Float

Float
float 의미
float은 띄우다라는 뜻을 가지고 있으며 다양한 객체를 띄워서 정렬을 하는 속성을 가집니다
기본 개념
원래 float 속성은 그림을 따라 흐르는 텍스트 레이아웃을 웹에서 구현하기 위해 탄생
하지만 왼쪽 혹은 오른쪽으로 정렬이 되는 특성 덕분에 현재는 블록 박스 요소를 정렬하는 가장 기본적인 방법으로 사용되고 있습니다.

float:left; 값을 주고 정렬한 모습
블록 박스 태그 vs float 속성 태그
블록 박스 태그 성질과 float 속성의 성질을 비교해 float이 적용되면 어떤 요소가 어떤 모습을 하게 될까?
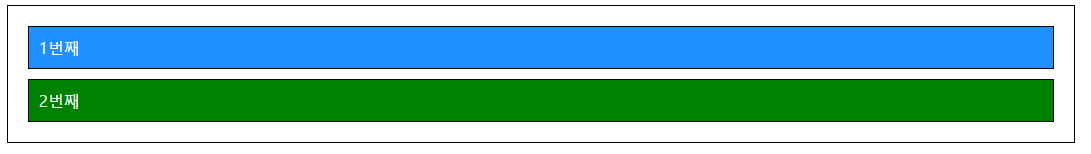
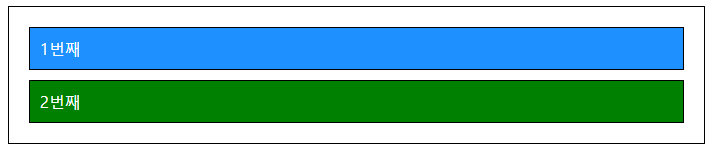
블록 속성 태그는 가로폭 전체의 넓이를 가지는 속성을 가지고 있습니다.

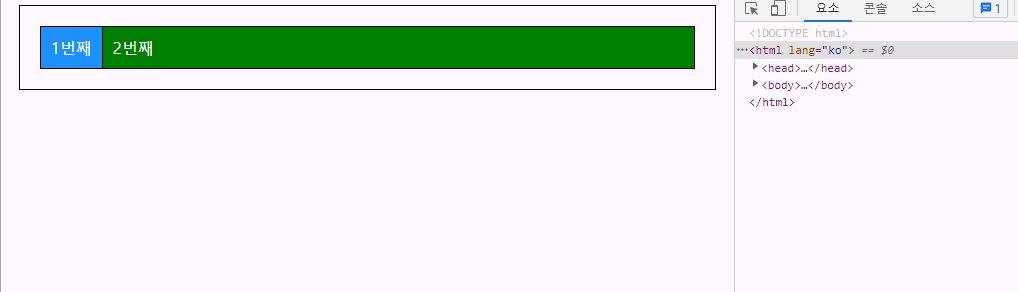
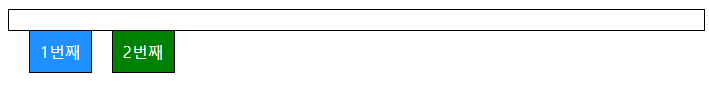
1번째에 float:left; 속성을 준 그림

float 속성을 주면 1번째 해당하는 공간만큼만 차지하고 다른 요소에 대해서 왼쪽으로 배치됩니다. 오른쪽에 대해서도 동일하게 적용됩니다.
float 속성의 문제점
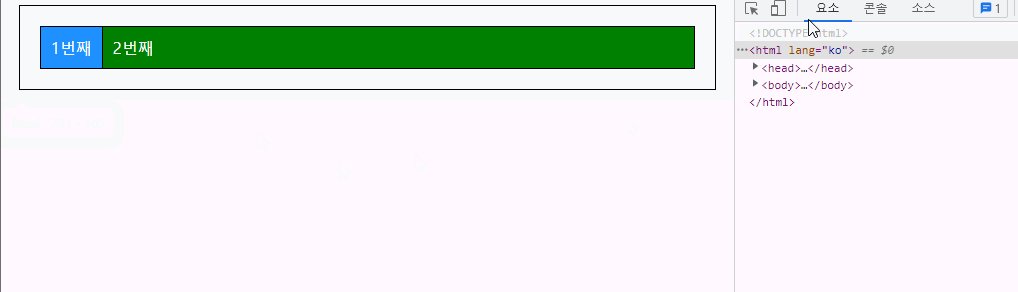
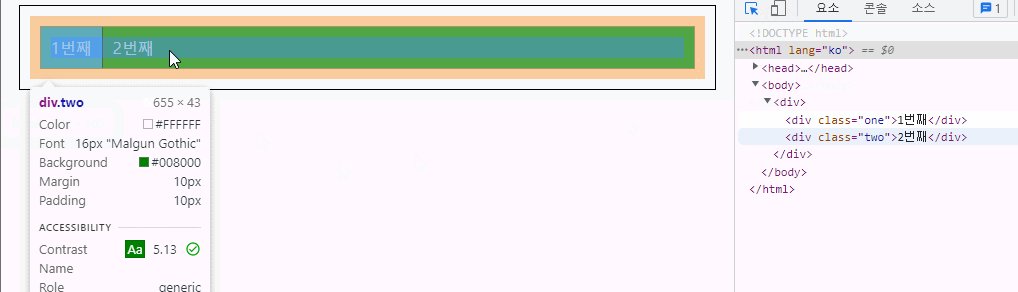
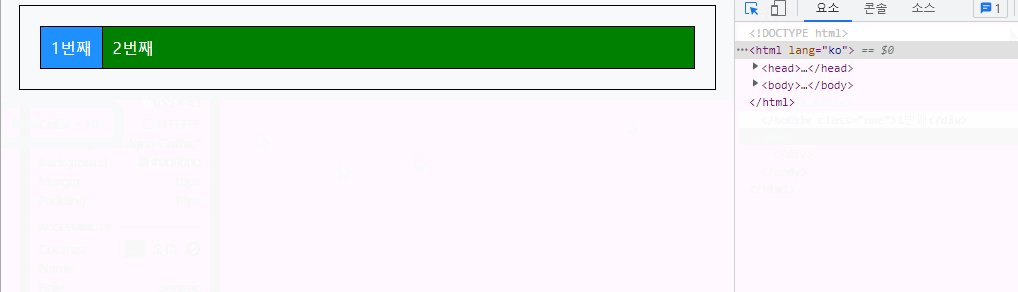
다양한 객체를 간편하게 띄워서 정렬하는 float 정렬에도 문제점이 존재합니다. 전체를 감싸는 컨테이너가 자식 요소들이 모두 float 속성을 가질 때 자식 요소들의 높이를 반영하지 못하고 자신의 높이만큼만 보여주는 문제점이 있습니다.

