10/29/2022/Sat
HTML
<table> 태그
...
<table border="1" cellspacing="10" cellpadding="10>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
...- 속성
border: 테두리 두께 => 숫자가 커질수록 테두리가 두꺼워진다. (선이 없는 형태가 디폴트)
cellspacing: 경계선 사이의 여백 크기
cellpadding: 칸 안의 여백 크기
<tr>: 테이블의 행<td>: 테이블의 열,<tr>의 하위 태그
-<td>속성
colspan: 가로칸 병합
rowspan: 세로칸 병합
실습. 달력 만들기

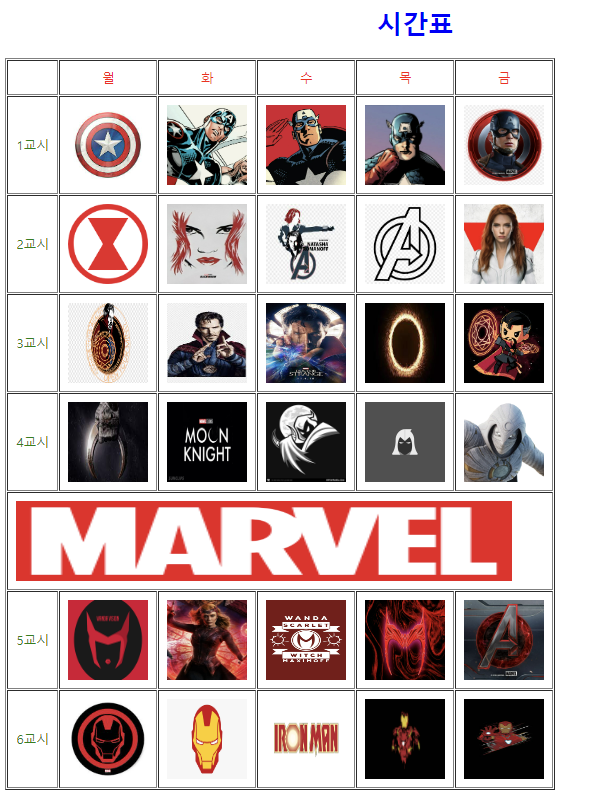
실습. Marvel 시간표 만들기
중간에 마블 이미지를 누르면 marvel entertainment 유튜브로 이어지게 <a>태그를 적용했다. 이미지를 따로 다 저장하고 태그를 일일이 입력하는 일이 꽤 집중력을 필요로 했다.
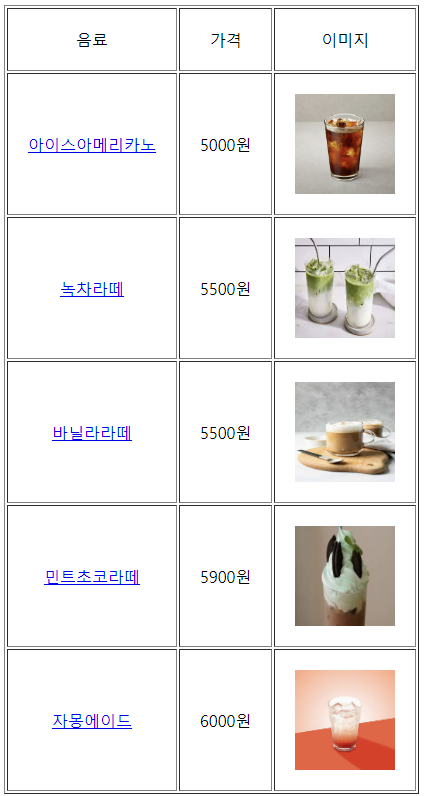
실습. 카페 메뉴 테이블 만들기

github
음료 이름을 클릭하면 음료 정보를 검색한 페이지로 이동한다.
