Web
1.Git, Github Basic & HTML Basic tag

VS Code | Git 설치하기 |GIt 사용법 | GIthub | HTML 기초
2.HTML <table> & CSS 선택자, position, z-index, transform

HTML <table> | CSS Basic | CSS Selector | CSS Position | CSS Transform
3.CSS display, animation

HTML semantic | CSS display | animation
4.[Javascript] 변수 | 자료형 | 연산자 | 함수 | 조건문 if | 반복문 for, while

Javascript 변수 | 자료형 | 연산자 | 함수 | 조건문 | 반복문
5.[Javascript] 조건문, 반복문 실습

Javascript 구구단, 합계 구하기 실습
6.[Javascript] Object 자료형 - array, dictionary | DOM(Document object Model)

Javascript object 자료형( reference data type) | array | dictionary | Date | Math | DOM(Document Object Model) | Document |
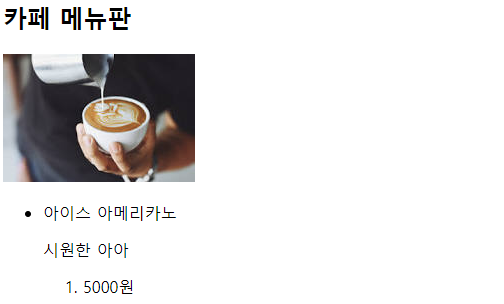
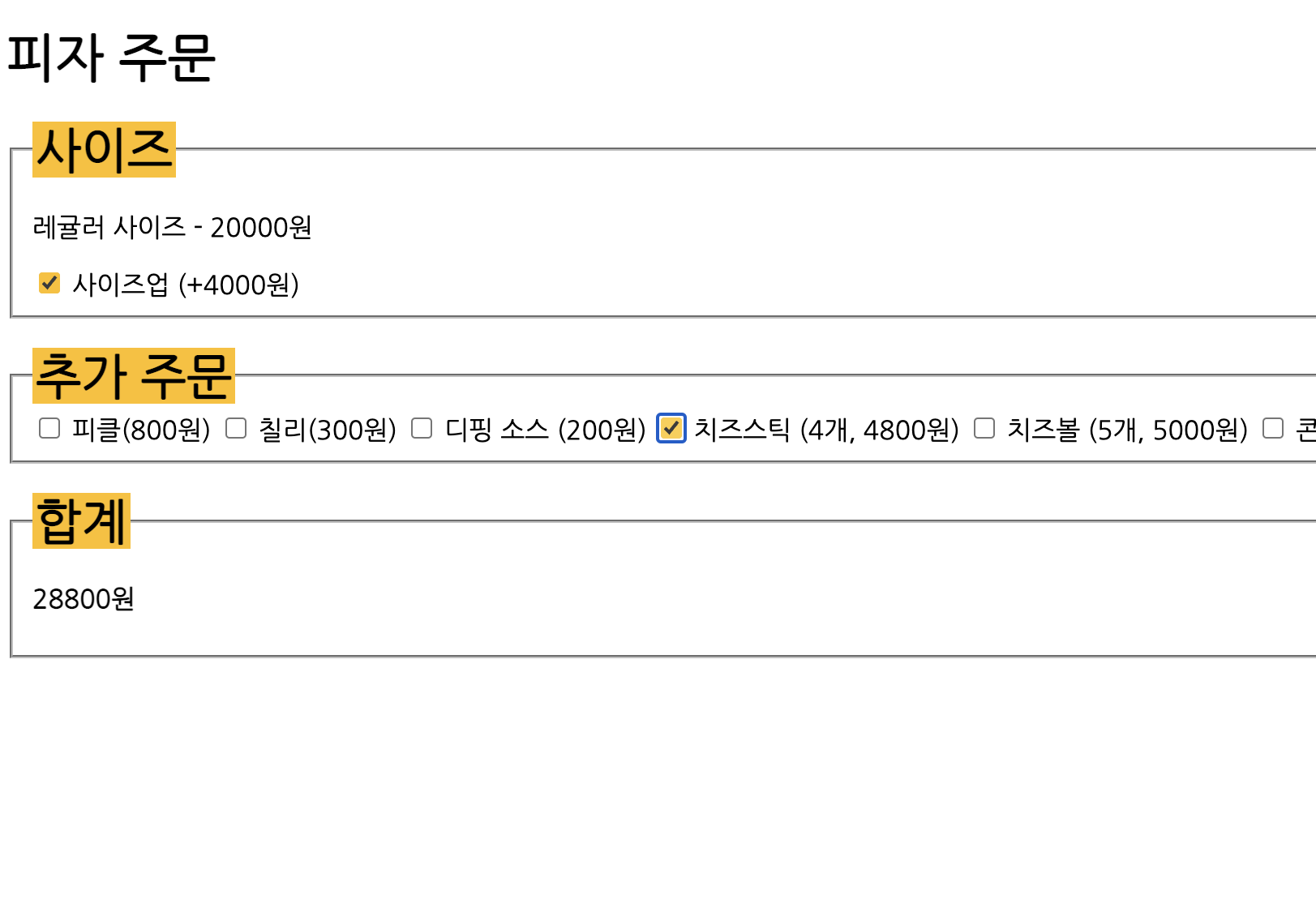
7.[Javascript] 계산기, 방명록, 주문 사이트 만들기

자바스크립트 실습 - 간단 계산기, 방명록, 피자 주문 사이트 만들기
8.[Bootstrap] 부트스트랩 cdn을 이용해 사용하기 | 반응형 웹사이트

Bootstrap : 웹 사이트를 쉽게 만들어주는 프레임워크!
9.[JQuery] JQuery Basic | 다양한 JQuery Method, 클래스 조작하기

