Flexbox
Flexbox는 요소를 1차원적으로 배치할 때 사용된다(가로, 세로).
기본적으로
display: flex;형식으로 생성해주고 아래와 같은 속성들을 추가해줄 수 있다.
- 배치할 방향 flex-direction
- 정렬하기 justify-content, align-items
- 요소가 넘칠 때 flex-wrap
- 요소 간격 gap
- 크기 늘이거나 줄이기 flex-glow, flex-shrink, flex-basis
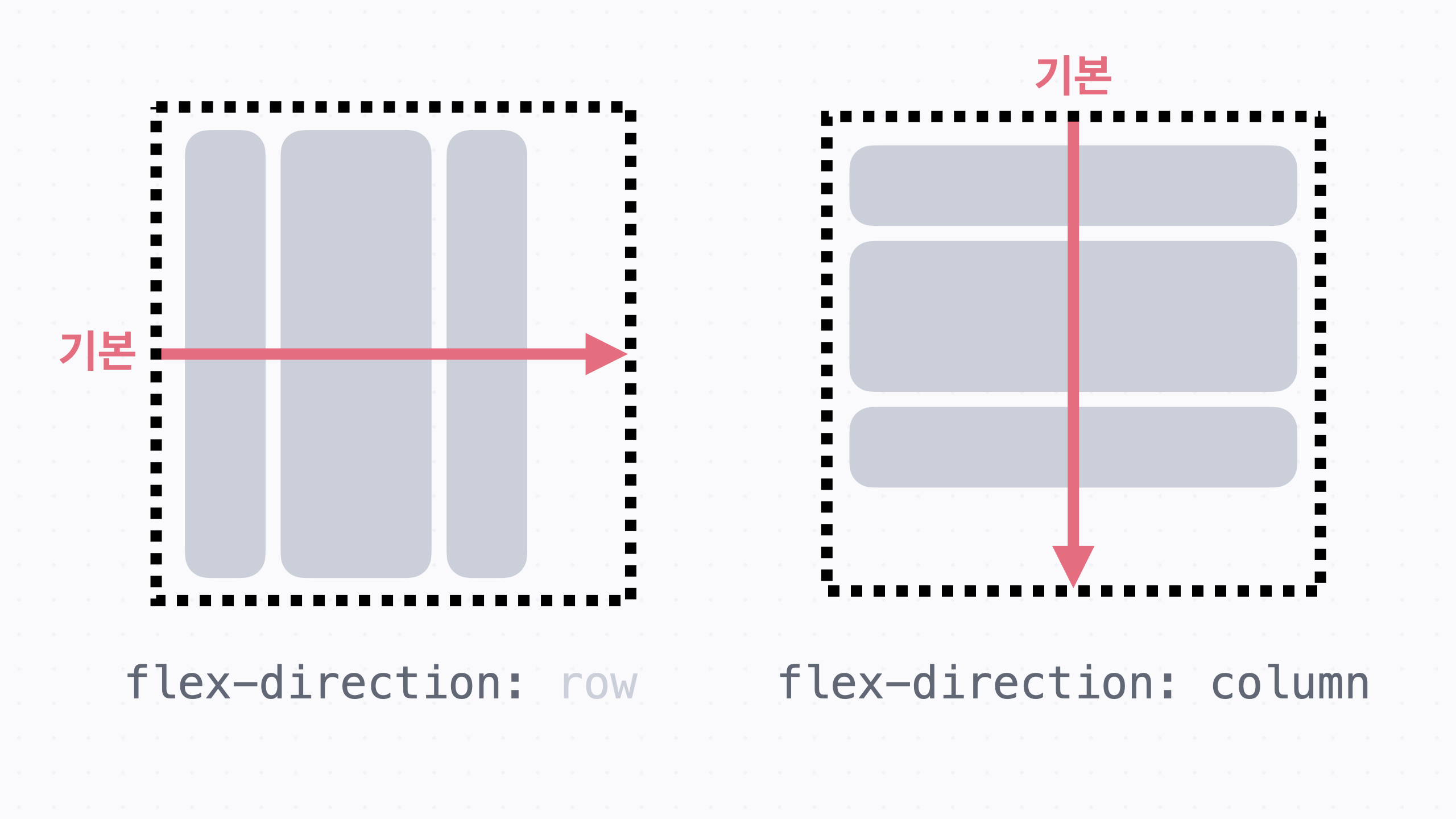