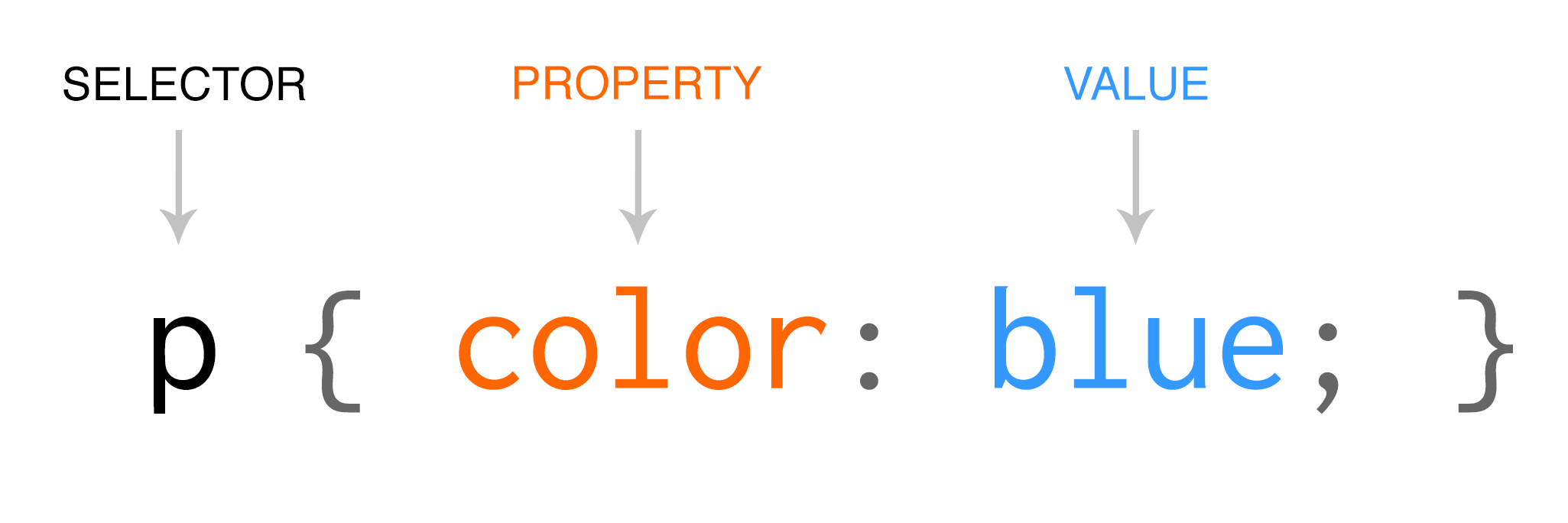
CSS
Cascading Style Sheet
웹페이지를 디자인하기 위해 사용하는 언어 -> 구분지을 때는 항상 세미콜론!!

CSS 참조 방식
- 외부 스타일 시트 External Style Sheet
css 확장자를 가진 스타일 시트 파일 생성하고 HTML 문서에 연결해서 사용 - 내부 스타일 시트 Internal Style Sheet
HTMl 문서 내<head>태그 내부에<style>태그를 이용
-> 왜<head>? : html은 위에서 아래로 순서대로 읽기에 스타일을 먼저 읽도록 하기 위함. - HTML 태그 내의 스타일 지정 Inline Styles
HTML 태그 안에 style 속성을 이용해 정의하는 방법
CSS 많이 쓰이는 속성
color: 글씨의 색상
background-color: 배경 색 -> 키워드, 16진수, RGB, RGBA 등등
font-size: 폰트의 크기 지정
font-weight: 폰트의 굵기 지정
font-family: 폰트의 종류 지정 -> 대체할 폰트는 콤마로 추가
font-style: 글꼴체 - 기본값, italic, oblique
width: 요소의 너비
height: 요소의 높이 지정
border: 요소의 테두리 설정 - solid, dashed, dotted 등등
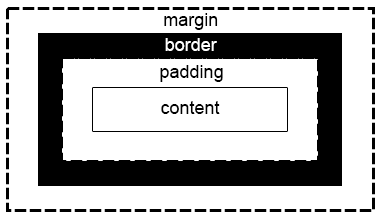
CSS 박스 모델

1. content-box : 콘텐츠 영역을 기준으로 크기를 정함
2. border-box: 테두리 기준으로 크기를 정함(content + padding + border)
margin: 요소의 바깥 여백 - 요소의 주위에 빈 공간을 만듦
padding: 요소의 안쪽 여백 - 컨텐츠와 테두리 사이의 공간 -> 요소의 내부에 빈 공간을 추가함
CSS 선택자
단일 선택자
전체 선택자 Universal Selector
모든 요소를 선택해서 적용 - 폰트를 적용할 때 많이 사용한다.
