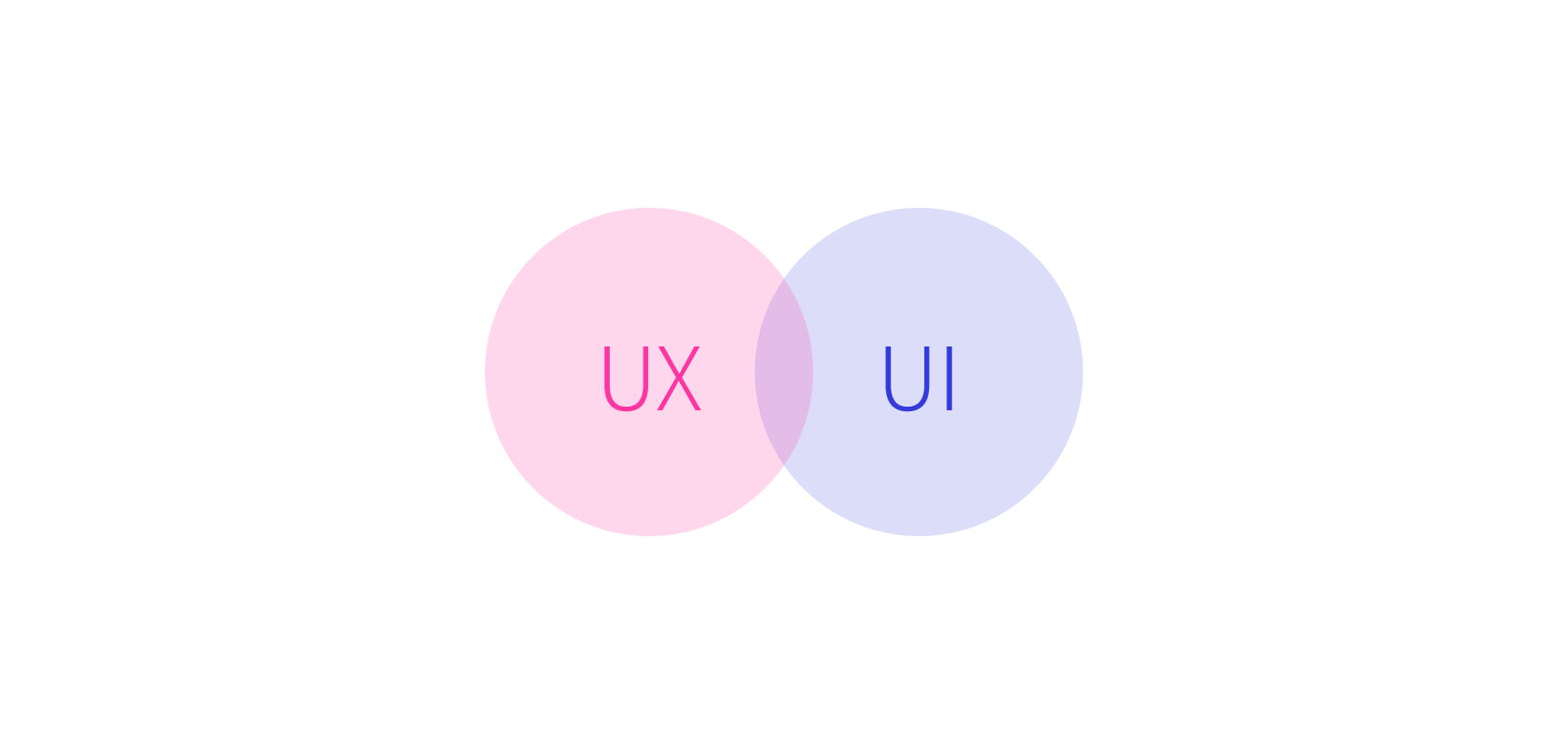
UI(User Interface, 사용자 인터페이스)

사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다. 즉, 사용자가 제품/서비스와 상호작용할 수 있도록 만들어진 매개체를 말하고 UI 디자인은 폰트, 칼라, 레이아웃과 같이 사용자가 마주하게될 시각적인 디자인을 말한다.
