
🤪우리는 사이트를 박제 하는게 아냐,,,
완벽하게 사이트를 구현해 냈다!

사실 완벽한 그림 같은 사이트가 완성되었다.
최종 디자인을 보고 구현에 문제가 없다면, 그 다음 단계를 생각해야 한다. 다음 스텝은 바로바로...
🦾유지 보수와 확장성 👨👨👦👦
매우 중요
요소의 변화가 일어 나더라도 유연하게 전체 컨텐츠가 전달될 수 있게 만들어야 합니다!!
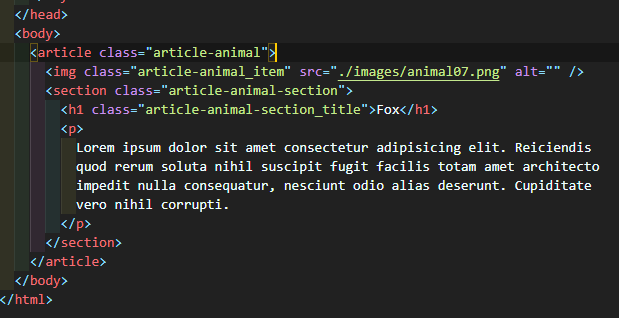
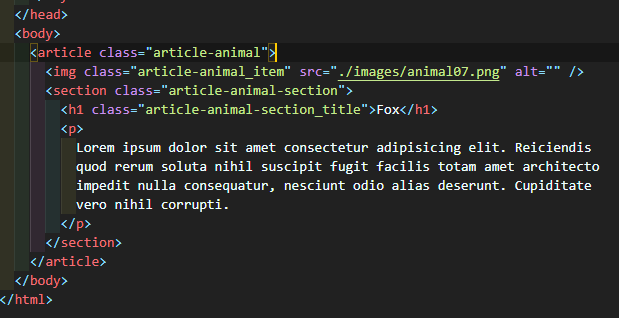
먼저 코드를 살펴볼까요?
<style>
body,
h1,
p {
margin: 0;
padding: 0;
}
body {
background-image: url(./images/bg.png);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
.article-animal {
color: #fff;
width: 300px;
margin: 50px auto;
}
.article-animal_item {
vertical-align: bottom;
}
.article-animal-section {
background-color: #975c30;
padding: 30px 30px 60px;
border-radius: 0 0 30px 30px;
position: relative;
}
.article-animal-section::before {
content: "";
background-image: url(./images/green.png);
display: block;
width: 300px;
height: 50px;
position: absolute;
top: 0;
left: 0;
}
.article-animal-section::after {
content: "";
display: block;
width: 300px;
height: 20px;
border-bottom: 10px solid #63330f;
position: absolute;
bottom: 0px;
left: 0;
border-radius: 0 0 30px 30px;
}
.article-animal-section_title {
font-size: 3rem;
padding: 30px 0;
}
</style>
자, 하나씩 한번 뜯어 보겠습니다!!
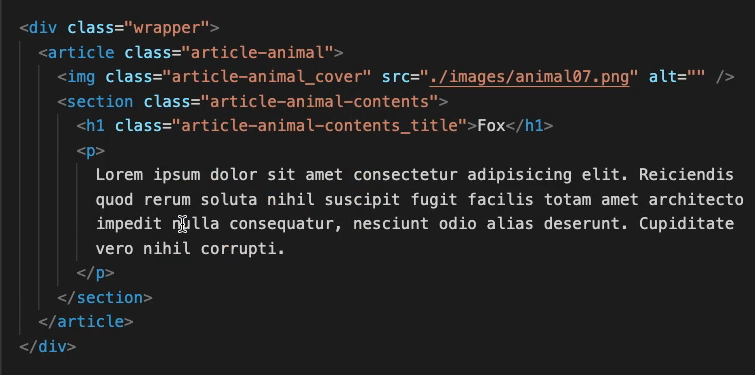
자식 요소에게 전체 크기를 주는게 아닌, 별개의 부모 요소를 만들고 레이아웃을 잡는것이 좋다.
아무런 의미가 없지만 레이아웃을 담당하는 시각적인 목표를 가진 부모 요소를 만들어 위치를 잡아주는것이 좀 더 안정적인 방법일 것 입니다. 이렇게 만들게 되면 확장성이 생깁니다. 최종 결과물은 같더라도 이러한 방식은 유연하게 반응할 수 있는 구조를 만들게 됩니다👨🏫
이렇게 되면 차후에 컨텐츠를 추가 하는것이 더 편해지고 반응형 사이트를 만들기도 용이해 집니다. 틀렸다라는 개념보다 관점의 차이✍️
관점이나 급관이라고도 이야기 할 수 있는데 여러가지 프로젝트를 접하다 보면 좀 더 편리한 구조로 컴포넌트화 해놓는 습관이 생기기 마련입니다. 이 상태에서 부모 div 박스에 width 값을 넓게 주게 되면 p 요소는 컨테이닝 블럭 크기 만큼 가득 차게 됩니다. 아주 유연한 부분 입니다. 🥳

