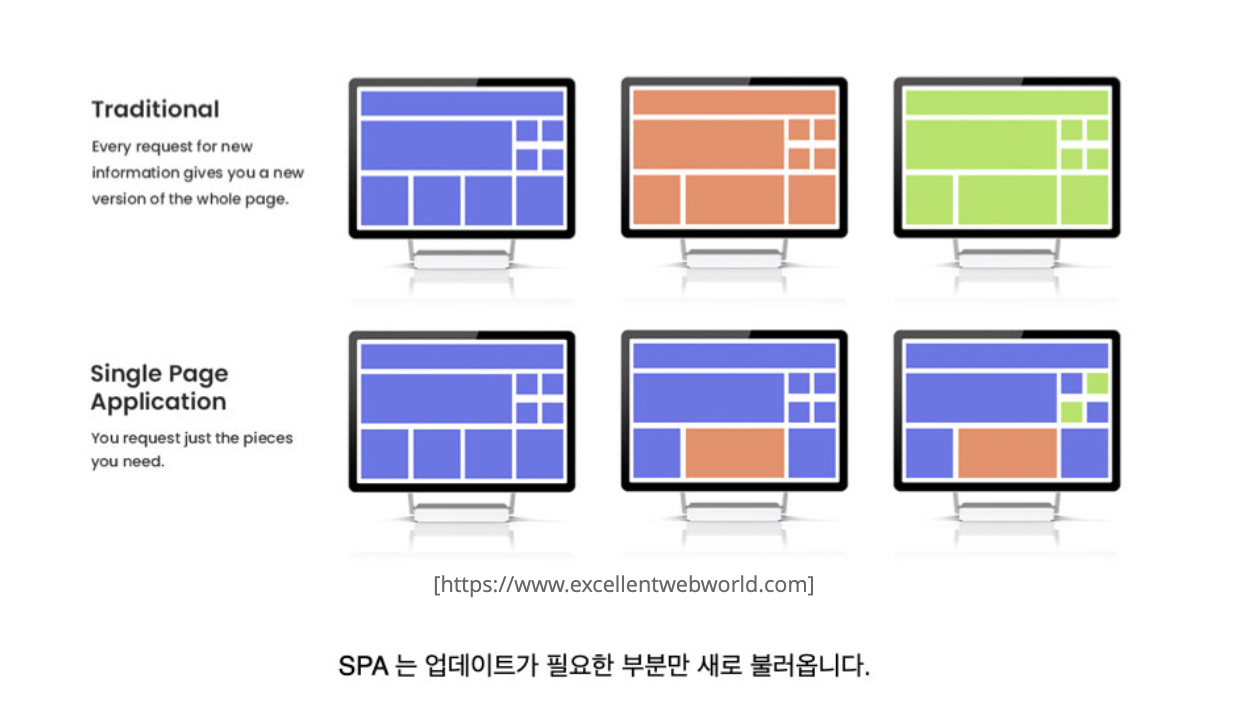
서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트이다.
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했다. SPA 개발 방식이 등장하면서 이를 해결했다.

SPA 장점
- 전체 페이지를 로드하는 것이 아닌 필요한 부분만 업데이트 하여 사용자와의 Interaction에 빠르게 반응한다.(페이지가 깜빡이지 않음, 더 나은 사용자 경험을 제공함)
- 서버에서는 요청 받은 데이터 부분만 넘겨주면 되기 때문에 서버에 부담을 줄일 수 있다.
SPA 단점
- HTML 파일은 거의 비어있고 대부분의 코드는 JavaScript 파일에 있어 JS파일이 무거워진다.(초기 로딩 시간이 길어짐)
- 검색 엔진 최적화(SEO)에 좋지 않다.
SPA는 HTML이 거의 비어있다 보니 검색 봇이 충분한 자료를 수집하지 못한다. 하지만 이 부분은 검색 엔진이 발전하고 있어 이 단점은 사라지고 있는 추세이다.
React Router
라우팅(Routing)
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
React Router
React SPA에서 라우팅을 위해 가장 많이 사용하는 라이브러리는 React Router 이다.