- UI 분석
- 사용중인 UI 디자인 패턴
- 컬럼 그리드 시스템 사용 여부
- UX 분석
- 피터 모빌의 UX 7요소 충족 여부
- User flow 그려보기
- 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
사용중인 UI 디자인 패턴
- GNB (Global Navigation Bar)
- 모달 (Modal)
- 캐러셀 (Carousel)
- 무한스크롤 (Infinite Scroll)
- 자동완성
컬럼 그리드 시스템 사용여부
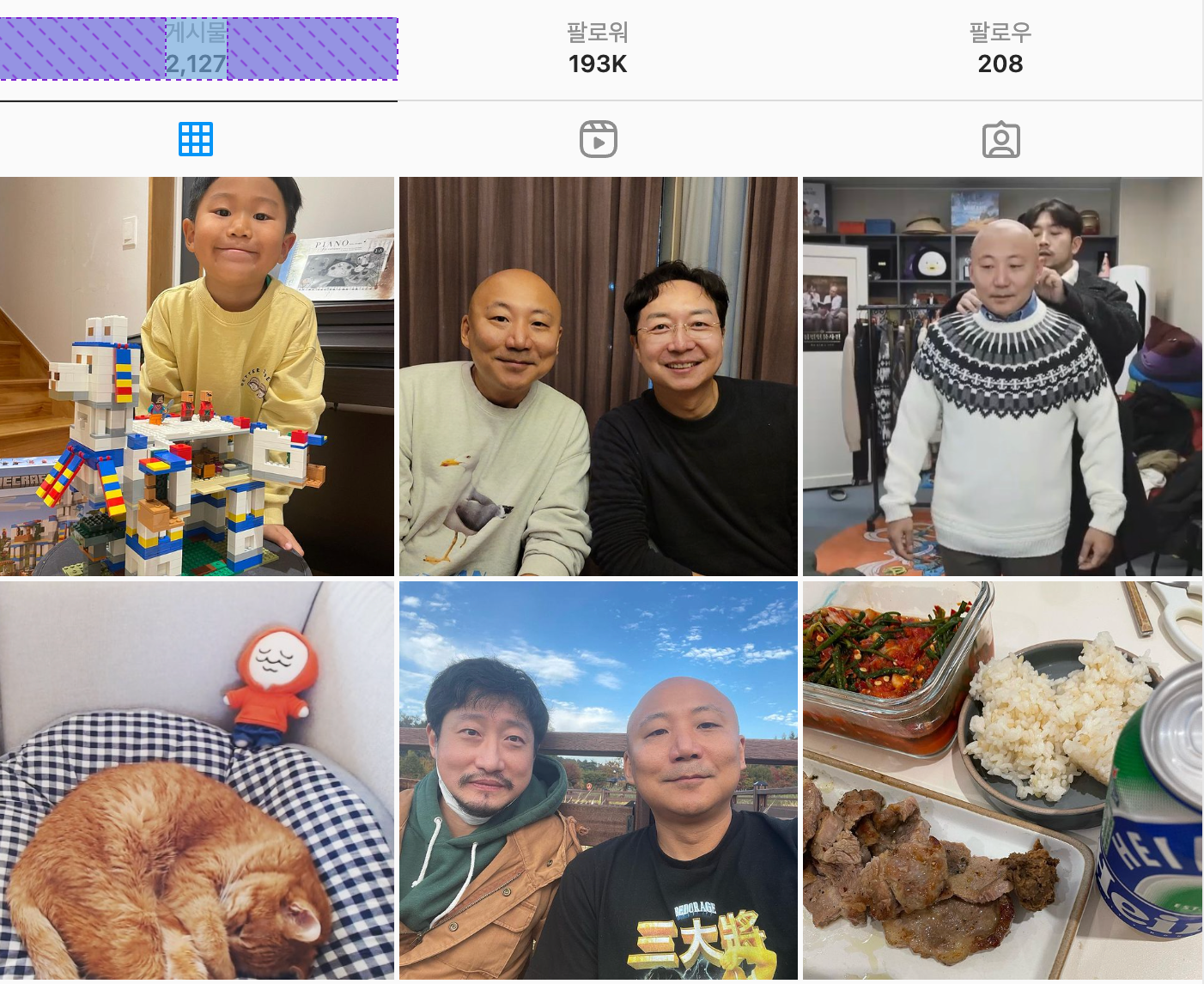
모바일 환경에서 사용자의 인스타페이지를 확인했을때 본문에 표시되는 이미지들의 크기와
상단 버튼의 크기와 여백이 동일했기 때문에 컬럼 그리드 시스템을 사용했다고 생각한다.