UX(User Experience, 사용자 경험)

사용자가 어떤 시스템, 제품, 서비스를 직,간접적으로 이용하면서 느끼고 생각하는 종합적인 만족을 의미한다. UX 디자인이란 사용자에게 만족스러운 경험을 제공하는 UI를 디자인하는 것이다. 사용자 중심적으로 생각하여 설계된 디자인이라고 볼 수 있다.
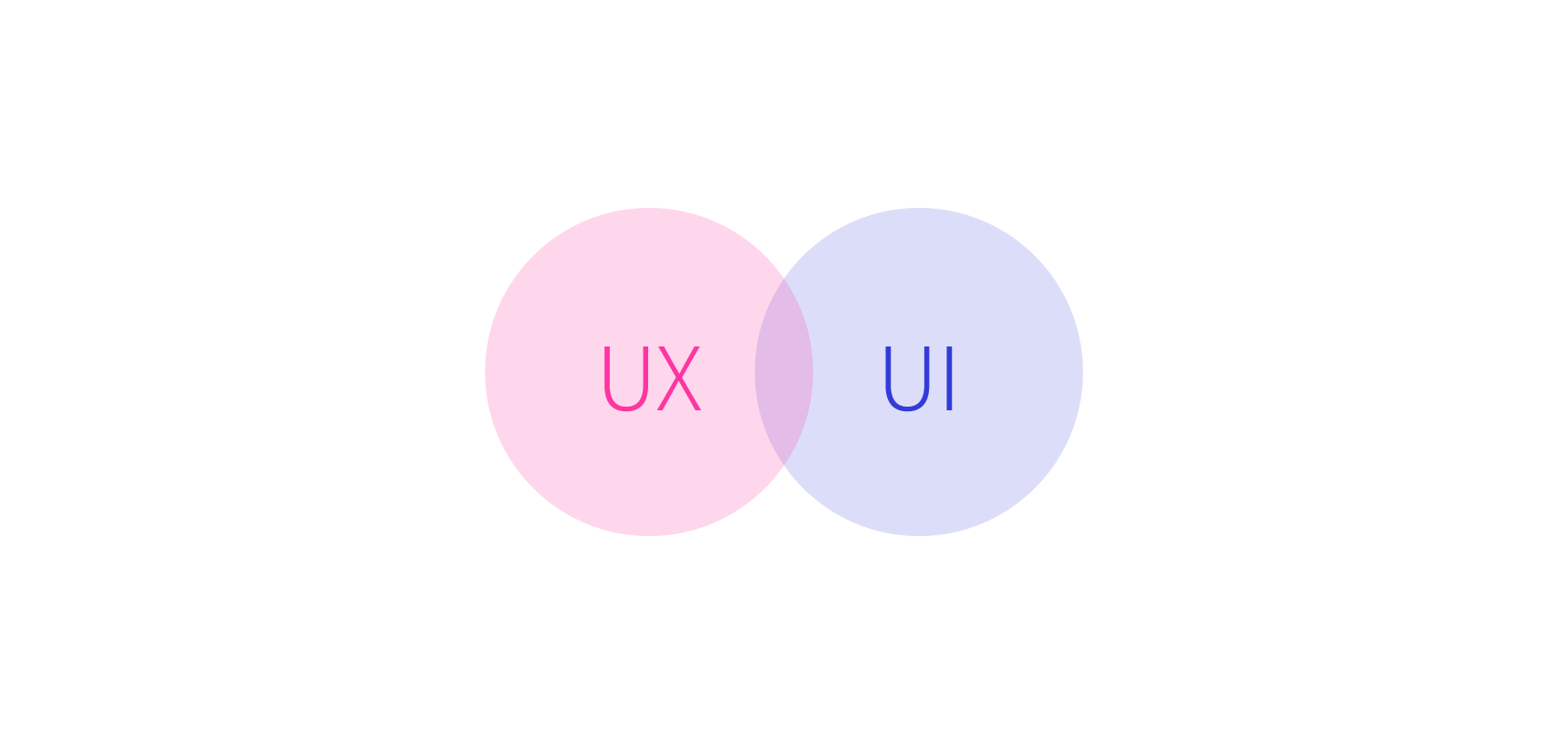
UI와 UX의 관계

UI는 누구나 빠르고, 편리하게 제품/서비스를 이용할 수 있도록 시각적으로 디자인된 부분이다. 하지만 UX 디자인과는 다르게 사용자의 경험이나 만족도까지 고려되지는 않는다.
