
변수는 '값을 담는 그릇' 이라고 생각한다.
그 그릇에 이름을 붙여 사용한다.
🦎변수 : let
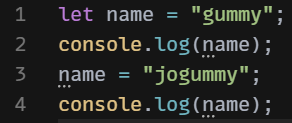
변수를 선언할 때에는 let키워드를 사용한다.

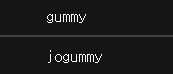
결과:

let을 사용하여 변수를 선언하면 다른 값으로 변경할 수 있다.
🕸 상수 : const
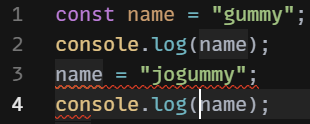
변하지 않는 변수,상수를 선언할 때에는 const 키워드를 사용한다.

const로 선언한 변수는 값을 변경하는 코드를 작성하면 error가 뜬다.
✔ 대문자 상수?
코드가 실행되기 전에 값을 알고 있는 상수
하드 코딩한 값
⚖ 변수명 규칙
변수명의 첫 글자는 숫자가 될 수 없다.
변수명에는 숫자, 문자, $, _ 만 사용할 수 있다.
예약어는 변수명으로 사용할 수 없다. ex) const, return ...
변수명에 단어가 두 개 이상 들어가면 productTitleContainer 와 같이
첫번째 단어를 제외하고 나머지 단어의 첫 글자를 대문자로 작성한다.
✔ 바람직한 변수명
변수가 담고있는 값이 무엇인지 잘 나타내야한다.
const a = gummy(x)
const userName = gummy(o)