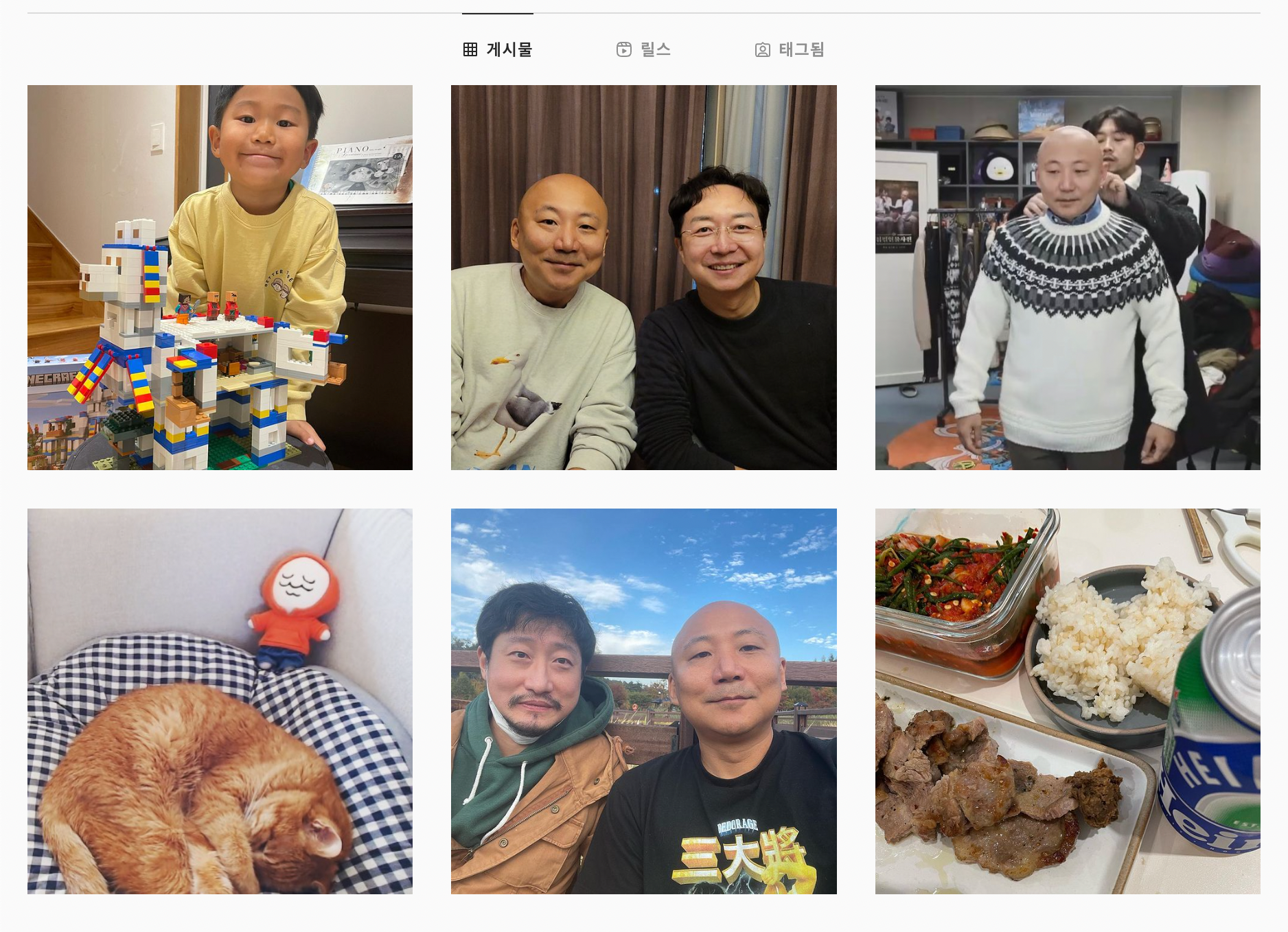
브라우저 창의 크기에 따라 컨텐츠의 margin, gutter 크기가 달라지는 것을 확인할 수 있었고, 컬럼 그리드 시스템을 잘 활용한 것으로 생각한다.
