Slug
일반적으로 URL이나 파일 경로 등에 사용되는 문자열을 만들기 위한 텍스트 변환 기술! Slug는 주로 제목이나 이름과 같은 텍스트를 URL에 포함시키기 위해 사용되며, 공백이나 특수 문자를 제거하고 대소문자를 일관되게 처리하여 URL을 깔끔하고 읽기 쉽게 만든다.
예를 들어, "Hello World!"라는 제목을 Slug로 변환하면 "hello-world"가 될 수 있다. 이렇게 변환된 Slug는 URL에 사용되어 ~~~.com/article/hello-world 와 같이 보다 읽기 쉬운 URL을 형성한다.
JavaScript에서는 slugify와 같은 라이브러리를 사용하여 텍스트를 Slug로 변환할 수 있다.
slugify 설치
npm install slugify
yarn add slugifyarticle.service.ts
@Injectable()
export class ArticleService {
constructor(
@InjectRepository(ArticleEntity)
private readonly articleRepository: Repository<ArticleEntity>,
) {}
...
private getSlug(title: string): string {
return (
slugify(title, { lower: true }) +
'-' +
((Math.random() * Math.pow(36, 6)) | 0).toString(36)
//비트 OR 연산자를 사용하여 숫자를 32비트 정수로 바꾸는 것은
//명시적으로 Math.floor() 함수를 호출하는 것보다 빠르고 간결하게 처리할 수 있는 방법
);
}
}
(Math.random() * Math.pow(36, 6)) | 0).toString(36)을 실행하면 36진법으로 표현된 6자리의 랜덤한 문자열이 생성된다.
참고) 36진법은 0부터 9까지의 숫자와 알파벳 a부터 z까지의 문자를 사용하여 표현해서 고유한 식별자를 생성하거나 URL 단축 서비스에서 짧은 URL을 만드는 데에 활용될 수 있다고 한다. 또한, 임시 비밀번호 생성이나 랜덤한 토큰 생성 등에도 자주 사용된다고 한다.
참고) JavaScript에서 비트 연산자를 사용하여 피연산자를 32비트 정수로 변환하면 일반적으로 소수 부분이 잘리고 정수 부분만 남게 된다. 이러한 특성을 활용하여 랜덤한 정수 값을 생성하거나, 특정 연산을 수행할 때 유용하게 사용될 수 있다.
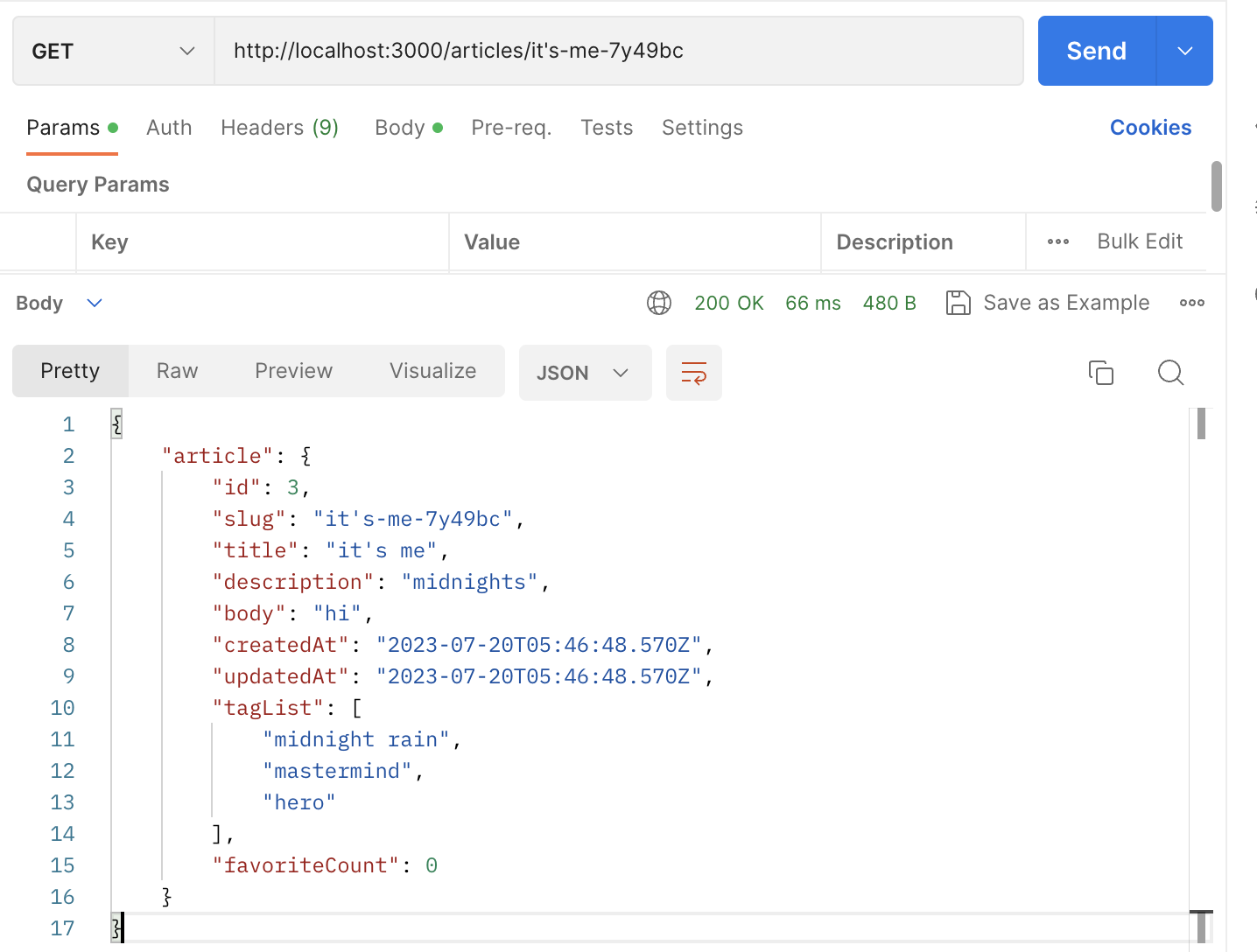
따라서 이를 활용하여 Get 요청으로 고유한 게시글에 접근할 수 있다.
@Get(':slug') 데코레이터 -> URL에 있는 슬러그 값을 파라미터로 받을 수 있다.
article.controller.ts
@Controller('articles')
export class ArticleController {
constructor(private readonly articleService: ArticleService) {}
...
//Get Article /api/articles/:slug
@Get(':slug')
async getSingleArticle(
@Param('slug') slug: string,
): Promise<ArticleResponseInterface> {
const article = await this.articleService.findBySlug(slug);
return this.articleService.buildArticleResponse(article);
}
}

/api/articles/:slug와 같은 URL에서
:slug 부분에 오는 값을 @Param('slug') slug: string으로 받아서 활용 가능하다!

잘 봤습니다. 좋은 글 감사합니다.