프로토타입(prototype)
자바스크립트는 프로토타입 기반 언어(prototype-based language)이다.
여기서 프로토타입은 원형 객체를 의미한다.
class Dog {
constructor(name, age) {
this.name = name;
this.age = age;
}
run() {
console.log(`${this.name}은 뛰고 있습니다`);
}
}
let dengdeng = new Dog('댕댕이', 5);
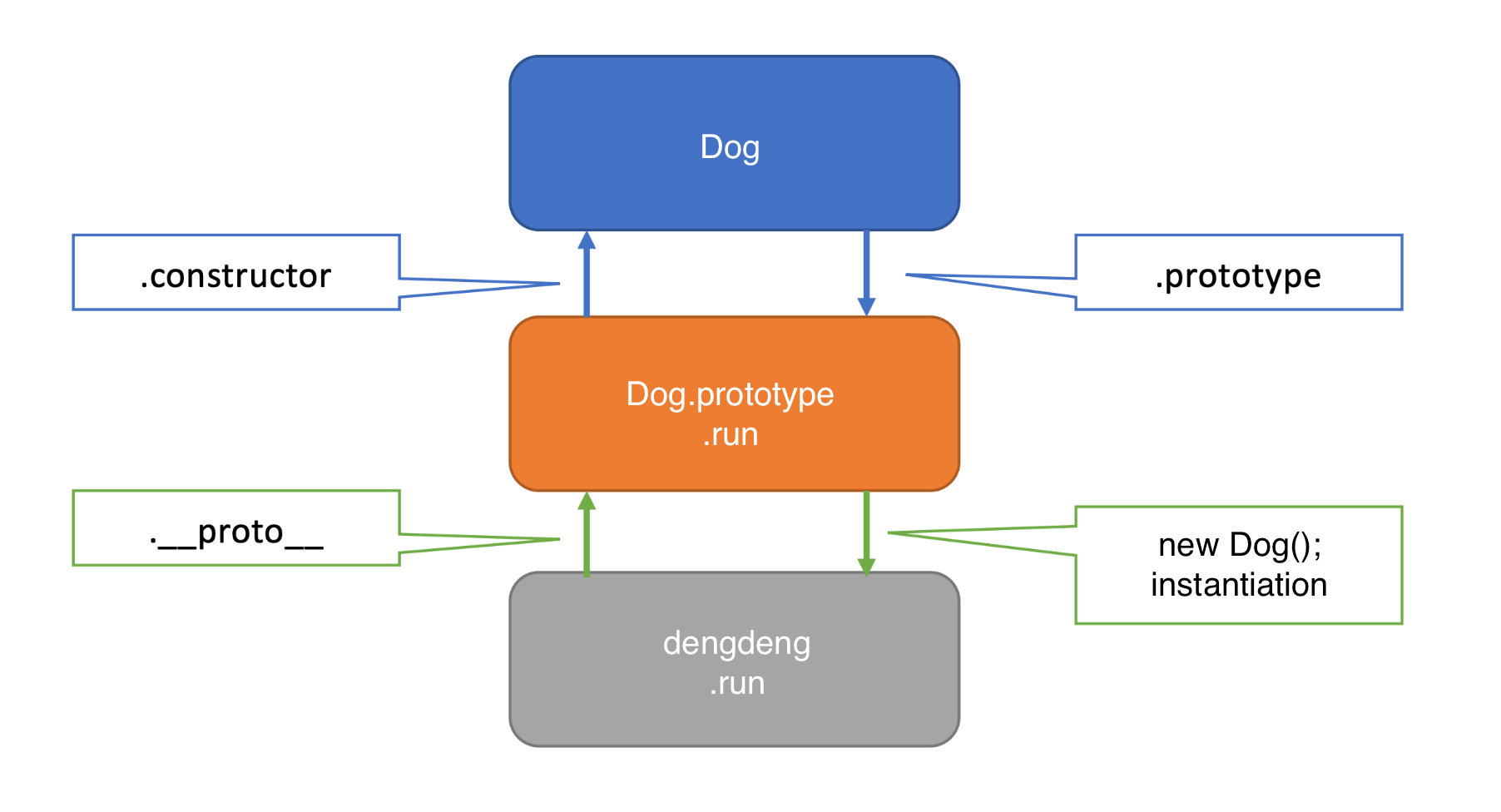
Dog.prototype.constructor === Dog; // true: Dog 클래스의 생성자 함수는 Dog이다.
Dog.prototype === dengdeng.__proto__; // true: Dog 클래스의 프로토타입은 Dog 클래스의 인스턴스인 dengdeng의 __proto__이다.