배치할 방향 flex-direction

- row(기본값) 왼 -> 오
- column 위 -> 아래
- row-reverse 오 -> 왼
- colum-reverse 아래 -> 위
예시)
body {
display: flex;
flex-direction: column;
}정렬하기 justify-content, align-items
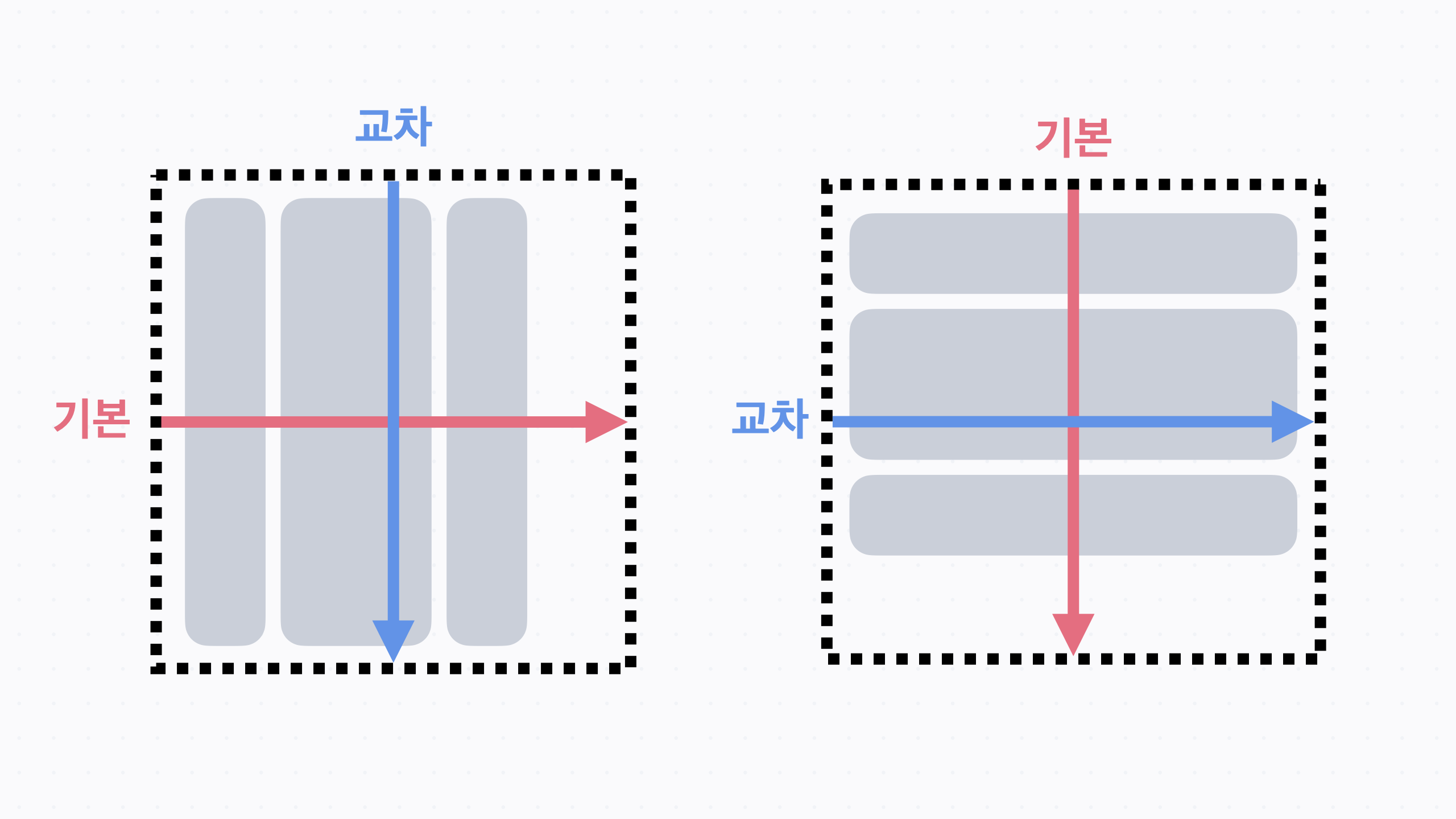
기본 축(main axis) : 요소가 배치된 방향