* { color: red ; font-family: Georgia, sans-serif; }
태그 선택자 Type Selector
태그 이름이 ABC인 요소 선택
li { color: red; }
Class 선택자
HTML class 속성값이 ABC인 요소에만 적용 => . 사용
class는 중복 사용 가능, 중첩도 가능하다..orange { color: red; text-decoration: underline; }
ID 선택자
HTML ID 속성값이 ABC인 요소에만 적용 => #사용
ID는 요소의 고유값이라서 항상 중복되면 안된다! -#orange { color: red; }
복합 선택자
하위 선택자 Descendant Selector
ABC XYZ
선택자 ABC의 하위 요소 XYZ를 선택div .orange { color: red; }
자식 선택자 Child Selector(>)
ABC > XYZ
선택지 ABC의 자식 요소 XYZ 선택ul > .orange { color: red; }
인접 형제 선택자 Adjacent Sibling Selector(+)
ABC + XYZ
앞에 지정한 요소의 바로 뒤에 있는 형제 요소만 선택된다..apple + p { background-color: pink; }예시: h1 다음 형제 중 ul 하나 선택 => h1 + ul { }
일반 형제 선택자 General Sibling Selector(~)
ABC ~ XYZ
앞에 지정한 요소의 뒤에 오는 모든 형제가 선택된다. 같은 부모 아래 같은 층위에서 내 뒤에 오는 요소 선택.apple ~ p { color: red; }예시: h1 다음 형제 중 ul 모두 선택 => h1 ~ ul { }
가상 선택자 Pseudo Selector
- hover: 마우스 포인터를 올렸을 때
- active: 버튼을 클릭하는 등 활성화했을 때
- focus: 양식의 입력 칸 등이 포커스를 받았을 때
- visited: 방문한 적이 있을 때
- link: 아직 방문한 적이 없을 때
a:link { color: green; } a:visited { color: red; }
ABC:first-child
선택자 ABC가 형제 요소 중 첫 번째인 경우를 선택
.fruits span:first-child { color: red; }
ABC:last-child
선택자 ABC가 형제 요소 중 마지막인 경우를 선택
.fruits h3:last-child { color: red; }
ABC:nth-child(n)
선택자 ABC가 형제 요소 중 (n)번째인 경우를 선택
:nth-child(odd):nth-child(2n)이렇게도 사용 가능!li:nth-child(2) { color:lime }
ABC:not(XYZ) - negation
선택자 XYZ가 아닌 ABC 요소를 선택