이 상태에서 자식 요소인 2박스에 float 속성을 주면

칫솔 완성~
왜 이런 현상이 일어날까?

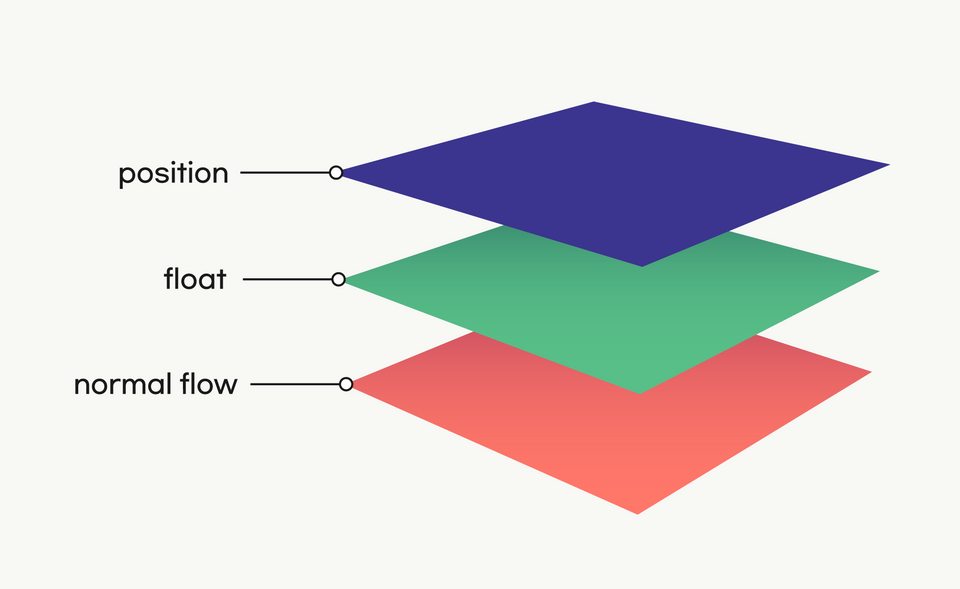
브라우저는 요소들을 화면에 어떻게 보여줄지 결정하는 여러가지 방법이 있습니다. 그 중에서 대표적으로 세 가지 방법이 존재 합니다. 바로 normal flow, float, position 이 있습니다. 대부분의 요소들, 블록 레벨 요소와 인라인 요소들은 노말 플로우에 따라 레이아웃이 결정 됩니다. 하지만 float, position(absolute, fixed)의 방법을 사용하면 normal flow 에서 벗어나게 됩니다. normal flow에 속한 요소들은 normal flow에서 벗어난 float, position 속성이 적용된 요소들을 인식하지 못합니다.
위의 문제점을 해결하는 방법은 다양하게 존재합니다.
1. 부모 요소에 overflow 속성을 추가 합니다.
overflow는 block-formatting-contexts를 생성합니다. bfc는 float 속성이 적용된 요소를 컨테이너가 인식하도록 만들어줍니다. 그렇기 때문에 요소에 overflow:hidden; 혹은 overflow:scroll; 등 기본 속성을 제외한 overflow 속성을 추가하여 해결합니다.
2. 부모 요소의 높이 값을 직접 지정
강제로 부모에 높이를 주어 늘리는 것이니 좋은 방법은 아님. 만약 자식 요소의 높이가 변경되었을 경우 혹은 자식의 요소가 추가되면 계속 바꿔야함, 비효율적 입니다.
3. clear 속성 사용
float이 사용된 요소의 바로 다음 형제 요소에 clear 속성을 사용합니다. clear속성은 left, right, both 세 가지 값을 가지며 float이 사용된 요소가 정렬된 방향에 따라 적절히 사용
4. clear-fix 방법
CSS의 ::after 가상요소로 해결합니다. 부모 요소에 가상으로 마지막 child 요소를 덧붙여서 부모 요소인 wrap이 자식 요소들을 알아보게 하는 방법 입니다. 이러한 방법을 clear-fix라고 합니다.
5. Block-Formatting-Contexts를 만드는 방법
https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Block_formatting_context
