
피연산자
연산을 수행하는 대상
인수라고 불리기도 함
10 * 8에서 10,8을 피연산자라고 함.
연산자
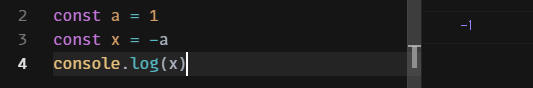
단항 연산자
피연산자 하나만 받는 연산자
표적인 예로 -가 있다.

이항 연산자
두 개의 피연산자를 받는 연산자
산술 연산자
수학에서 사용되는 기본적인 연산자 4가지 +,-,*,/ 와
나머지 연산자 %, 거듭제곱 연산자 **가 있다.
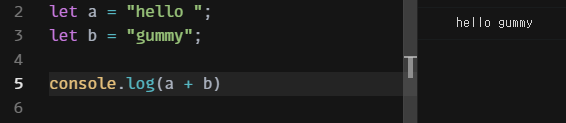
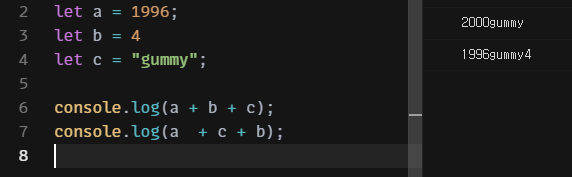
'+'와 문자열
피연산자가 문자열일 경우 두 문자열을 연결한 값을 반환한다.

피연산자 중 하나만 문자열일 경우에는 다른 연산자도 문자열도 변환된다.

'+'와 형 변환
숫자형 변수가아닌 다른 자료형 변수에 사용하면 Number()와 동일한 기능을 한다.

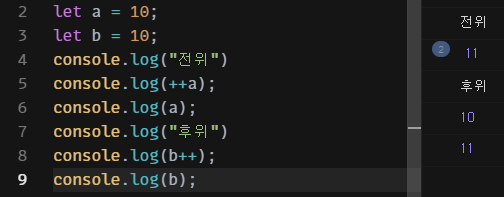
증감 연산자
증가 연산자 ++,감소 연산자 --
변수 앞에 작성하면 증,감하고 코드를 실행하지만,(전위형)
변수 뒤에 작성하면 코드를 실행하고 증,감시킨다.(후위형)

✔ 변수에만 사용가능 ex)10++는 에러 발생
대입(할당) 연산자
값을 할당할 때 사용하는 =가 대입(할당)연산자이다.

요런 이상한 것도 가능하지만 사용 ✖!
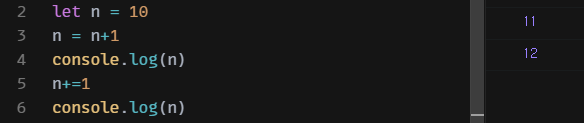
복합 대입(할당) 연산자

변수n에 1을 증가시키고 싶을 때 n = n + 1을 사용할 수 있는데,
n의 중복을 줄이기 위해 n+=1로 사용해도 같은 기능을 한다.
+= 말고도 -=,*=,/= 모두 사용 가능하다.
비트 연산자
2진수의 숫자를 다룰 때 사용한다.
AND &
OR |
XOR ^
NOT ~
left shift <<
right shift >>
부호없는 right shift >>>
다음에 나오는 논리 연산자와 구분해야한다.