
자바스크립트의 상속
자바스크립트는 프로토타입 기반 언어다.
자바스크립트에는 클래스라는 개념 대신 기존의 객체를 복사하여 새로운 객체를 생성하는 프로토타입 언어이다.
자바스크립트는 class 키워드를 지원하지만 이는 Java나 C++ 같이 클래스 기반의 언어와는 다른 프로토타입 체인을 사용하여 객체 지향 프로그래밍의 특성 중 상속을 구현한다.
extends, super
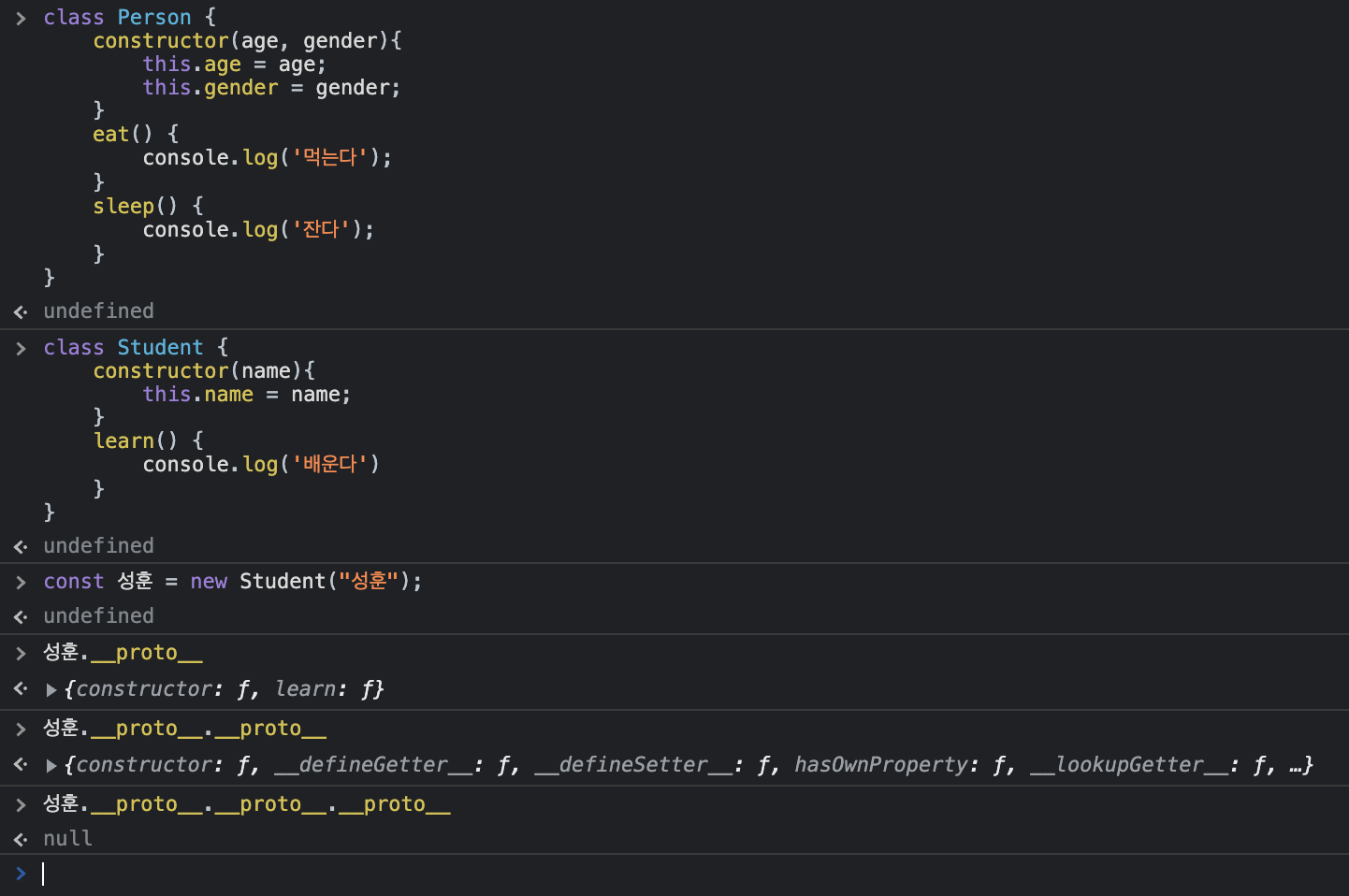
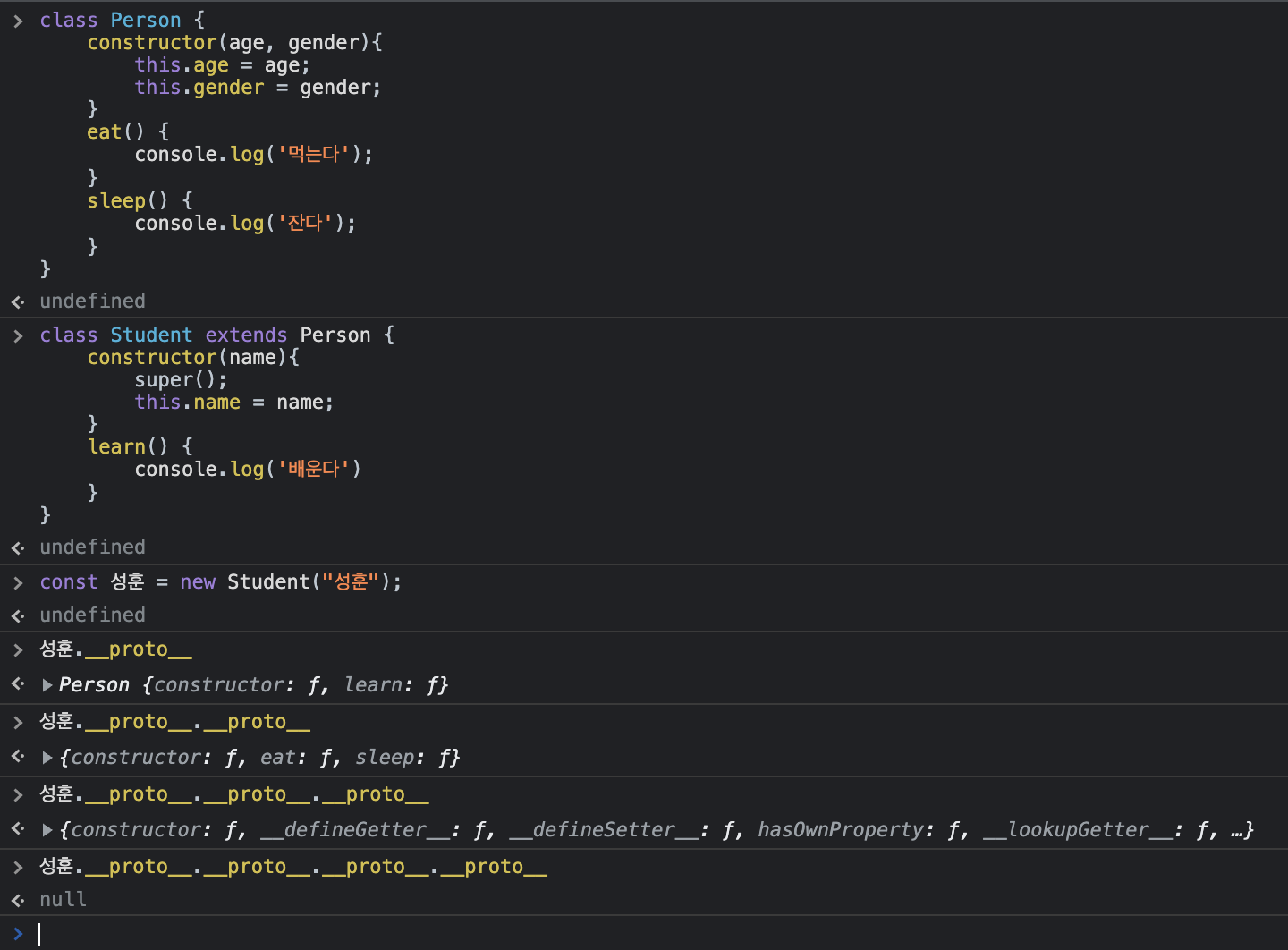
자바스크립트는 extends, super를 통해 상속을 구현할 수 있다.

위의 경우 Person 클래스를 상속을 하지 않아 성훈은 eat 메서드와 sleep 메서드를 호출하지 못한다. 하지만 아래의 경우 class Student extends Person으로 Person클래스를 Student 클래스에 상속해주어 성훈은 Person 클래스의 메서드도 사용할 수 있다.
super() 함수는 부모 클래스의 생성자 함수(constructor)를 자식 클래스에 호출하는 함수이다.
