
1. 단위 (Units)
css에서 사용할 수 있는 여러 크기의 단위에 대해서 살펴보기
단위의 분류
- Absolute(절대값) : cm, mm, px 등
- Relative(상대값) : em, rem, vw, vh 등
- Percentage : %
단위는 고정 크기 단위와 가변 크기 단위로 나뉘어 지며, 고정 크기 단위에서는 px, pt, pc, cm, mm, in 이 있고, 가번크기 단위에는 em, ex, rem, %, vh, vw, vmin, vmax, eh, ch가 있습니다. 실무에서 자주 쓰이는 단위를 알아보겠습니다.
고정 크기 단위
px : 픽셀(화소)
pt : 포인트
in : 인치
cm, mm : 센티미터, 밀리미터
px
화소를 의미하는 Pixel(Picture + Element)의 약자로 디바이스 화면에서 이미지를 표현하는 가장 작은 단위입니다.
px은 고정 크기 단위로 CSS에서 많이 쓰이는 기본 단위 입니다. 가변 크기 단위와는 달리, 사용자가 요소의 넓이나 높이, 패딩, 마진, 보더 값, 폰트 사이즈 등 값의 단위로 사용
대부분의 브라우저에서 폰트의 초기 기본 px의 크기는 16px입니다.
가변 크기 단위
em : 배수 단위(부모의 글자크기에 따라 기준점이 달라짐)
% : 백분율 단위
rem : root em (최상위 요소의 글자 크기에 따라 달라짐)
vw : 화면비 백분율 단위 가로
vh : 화면비 백분율 단위 세로
vmin : 화면비 최솟값
vmax : 화면비 최댓값
em은 가변 크기 단위로 배수를 나타내는 단위. 부모의 폰트 사이즈에 따라 기준점을 세우며 기준점에 따라 크기가 달라짐. em에서의 값 1은 100% 입니다. 즉, 부모의 px값을 30px로 지정하고, 그 아래 자식 div의 값에 0.8em을 지정하면 30px * 0.9 = 24px이 됩니다.
(부모의 크기값 * 자식의 em 값) = 자식이 가지게 될 크기 값
이를 보편화하면 위의 공식이 성립하게 됩니다. 가변 크기 단위이기 때문에 부모의 크기에 따라 자식의 크기 값이 달라집니다.
%는 가변크기단위로써 백분율을 나태내는 단위 입니다. %도 기본 설정된 크기에서 상대적으로 크기를 지정합니다. 초기 설정된 크기는 100% 입니다. 기본 px의 크기가 16px이니 폰트의 크기를 75%라 정할 경우, 16px 0.75 = 12px이 됩니다. %에서의 값 100%는 1입니다. 즉, 부모의 px값을 30으로 지정하고, 그 아래 자식 div 값을 50%주게 되면 30px0.5 = 15px이 됩니다.
