
🤔아니, 반응형 비디오 만드는데 padding-top을 왜 쓰는거야?
유튜브 영상을 iframe 요소 안에 담아 보여주고 싶었다. 그게 전부였다,,, 그러나
이것이 사건의 발단

반응형 영상을 만들었다.😏😏😏
하지만 코드를 보고 이해할 수 없었다.

"패딩 탑의 퍼센트를 이용하면 영상의 높이를 반응형으로 구현할 수 있습니다"
이게 무슨말일까?
여기에 대한 대답을 위해 특강을 준비 했다...
1회차 전석 매진 기념 패딩 탑 박살내기

여기에서 나눈 이야기를 공유하려고 한다.
문제의 핵심은 상대 길이 단위인 %,
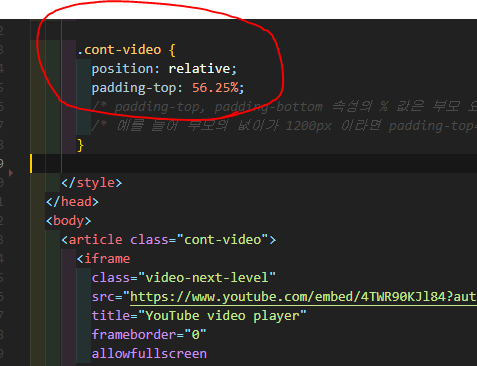
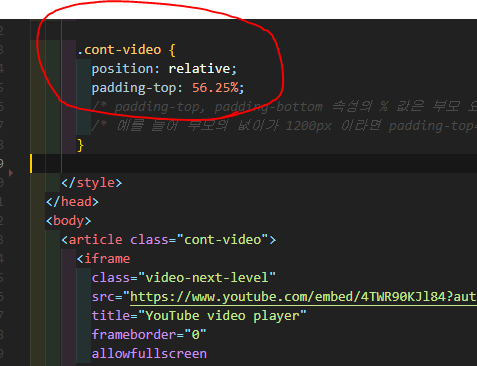
코드를 다시 살펴 보도록 하겠습니다.
CSS 코드
body { margin: 0; padding: 0; } .cont-video { position: relative; padding-top: 56.25%; } .video-next-level { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
html 코드
<article class="cont-video">
<iframe
class="video-next-level"
src="https://www.youtube.com/embed/4TWR90KJl84?autoplay=1&mute=1&loop=1&playlist=4TWR90KJl84&controls=1"
title="YouTube video player"
frameborder="0"
allowfullscree
></iframe>
</article>
이때 사용되는 %값은 부모 요소인 body를 기준으로 width값을 가지고 있기 때문에 부모의 넓이에 비례하여 높이를 가지게 됩니다.
정확한 표현은 컨테이닝 블록의 영향을 받는다

이 말은 머릿속을 굉장히 어지럽게 만듭니다.
하나씩 살펴보겠습니다.
1. 부모 요소의 높이가 정해져 있지 않기 때문에 자식 요소에 퍼센트로 높이값을 정해주지 못한다.
자식 요소에게 높이값을 정해주게 되면 유지 보수가 어려워 지며, 안쪽 엘리먼트의 패딩과 컨텐츠가 높이에 쌓이기 때문에 더욱더 높이값을 정하기 어렵습니다.
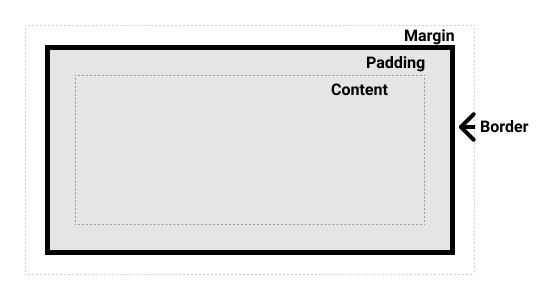
2. 요소의 크기와 위치는 컨테이닝 블록(containing block)의 영향을 받는다.
자식 요소는 boder 라인 안쪽으로 패딩 + 컨텐츠의 높이 만큼을 height 값을 갖게 됩니다.