UX 디자인이란 사용자의 경험과 목표를 이해하고, 충족시킬 수 있는 UI를 디자인 하는 것이다.
예를 들어 투박한 디자인의 계산기가 있다고 해보자. 디자인은 투박하지만 계산기의 기능을 제대로 제공한다면 UX 측면에서는 훌륭하다고 볼 수 있다. 하지만 디자인이 투박하다면 UI 측면에서는 좋지 못하다고 할 수 있다.
따라서 좋은 UX가 좋은 UI을 의미하는 것이 아니고, 또한 좋은 UI가 좋은 UX를 의미하는 것이 아니다.
UI 디자인 패턴
UI 디자인 패턴은 자주 반복되는 모달, 토글, 탭 등 기존에 다른 사람이 만들어놓은 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
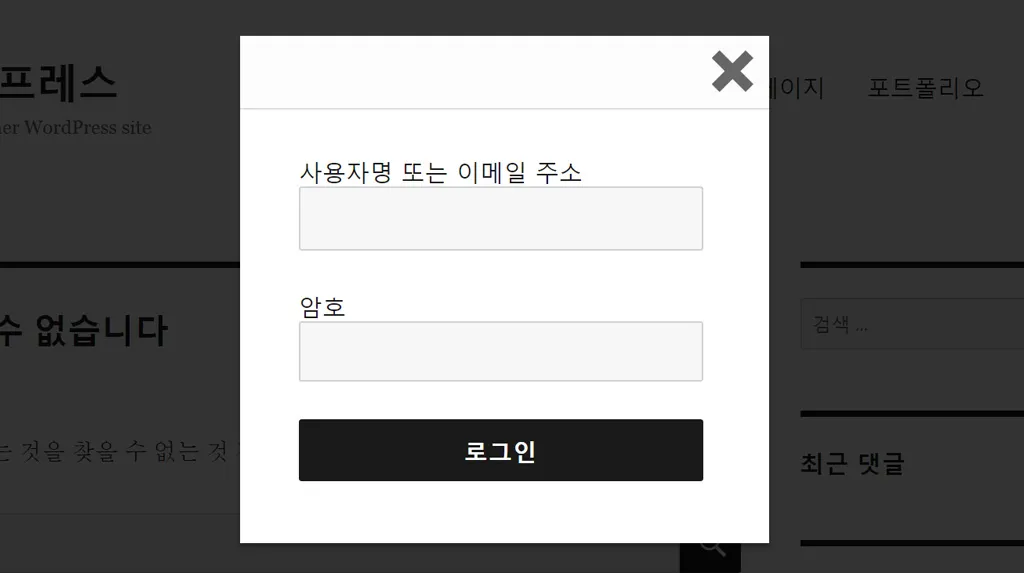
모달(Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다. alert()로 띄우던 팝업창이 있으나 팝업은 브라우저에 의해 강제로 막힐 수 있는 문제점이 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 보여주고 싶은 메시지가 있다면 모달을 사용하는 것이 좋다.