부모의 크기 * (자식의 %값/100) = 자식의 px 값
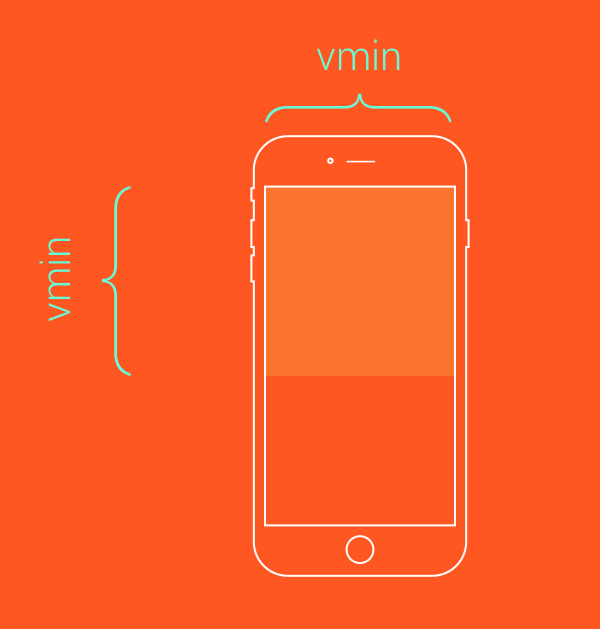
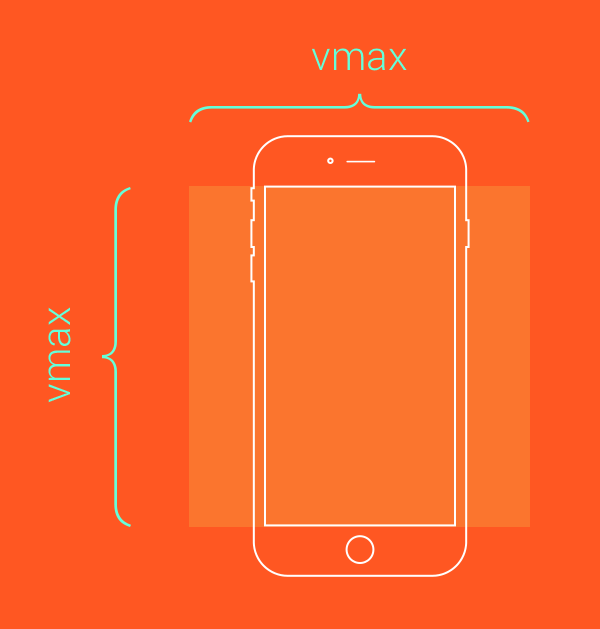
vmin & vmax
vh와 vw는 늘 뷰포트의 너비값과 높이값에 상대적인 영향을 받는다면 vmin과 vmax는 너비값과 높이값에 따라 최대, 최소값을 지정할 수 있습니다.
vmin : 뷰포트 너비 또는 높이를 기준으로 하는 최소 값

vmax : 뷰포트 너비 또는 높이를 기준으로 하는 최대 값
뷰포트의 너비, 높이 길이 중 작은 혹은 큰 길이를 기준으로 값이 동적으로 설정됩니다.

overflow
overflow 속성은 요소의 컨텐츠가 너무 커다랄 경우 요소를 어떻게 처리할지 지정합니다. overflow-x, overflow-y의 축 별로 값을 설정할 수 있습니다.
overflow 중요 속성
visible
overflow 속성의 기본 값입니다. 콘텐츠를 자르지 않습니다.
hidden
컨텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다. 스크롤 바를 제공하지 않습니다.
float나 margin 상쇄 현상 등에서 자식 요소의 넓이나 높이를 포함시키기 위해서도 많이 사용 합니다. 이는 float에서 설명 합니다.
관련 포털 검색 키워드 : overflow hidden을 사용한 자식 선택자
scroll
컨텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다. 잘려진 나머지 부분을 확인할 수 있도록 스크롤바를 제공합니다.
background
웹 페이지에 이미지를 넣을 때 img 태그를 사용하는 방법과 CSS의 background 속성을 사용하는 방법 두 가지를 주로 사용합니다. 태그는 웹페이지의 컨텐츠이며 background 속성은 컨텐츠를 꾸미기 위한 용도로 많이 쓰입니다.
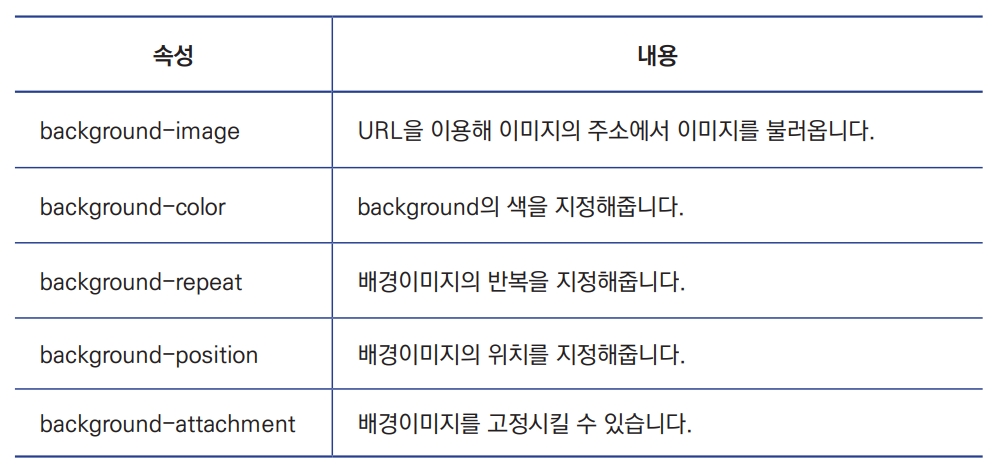
background의 세부속성에는 아래와 같은 것이 있습니다.