교차 축(cross axis) : 요소가 배치된 방향과 교차된 방향

기본 정렬하기 justify-content
-
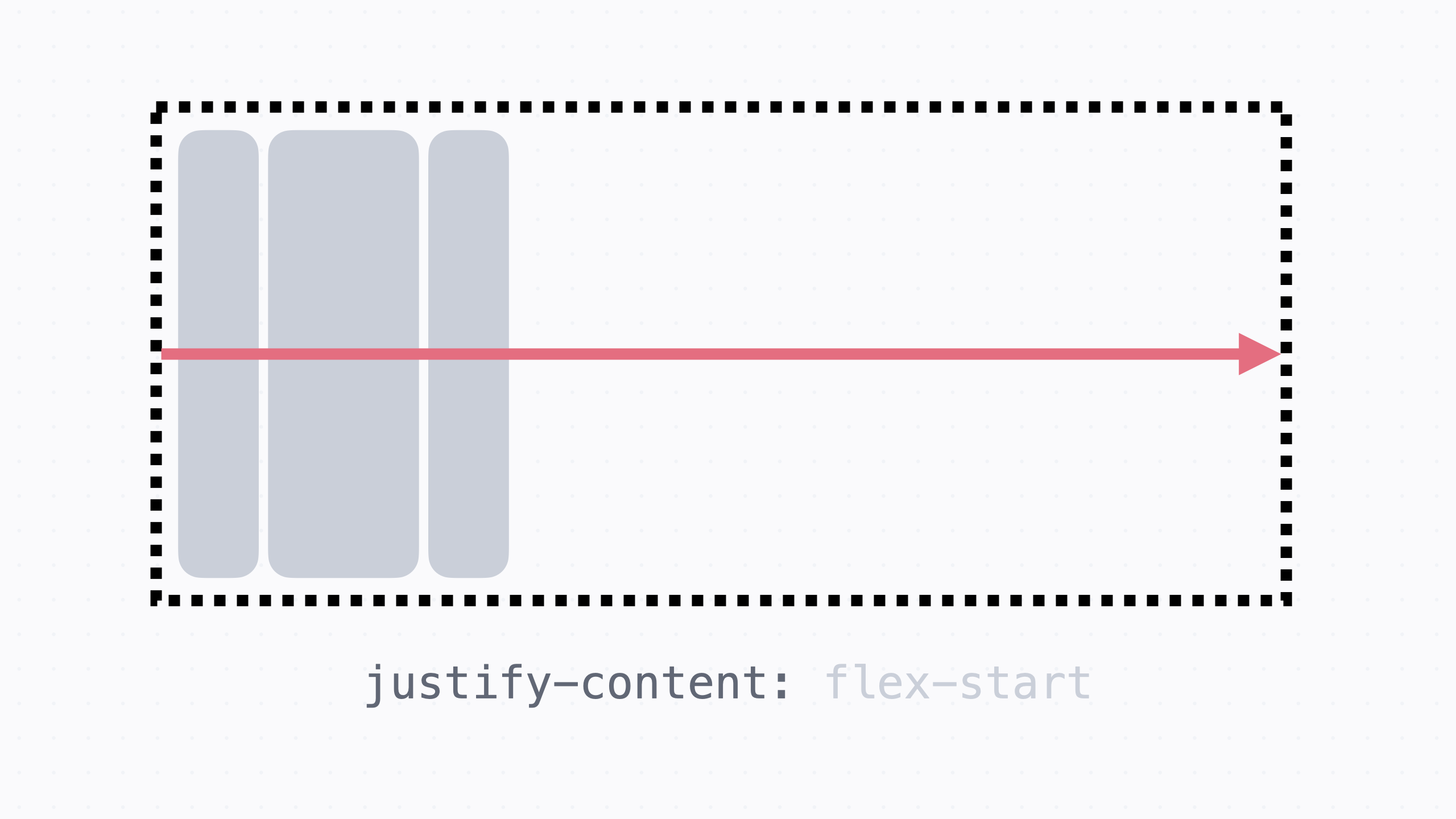
flex-start : 기본축 맨앞(기본정렬)

-
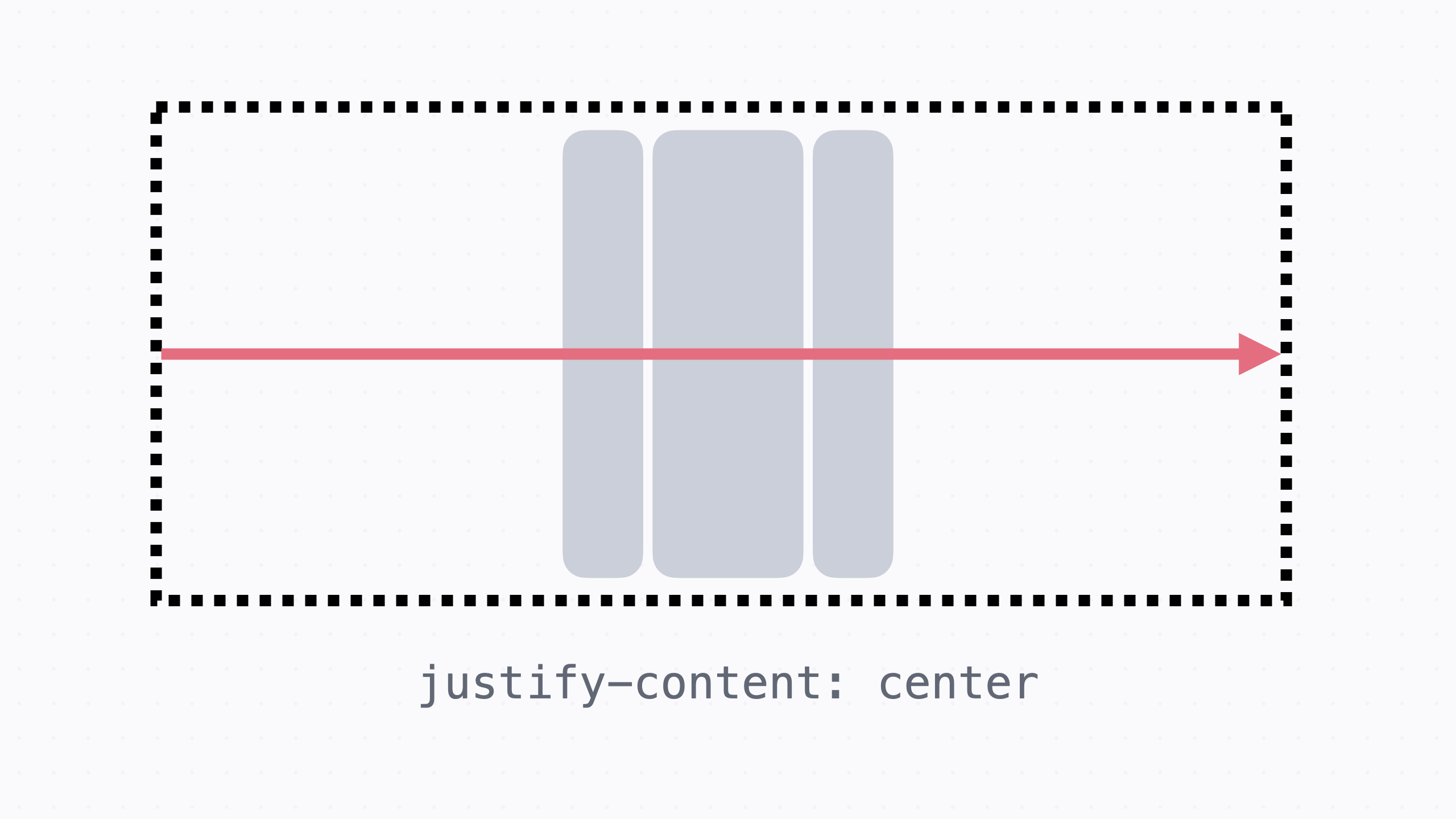