736px 미만일 때 모바일 버전

736px 이상일 때 pc 버전

피터모빌의 UX 7요소 충족여부
-
유용성
인스타그램은 SNS 서비스의 목적에 맞게 이미지를 업로드 할 수 있는 기능과 사용자들간의 DM 이나 팔로우 기능등을 제공하고 있기 때문에 유용성을 충분히 충족하고 있다.
-
사용성
각 버튼들과 이미지의 크기가 커 모바일 환경에서도 손쉽게 사용할 수 있으므로 좋은 UX를 제공하고 있다고 생각한다.
-
매력성
모던하고 감성적이면서 심플한 디자인으로 사용자들에게 한번쯤 써볼까?
하는 긍정적인 감정을 일으킨다. -
신뢰성
인스타그램은 글로벌기업인 메타에서 운영하고 있고 좋은 브랜드이기 때문에 신뢰성을 갖고있다고 판단했다.
-
접근성
시각장애인들을 위해 이미지를 음성으로 안내하는 기능들이 있어 장애를 가진 사람들도 비슷한 수준의 정보를 얻을수 있도록 만들어져 있어 좋은 접근성을 가졌다고 할 수 있다.
-
검색가능성
검색 기능을 통해서 원하는 사람을 쉽게 찾을 수 있지만, 특정 콘텐츠를 찾을 때는 해시태그를 통해 쉽게 정보를 얻을 수 있어 좋다고 볼 수 있다.
-
가치성
남녀노소 장애 구분 없이 모든 사용자들이 서로 소통할 수 있게끔 구성 되어있고 나머지 요소들을 전부 충족하기 때문에 충분한 가치를 제공하고 있다고 생각한다.