JQuery 사용 방법 | JQuery Method | 요소 추가, 삭제, 변경하기 | 클래스 조작하기 | JQuery ui
10.[JQuery] Event Listener - 로딩 이벤트, 마우스 이벤트, 키보드 이벤트

Jquey event listener - 로딩 이벤트, 마우스 이벤트, 키보드 이벤트 사용하기
11.Express, ejs 템플릿, package.json, .gitignore, 미들웨어

Express, ejs 수업 NPM : Nodde Package Manager - 노드 패키지를 관리해주는 툴 >package.json ⇒ 프로젝트에 대한 정보와 사용 중인 패키지 이름 및 버전 정보 패키지들이 서로 의존되어 있어, 문제가 발생할 수 있는데 이를 관
12.form 유효성 검사, nodemon 사용하기, 비동기 http 통신, json

https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressionsform 요소들에 정보가 올바르게 입력되었는지 검사html5 이용required: 필수 값minlength, maxlen
13.[NodeJS] Multer로 파일 업로드 하기

미들웨어 | multer를 이용해 파일 업로드 - 하나의 파일 업로드, 여러개의 파일 업로드
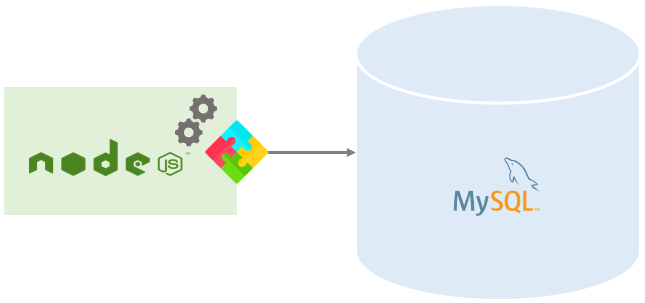
14.[MySQL] 데이터베이스 | 관계형 데이터베이스 | MySQL Basic | MySQL과 Node.js 연결

데이터베이스 | DBMS | RDBMS | MySQL 설치 | SQL 문 | MySQL과 node.js 연결하기
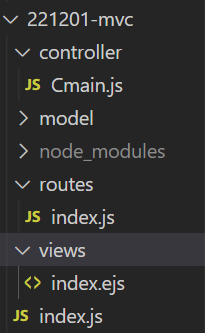
15.MVC (Model View Controller) 구조

소프트웨어 설계와 관련된 디자인 패턴 → 상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론MVC(Model View Controller)
16.[NCP] Naver Cloud Platform 서버 구축

서버 : 클라이언트에게 네트워크를 통해 서비스를 제공하는 컴퓨터 클라이언트와 서버 >### 서버 구축 방법 본인의 컴퓨터를 직접 서버로 구축하는 방법 일정 요금을 내고 외부 서버를 임대해 사용하는 방법 - 서버 호스팅, 웹 호스팅 a. 서버 호스팅: 서버 한
17.[React] 리액트란? | JSX 문법 | Virtual DOM | Componenet

REACT |META가 관리하는 프레임워크JS 보다 편리하게 사용할 수 있는 도구 | JSX 문법 | Virtual DOM | Component
18.[React] State와 useState

React | State와 useState | VS Code 세팅 - Formatting / Linting / Typescript
19.[Java] Java 기초 문법 수업

자바 소스 코드(.java) → 컴파일러 → 자바 바이트 코드(.class) 자바 가상 머신(JVM - Java Virtual Machine) 자바: 운영체제에 독립적, 자바 가상머신만 있으면 실행이 가능JDK 설치(java development kit)
20.[Java] 배열, for-each문, ArrayList, 예외 처리

ArrayList 클래스 : 자바 배열의 단점: 크기를 미리 지정해주어야 한다는 점! 그러나 모든 상황에서 길이를 알고 있지 않다. 그 경우 ArrayList를 사용한다. - 표준 배열보다 조금 느릴 수 있지만, 배열에서 많은 조작이 필요할 때 유용하게 사용
21.[Java] 객체 지향 프로그래밍, 접근 제어자, getter & setter, static 멤버

필요한 데이터와 코드를 묶어 하나의 객체로 만들고 이 객체들 간에 상호작용을 하도록 프로그램을 만드는 방식
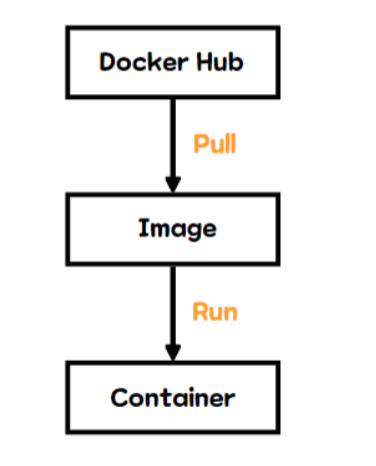
22.[Docker] Docker 컨테이너, Docker Architecture 개념

도커(Docker)란 리눅스 컨테이너를 기반으로 하여 특정한 서비스를 패키징하고 배포하는데 유용한 오픈소스 프로그램이다.
23.[Docker] Dockerfile, 실행 명령어

Dockerfile: 필요한 최소한의 패키지를 설치하고 동작하기 위한 자신만의 설정을 담고 있는 파일즉, 기본 이미지가 아닌 기본 이미지를 바탕으로 설정이 담긴 이미지를 만들기 위해 사용하는 파일
24.[Java] 클래스 상속, 메소드 오버라이딩, 메소드 오버 로딩

클래스 상속 부모 클래스에서 정의된 필드와 메소드를 자식 클래스가 물려받는 것 장점 : 멤버의 중복 작성 제거, 클래스의 계층적 분류 가능, 클래스의 재사용과 확장성 용이