center : 기본축 중앙에 정렬

-
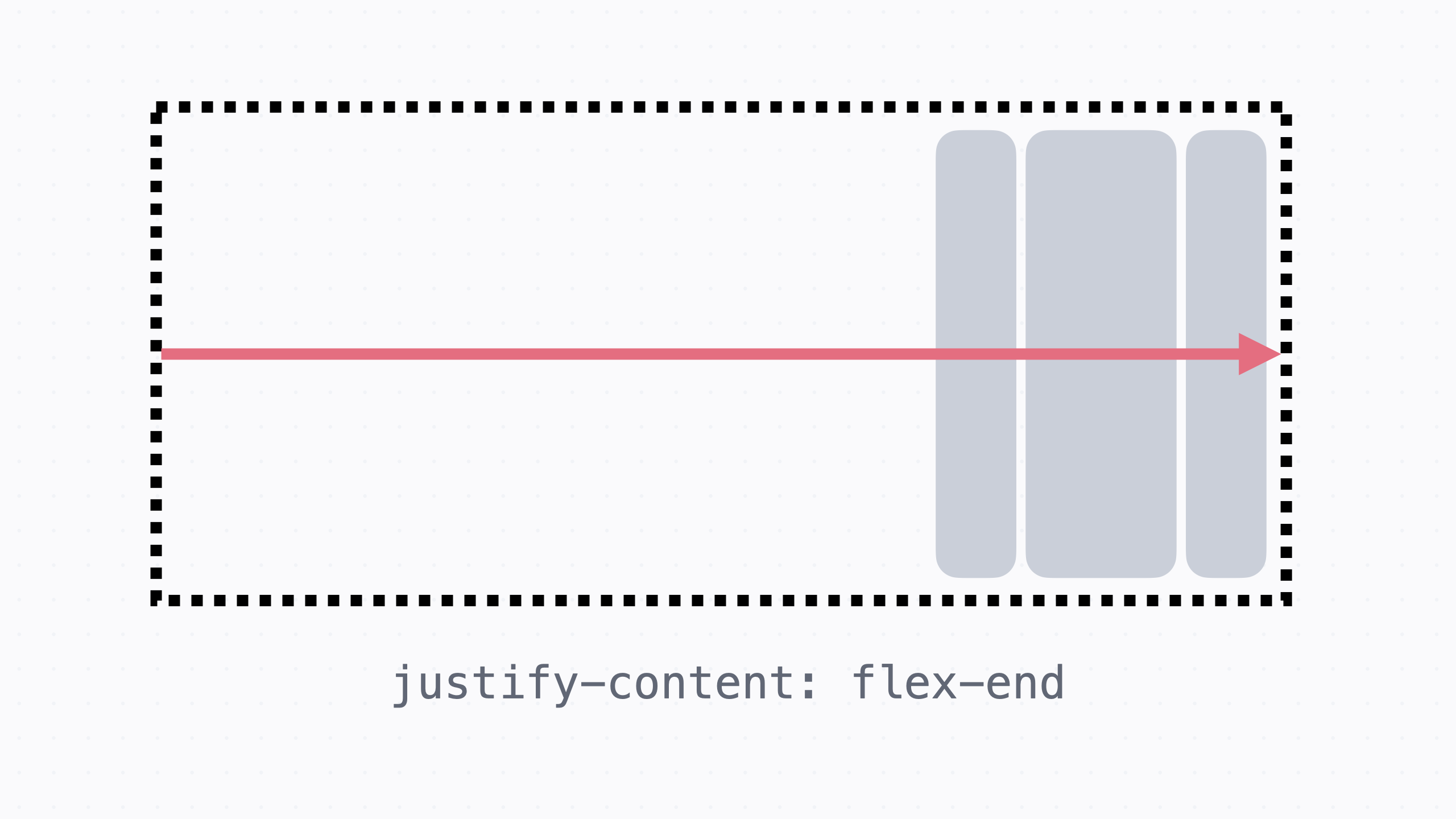
flex-end : 기본축 맨끝

-
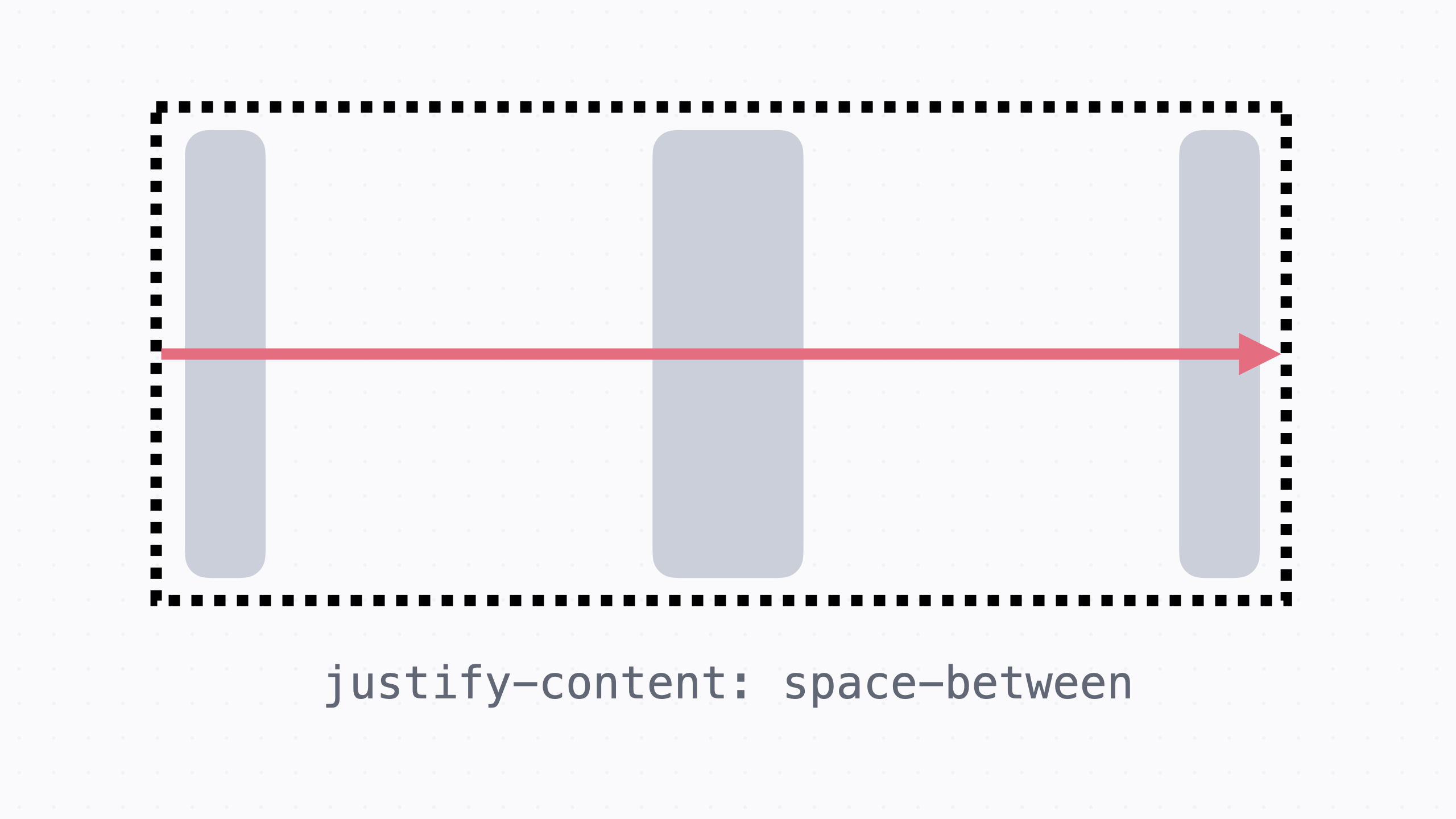
