
🤔뭐 만들고 싶니?
박스 레벨 요소를 활용하여 페이지를 만들고 싶었다. 그러나,, 아직 배운지 얼마 안됬지만 벌써부터 어떤걸 만들어야 할지 생각하는 것 보다 이미 만들어진 디자인을 구현하고 싶다는 생각이 앞서 어리둥절 했다. 그냥 img, h1, p 세가지만 쓰면 되지 않을까? 가벼운 생각으로 화면은 3분할로 만들고 하늘 바다 땅을 표현하고 싶어졌다. 거기에 필요한 각각의 이미지를 가져오고 배경 또한 준비했다.
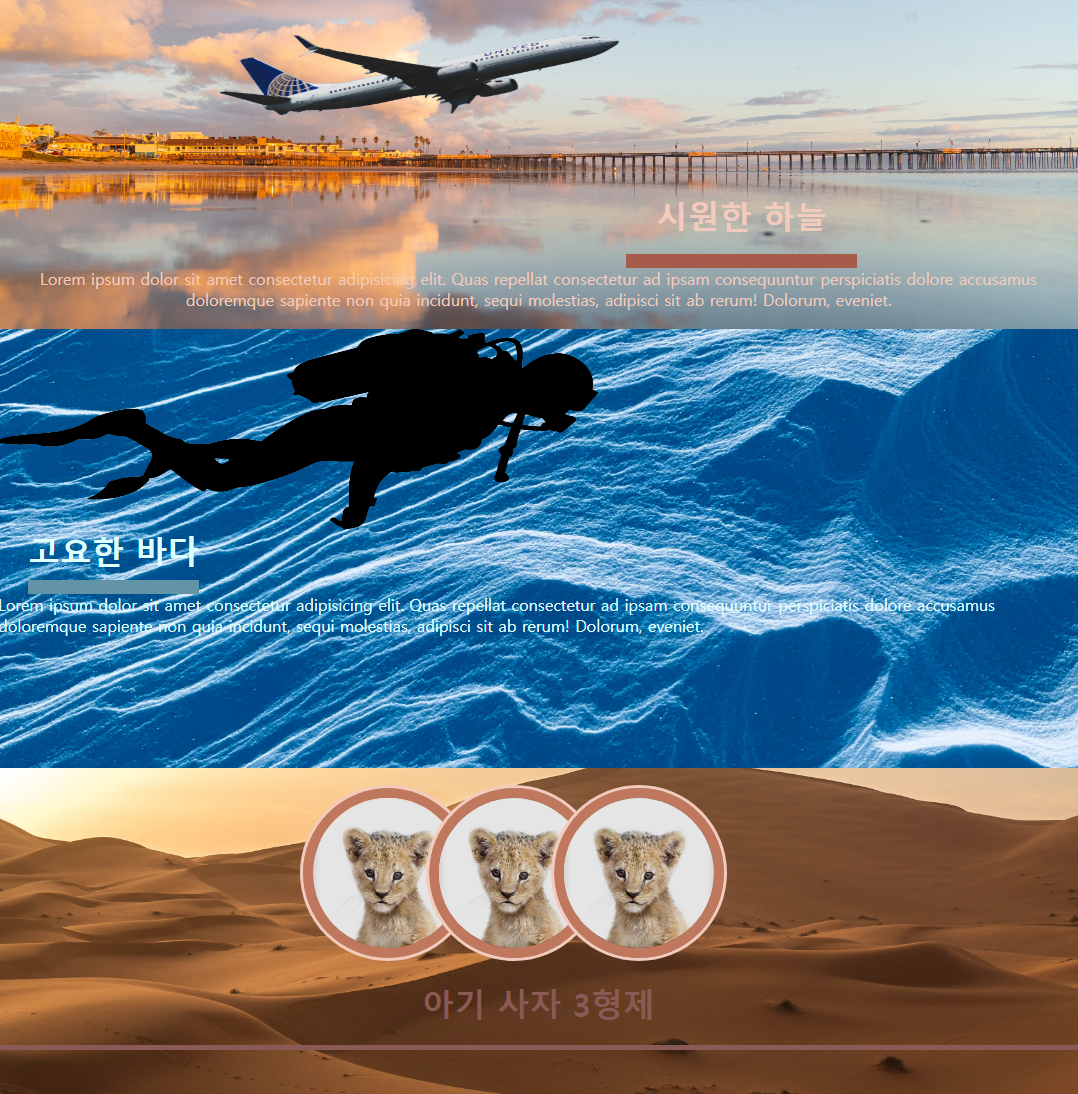
재료는 준비, 먼저 만들고 싶은 페이지를 구현해 보았다.