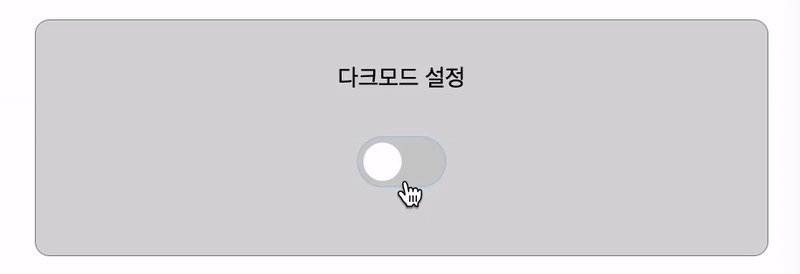
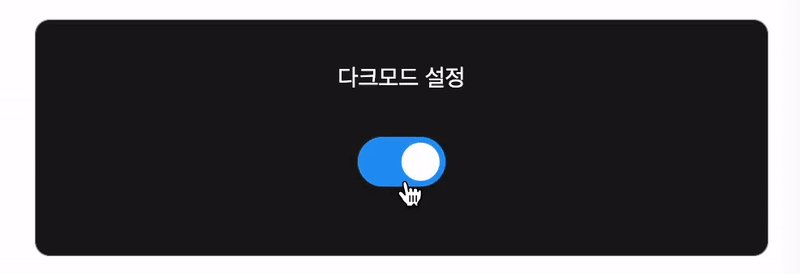
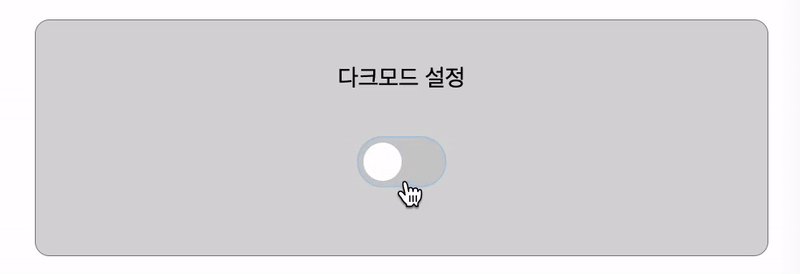
토글(Toggle)

토글은 On/Off를 설정할때 사용하는 스위치 버튼이다. 색상, 스위치의 위치, 그림자 등의 시각적 효과로 사용자가 토글의 상태를 직관적으로 알 수 있다.
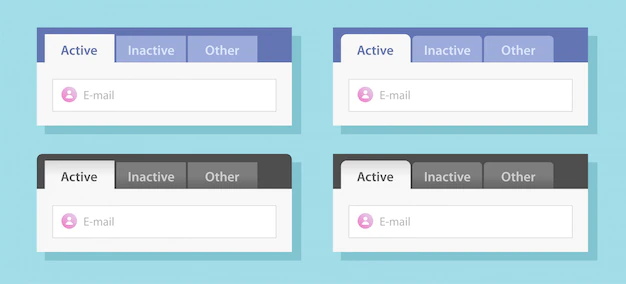
탭(Tab)

탭(tap)은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴이다.