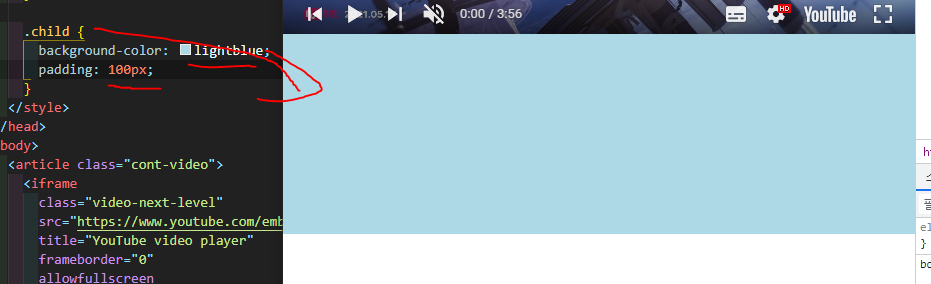
기본적으로 요소의 높이는 외각 라인을 기준으로 안쪽 컨텐츠와 패딩을 더한 합을 width와 height 값으로 갖게 됩니다. 이러한 특성으로 인해 div 박스에 백그라운드 칼라를 주고 패딩만 주게 되어도 div 박스는 컨텐츠가 있다고 판단하고 화면에 프린팅 되게 됩니다.

4방향에 패딩값을 주었지만 블럭 레벨 요소의 특성에 따라 좌우 전체에 백그라운드 컬러가 들어가고 상하단 100px이 적용된 모습, 합이 200px이니 .child의 높이값은 200px, width값은 100%가 된 모습.
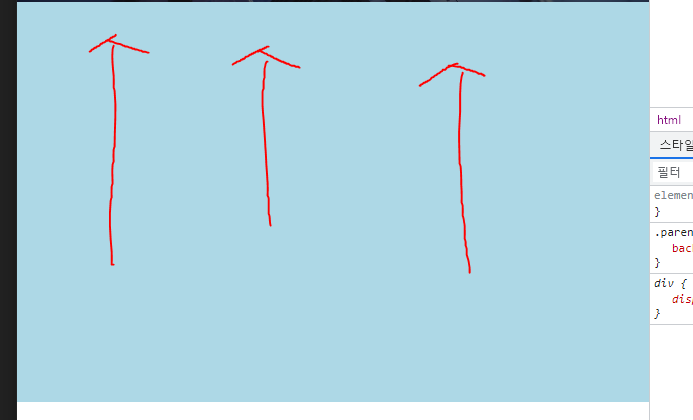
3. 패딩 탑에 값을 주게 되면 컨텐츠 기준 윗 방향으로 몸집이 커지게 된다.
패딩 탑 부분에 값을 주게 되면 컨텐츠 기준 윗 방향으로 값을 주기 때문에 몸집이 커지게 됩니다. 
여기 까지 이해하면 거의 다 왔습니다.
이때 우리의 난관, % 단위가 등장 합니다.

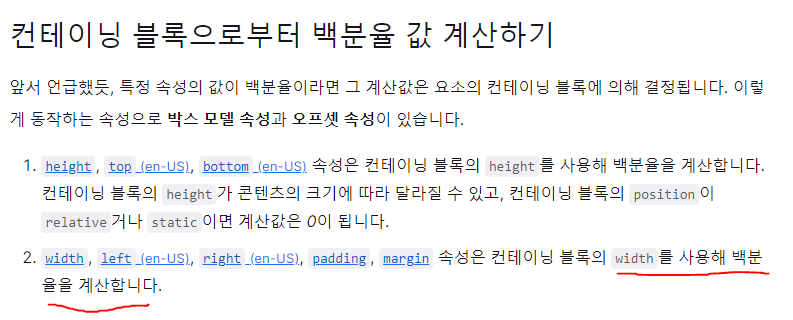
출처 파울랩
여기에 나오는 표를 살펴 보면
% 단위를 부모 요소를 기준으로 하는 백분율 단위 라고 설명되어 있습니다.
이 컨셉을 가지고 다시 디브 박스를 보겠습니다.

