JS 100제
- 문제63


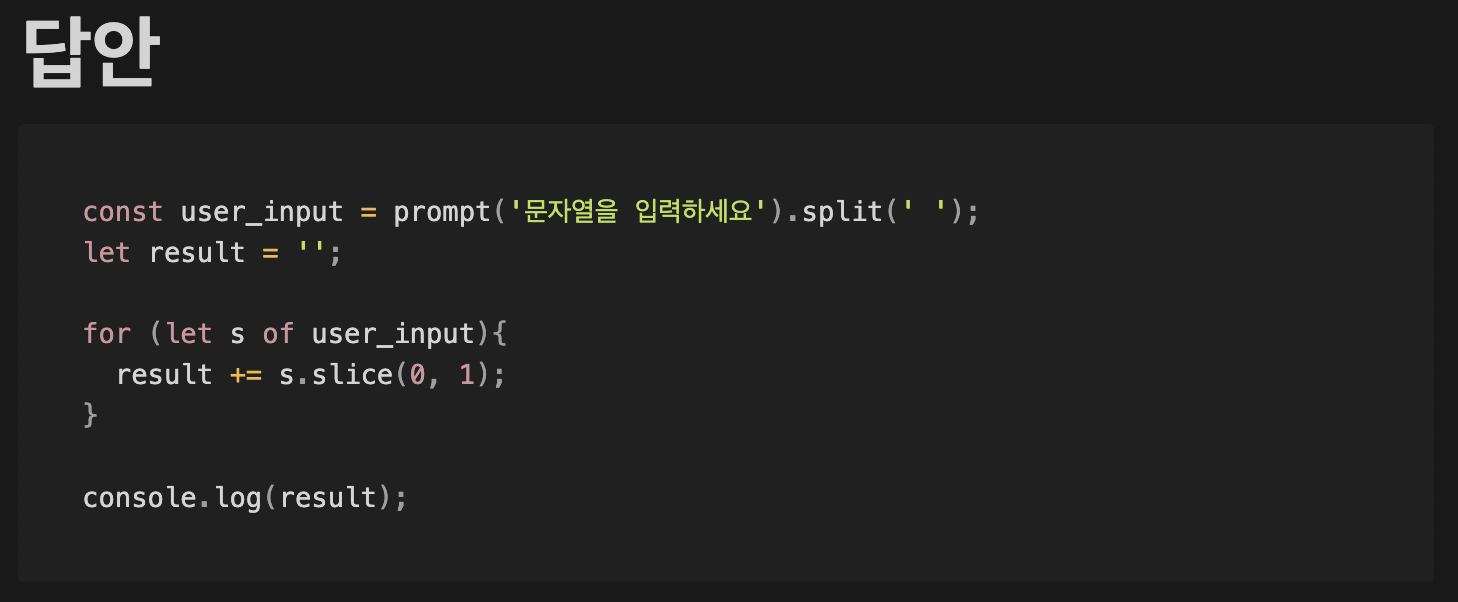
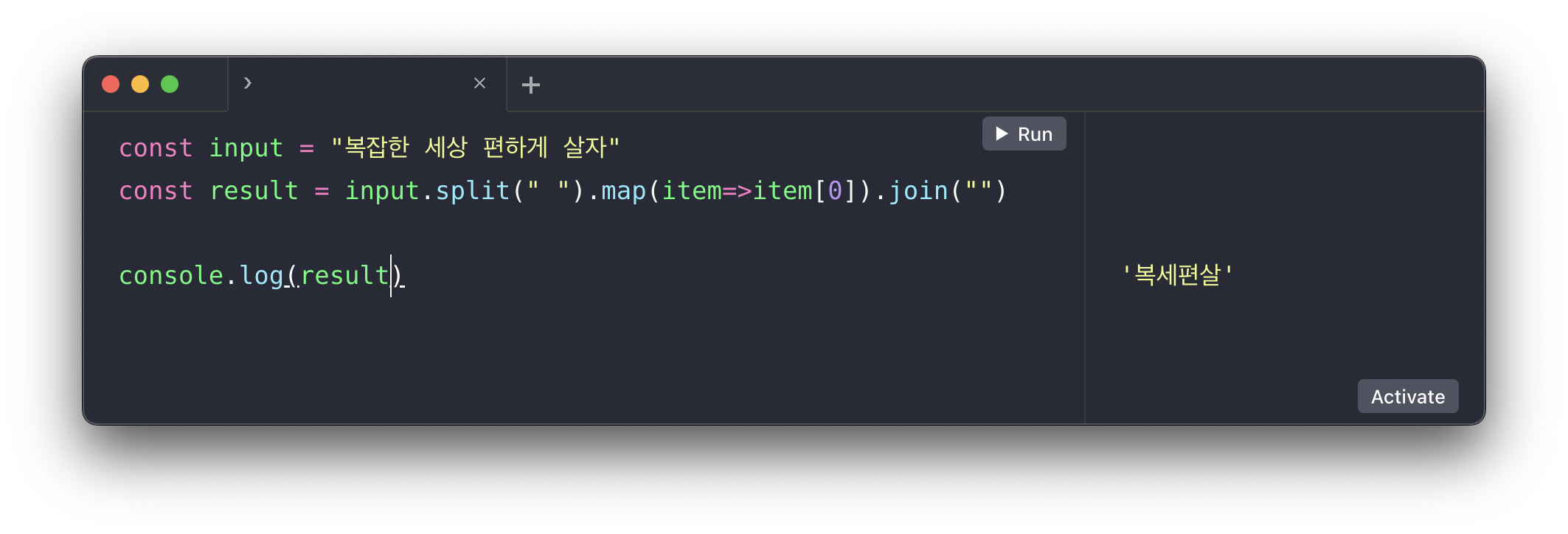
내 풀이

<출처-JS 100제 문제63>
