JS 100제
- 문제66


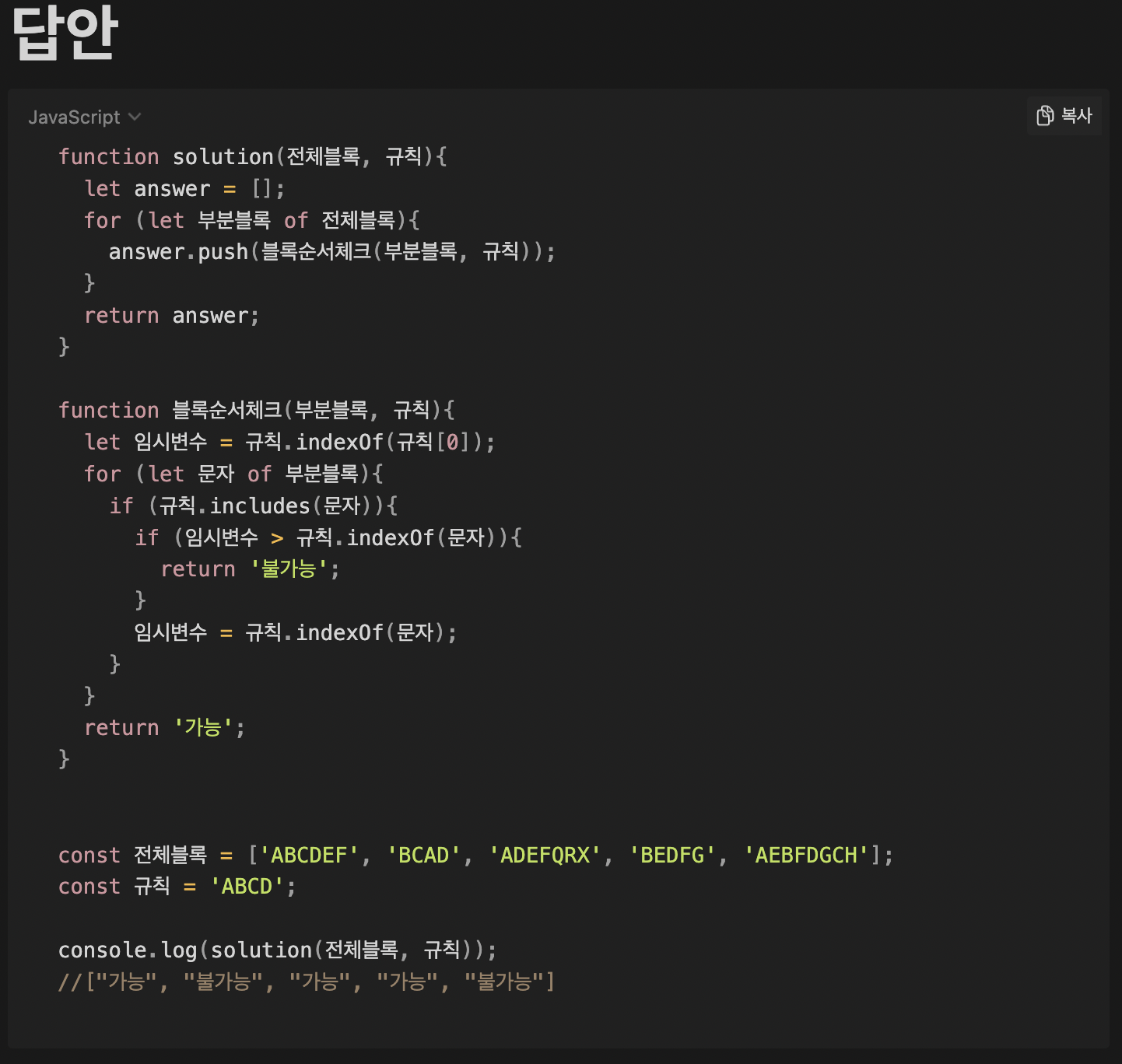
답안 적다가 포기...
- solution 함수는 전체블록을 부분블록으로 나누어 순서체크를 시키고 답을 채워나가고
- 블록순서체크 함수는 일단 규칙 한자리가 부분블록에 있는지 있다면 몇번 자리에 있는지. 그 자리수가 과거에 있던 수보다 작은지 체크해서 순서가 앞서면 false 순서대로면 true
<출처-JS 100제 문제66>
https://www.notion.so/66-f94298eed77d4c96802e914dc7a31351
- 문제67