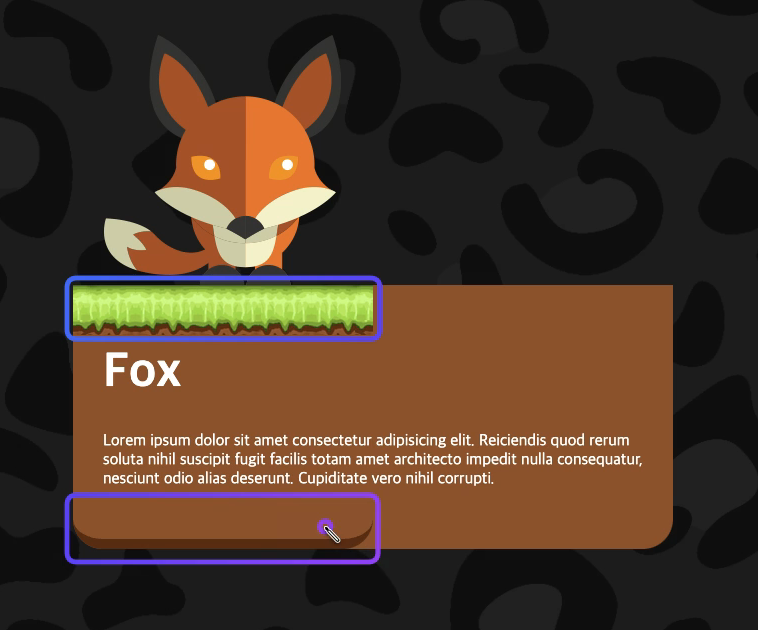
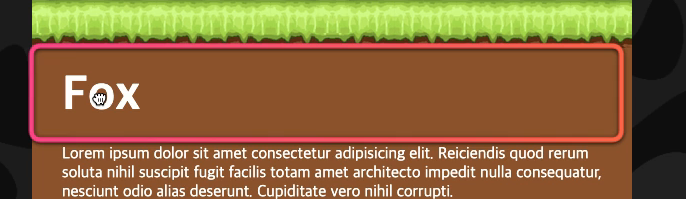
유연하게 컨테이닝 블럭 만큼 가득찬 p 요소,
부모의 크기가 커지더라도 자연스럽다.
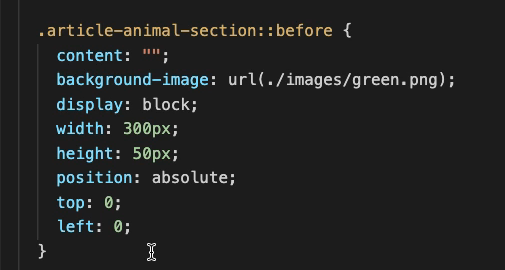
하지만 잔디와 아래 땅인 상하단이 문제가 됩니다. 그렇기 때문에 가상 요소 값의 넓이를 width 값으로 주는게 아닌, 앱솔을 사용했으니 top, left, right 값을 주게 되면 옆으로 길어져서 다 차게 됩니다.

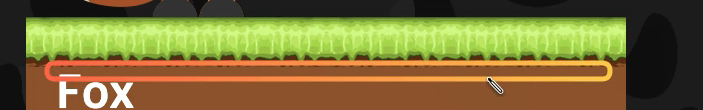
가상 요소를 활용하여 잔디를 구현한 모습😅

top, left, right 값을 0으로 줘서 행복해진 모습🥰🥰🥰
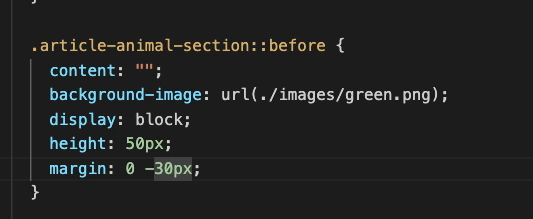
하지만 애초에 앱솔로 지정할 필요가 있었을까?
애초에 유지 보수를 위해서는 무분별한 앱솔보다 노멀 플로우에서 해결하는것이 좋아 보입니다🧐

포지션을 지우고 구현한 모습
네거티브 마진을 줘서 더 넓게 짜도 되고 radius 값을 변화해서 새로운 방법도 시도 할 수 있게 되었습니다. 확장성이 좋다라는건 이런 변화에 대응이 빠르다는 뜻입니다.😎
이제 이미지가 실제 높이를 차지하고 있으니 타이틀에 마진 패딩도 쳐내 줍니다 ㅎㅎ