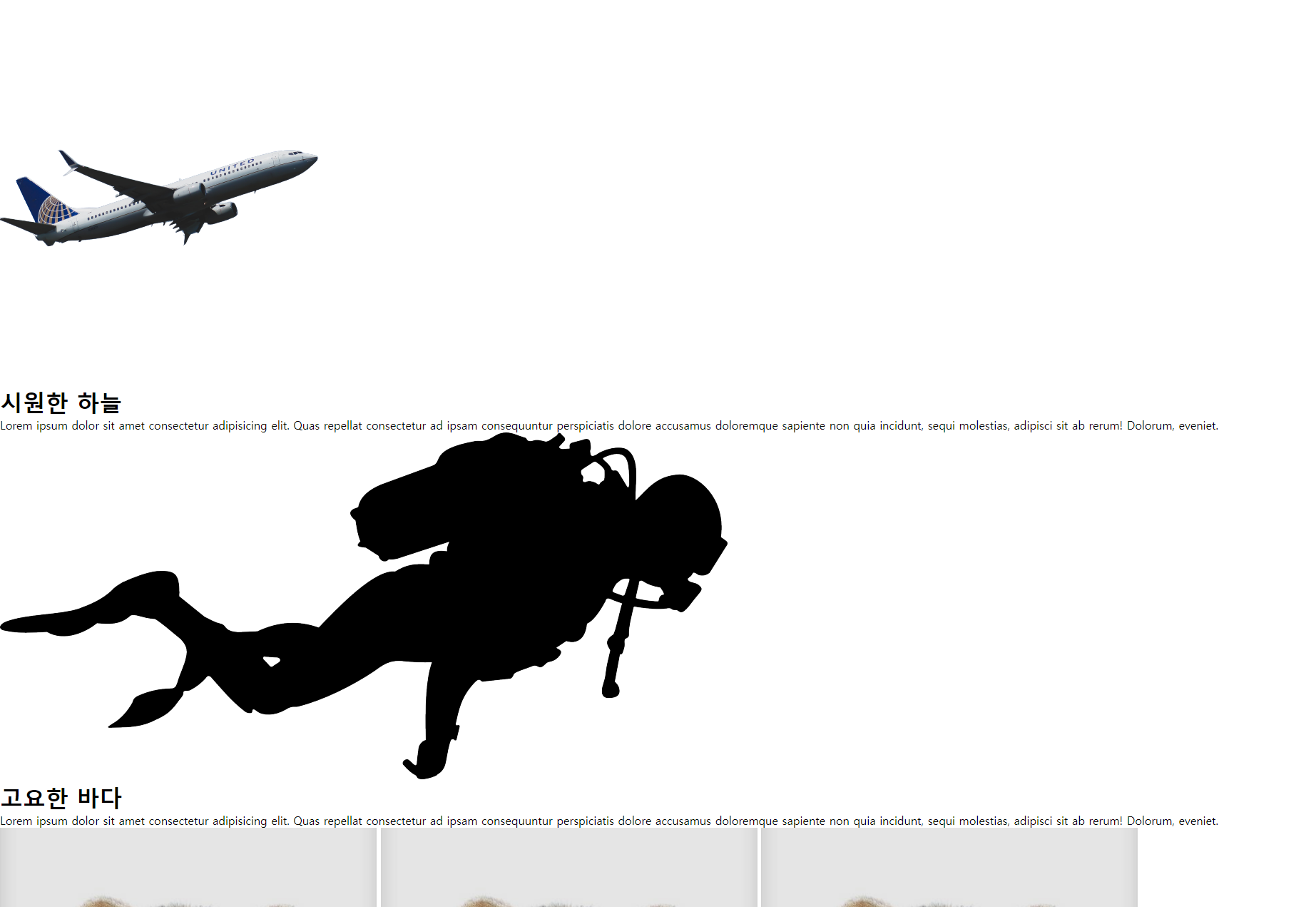
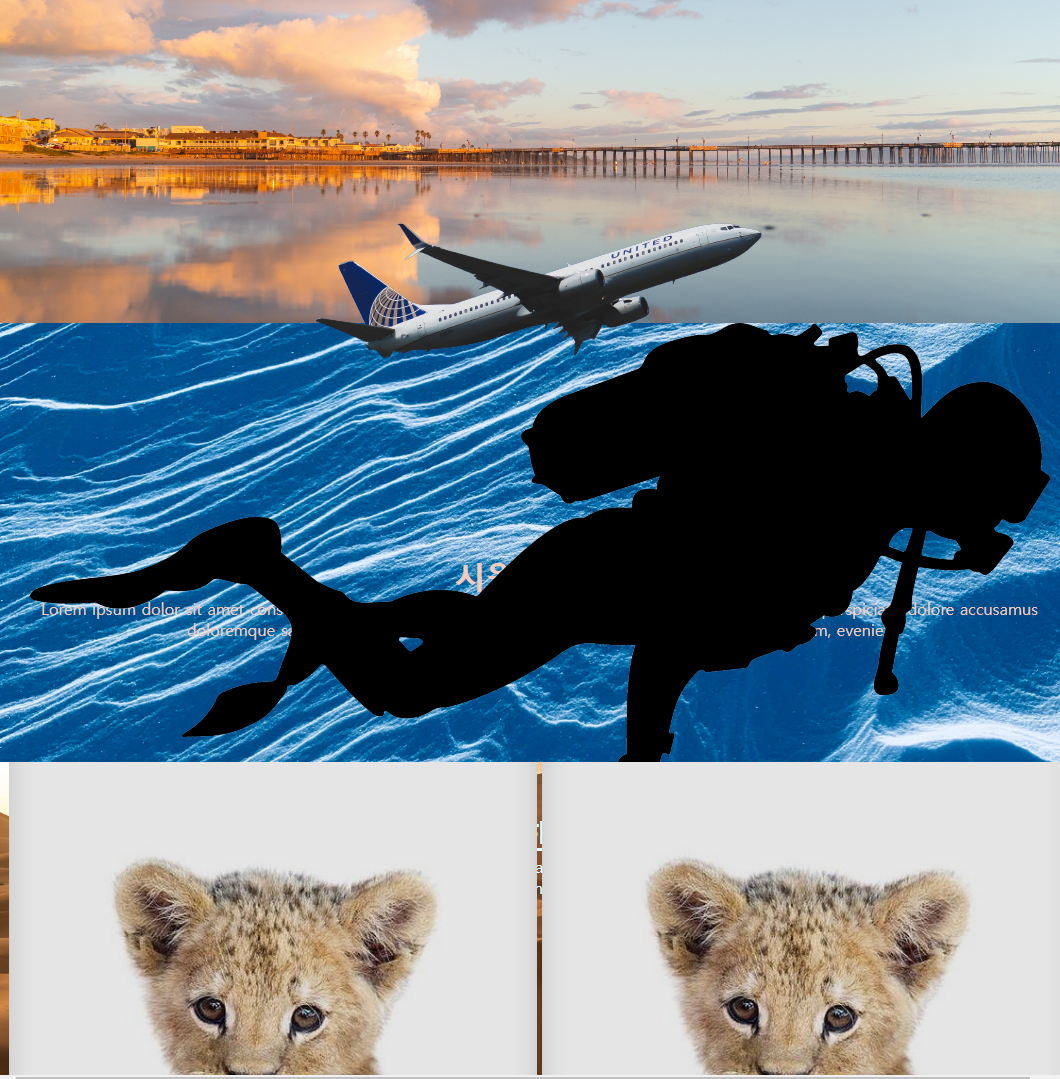
🥳생각한 페이지가 완성 되었다!
하지만 레이아웃 구성은 처참했다. 타이틀의 하단 라인은 내맘대로 움직이지 않았고, 이미지들 또한 제각각 따로 놀았다.