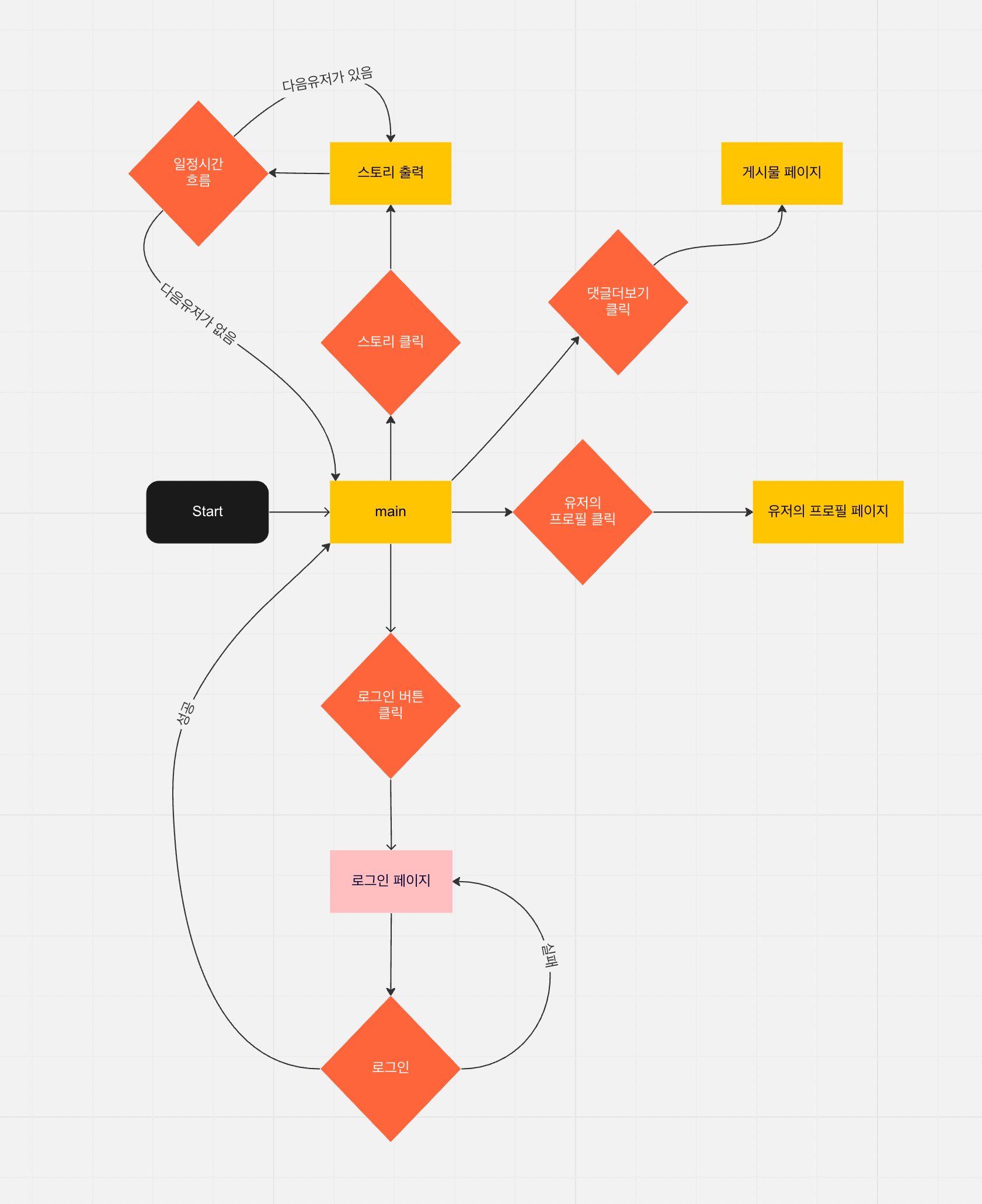
User Flow 그려보기

제이콥 닐슨의 10가지 사용성 평가기준 충족여부
-
시스템 상태의 가시성 (Visibility of system status)
네비게이션 버튼을 클릭했을 때 아이콘이 변경되어 현재 페이지를 알 수 있고, 페이지가 로딩될 때 스피너가 돌아 사용자에게 로딩중임을 알 수 있도록 가시성을 높혔다. 새 페이지 로딩시 페이지 최상단에 로딩바를 추가했다.
-
시스템과 현실 세계의 일치 (Match between system and the real world)
메뉴의 이름이나 좋아요, 댓글등 사용자에게 친숙한 단어를 사용했다.
-
사용자 제어 및 자유 (User control and freedom)
누구든 게시물에 좋아요를 누를 수 있고, 취소할 수 있도록 되어 있으며 팔로우도 마찬가지이다. 하지만 게시글을 삭제했을 때는 따로 취소할 수 있도록 스낵바가 올라오지 않는 것이 아쉽다.
-
일관성 및 표준 (Consistency and standards)
GNB의 아이콘이나 피드의 아이콘크기를 통일시켰고 각각의 컴포넌트들에 같은 색상과 굵기의 border를 주어 내부일관성을 유지했다.
