리액트(React)
리액트는 자바스크립트 '라이브러리'이다.
기존에 자바스크립트 프레임워크로 제작된 웹 어플리케이션에 리액트를 추가하여 개발할 수 있다.
앵귤러와 같은 프레임워크에 경우 다른 프레임워크와 같이 사용할 수 없는 구조이다.
리액트 3가지 특징
- 선언형이다.
컴포넌트 별로 이름을 짓고 컴포넌트들을 모아보면 코드만 보고도 대략적으로 실제 기능을 상상할 수 있다.
const App = () => {
return (
<div>
<main>
<Sidebar />
<Counter />
<Tweets />
<Footer />
</main>
</div>
);
};-
컴포넌트 기반이다.
리액트는 기존의 웹 페이지를 작성할 때처럼 하나의 HTML 코드를 집어넣고 기능을 부여하는 것이 아닌 부분별로 나누어 독립적으로 UI와 기능 구현을 하여 코드의 재사용성과 유지보수성을 증가시킨다. -
범용성이 넓다.
자바스크립트 프로젝트 어디든 적용이 가능하다. 리액트 네이티브로 모바일 개발도 가능하다.
컴포넌트(Component)
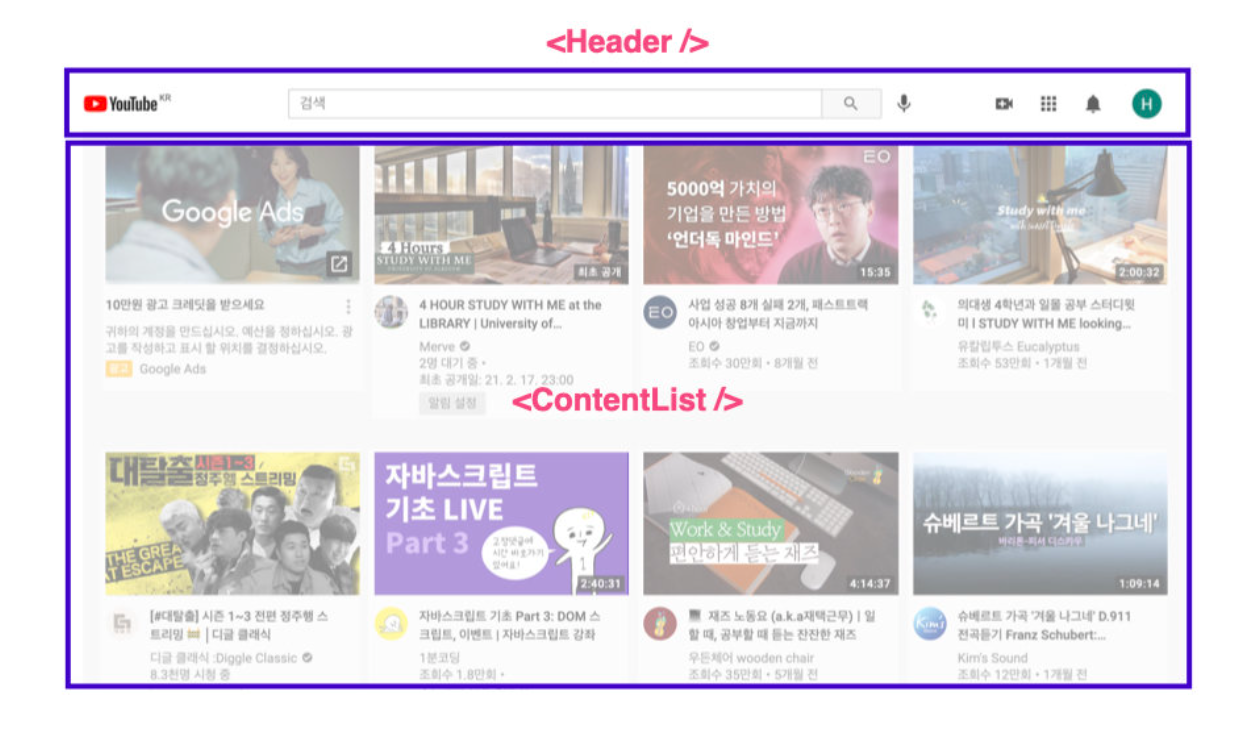
컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다."


