HTML
1.Text-level semantics

br 태그는 줄바꿈을 위한 태그. wbr 태그도 간혹 사용하는데 텍스트 박스에서 한 줄로 모두 표시가 안될 때에만 줄바꿈이 일어나게 함a 요소는 HTML의 핵심적인 요소로써 하이퍼 텍스트, 즉 링크를 만들때 사용href(Hypertext Reference) 속성을 통해
2.Grouping content

ol - ordered list 약자로 순서가 있는 목록을 뜻함ul - unordered list 약자로 순서가 없는 목록li - 각 항목들을 나열하는 태그로 list item을 뜻함주의할 점은 li 요소는 ol혹은 ul요소 안에서만 사용되어야 하며, ol,ul의 직계
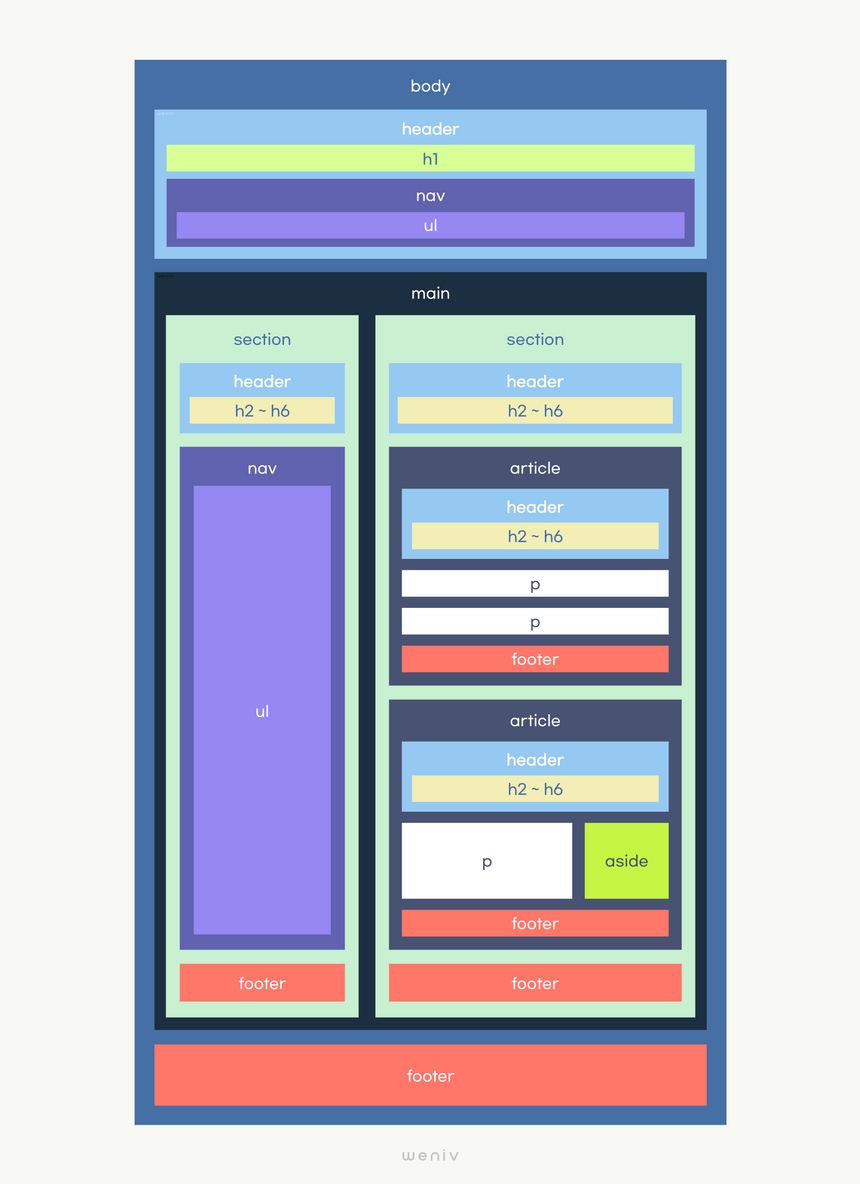
3.Sections

실제 사용자에게 보여지는 문서의 컨텐츠를 나타내는 요소독립적으로 구분하거나 재사용할 수 있는 구획을 나타냄, 따로 때어 냈을 때 독립적인 기능을 하는지 생각해보기일반적으로 연관성이 있는 문서의 구획을 나누고자 할 떄 사용하는 요소특정한 컨텐츠의 시작 부분을 나타내는 요
4.Embedded content

img 태그는 html 페이지에 이미지를 삽입할 때 사용하는 태그 입니다.img 태그는 src 라는 필수 속성이 있어야 합니다. src속성은 브라우저에게 이미지 파일의 위치 및 파일명을 알려줍니다. 큰따옴표 안에 들어가는 경로는 절대경로이거나 상대경로 이어야 합니다.a
5.Forms

폼은 정보를 입력하는 영역 입니다. 로그인 화면에서 아이디와 비밀번호를 입력하는 것, 회원 가입할때 정보를 입력하는 약식 등은 모두 폼을 이용 합니다. 폼에 입력하고 제출(submit)하게 되면 데이터는 서버로 전송되고, 전송한 데이터는 웹 서버가 처리하며, 처리 후
6.Tabular data
table 태그는 테이블을 생성할 때 사용합니다. 하나의 테이블을 정의 합니다. table 태그는 컨테이너 요소로서 그 내부에는 제목과 행 열, 그리고 셀과 셀의 제목 열할을 하는 여러 요소들이 자식으로 사용 됩니다.caption은 테이블의 제목이나 설명을 의미 합니다
7.Block level VS Inline

블록요소는 한개의 독립된 덩어리로 화면의 가로 폭 전체를 차지하는 요소 입니다. 일반적으로 블록 요소를 사용하면 라인이 변경 도비니다. 블록 요소는 블록 요소와 인라인 요소를 모두 포함할 수 있습니다. 대표적인 블록 요소는 article, header, nav, sec