1) background-image : url("이미지파일")
2) background-repeat
- repeat
- no-repeat
- repeat-x
- repeat-y
- round : 이미지 짤리지 않게, 이미지 크기 변화를 줘서 간격 없이 반복
- space : 이미지 짤리지 않게, 이미지 크기는 유지한채로 간격 없이 반복
- cover
3) background-position
어느 곳에서 img 태그를, 어느곳에서 background-image를 사용해야 하나요?
주로 백엔드 개발자와 협업해야 하는 공간에는 img 태그, FE 혼자 작업하는 공간에는 background-image를 사용합니다. 스크린 리더가 읽지 않아야 하는 곳에서 사용하기도 합니다.
font
font-family를 사용하면 CSS를 적용하여 글꼴을 변경할 수 있습니다. 이때 글꼴을 여러 개가 지정가능한데 여러 개를 지정하는 이유는 해당 서체가 없을 경우 그 다음 글꼴이 차선책으로 사용되도록 하기 위해서 입니다.
font-size를 사용하면 CSS를 적용하여 글꼴의 크기를 변경할 수 있습니다. 글꼴을 지정하는데 일반적인 방법 3가지는 px, %, em 단위들이 있습니다. px 단위는 가장 많이 표현되는 방법으로 지정된 숫자는 폰트의 높이가 됩니다. % 단위는 부모 요소의 폰트 크기가 기준이 되어 %로 크기를 지정해 줍니다. em 단위는 부모 요소에 있는 텍스트 크기를 기준으로 텍스트 크기를 변경합니다. W3C에서 권장하는 단위로 배수를 의미합니다.
- font-weight는 텍스트를 굵은 글꼴로 표현. normal은 일반, bold는 굵게
- text-transform은 텍스트를 대문자나 소문자로 표현
uppercase는 대문자, lowercase는 소문자, capitalize는 각 단어의 첫 글자를 대문자로 지정 - font-style은 텍스트를 기울기 글꼴로 표현할 수 있습니다. normal은 일반, italic은 이탈릭체, oblique는 오블릭체로 지정합니다.
- text-align은 텍스트의 정렬을 표현합니다.
left, right, center, justify - text-decoration은 밑줄을 표현. none은 효과제거, underline은 밑줄 추가, overline은 글자 위에선
1. font-size
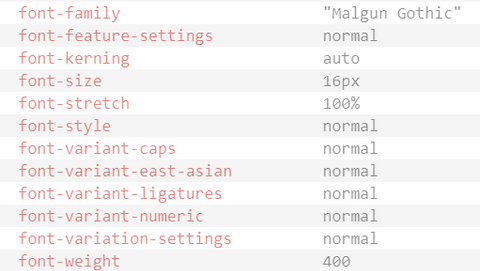
font가 붙은 property는 얼마나 있을까요? 우선 p 태그로 간단하게 문서를 만들어 크롬 개발자 도구로 열어보았습니다.
요소 선택 버튼을 누르신 다음 hello world를 클릭하시고 개발자 도구에서 Computed를 클릭해주세요. 그 다음 Show all을 누르면 가질 수 있는 property가 모두 나옵니다. 여기서 font가 붙은 property를 찾아 보겠습니다.

여기서 보다 많은 정보를 습득할 수 있습니다.
medium : 웹 브라우저에서 정한 기본 글자 크기입니다.
xx-small, small, large, x-large, xx-large : 이름에서 알 수 있듯이 기본 글자 크기에서 작은 값부터 큰 값의 순입니다.
smaller, larger : 부모 요소의 영향을 받는 상대적 글자 크기
length : px, cm 등 고정된 길이와 %, em, rem 과 같은 가변 길이를 사용할 수 있습니다.
initial : 기본값으로 설정
inherit : 부모 요소의 속성값을 상속
2. font-family
family-name : 궁서, 굴림, arial 같은 글꼴 이름. 지정한 글꼴이 사용자 컴퓨터에 설치되어 있지 않을 경우, 글꼴은 브라우저 기본값으로 표시
font format
폰트를 구현하는 방법이며, 브라우저 별로 서로 다른 포맷을 지원하기 때문에 브라우저별 지원 정보를 알아 둘 필요가 있습니다.