탭을 사용하려면 각 섹션의 이름이 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.
태그(Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다. 사용자들은 자신의 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 이용하여 필터링된 검색을 할 수 있다.
사용자가 직접 작성하여 만들 수 있거나, 개발자가 종류를 미리 정해놓고 이들만 사용하게끔 할 수 있다. 어떤 방식이든 태그의 추가와 제거는 자유롭게 할 수 있도록 해야 한다.
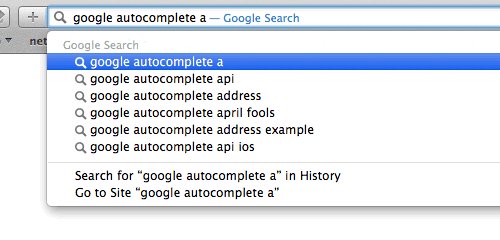
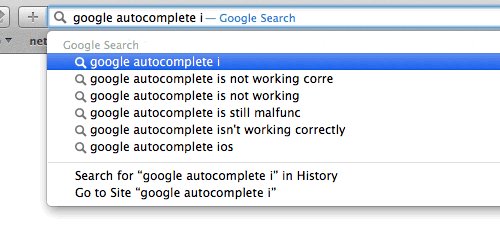
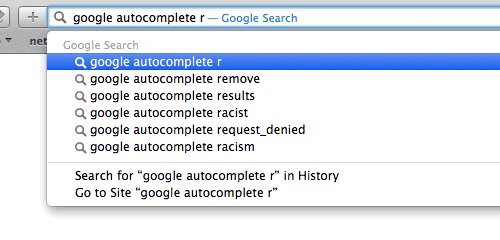
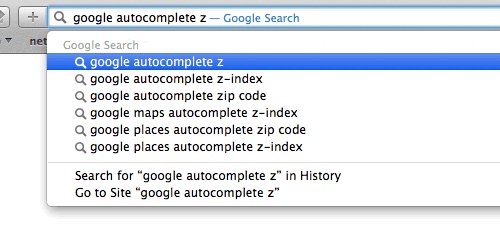
자동완성(Autocomplete)

자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
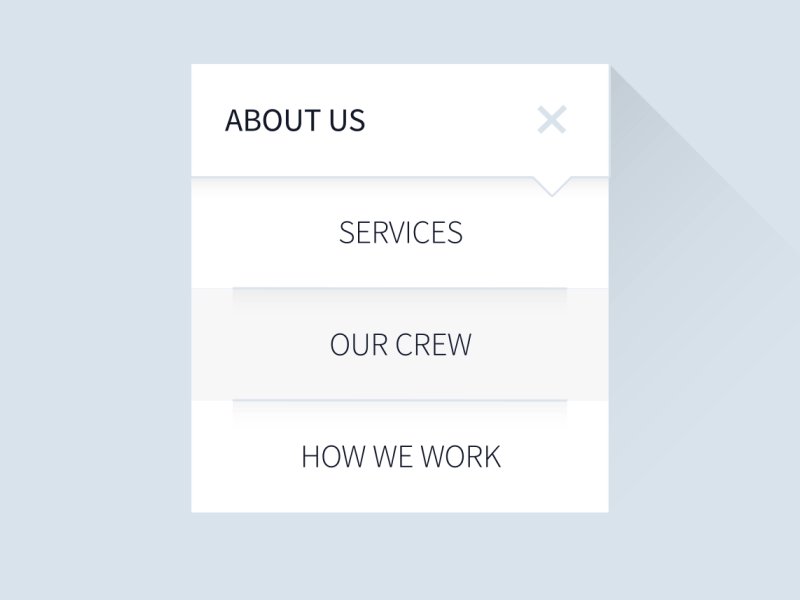
드롭다운(Dropdown)