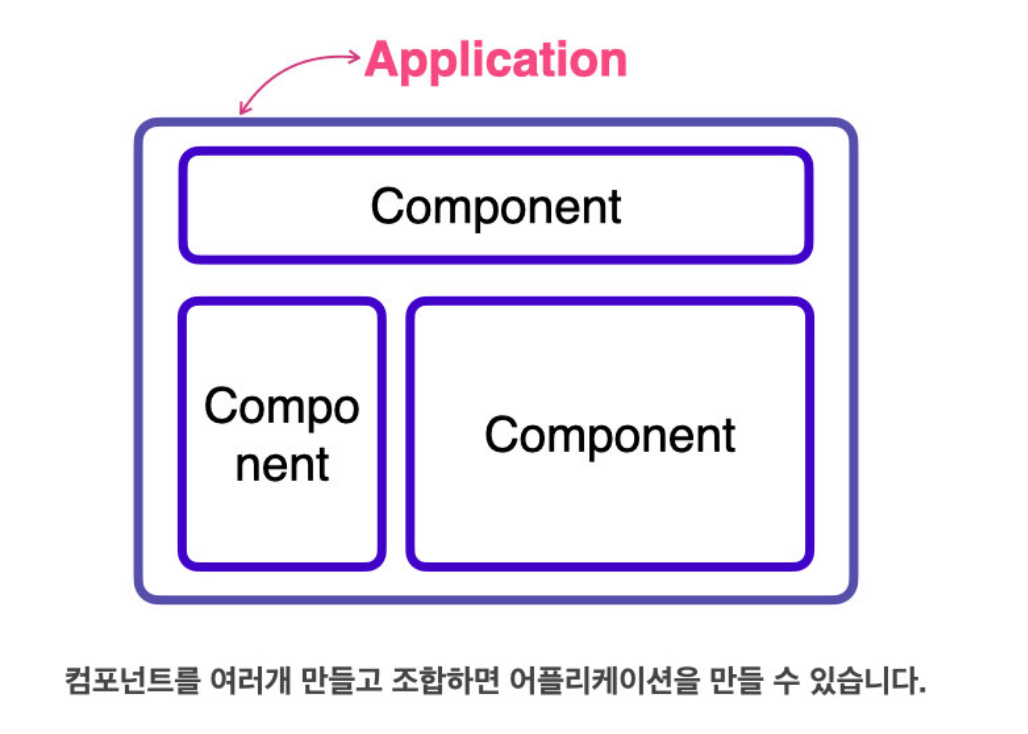
리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다.
이렇게 독립적인 컴포넌트들을 여러 개를 만들고 이들을 한데 모아 복잡한 UI을 구성하고, 최종적으로 복잡한 애플리케이션을 만들 수 있다.
