
🐪 Code Sandbox

나는 react가 본 목적이라 자바스크립트는 대충 code sandbox를 사용했다.
개발환경 만들기도 귀찮고 내가 참고해서 공부하는 사이트도 code sandbox사용하길래 ,,,
웹으로 하니까 설치 필요없고 사무실 컴퓨터, 개인 노트북으로 옮겨 다니면서 공부하기 좋았다.
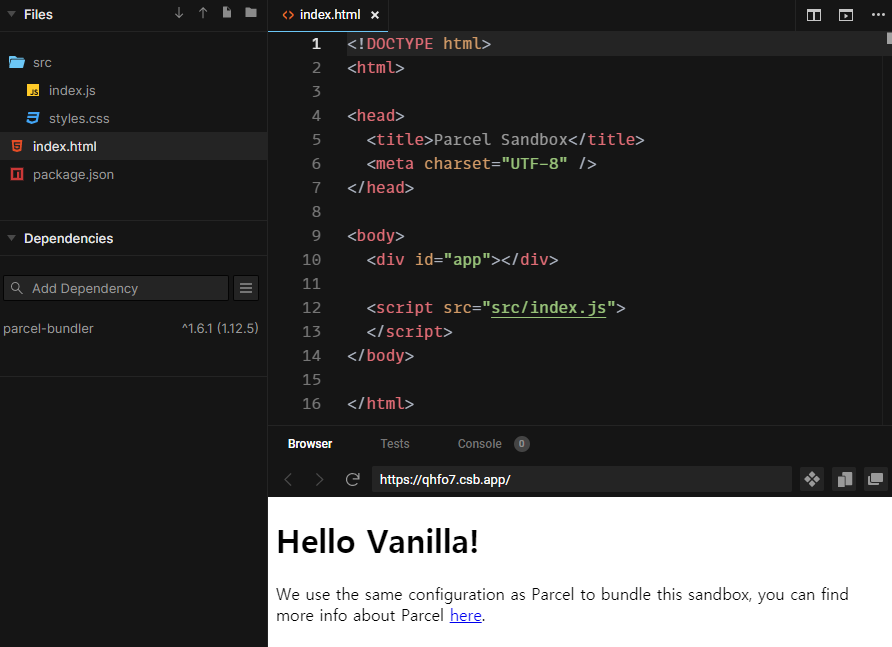
사이트에서 Create Sandbox 누르고 vanila javascript로 프로젝트 생성하면
사진과 같이 필요한 파일이 다 나오고 browser와 콘솔창을 한번에 확인 가능하다.
🙄 Visual Studio Code

그치만 벨로그에 올리는데 대충 하고 넘어가기도 그렇고,,,
개발자니까 개발환경 설정은 할 줄 알아야지 하고 ,,, 찾아서 해봤다.
💻 .js와 .html 파일 생성
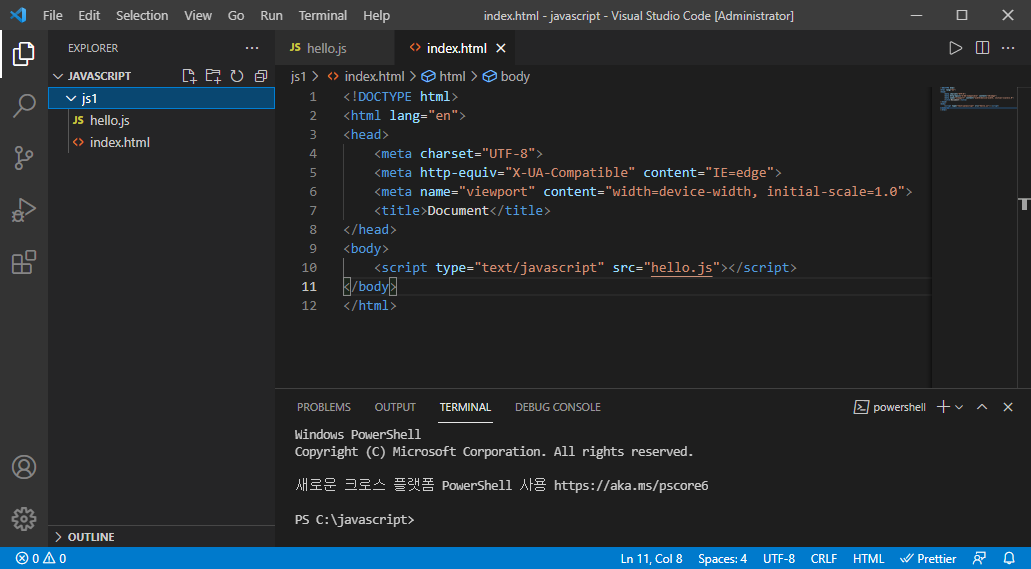
원하는 위치에 폴더 생성하고 vscode에서 open folder로 해당 폴더를 불러온다.