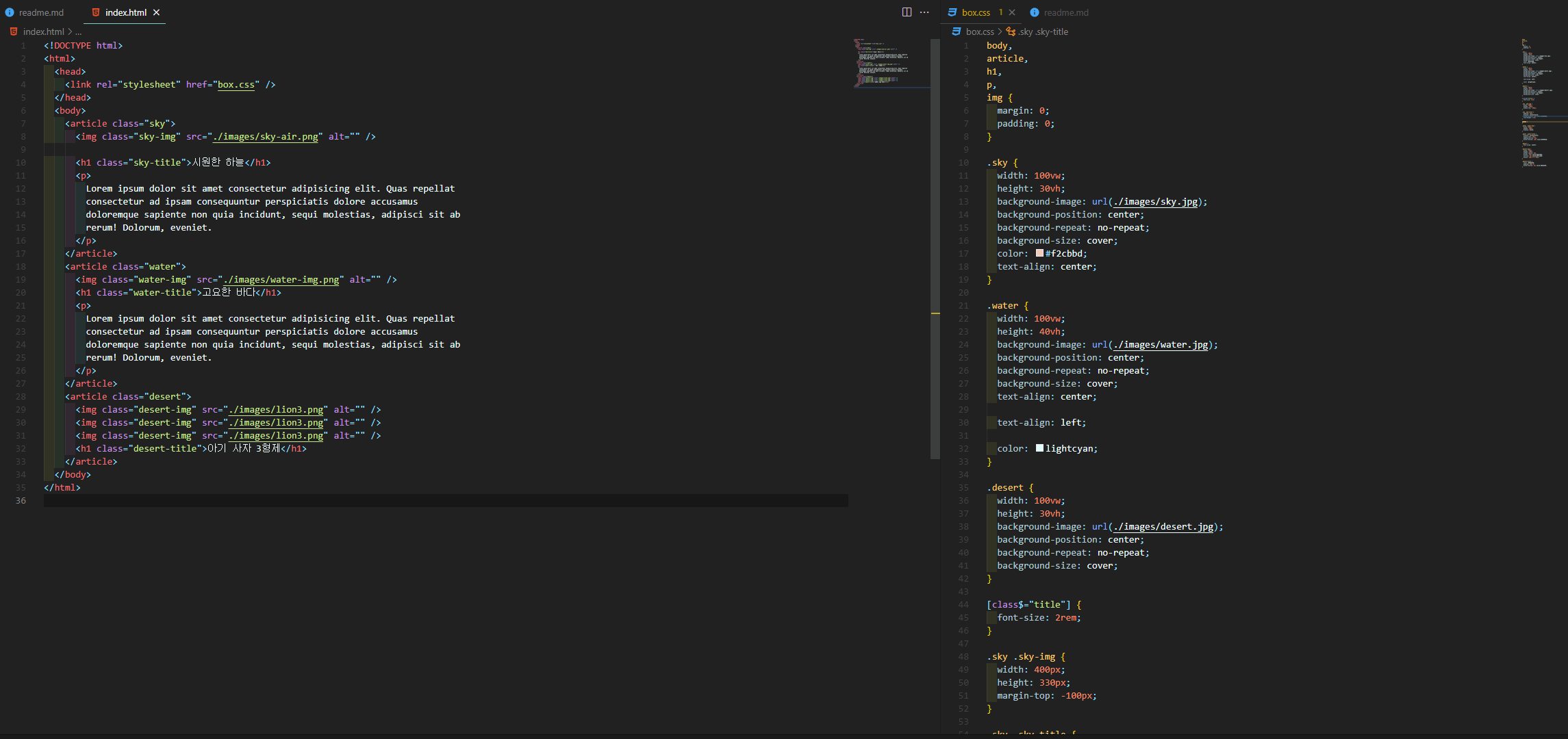
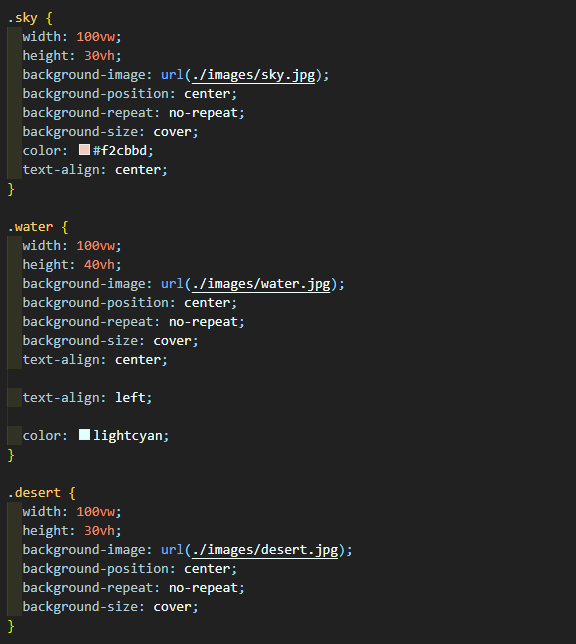
나의 귀여운 코드들,,,
하지만 곧 도륙될 나의 코드들,,, 하나 하나 문제점을 살펴보도록 하자.
🧐 가장 중요한 첫번째 문제,
깔끔한 코드 정리가 필요하다.
중복되는 코드나 하나의 스타일로 값을 줄 수 있는 경우 코드 정리를 통해 해결해야 한다. 결국은 체계적으로 CSS를 관리하는게 중요 포인트!