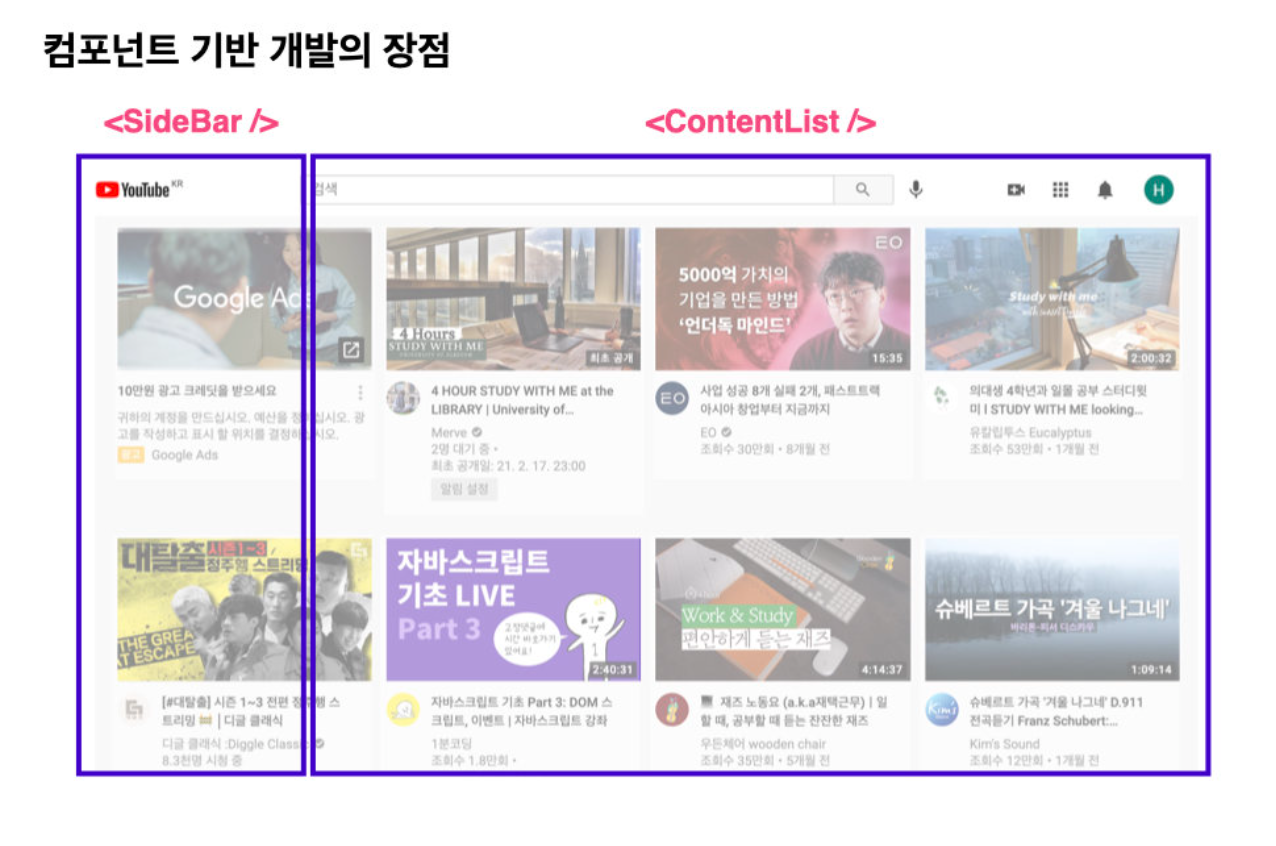
컴포넌트 기반 개발의 장점

만약 위의 사진처럼 구조를 변경하고 싶을 때 기존의 방법으로는 HTML을 수정하여 구조를 변경 후에 css js 모두 변경해주어야 했다.
하지만 리액트를 이용하여 컴포넌트 기반으로 개발해놓으면 기존 컴포넌트의 위치만 수정해주면 쉽게 구조를 변경할 수 있다. 각자 컴포넌트 별로 독립적으로 기능이 구현되어 있기 때문이다.
JSX(JavaScript XML)
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법으로 React 엘리먼트를 만들 수 있다.
JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 코드가 아니다. Babel을 이용해 JSX를 JavaScript로 컴파일하여 읽고 렌더링할 수 있다.