-
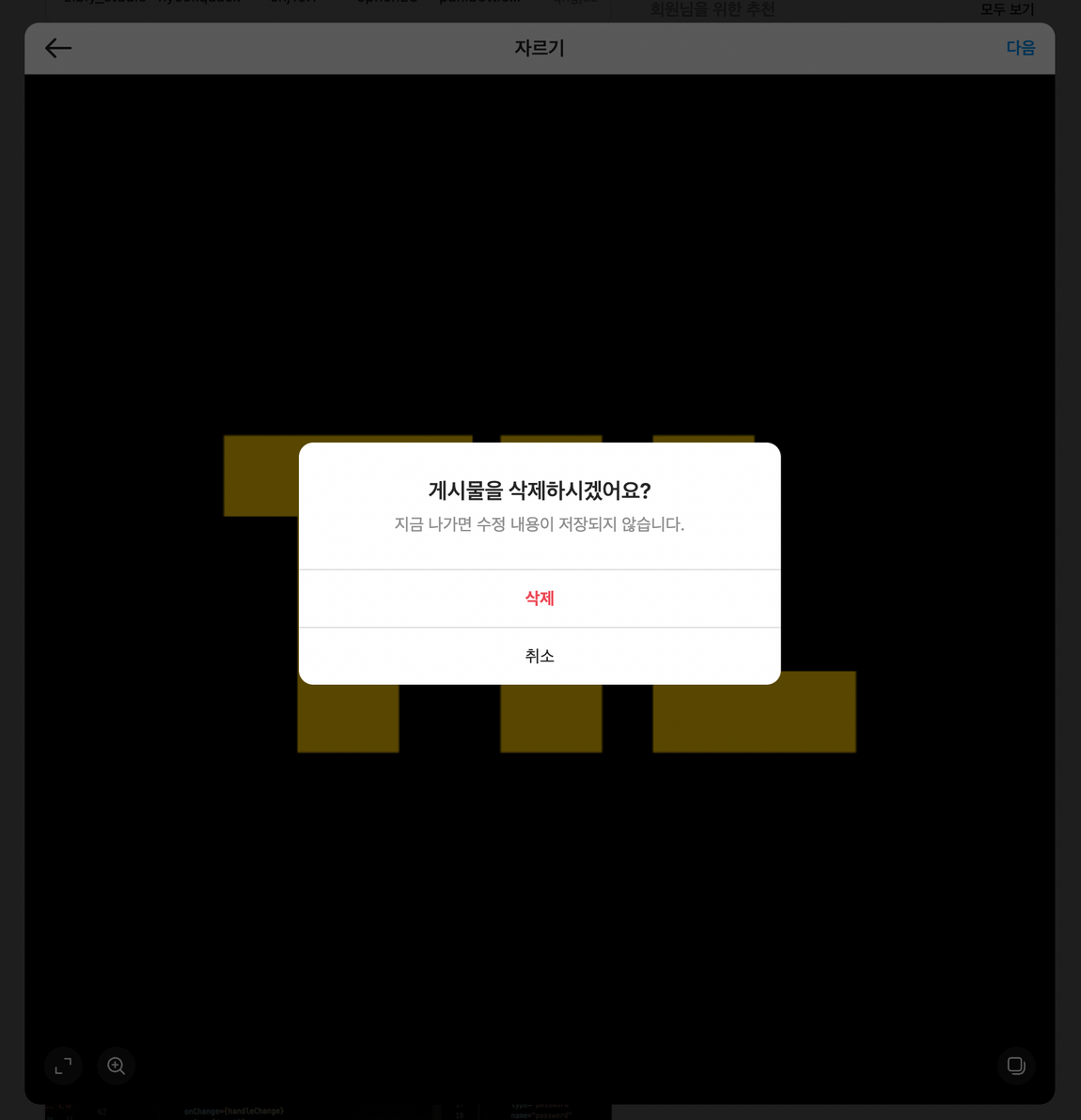
오류 방지 (Error prevention)

게시물 삭제시 한번더 물어보는 모달을 출력하여 사용자의 실수를 방지했다.
-
기억보다는 직관 (Recognition rather than recall)
최근 검색 항목을 볼 수 있도록 기능을 제공해주어 사용자가 기억해야 하는 정보를 줄였다.
-
사용의 유연성과 효율성 (Flexibility and efficiency of use)
기능 사용방법이 워낙 직관적으로 표시되어있어 편하지만 단축키 설정기능은 따로 제공하지 않았다.
-
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
잘 사용하지 않는 기능들은 모두 숨겨져있고 메인 화면에는 사용자에게 가장 필요한 정보, 자주 사용하는 기능들이 잘 나열되어 있다.
-
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)

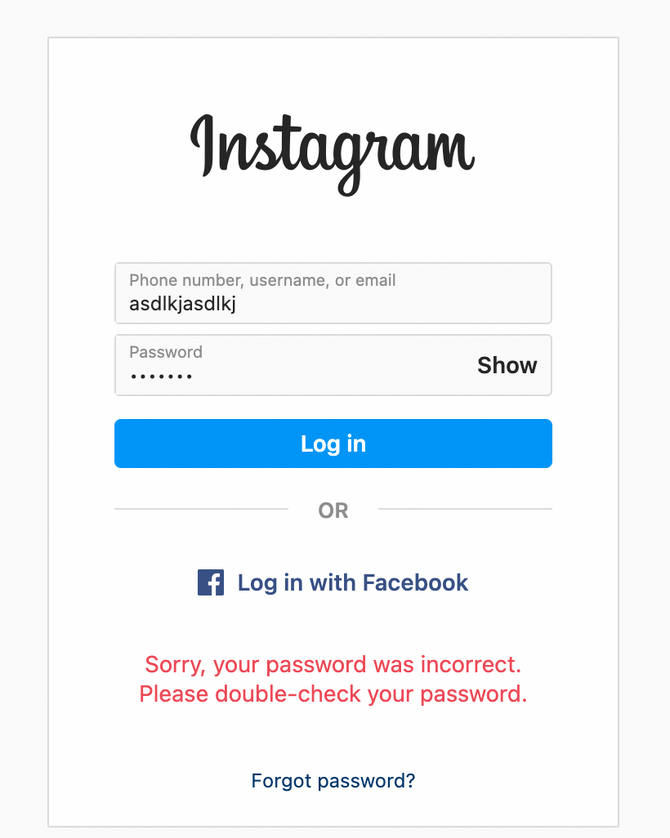
로그인 오류시 에러문을 하단에 빨간글씨로 띄워 사용자로 하여금 직관적으로 문제원인을 파악할 수 있도록 만들었다.