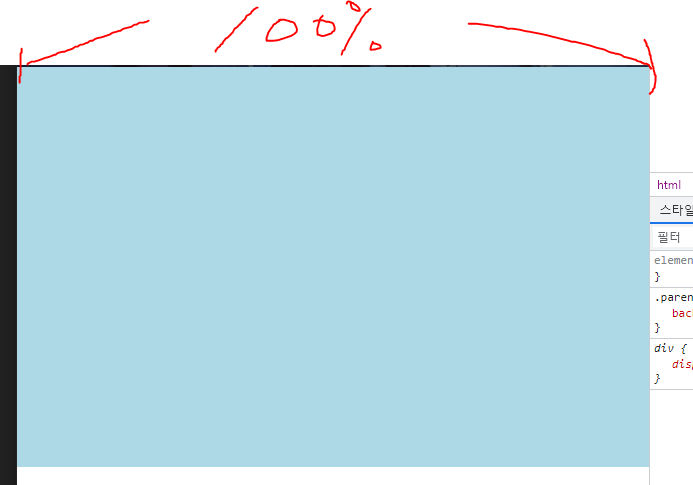
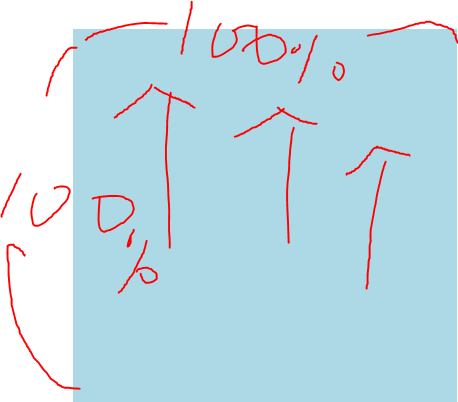
이 div 박스의 상위 요소는 body 입니다. 바디를 기준으로 넓이는 100%를 쓰고 있으며, 이 값을 활용하겠습니다. 이때 패딩탑에 이 100% 값을 대입하게 되면 어떻게 될까요?

가로 100% 값을 기준으로 패딩 탑 위치를 100% 만큼 위로 밀어 올리기 때문에 가로 100%, 세로 100% 값을 가진 정사각형이 만들어 지게 됩니다.
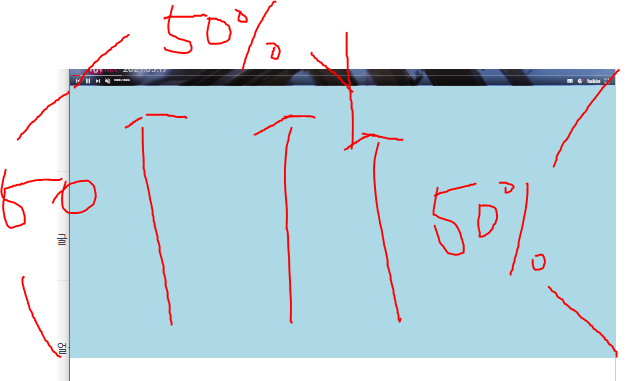
50%는 어떻게 될까요?
패딩 탑 50%을 주게 되면 전체 넓이 100%의 절만을 내 위치에서 위로 50% 올리게 되니 높이가 50%인 직사각형이 생기게 됩니다.

이해가 되셨나요? 여기까지 아리 까리 할 수 있습니다. 정상입니다. 계속 보시죠
이때 영상의 비율은 2:1 비율 입니다. 넓이가 2, 높이가 1 입니다. 보통 유튜브나 영상은 16:9 비율을 채택하고 있기 때문에 이 값은 56.26%; 를 사용합니다.