body:not(p) { color: green; }
CSS 우선순위
!important > 인라인 스타일: html 파일에서 스타일 직접 지정 >
ID 선택자 > Class/속성/가상 선택자 > 태그 선택자 > 전체 선택자
CSS 복잡한 속성
Position
- static: 정적 위치 지정 방식 (디폴트 값)
일반적인 문서 흐름에 따라 배치
고정되기 때문에 top, right, bottom, left, z-index 속성을 적용할 수 없다.
- relative: 상대 위치 지정 방식
요소를 일반적인 문서 흐름에 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 배치한다. 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같다.
- 기준: static일 때의 자기 자신의 위치
top, right, left, bottom 속성 다 적용 가능
- absolute: 절대 위치 지정 방식
요소를 일반적인 문서 흐름에서 제고하고, 페이지 레이아웃에서 공간도 배정하지 않는다.
- 기준: 조상 중에서 position: relative를 가진 것
조상이 없다면 초기 컨테이닝 블록을 기준으로 삼는다. (body)
- fixed: 고정 위치 지정 방식
원하는 곳 어디든 위치할 수 있다. 창이 커지든 작아지든 고정되어 있다!
해당 요소가 모든 페이지의 같은 위치에서 출력된다.
- top: 위로부터의 여백 설정
- right: 오른쪽으로부터의 여백 설정
- bottom: 아래로부터의 여백 설정
- left: 왼쪽으로부터의 여백 설정
Z-index : 겹쳐지는 요소들의 스택 순서를 설정
: 기본적으로 0, 값의 크기대로 겹쳐지게 된다.
position relative와 absolute에서만 사용이 가능하다.
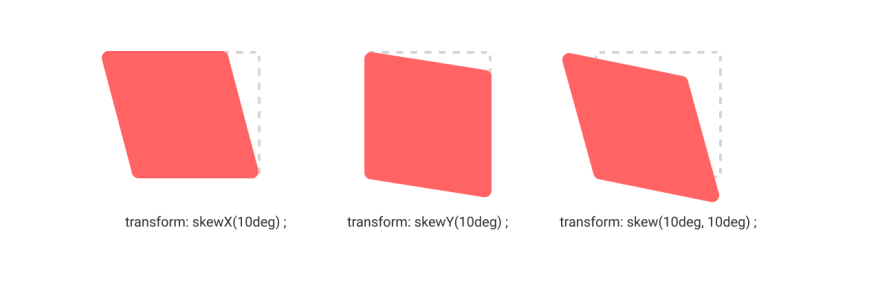
Transform
skew 기울기
skew
skewX
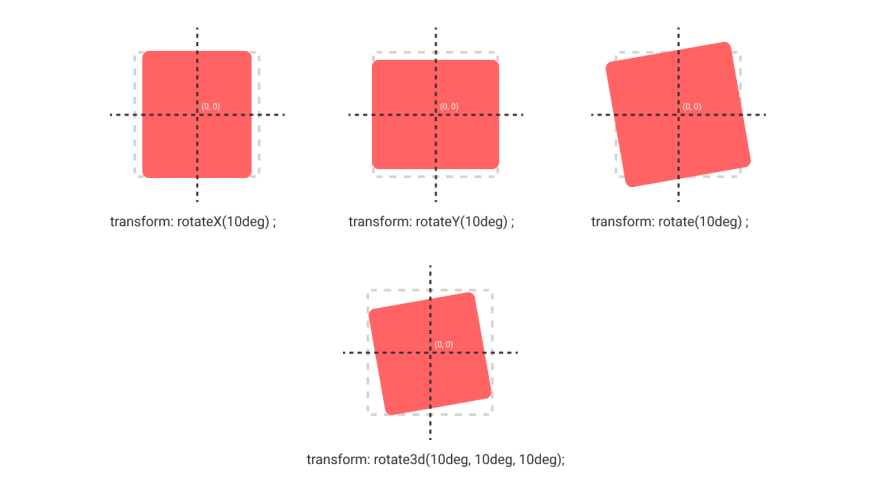
skewYrotate 회전
rotate
rotateX
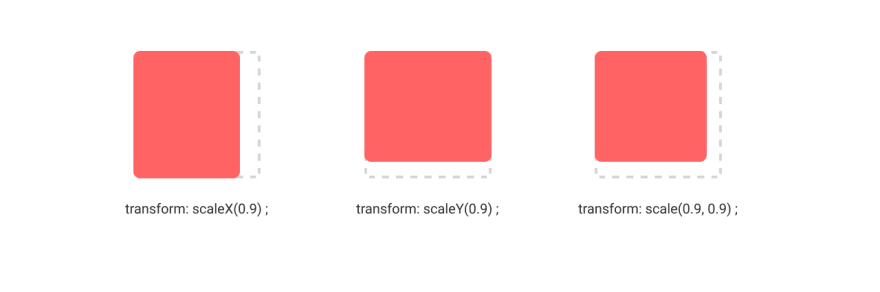
rotateYscale 확대
scaleX
scaleY
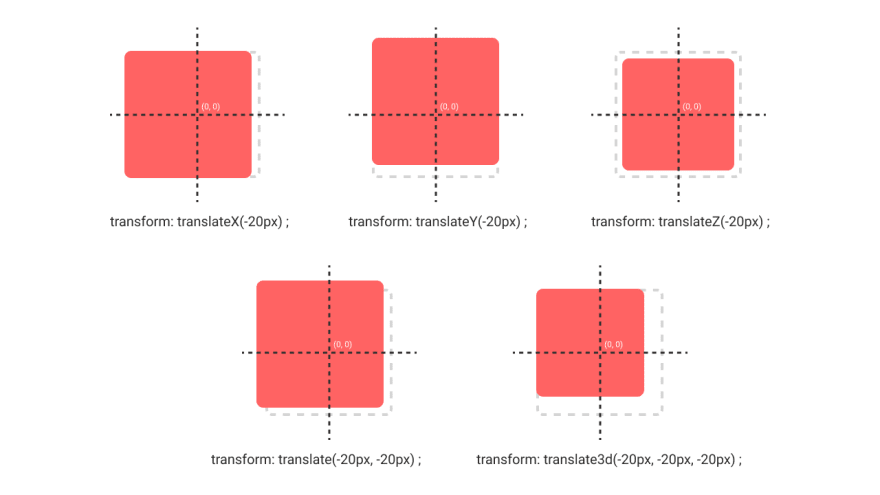
scaletranslate 이동
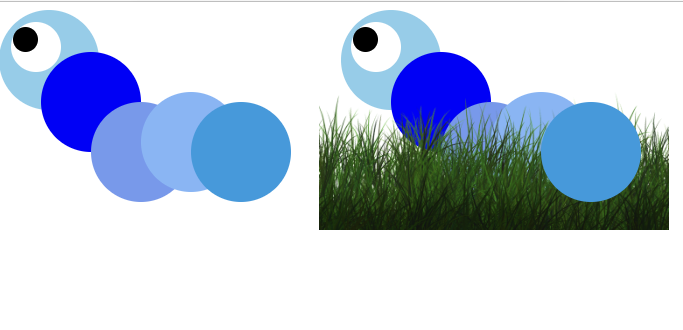
실습. 애벌레 만들기
일단 하긴 했는데, 아직 position이 확실하게 와닿지는 않는다.
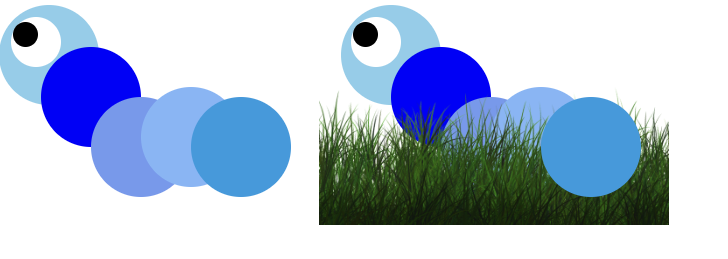
실습. transform, z-index 이용하여 이미지 나열하기
position이랑 transform 많이 실제로 써보면서 더 연습해야 할 듯