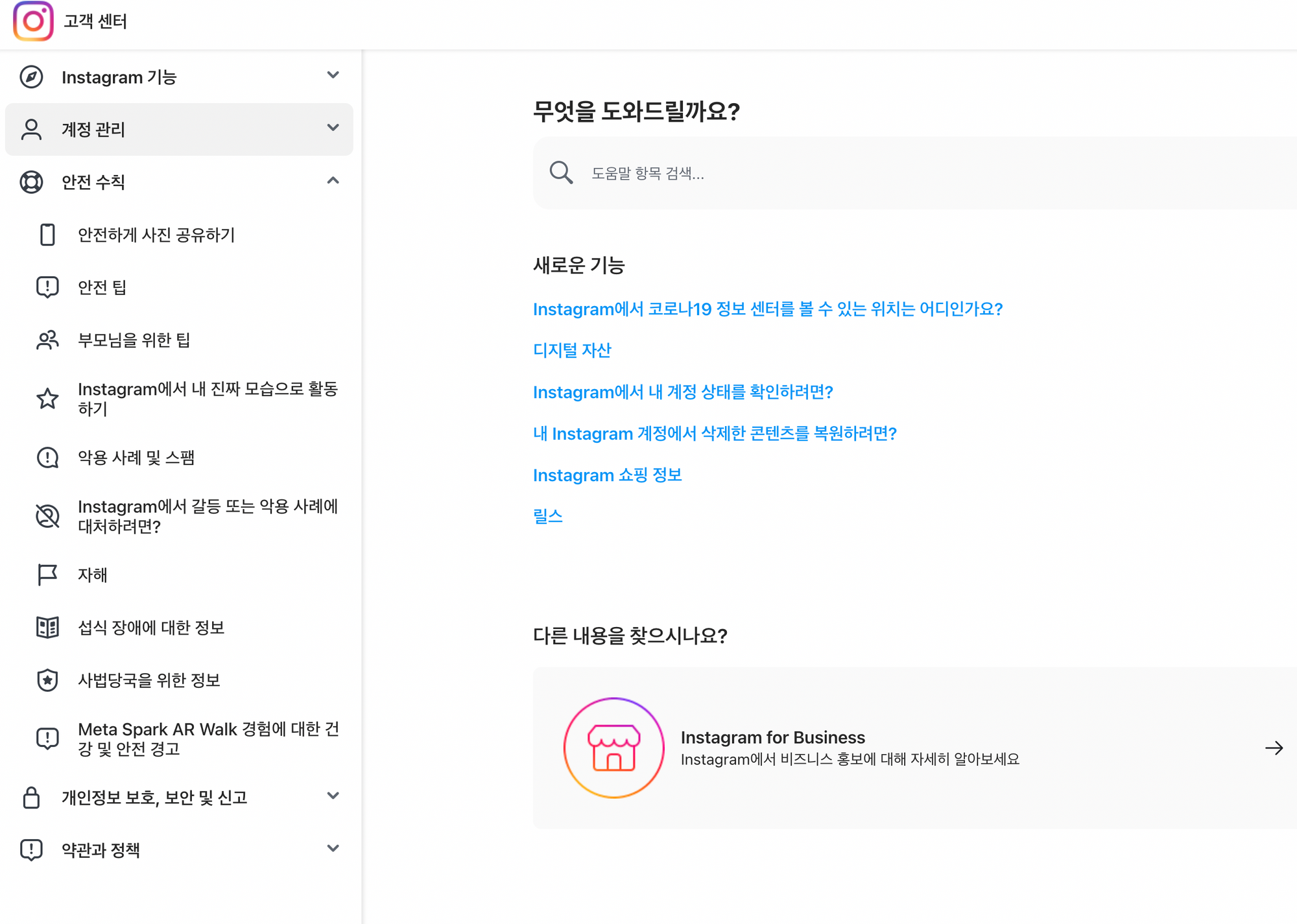
- 도움말 및 설명 문서 (Help and documentation)

help 페이지를 따로 만들어 각 기능들에 대한 설명과 디테일한 규칙들을 담은 문서를 제공했다.

