
형 변환
alter가 전달받은 값을 자료형에 관계없이 문자열로 변환하는 것은 자동 형 변환의 예시이며, 이 외에 의도적으로 원하는 타입으로 변환하는 명시적 형 변환도 있다.
to string
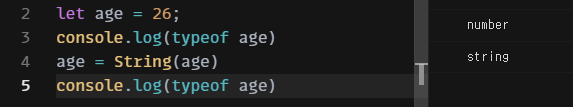
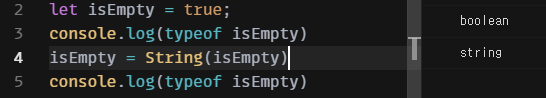
String(value) 함수를 이용하여 value의 값을 문자열로 변환할 수 있다.

boolean형도 true값은 문자열"true", false값은 문자열"false"로 변환된다.

to number
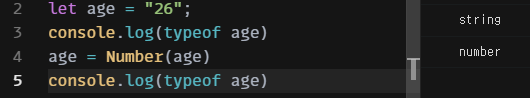
Number(value)함수를 이용하여 value의 값을 숫자형로 변환할 수 있다.

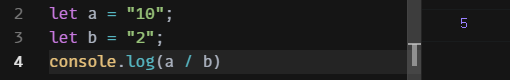
명시적인 방법 말고도 숫자 연산을 사용하여 자동으로 형변환이 가능하다.

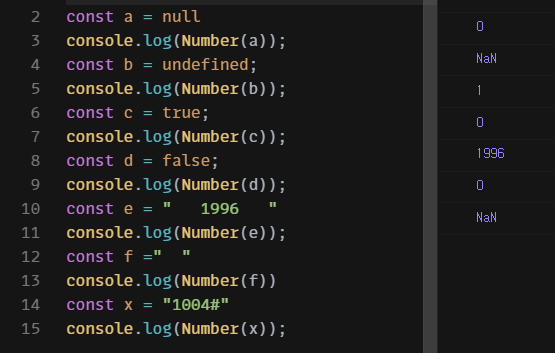
✔ 숫자형 변환
undefine => NaN
null => 0
true => 1
false => 0
string => 문자열 처음과 끝 공백 제거 후, 남아있는 문자열이 없다면 0, 실패 시 NaN

숫자 이외의 글자가 문자열에 있으면 형변환이 되지 않는다.
to boolean
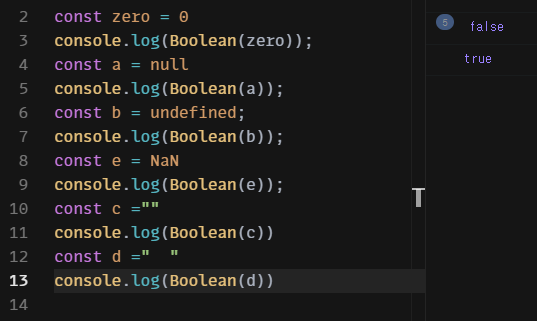
논리 연산을 수행할 때 자동으로 발생하며 명시적으로는 Boolean(value) 을 사용한다.
숫자 0
빈 문자열 ""
null
undefined
NaN
위와 같이 '비어있는 있다'라고 느껴지는 값들은 false로 변환되며 그 외의 값은 true로 변환된다.

✔ 공백 문자열도 true로 반환