MVC
: Model View Controller
- 소프트웨어 설계와 관련된 디자인 패턴 → 상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론
- MVC 이용 웹 프레임워크
- PHP
- Django
- Express
- Angular 등
- 장점: 패턴들을 구분해 개발한다.
- 유지보수가 용이하다.
- 유연성이 높다.
- 확장성이 높다.
- 협업에 용이하다.
- 단점: 완벽한 의존성 분리가 어렵다.
- 설계 단계가 부족하다.
- 설계 시간이 오래 걸린다.
- 클래스가 많아진다.
MVC 흐름
- 라우터: 클라이언트가 치는 주소들의 정의
- Controller: 클라이언트가 요청하는 작업을 분리 ⇒ View와 Model을 연결해주는 부분
- 사용자에게 보여줄 view를 결정
- View: UI 관련된 것을 처리하는 부분(사용자에게 보여지는 부분) - ejs 파일
- Model: DB랑 연결. 데이터를 처리하는 부분
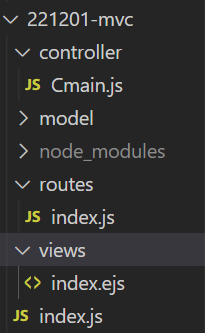
Node.js MVC 폴더 구조
controller
model
routes
views
index.js
const express = require("express");
const app = express();
const port = 8000;
app.set("view engine", "ejs");
app.use("/static", express.static(__dirname + "/static"));
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
//상대경로로 폴더까지만 적어도 안에 있는 index.js는 읽는다.
//확실하게 "./routes/index"라고 적어줘도 된다. index가 아닌 파일이면 당연히 "./routes.test"라고 적어줘야 한다.
const router = require("./routes");
app.use("/", router);
//localhost: 8000/어떤 주소가 와도 router로 이동시킨다.
//모든 라우터 -> 제일 마지막에 써야함(에러 처리)
app.get("*", (req, res) => {
res.send("주소가 존재하지 않습니다. 다시 한번 확인해주세요.");
});
app.listen(port, () => {
console.log("server open: ", port);
});Router를 불러오는 부분 ⇒ 특정 시작 url의 역할을 나눌 수 있다.
const router = require("./routes");
app.use("/", router);참고) 404 error란?
- 404에러는 클라이언트가 잘못된 주소로 접속했을 때 발생하는 error
404 error 라우팅
app.get("*", (req, res) => {
res.send("주소가 존재하지 않습니다. 다시 한번 확인해주세요.");
});- 맨 마지막 라우트로 선언
- : 그외 나머지 주소는 모두 잘못된 요청임을 사용자에게 전달
routes/index.js
경로를 controller와 연결지어 설정할 수 있다.
var express = require("express");
var controller = require("../controller/Cmain");
const router = express.Router();
router.get("/", controller.main);
module.exports = router;
//무조건 exports해줘야 다른 파일에서 사용할 수 있음controller/Cmain.js
- 경로와 연결될 함수 내용을 정의한다.
- 경로와 연결되는 함수이기에 request 객체와 resposne 객체를 사용할 수 있다.
exports.main = (req, res) => {
res.send("hello");
};model.Test.js
컨트롤러와 모델을 연결한다.
- DB에서 hello라는 데이터를 받았다고 가정하고 코드를 작성.
exports.hello = function () {
return "hello";
};