패딩 탑 기법은 반응형 동영상에만 쓰이는것이 아니다.
이 기법은 유튜브 동영상을 불러오는 것 뿐 아니라 다양한 이미지를 불러오는 사이트들에서도 흔히 사용되는 기법 입니다. 서버에서 이미지의 width, height 값을 미리 받아오고 ratio 값을 만들어 내서 padding-bottom:%를 주기 때문에 웹 성능 최적화에도 정말 많이 쓰이는 기법 입니다.
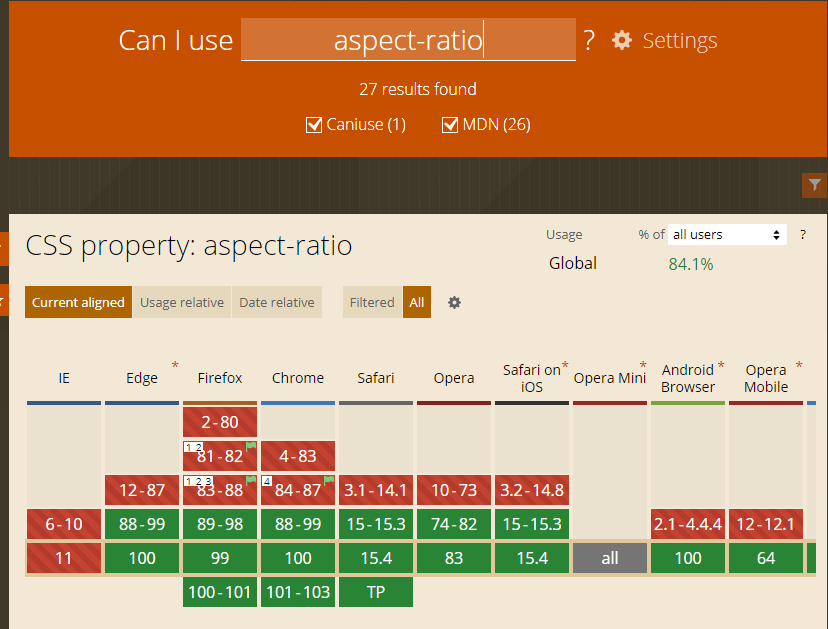
물론 IE가 세상에 존재 하지 않는다면
aspect-ratio:16/9; 속성은 천하 무적이 됩니다. ㅎㅎ 패딩 탑도 필요없고 자식요소에 absolute도 필요없게 되는 것 입니다.
종횡비 aspect-ratio 속성
이 속성은 자동 크기 및 기타 레이아웃 기능 계산에 사용되는 상자의 기본 종횡비를 설정 합니다
aspect-ratio: 1 / 1;
aspect-ratio: 1;
/* Global values */
aspect-ratio: inherit;
aspect-ratio: initial;
aspect-ratio: revert;
aspect-ratio: revert-layer;
aspect-ratio: unset;
값은 auto와 ratio을 갖게 됩니다.
- auto - 고유 종횡비로 대체된 요소는 해당 종횡비를 사용합니다. 그렇지 않으면 상자에 기본 값은 없습니다.
- ratio - 상자의 기본 화면 비율은
width/의 지정된 비율 입니다. height. height및 앞의 슬래시 문자를 생략하면 기본값 height은 1입니다. 선호하는 종횡비와 관련된 크기 계산은 에 의해 지정된 상자의 크기로 작동합니다참고 사이트
https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio