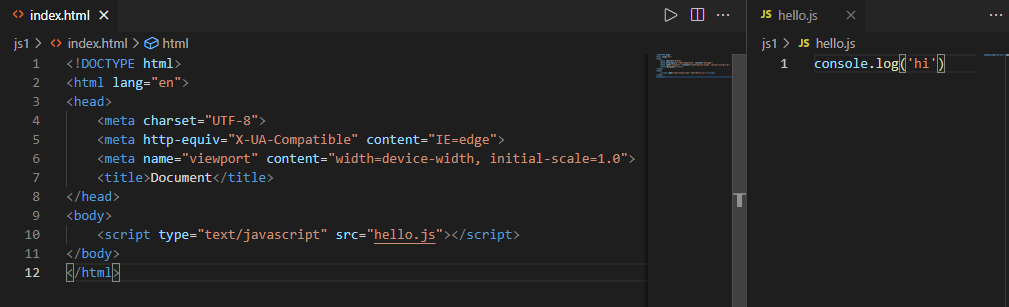
해당 폴더 안에 index.html과 hello.js 파일을 생성한다.
대충 extension 설치하고 동작 확인하기 위해서 만드는 파일.
✔ html파일에서

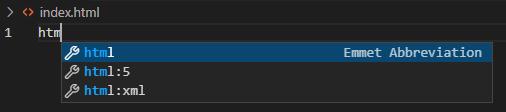
html을 입력하면 html기본 코드가 작성된다.
<script type="text/javascript" src="hello.js"></script>
위의 코드를 추가 작성하여 js파일과 html파일을 연결시켜준다.
🔑 Code Runner


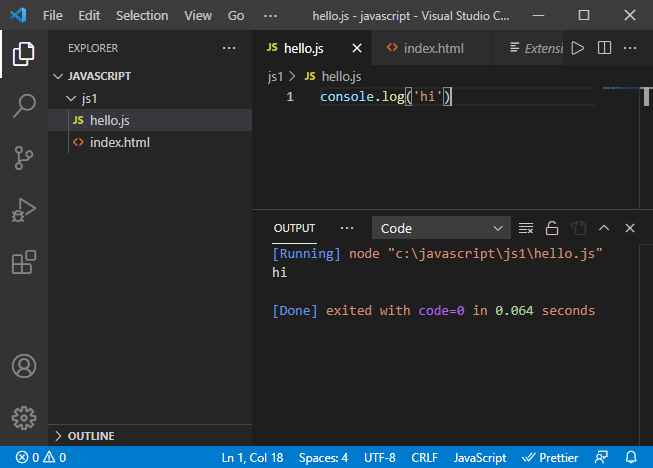
목적 : vscode에서 js파일 실행
위에 재생버튼? 누르면 output에 뜬다.
🔑 open in browser

목적 : html파일을 browser에서 실행하도록 한다.
html파일에서 오른쪽버튼 -> open in default browser 클릭하면 브라우저가 실행된다.
🔑 Debugger for chrome

위에 두개 다 합쳐놓은 것 처럼
Run -> start debugging 클릭하면 vscode console 창에서 확인이 가능하며
chrome 브라우저로 실행이 된다.
🥁 나의 선택
나는 일단 설치는 다 했는데,
아마도 browser를 실행시킬 일이 없어서 code runner만 있어도 될 것 같다.
왜냐면 나는 javascript문법만 호다닥 보고 react로 넘어갈 거다.