
블록 레벨 요소
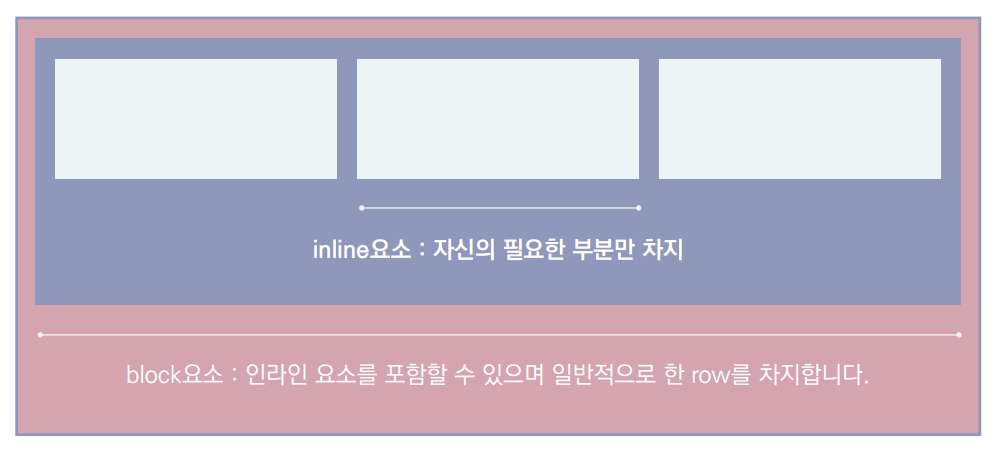
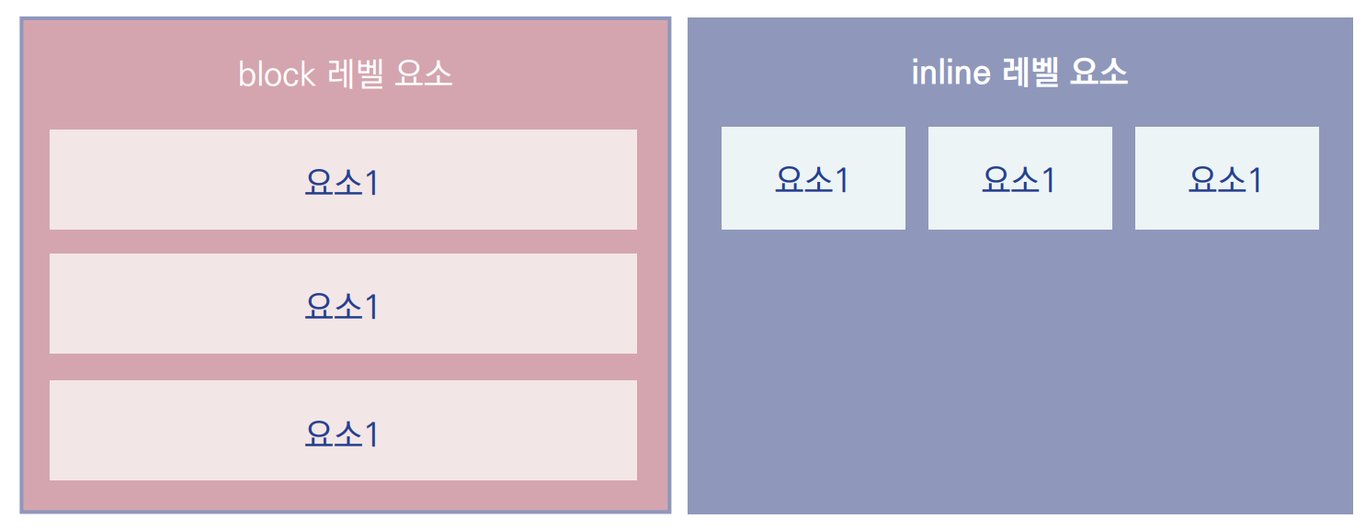
블록요소는 한개의 독립된 덩어리로 화면의 가로 폭 전체를 차지하는 요소 입니다. 일반적으로 블록 요소를 사용하면 라인이 변경 도비니다. 블록 요소는 블록 요소와 인라인 요소를 모두 포함할 수 있습니다. 대표적인 블록 요소는 article, header, nav, section, div가 있습니다.
인라인 요소
인라인 요소는 컨텐츠 자신의 크기 만큼 영역을 가지는 요소를 말합니다. 일반적으로 인라인 요소들은 인라인 요소만 중첩이 가능합니다. 인라인 요소의 정렬은 텍스트 정렬의 영향을 받습니다. 대표적인 인라인 요소로는 span, strong 등이 존재합니다. 요소 안 내용 길이에 좌우, 해당 요소 안 내용 길이 만큼만 너비 차지하는 요소.
width, height 값을 줘도 안 먹힘. display:inline-block 속성 줘야 먹힘.
span
span은 대표적인 inline요소로 내용 중 일부분에 속성을 부여하고 싶을 때 주로 사용