선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴.
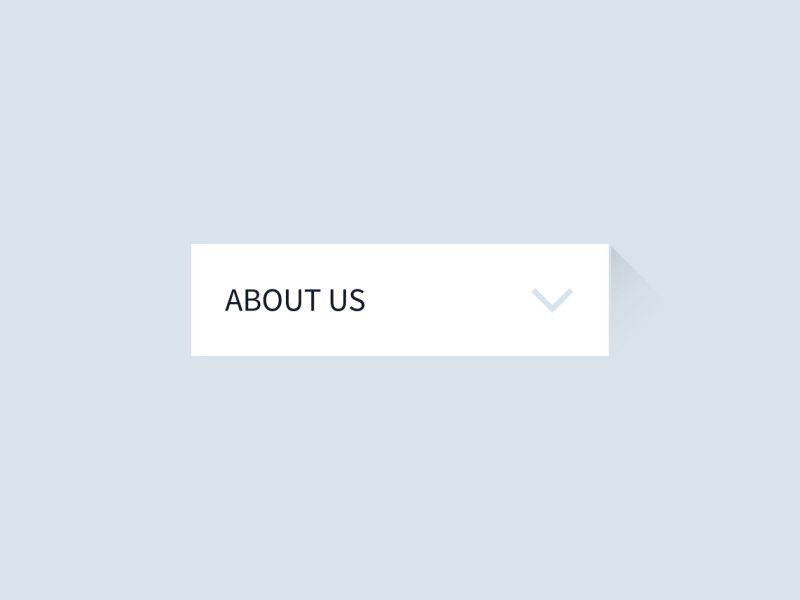
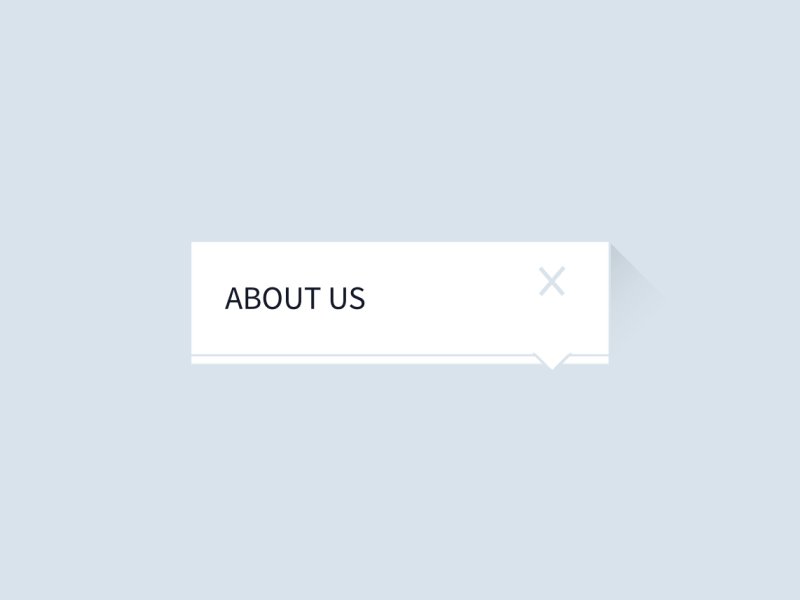
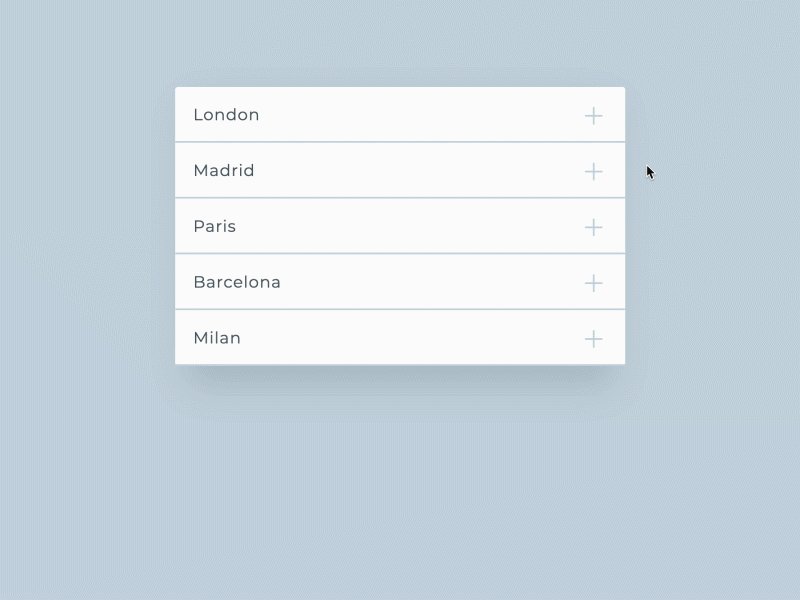
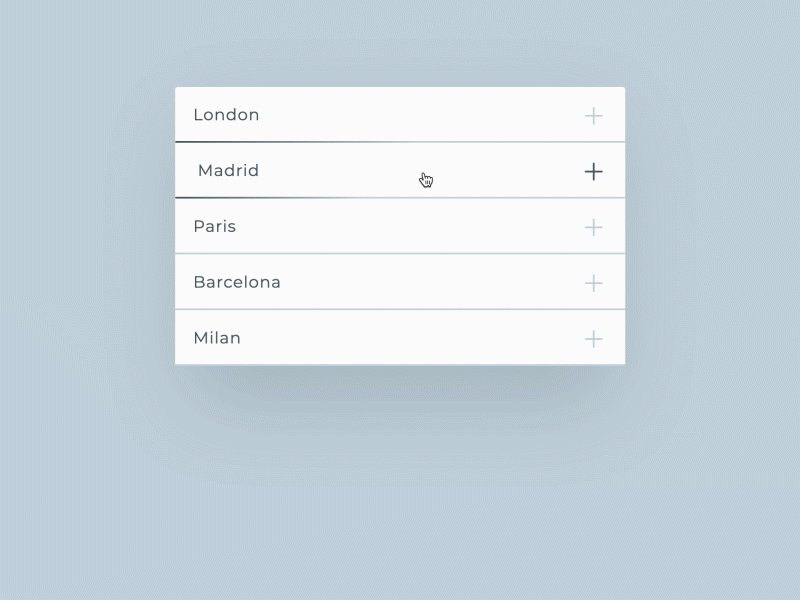
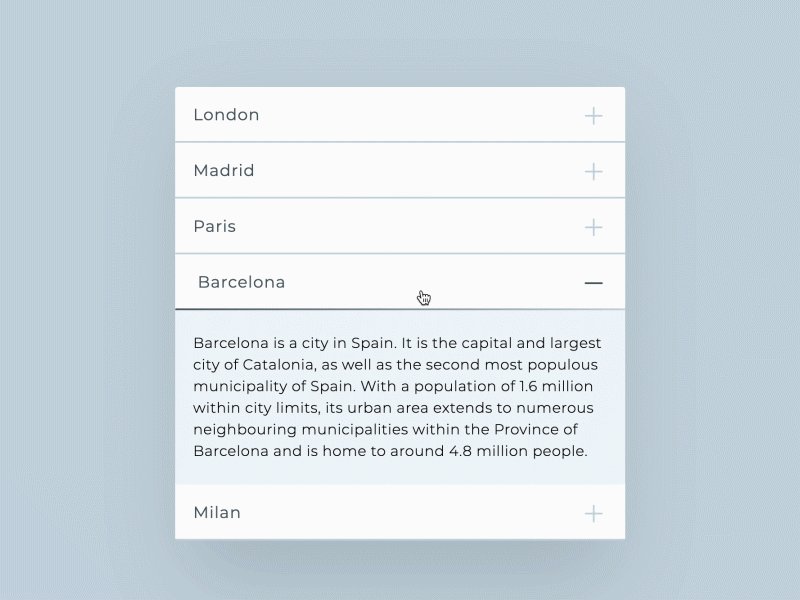
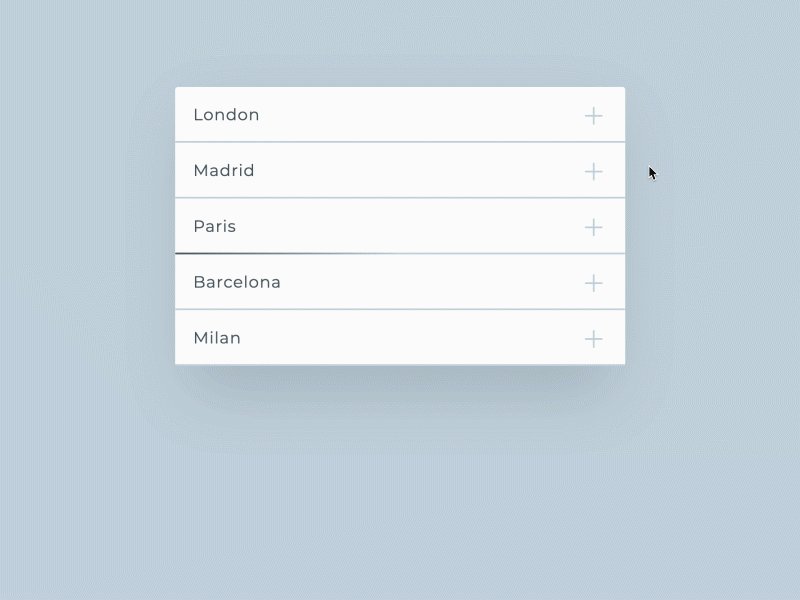
아코디언(Accordion)