JSX 규칙
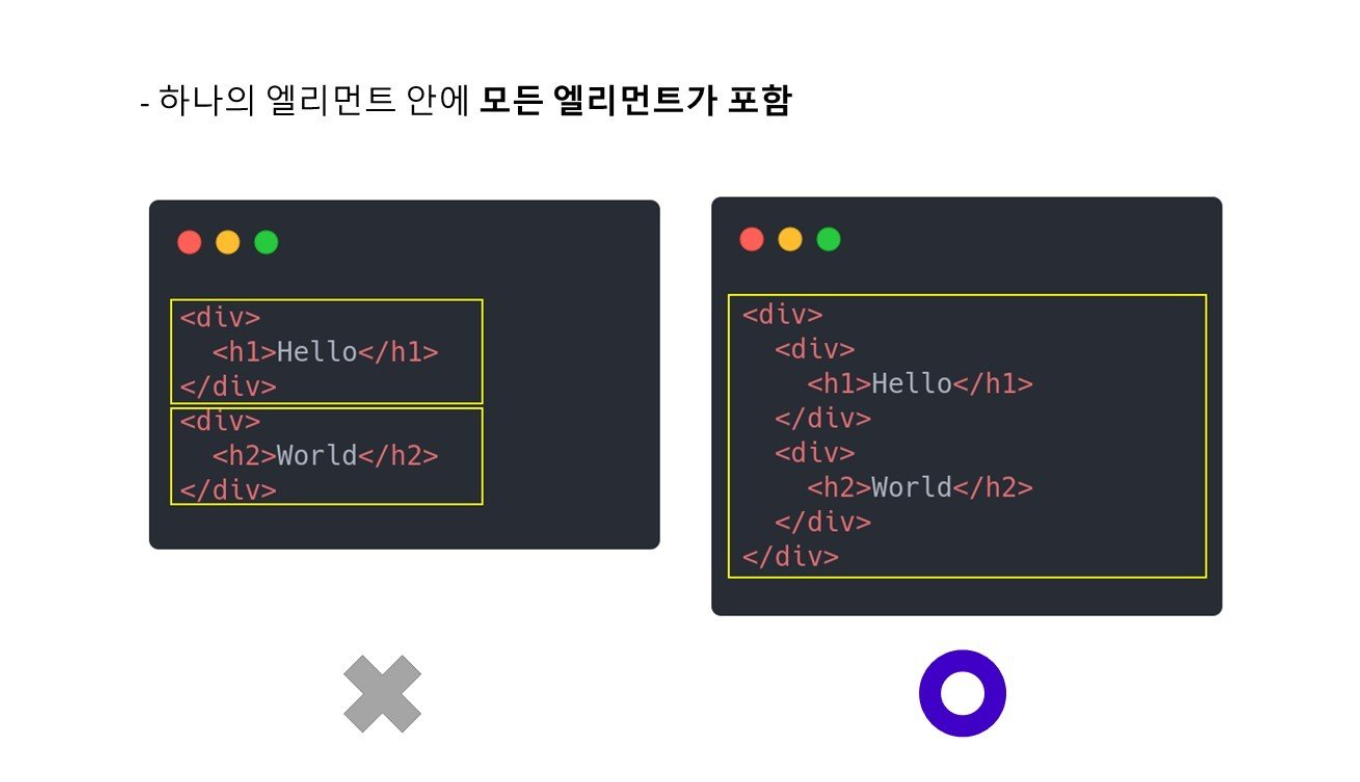
1. JSX에서 여러 엘리먼트를 작성하려면 최상위 태그 1개로 감싸주어야 한다.

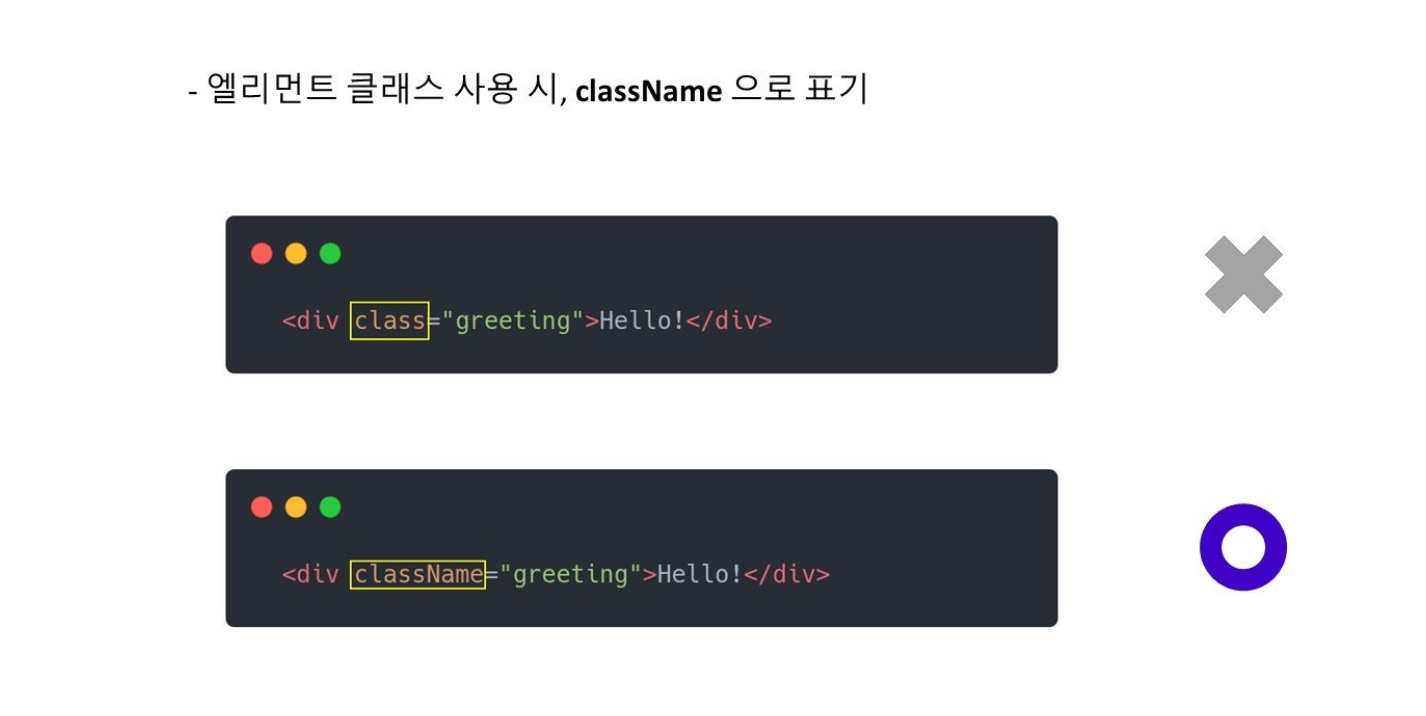
