
Position
웹페이지에서 만들었던 html 태그나 id, class 박스 등의 위치를 지정해주는 속성, 페이지의 레이아웃을 결정할 수 있습니다.
Position의 종류
2.1 static
기본적으로 모든 태그들은 따로 position 속성값을 주지 않았다면 static 값을 가집니다. 즉 html에 쓴 태그 순으로 위치가 지정되게 됩니다. 그래서 굳이 기입할 필요는 없지만, 부모 객체에서 다른 포지션 속성값이 주어졌을 때, 그를 무시하기 위해 사용될 때가 있습니다.
2.2 relative
단어 자체의 뜻처럼 '상대적'인 속성을 가지고 있습니다. 대체 '무엇'에 상대적일까요? 바로 static, 즉 원래 자신이 있어야 하는 위치 에 상대적 입니다. relative 는 그 누구보다도 자신이 원래 있던 자리를 기억하는 친구 입니다. 그래서 포지션: relative; 값을 주고 left: 50px; 추가로 적어주면 본인의 static 자리에서 왼쪽으로 50px 만큼 떨어진 자리에 위치하게 됩니다.

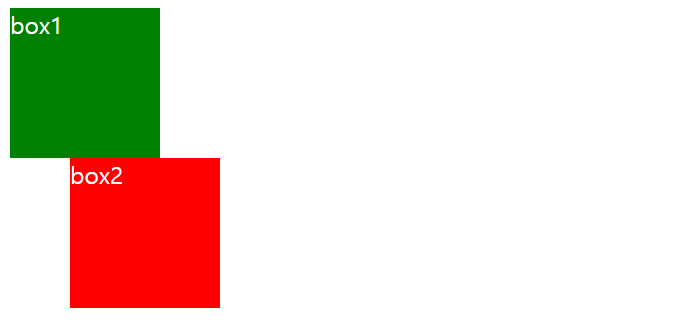
relative 속성을 주어 box2가 원래 있어야 할 자리에서 왼쪽으로 40px 떨어뜨린 모습입니다.
2.3 absolute
absolute의 특징을 굳이 한 단어로 설명하자면 'my way'라고 할 수 있습니다. 포지션 absolute; 라고 한 뒤 top : 20px; right: 30px; 이라고 추가적 값을 주면, 오른쪽 상단에 동떨어진 박스가 하나 놓여있는 것을 볼 수 있습니다. 이들은 기준점에서 html 위치에 있기에, 왼쪽 제일 상단이 본래 자신의 위치라고 생각하고 움직이게 됩니다.
그러나 이 absolute도 눈치를 보는 녀석이 있는데, 바로 부모 요소 입니다. relative, absolute, fixed 같은 position 속성이 부모에 놓여있다면, absolute는 position 속성을 가진 가장 가까운 부모의 박스를 기준으로 위치하게 됩니다. 마치 relative가 static의 자리를 유념하고 있는 것처럼요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>relative-absolute</title>
<style>
.box1{
position:relative;
top:40px;
background-color: green;
color:white;
width: 100px;
height: 100px;
}
.box2{
position:absolute;
top: 40px;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
.box3{
position: absolute;
top: 30px;
left: 30px;
background-color: blue;
color:white;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box3">box3</div>
<div class="box1">box1
<div class="box2">
box2
</div>
</div>
</body>
</html>
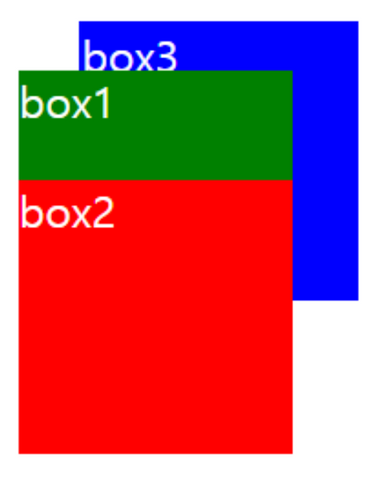
상단의 코드를 웹페이지에 구현한 사진입니다. 이처럼 relative 속성에 구애받지 않는 box3은 left와 top에 어느 정도 px을 두어 떨어트렸을 때 상단 제일 왼쪽을 기준점으로 움직였다면, relative 속성인 box1 내에 구속받는 box2는 top:40; 값을 주었을 때, box1의 위치를 기준으로 움직였음을 확인 하실 수 있습니다. 즉 box2와 3에서 확인할 수 있듯 똑같이 position: absolute; 의 속성을 가지고 있어도, 상위 엘리먼트가 relative 속성을 가졌는지 아닌지에 따라 서로 다른 위치 결과가 나타난다는것 입니다.
2.4 fixed
스크롤을 올리거나 내릴 때, 특정 박스가 고정되어 움직이지 않았으면 한다면, 이 fixed 속성을 이용하시면 됩니다! position: fixed를 기입하면, absolute가 position 속성을 가진 가장 가까운 부모를 기준으로 위치를 정하는 것 처럼, fixed는 현재 사용자가 보고 있는 뷰포트를 기준으로 마치 화면에 붙은 것처럼 그 자리에 계속해서 위치할 것입니다. 요즘 많은 사이트들이 페이지가 스크롤 되어도 중요한 정보(네비게이션 같은)를 화면에 계속 노출 시켜주기 위해 많이 사용합니다.

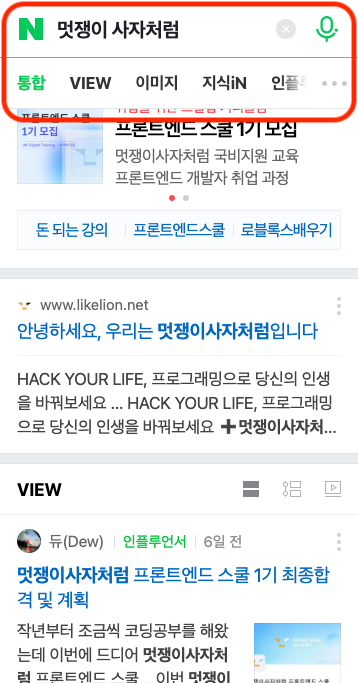
검색 결과 화면에서 스크롤을 내려도 상단의 검색 창은 사라지지 않고 뷰포트 상단에 고정되어 있는 모습을 확인 할 수 있습니다. 크롬 개발자 도구에서 header 클래스에 적용된 position:fixed 속성을 직접 확인해 보세요.
2.5 sticky
sticky된 요소는 부모에게 붙게 됩니다.