이 코드에서의 super()는 Person 클래스의 constructor 함수를 호출해 this.age = age; this.gender = gender를 Student 생성자 함수에서 호출한 것과 같이 동작한다.

DOM과 프로토타입
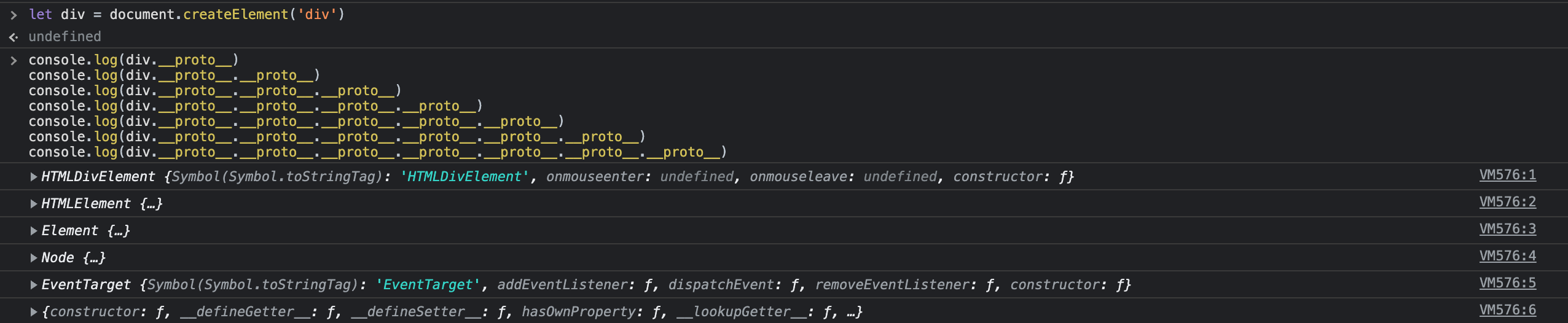
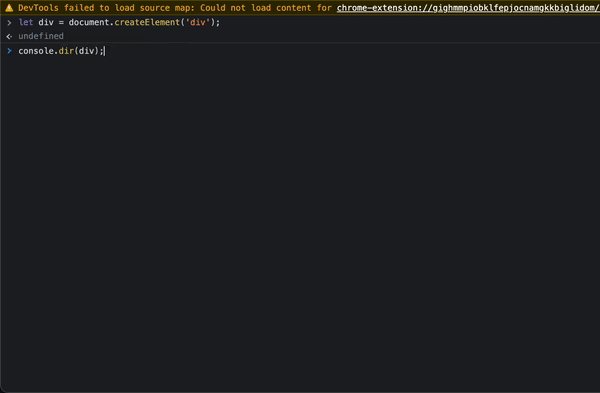
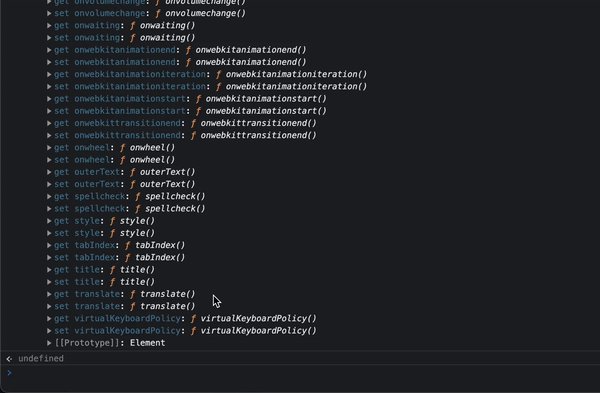
브라우저에서 DOM을 이용하여 document.createElement('div') 새로운 div 요소를 만들 수 있다. 여기서 생성된 div는 HTMLDivElement라는 클래스의 인스턴스이다. 아래처럼 div의 __proto__를 살펴보면 확인할 수 있다.


프로토타입 체인
위처럼 인스턴스는 부모의 속성과 메서드를 상속받는다. 그리고 그 부모의 부모, 부모의 부모의 부모까지 쭉 속성과 메서드를 사용할 수 있다.