2. React에서 CSS class 속성을 지정할 때는 기존의 HTML과 다르게 "className"으로 표기해야 한다.
class로 작성하면 React에서는 html 클래스 속성 대신 자바스크립트 클래스로 받아들인다.

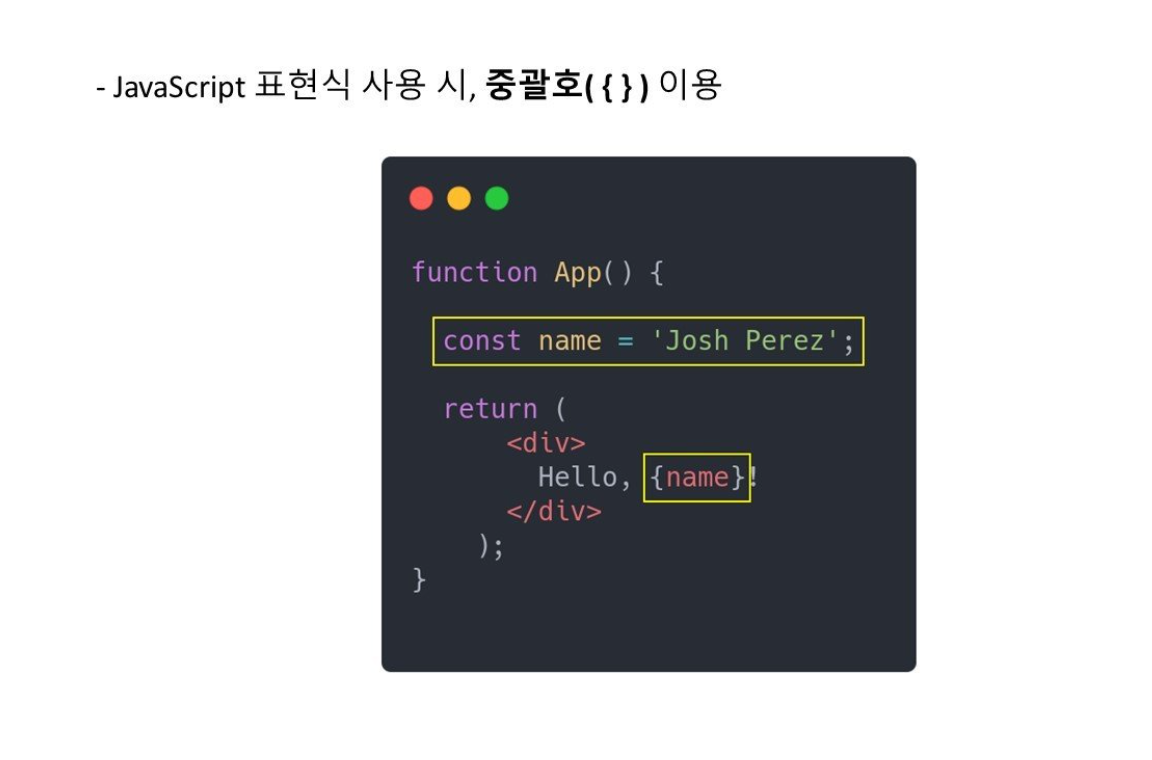