https://www.notion.so/63-f06a509969bf4b3c9e8a50ff8b177e31
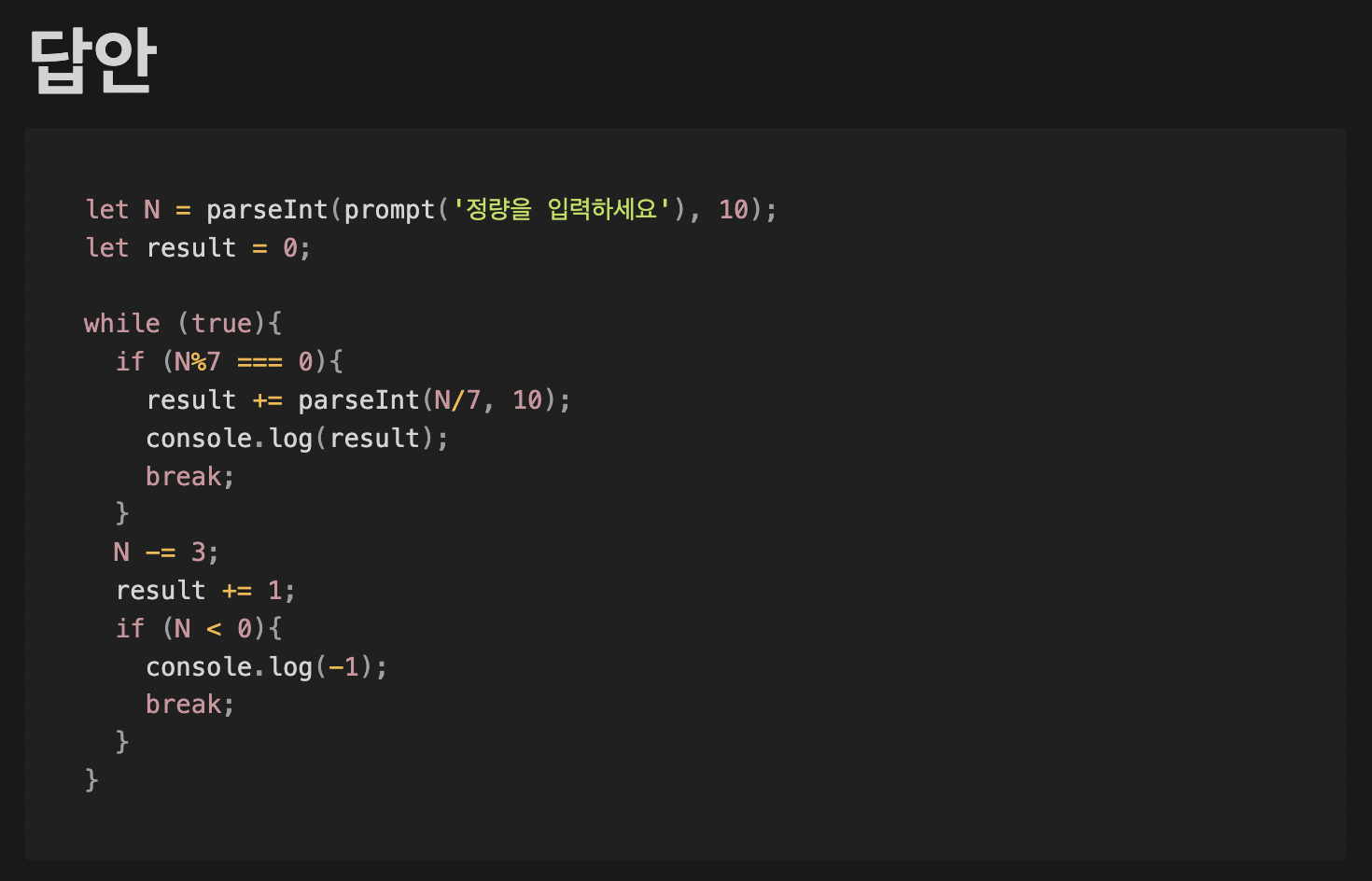
- 문제64


새로운 인사이트
- 이제 비슷한 알고리즘 방식을 풀 수 있을 것 같다.