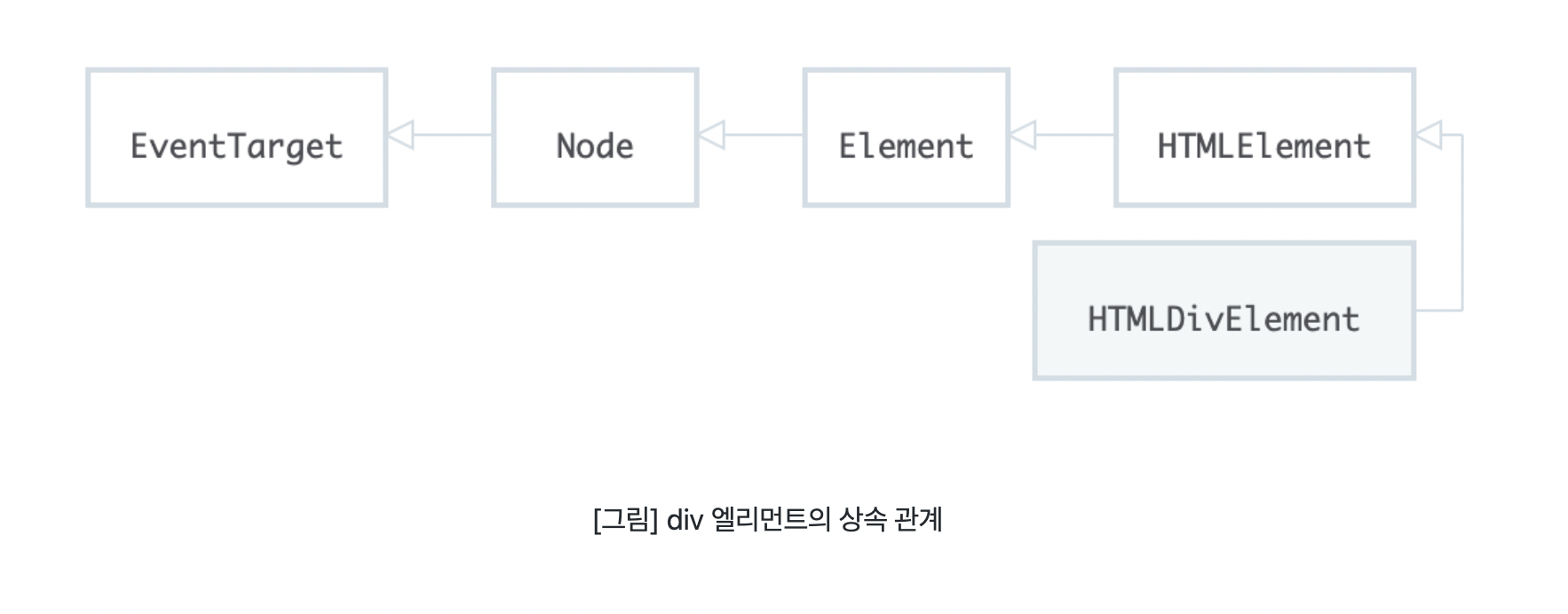
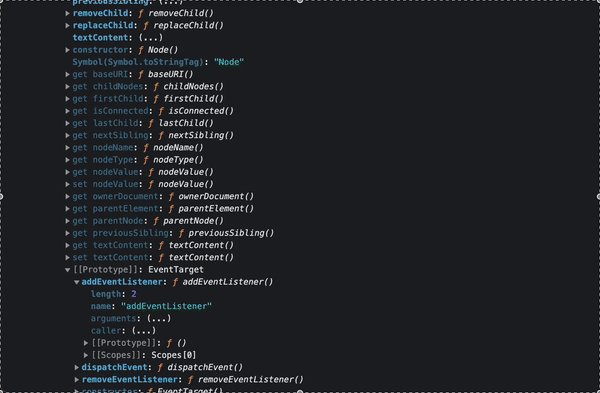
document.createElement('div')로 생성한 div는 addEventListener 메서드를 사용할 수 있다. div는 addEventListener 메서드를 가지고 있지 않은데도 말이다.

div(없음) -> HTMLDivElement(없음) -> HTMLElement(없음) -> Element(없음) -> Node(없음) -> EventTarget(있음: 메서드 호출)
부모의 부모의... 속성과 메서드를 사용할 수 있게 하는 것이 프로토타입 체인이다.
프로토타입의 체인은 객체에서 프로퍼티를 찾을 때 자신이 가지고 있는 프로퍼티라면 그 프로퍼티의 값을 반환할 것이고 없다면 부모에서 그 프로퍼티를 찾는다. 부모에게서 프로퍼티를 찾지 못하면 부모의 부모 객체에서 찾는다. 계속해서 부모의 부모의 부모...까지 전부 찾아서도 없다면 undefined를 반환한다.