화면을 깔끔하게 구성하기 위해 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 만혹, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
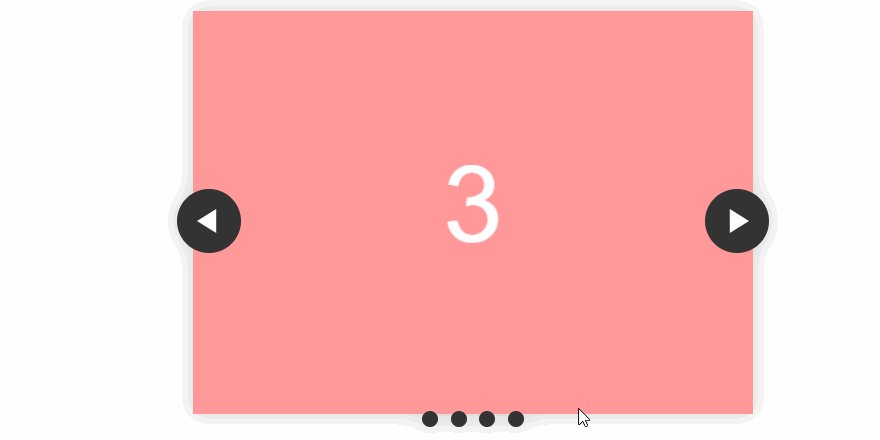
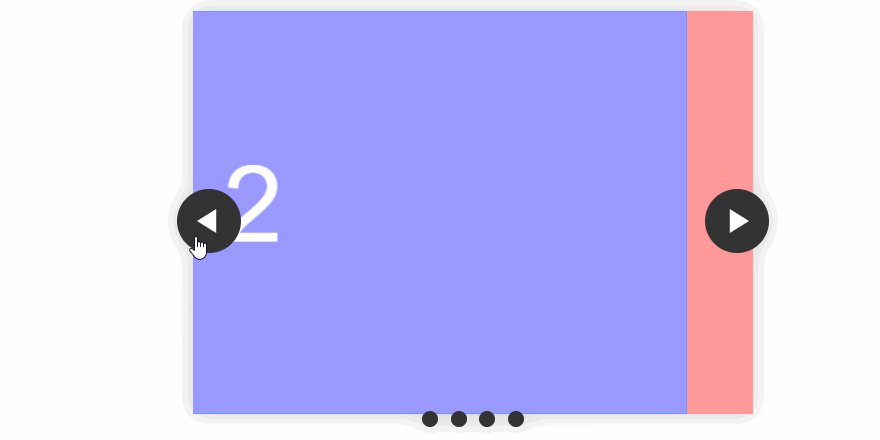
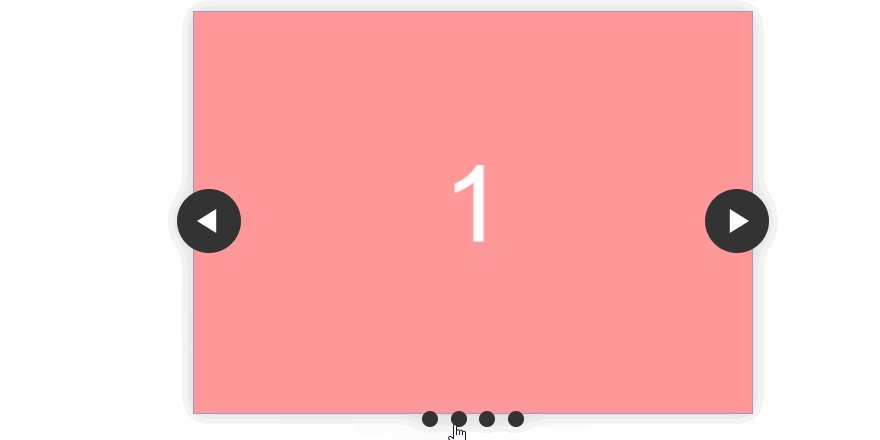
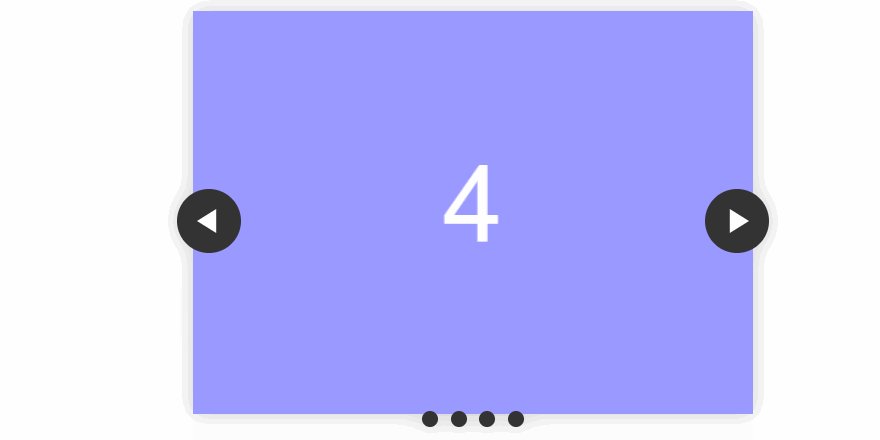
캐러셀(Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다.