3. JavaScript 표현식 사용 시엔 중괄호 이용해야 한다.
중괄호를 쓰지 않으면 일반 텍스트로 인식한다.

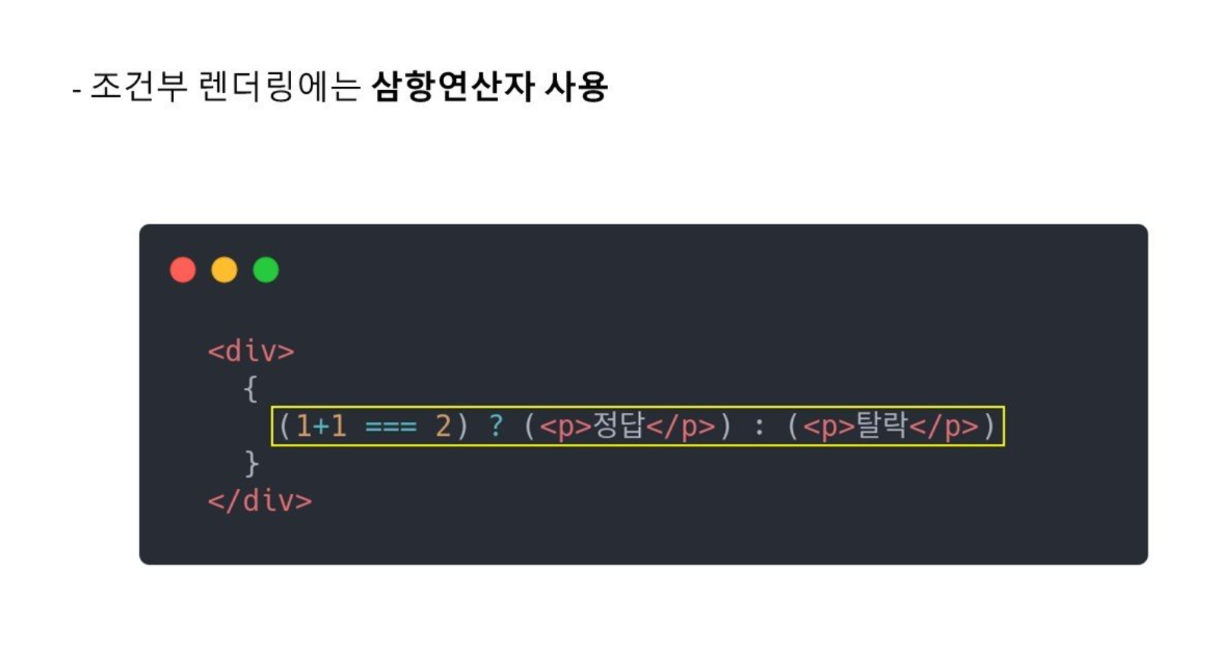
3-1. 조건부 렌더링은 if문을 사용할 수 없고 삼항연산자를 이용해야 한다.