Dog.prototype.run === dengdeng.run; // true: Dog 클래스의 run 메서드는 프로토타입에 있으며, Dog 클래스의 인스턴스인 dengdeng에서 dengdeng.run으로 사용할 수 있다.
클래스 Dog와 인스턴스 dengdeng, 프로토타입의 관계도이다.
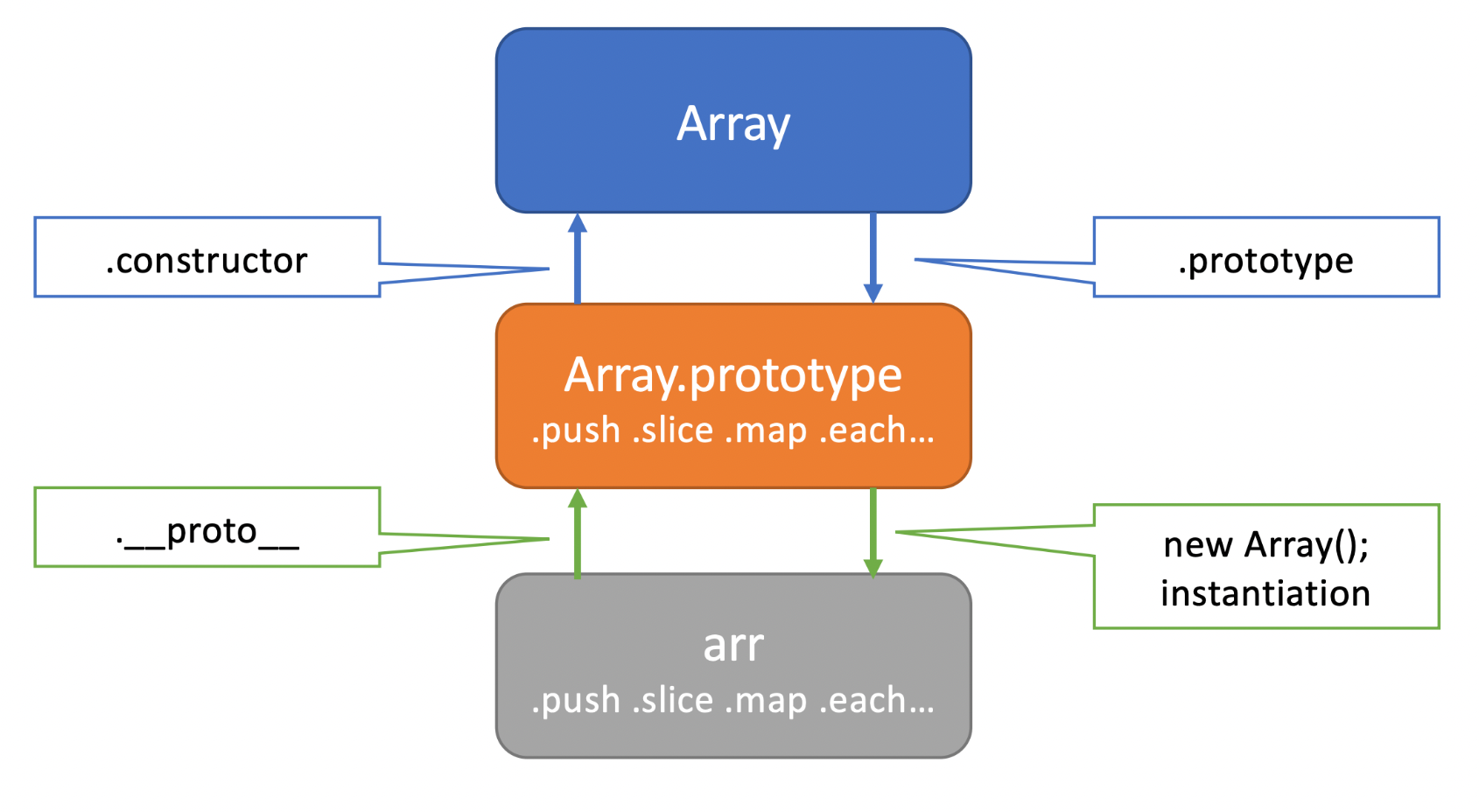
Array도 클래스다.
Array 메서드가 어떻게 쓰이는지 검색해서 mdn 사이트를 찾아가보면 prototype이 중간에 끼어있다.



우리가 흔히 사용하고 있는 배열도 클래스다. 배열은 Array 클래스의 인스턴스이고 프로토타입에는 다양한 메서드가 존재한다.