<출처-JS 100제 문제64>
https://www.notion.so/64-bfc9334f86ab4c878cd6b2aae62e6c27
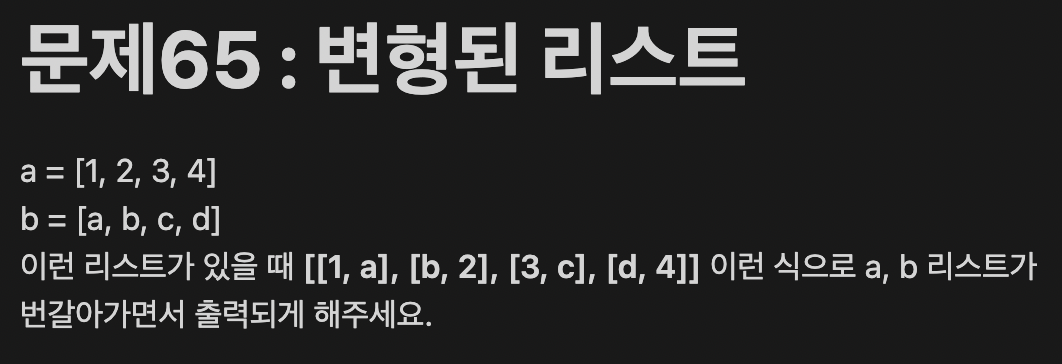
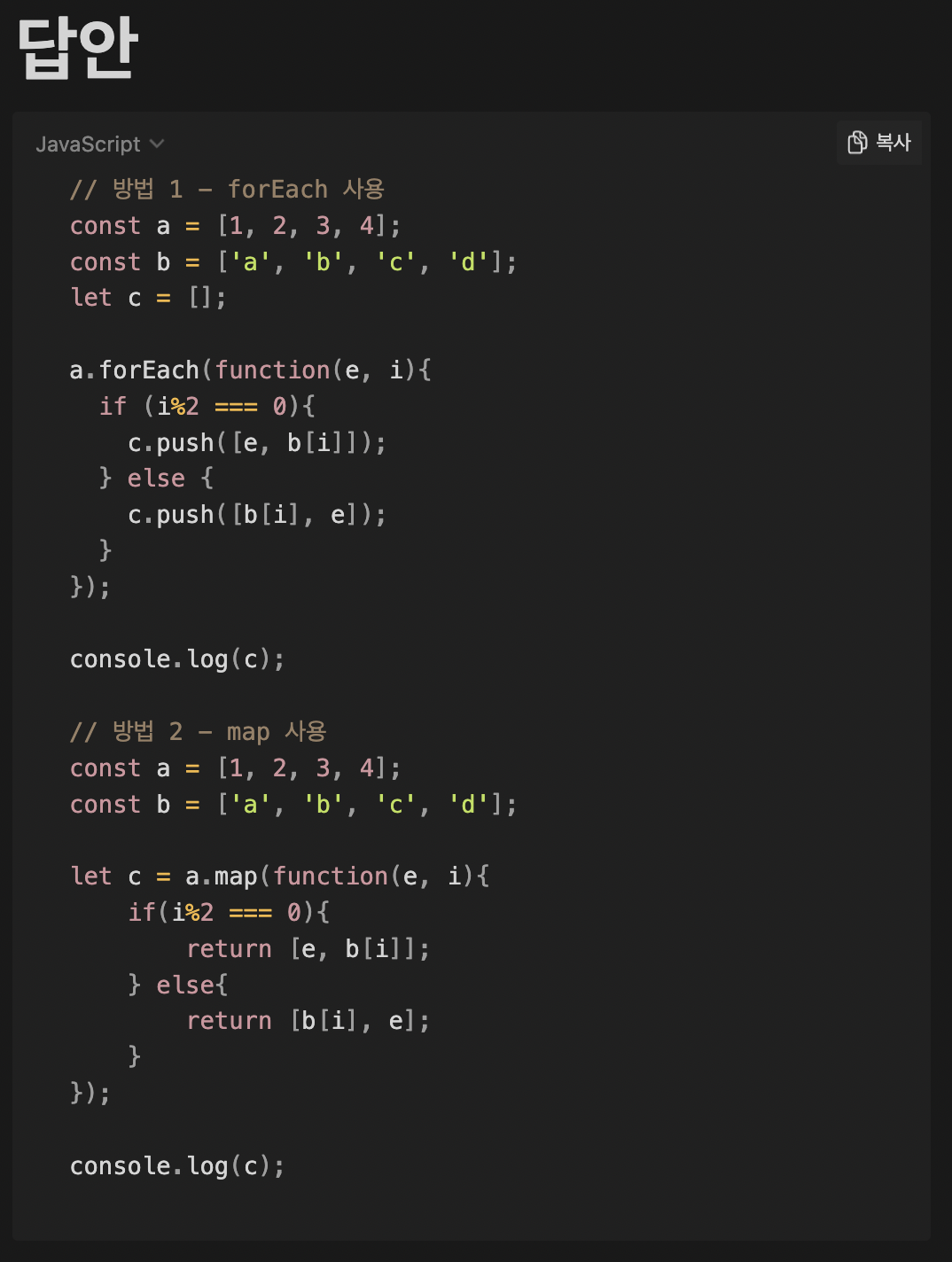
- 문제65


새로운 인사이트
forEach(),map()메서드를 좀 더 이해하게 되었다.
<출처-JS 100제 문제65>
https://www.notion.so/65-78327b80e74e4ec2ba441917d5bff4be
자바스크립트 완벽 가이드
- 함수
- 함수 선언은 함수 객체를 생성하고 이를 지정된 이름에 할당한다. 프로그램의 다른 곳에서 이 이름을 사용해 함수를 참조하고 그 코드를 실행할 수 있다.
- 함수 선언은 어떤 블록에 있든 해당 블록의 코드보다 먼저 처리되며, 함수 이름은 그 블록을 통틀어 함수 객체에 묶인다.
함수를 선언하는 것을 '호이스팅'된다라고 표현한다. 함수 선언은 어떤 스코프에서 정의됐든 항상 그 맨 위에 있는 것처럼 처리하기 때문이다. 결과적으로 함수를 선언하는 코드보다 앞에 있는 코드에서 그 함수를 호출할 수 있다.
- 클래스
- ES6 이후에는 class 선언으로 새 클래스를 생성하고 이름을 붙인다.