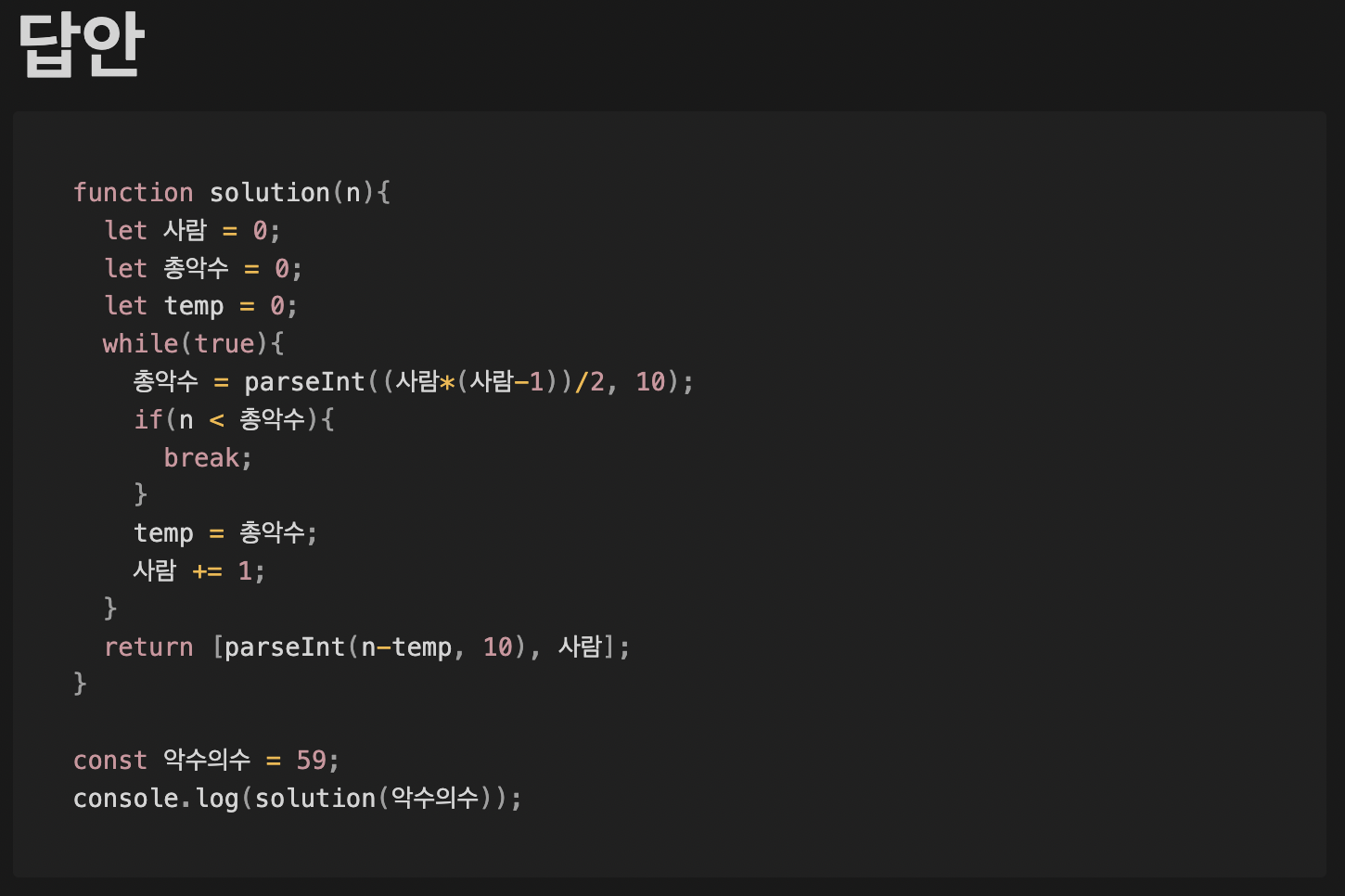
내 풀이

<출처-JS 100제 문제67>
https://www.notion.so/67-ff801b0f66b34de9a518603c67c670cb
자바스크립트 완벽 가이드
- 객체 생성
- 객체 리터럴
- new 키워드
Object.create()
- 객체 리터럴
- 객체를 생성하는 가장 쉬운 방법
- 콜론으로 구분한 이름:값 쌍으로 콤마로 구분하여 중괄호로 감싼 형태.
- 빈 객체도 가능하고
{} - 객체 안에 다른 객체를 참조해도 되고
let p2 = { x: point.x, y: point.y+1 - 프로퍼티 키값에 모두 문자열도 가능하고
let book = {
"main title": "JavaScript",
"sub-title": "The Definitive Guide",
for: "all audiences",
author: {
firstname: "David",
surname: "Flanagan"
}- 위 예시처럼 for이 예약어이지만 사용은 가능하다. 예약어이기에 하지만 지양하는 것이 좋다.
- 위 예시에서 book.author 처럼 객체 안에 객체를 작성할 수 있다.
- new
- new 연산자는 새 객체를 생성하고 초기화한다.
- new 키워드 뒤에는 반드시 함수 호출이 있어야 한다.
- 이런 형태로 사용하는 함수를 생성자라고 부르고, 새로 생성된 객체를 초기화 하는 목적으로 사용함.
- 자바스크립트의 내장 타입에도 생성자가 있다.
let o = new Object(); // 빈 객체를 만든다. {}와 같다.
let a = new Array(); // 빈 배열을 만든다. []와 같다.
let d = new Date(); // 현재 시간을 나타내는 Date 객체를 만든다.
let r = new Map(); // 키와 값을 연결하는 Map 객체를 만든다.- 프로토타입
- 자바스크립트 객체 거의 대부분은 자신과 연결된 두 번째 객체를 갖는다. 이것을 프로토타입이라고 부른다.
- 프로토타입의 첫 번째 객체는 프로퍼티를 상속한다.
- 객체 리터럴을 사용해 생성한 객체는 모두 같은 프로토타입 객체를 갖는다. 그리고 이 프로토타입 객체는
Object.prototype이라는 코드로 참조할 수 있다. - new 키워드와 생성자를 사용해 만든 객체는 생성자 함수의 prototype 프로퍼티 값을 자신의 프로토타입으로 사용함. 따라서
new Object()로 생성한 객체는Object.prototype에서 상속함.
new Array()로 생성한 객체의 프로토타입은Array.prototype이고
new Date()로 생성한 객체의 프로토타입은Date.prototype이다.
- 프로퍼티 검색과 설정
프로퍼티 값에 접근할 때는 점(.)이나 대괄호([]) 연산자를 사용한다.
- 점 연산자는 프로퍼티 이름이 단순한 식별자여야 한다.
- 대괄호 연산자는 그 안에 있는 값은 원하는 프로퍼티 이름인 문자열로 평가되는 표현식이어야 한다.