해딩 영역은 직관적으로 볼 수 있게 간격을 맞춰주는것이 좋습니다. 실제 보여지는 부분과 차지하는 공간이 통일 되는게 가시적으로 좋은 판단이다.
하지만 해딩 영역에 패딩으로 레이아웃을 잡기보다는, 위에 잔디 요소 바텀에 공간을 잡는것이 어떤 컨텐츠가 오더라도 대응할 수 있는 방법이 될것이다 ㅎㅎ

하단 부분을 살펴보자,
.article-animal-section::after {
content: "";
display: block;
width: 300px;
height: 20px;
border-bottom: 10px solid #63330f;
position: absolute;
bottom: 0px;
left: 0;
border-radius: 0 0 30px 30px;
}
웃음벨 포인트,,😂😂
에프터 가상요소를 활용하지 않아도 충분히 보더 바텀으로도 표현이 가능하다. 힘이 잔득 들어갔다,,,

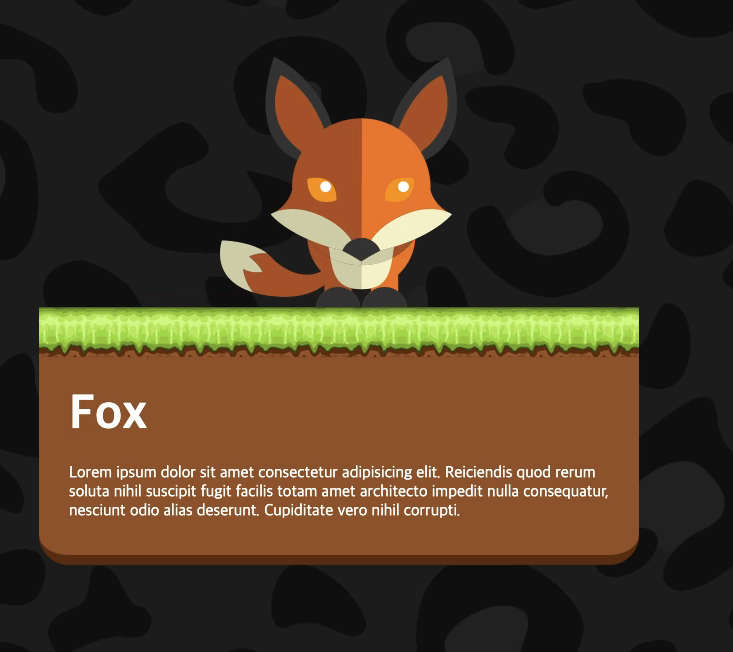
이미지 또한 가운데 정렬을 해주고 얼추 말랑말랑하게 가닥을 잡은 상태.
이렇게 되면 아주 유연한 결과물이 탄생했다. 효과는 굉장했다!!🥳
자 이제 본격적인 클래스명 박살내기,,😭

클래스명 구조
1. 클래스명에 쓰인 -, _ 하이픈과 언더바?
아이템은 하위 요소 개념이 명확한데 섹션은 개념은 납득이 가질 않는 클래스 명이다. 추가적인 의문이 들기 때문에 하이픈을 종속 관계를 나타낼때 사용하는지, 그냥 마음 가는대로 사용하는지 생각하면서 쓰는것이 필요하다.
2. item이라는 클래스는 형제 요소가 있을것만 같은데?
같은 레벨의 요소가 있을것 같은 이름이기 때문에 적절하지 않은것 같다. 가장 시각적으로 대표하는 이미지 이기 때문에 커버라는 이름이 더 명확하지 않을까?
3. 내부 섹션도 수정해 주고 싶은데?
구체적인 의미가 없다. div 보다 조금더 의미가 있지만 좀 더 의미를 부여하지면 컨텐츠가 더 좋다. 이런 사고방식으로 클래스명을 작명하는구나를 인지하는게 중요한 사실, 나도 모르게 div를 쓰지 말아야지 하는 마음에 골라 잡은것 같다.
4. CSS 작성할때 컴포넌트 화 해주는 것이 좋다
주석도 달아주는게 좋고 주석, 레이아웃, 가운데 정렬, 디자인, 컴포넌츠 카테고리를 잡아주고 컬러끼리는 같이 묶어주는게 좋다.

한결 정갈해진 코드
🙌오늘도 흠씬 CSS를 두둘겼다,,,
이제 어느정도 구현에 자신감이 붙었으니 모듈화해서 작업하는 방식과 좀 더 말랑말랑한 구성을 위해 다음 스텝을 생각할때 인것 같다. 아직도 클래스 작명이 쉽진 않지만 직관적인 의미를 담기 위해 오늘도 힘내자!!