- eot : 마이크로소프트가 웹에서 사용하기 위해 제안한 글꼴 포맷 입니다. IE에서만 지원
- woff : 여러 회사들의 헙업으로 제안된 포맷이며 가장 널리 사용되는 웹 글꼴 포맷
- otf : 어도비와 마이크로소프트가 합력해서 만든 TTF의 개선판
- ttf : 애플과 마이크로소프트가 고안한 벡터 글꼴 포맷. 대부분의 웹 브라우저에서 지원
- svg : 벡터 데이터를 저장하는 SVG를 활용한 글꼴 표현
- woff2 : WOFF 포맷을 개선해 30% 정도 더 작은 글꼴 파일로 압축할 수 있도록 했습니다. 폰트의 용량을 줄이는데 효과적
3. font-weight
font-weight는 글자 굵기를 설정
- normal 보통
- bold 굵은 굵기
- bolder 상속된 값보다 굵은 굵기
- lighter 상속된 값보다 얇은 굵기
- number 숫자로 지정 100, 200, 300, 400과 같은 숫자
- initial 기본
- inherit 부모 요소의 속성 상속
opacity
요소의 투명도를 지정 할 수 있습니다. 이때 투명도가 들어간 요소 안의 내용물도 함께 투명해짐. 값은 0.0과 1.0 사이의 숫자를 지정
color
html에서 색상 이름, RGB값, HEX값으로 색상을 지정할 수 있습니다. HTML 색상표 페이지에서 여러 색상값을 확인 가능

색상 이름
브라우저는 140가지 색상 이름 지원. 다른 표현방식에 비해 수가 제한적
RGB 값
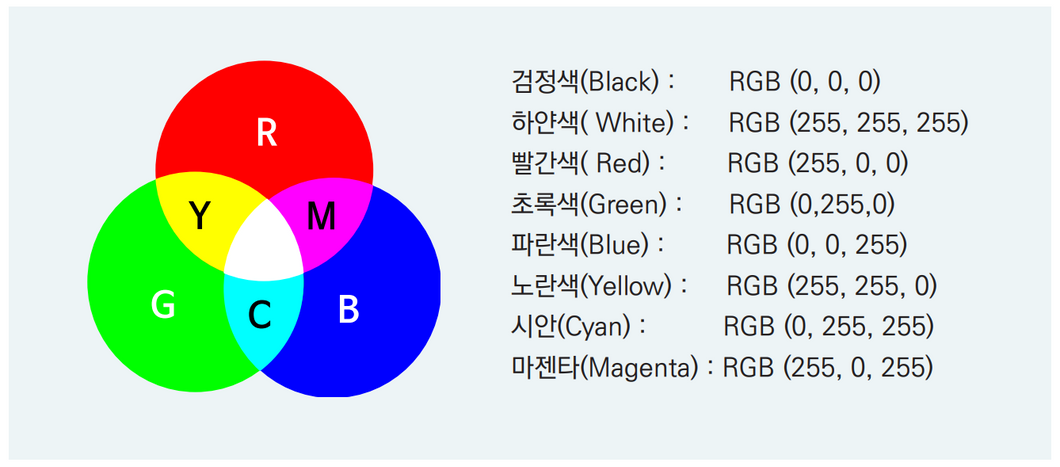
빛의 3원색인 빨간색(Red), 초록색(Green), 파란색(Blue)를 혼합하여 색을 나타내는 방식, RGB 값은 0~255의 값으로 표현됩니다.
HEX 값(16진수)
16진수 6자리 코드로 색상을 표현. 각각 2자리씩 빨간색, 녹색, 파란색에 대한 값을 표현
color가 붙는 프로퍼티는 4개가 있습니다. 여기서 background-color와 같이 color가 뒤에 붙는 것은 제외
- color : content의 색을 나타냅니다. 글자색
- color-interpolation
- color-interpolation-filters
- color-rendering
color가 가질 수 있는 value는 아래와 같습니다.
- color : red, #000, #000000, rgb(0, 0, 0), rgba(100, 100, 100, 0.3), transparent
- inital : 초기값
- inherit : 부모 요소의 속성값을 상속
친절한 CSS는 선언 부분에서 잘못된 값이 들어가더라도 전체 코드를 실행시키는데 문제가 발생하지 않습니다. 해당 부분만 무효 처리가 됩니다.