공통 분모에 동일한 요소가 적용된 모습
2. reset css 정확하게 인지하고 사용하는게 포인트

일단 마크업을 마치고 들어간 태그들을 확인하고 무의식적으로 다 때려 넣었다. 여기서 간과한건 img와 article 태그는 마진과 패딩이 없다는 사실,,, 존재하지 않기 때문에 리셋에서 0을 줄 이유가 없다는 뜻이다. 추측을 통한 코딩은 지양해야 함!!😓

? 왜 중복 됬지;; 어제의 나와 오늘의 나는 다른것 같다...
3. class=img 사용하지 않기!

이미지를 난사한 모습
재현님도 지적했다시피 클래스명을 지을때 네이버 컨벤션은 형태 - 의미 순으로 진행하는 것 처럼 네이밍에 신경을 써야 하는데 img라는 단어는 좋은 클래스 명이 아니다. 태그와 중복될 수 있고 어딘가에 또 사용될 가능성이 있기 때문에 타입 이름으로 가져가는것 보다 의미를 가지고 작성하는게 중요합니다! 😨
또한, 아티클의 sky 보다는 article_sky 처럼 좀 더 명시적인 클래스 명을 사용하는것이 보다 나은 선택지이다.
4. 하단 이미지 처리

하단의 호랑이는 상단 이미지와 역할이 다르기 때문에 따로 컨테이너를 만들어서 마크업 하는것이 유지보수에 더 적합하다. 클래스명도 items로 변경하여 재사용 가능하게 컴포넌트화 하는것이 좋습니다! 기본적인 사고 관리 자체를 체계적으로 진행하는것이 중요한 포인트!!
5. 높이 값 고정하지 않기

다시 코드를 살펴보면 width 값과 height 값이 지정되어 있다. vh 단위를 이용하면 창 크기의 변화에 따라 가변한다고 생각했는데 컨텐츠가 늘어나면 대응을 하지 못하기 때문에 min-height 라고 써주는게 좀 더 행복한 길인것 같다.
6. 내부 이미지의 비율
이미지들은 사이즈 크기만 지정해 주고 object-fit: contain; 으로 비율을 맞춰서 처리하고 더 디테일한 부분은 포토샵을 통해 처리하자!

찌부러진 비행기의 모습
7. 사자 이미지들은 박스 모델로 일괄 관리
그리드라는 클래스를 가진 박스 요소로 관리하면 좀 더 수월하기 때문에 마크업을 바꿔주고 각각의 아이템에 마진을 주는것 보다 부모 요소에 주는것이 더 안정적인 방법 입니다
구체적인 변경안
-
text-align: left; 는 별도의 클래스를 작성해서 관리 하는것이 좋다.
-
공통 분모인 얼라인 센터는 아티클에 담는다.
-
아티클 글씨가 너무 딱 붙으니까 패딩으로 외각 레이아웃을 잡는다.
-
타이틀들을 하나의 클래스로 모아주고, 속성 클래스 연습하려고 사용한건 잘 했지만 범위가 너무 광범위 하기 때문에 공통의 클래스를 다시 만들어주는것이 좋아 보입니다.
-
커버이미지들은 사이즈 크기만 주고
휴, 이제 깨달았다, 다시 만들어보자!

처음부터 다시 만들어보기

깔끔해진 마크업 구조

하나만 별도로 움직일 경우 별도의 클래스를 생성해서 언제든 사용할 수 있게 만들어 두기

중간 점검

고정된
width값을 지우고 높이 또한min-height로 변경한 모습, 이정도만 해도 벌써 표지 구성이 달라졌다.


article-title이라는 공통의 클래스로 타이틀을 관리하고 겹치는 요소들 또한 배치 시켰다. 세부적인 컬러만 가져가는 자식 요소들,

최종 화면
😂결론
면밀하게 검토하고 꼼꼼하게 코드를 작성하는것이 굉장히 중요한 부분이며, 추측을 통한 코딩은 절대 지양!!
클래스를 활용하여 어떻게 코드를 체계적으로 짤지 생각해보고 학습하는것이 중요하다.
😊하면서 느낀점
- 생각없이 클래스를 작성했다.
- 필요없는 부분도 reset에 다 때려 넣었다.
- 유지 보수를 신경쓴다고 했는데 아직 멀었다.
- 마무리 하기 전에 검토 한번 하기.
끝~