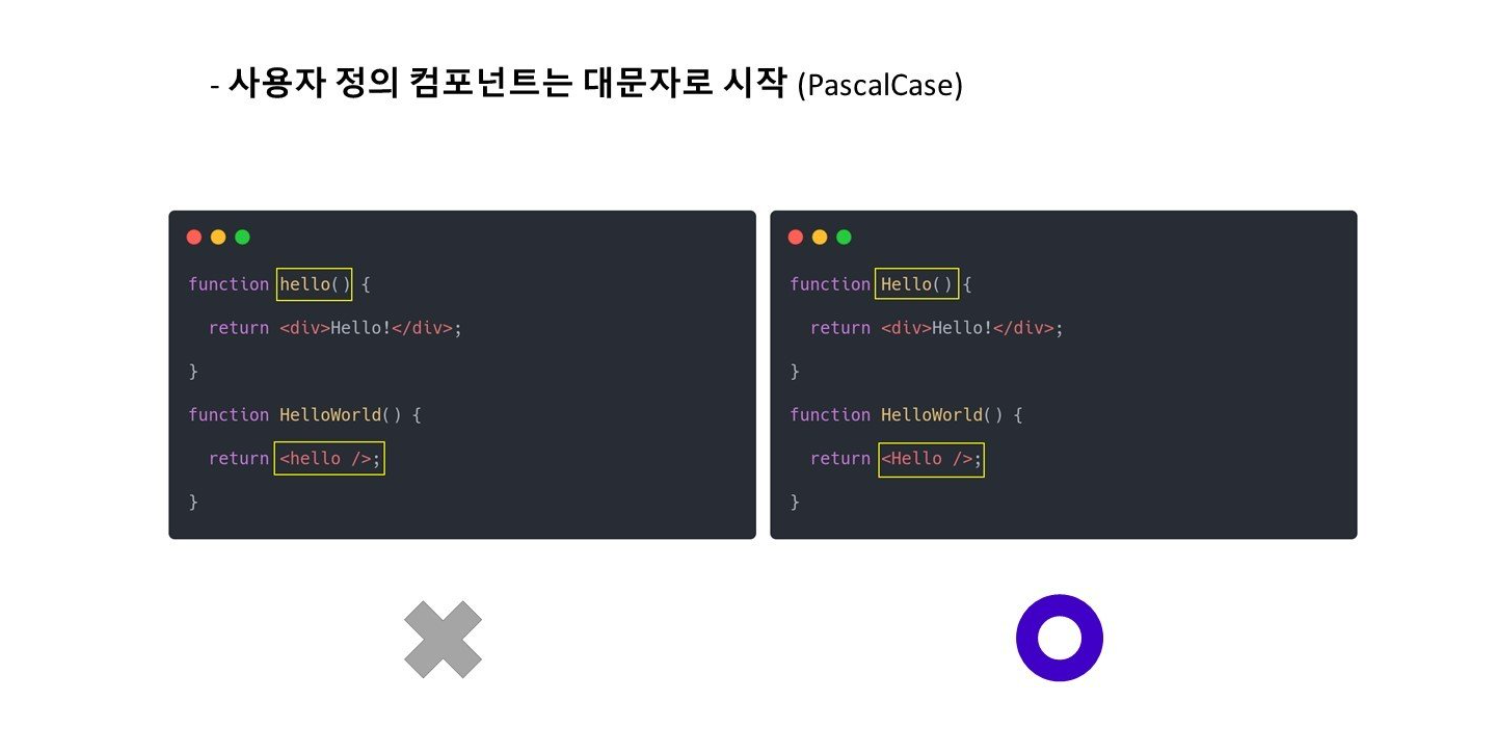
4. React 엘리먼트가 JSX로 작성하면 "대문자"로 시작해야 한다.
이렇게 만든 대문자로 작성한 JSX 컴포넌트를 사용자 정의 컴포넌트라고 부른다.
소문자로 시작하게 만들면 일반적인 HTML 엘리먼트로 인식하게 된다.

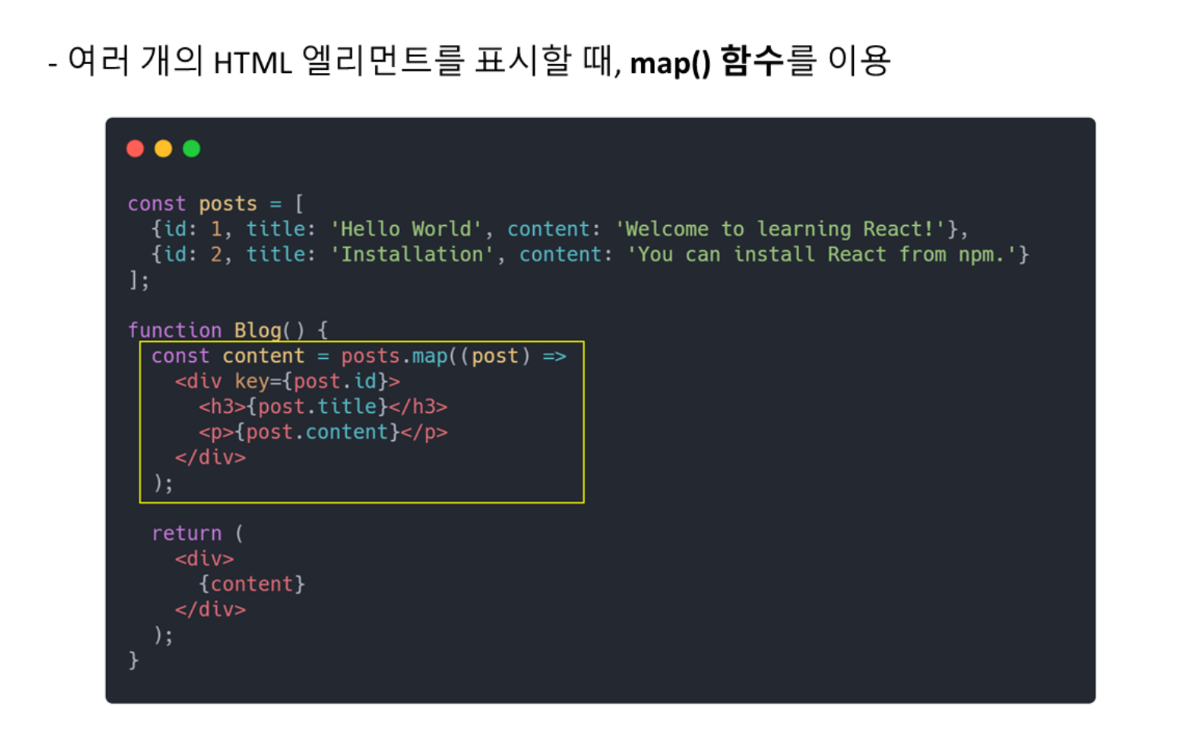
5. React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수를 사용한다.
map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
"key" 속성값은 반드시
1. 유일하고
2. 변하지 않고
3. 예상 가능한
id를 넣어야 한다. 정 id가 없는 경우 배열 인덱스를 넣어도 되지만 최후의 수단으로 사용해야 한다.




너무 잘봤습니다^^