- 함수와 달리 클래스 선언은 호이스팅 되지 않는다.
- 가져오기와 내보내기
import와export선언은 다른 모듈에서 정의한 값을 사용할 수 있게 한다.- 모듈은 자바스크립트 코드로 구성된 파일이며 독자적인 전역 네임스페이스를 가지고, 다른 모듈에 완전히 독립적이다.
- 한 모듈에서 정의한 값(함수나 클래스)을 다른 모듈에서 사용하는 방법은 정의한 모듈에서
export로 값을 내보내고, 사용할 모듈에서import로 가져오는 방법밖에 없다. import지시자는 다른 모듈에서 하나 이상의 값을 가져오고, 현재 모듈에서 사용할 이름을 부여할 수 있다.- 자바스크립트 모듈에 들어 있는 값은 비공개이며 명시적으로 내보내지 않는 한 다른 모듈에서 가져올 수 없다.
export가 지시자가 이를 내보내는 역할을 한다.export지시자는 혀냊 모듈에서 정의한 하나 이상의 값을 내보내며, 따라서 다른 모듈에서 가져갈 수 있다고 선언한다.export키워드는 때때로 다른 선언을 변경하여 상수, 변수, 함수, 클래스를 정의하는 동시에 내보내는 일종의 복합 선언을 만들어낸다. 그리고 모듈에서 내보내는 값이 단 하나뿐일 때는 일반적으로export default를 사용한다.