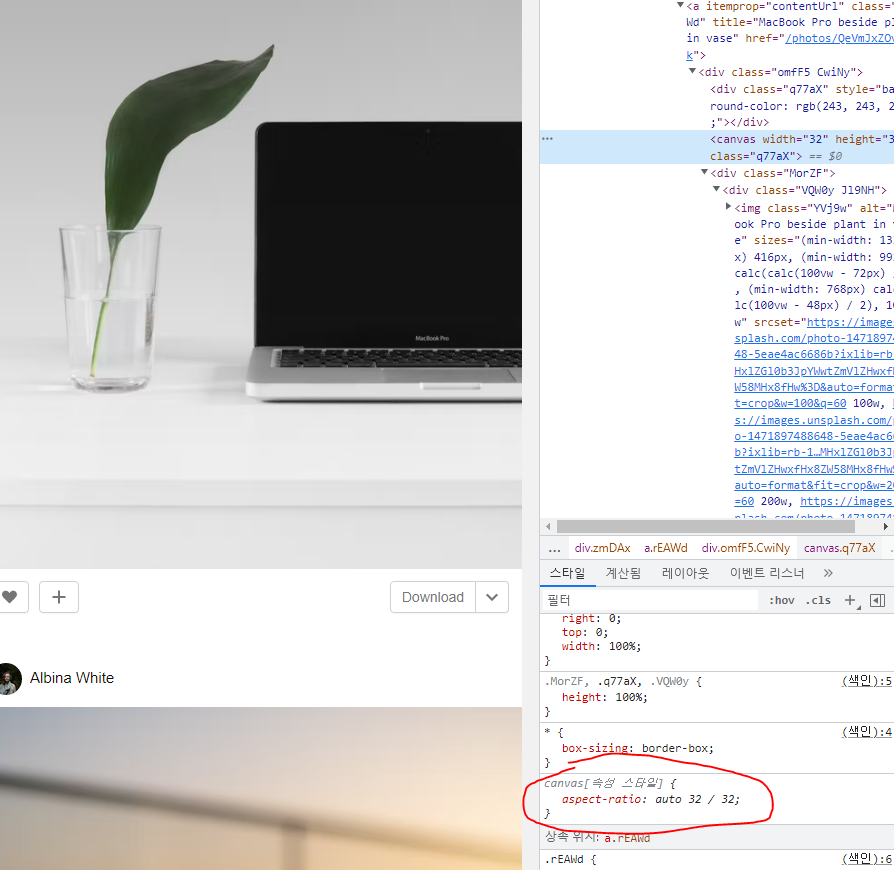
적용되고 있는 사이트

aspect-ratio가 사용되고 있는 모습

이제 강의에서 나온 Q&A 리스트 입니다.
Q&A 리스트
1. 자식 요소 div가 inline이면 패딩 탑이 안먹히나요?
패딩 상하만 주게 되면 컨텐츠가 없기 때문에 표현은 되지 않지만 자리를 차지하고 있게 됩니다. 여기에 좌우 값을 같이 주게되면 크기가 나오게 됩니다.
2. 마진 값도 퍼센트로 줄 수 있나요?
가능합니다. 부모의 넓이는 변치 않기 때문입니다.
3. 부모의 높이가 px로 정해져 있어도 패딩의 % 기준은 항상 부모의 넓이인가요? -
네, 부모의 높이는 상관없습니다, 왜냐면 부모의 width 값을 패딩 탑이 쓰기 때문입니다.
4. 부모의 높이, 너비 값이 정해저 있지 않을 때만 부모의 너비 기준인지 아님 원래 부모 너비의 기준인지 궁금합니다
그냥 부모의 너비 기준 입니다.
5. 왜 패딩 위치에 영상이 차지하고 있는건지?
보더 라인 안쪽의 영역은 컨텐츠 + 패딩으로 구성되어 있는데 우리가 백그라운드 컬러를 주면 보더 라인 안쪽으로 다 차는 것과 같은 개념이라고 보시면 됩니다.
6. 마진 패딩 둘다 %일때 부모의 width 기준으로 산정된다는거져??
네 맞습니다
여기까지 설명 끝
결국 이 문제의 핵심은 %단위의 기준을 어디로 두느냐를 이해하는것이 중요한 포인트였습니다.
아직도 이해가 어려우신 분은 1대1 DM을 통해 이해 할 때 까지 전담 마크 들어가겠습니다. 감사합니다.


안녕하세요 멋사5기 입니다 ㅎㅎ
이미지 비율 유지하는 방법에 대해 복습 중인데, 덕분에 완전 이해하고 갑니다!
좋은 글 감사해요 ~