space-between : 기본축 방향으로 양끝을 늘어뜨려 배치

-
space-around : 기본축 방향으로 양쪽에 모두 같은 공간이 생기게
-
space-evenly : 빈 공간의 크기가 모두 동일하도록 배치
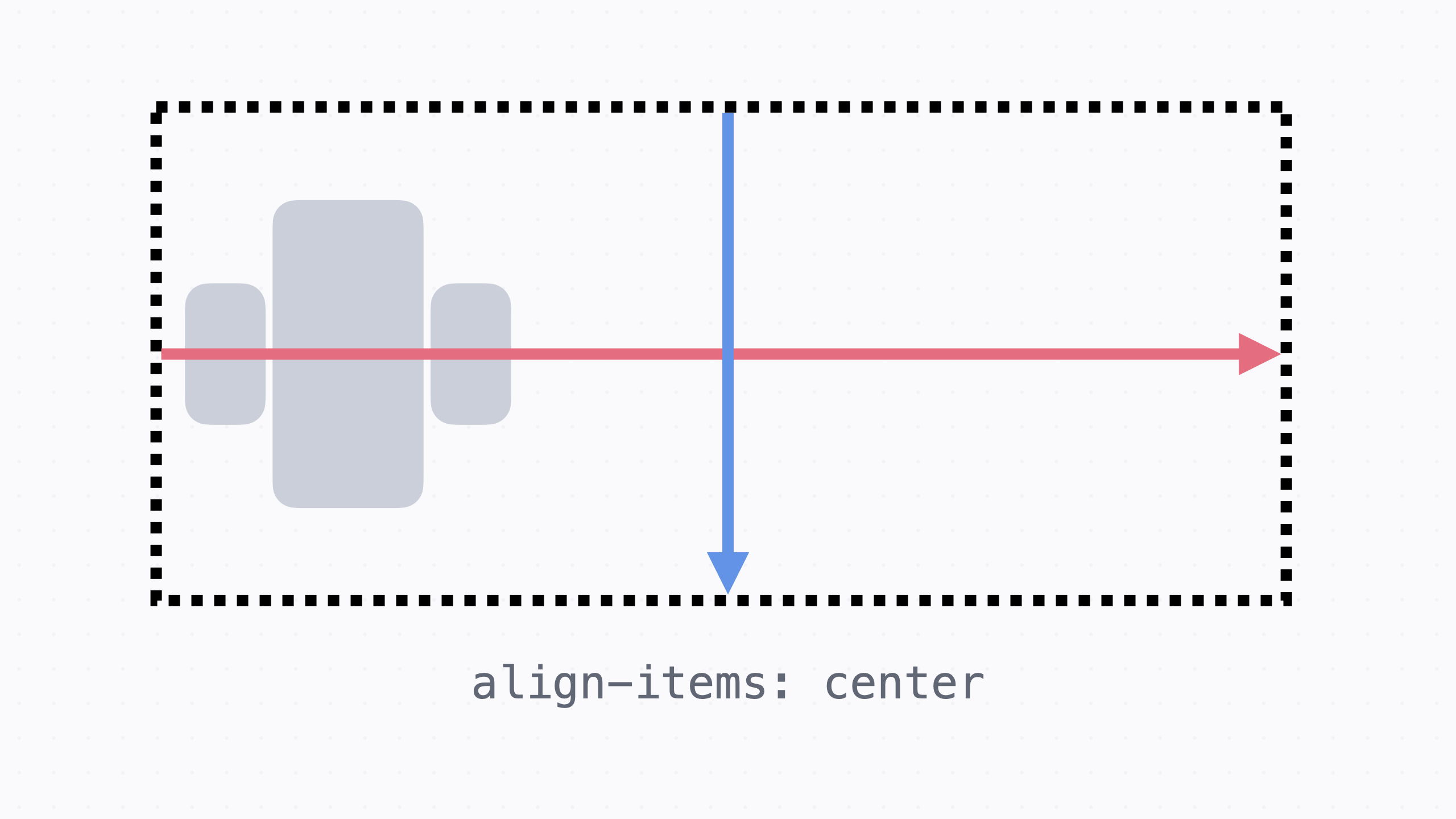
justify-content: center;교차 축 정렬하기 align-items
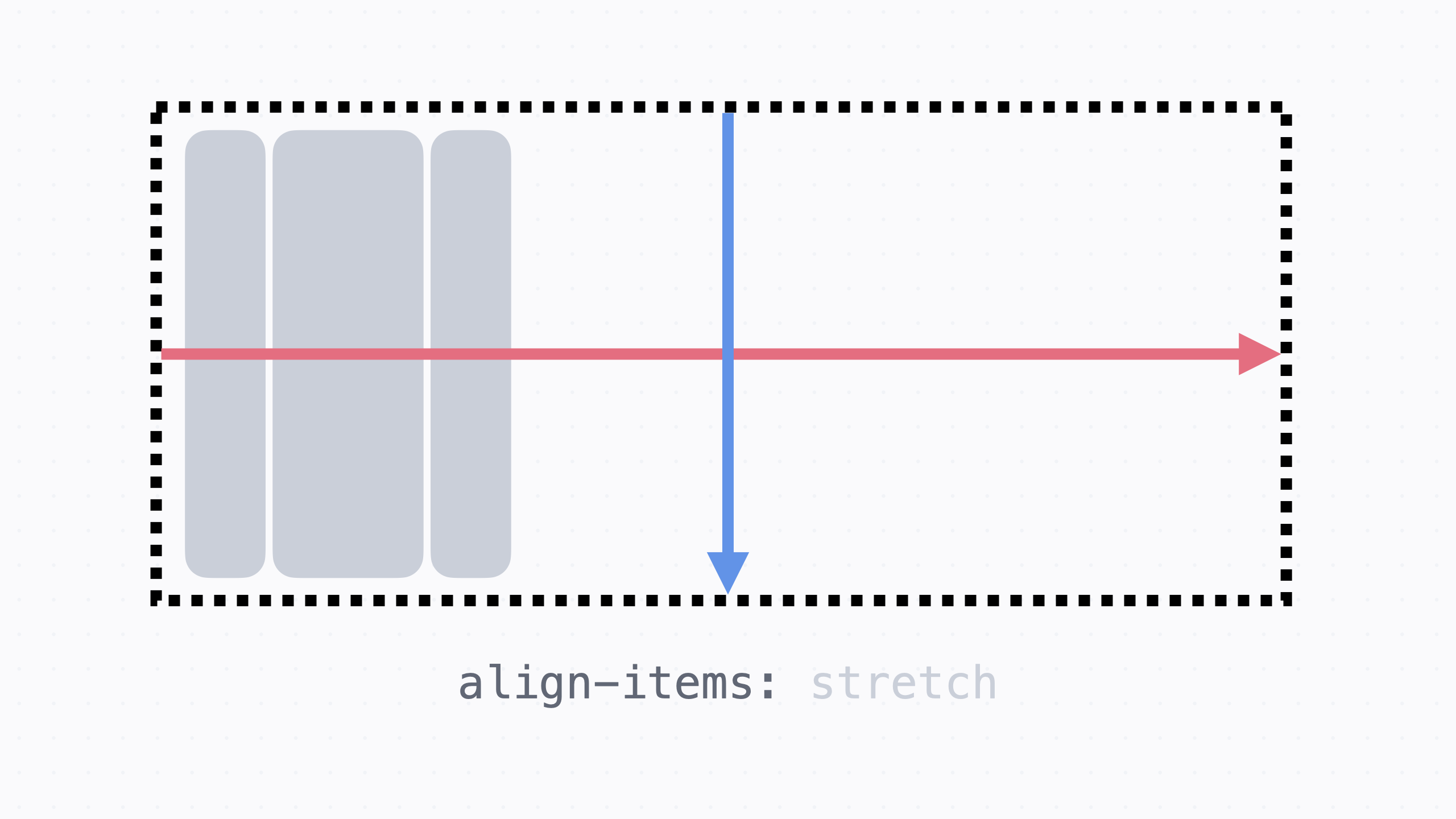
- stretch : 교차축에 늘려서 정렬(기본값)

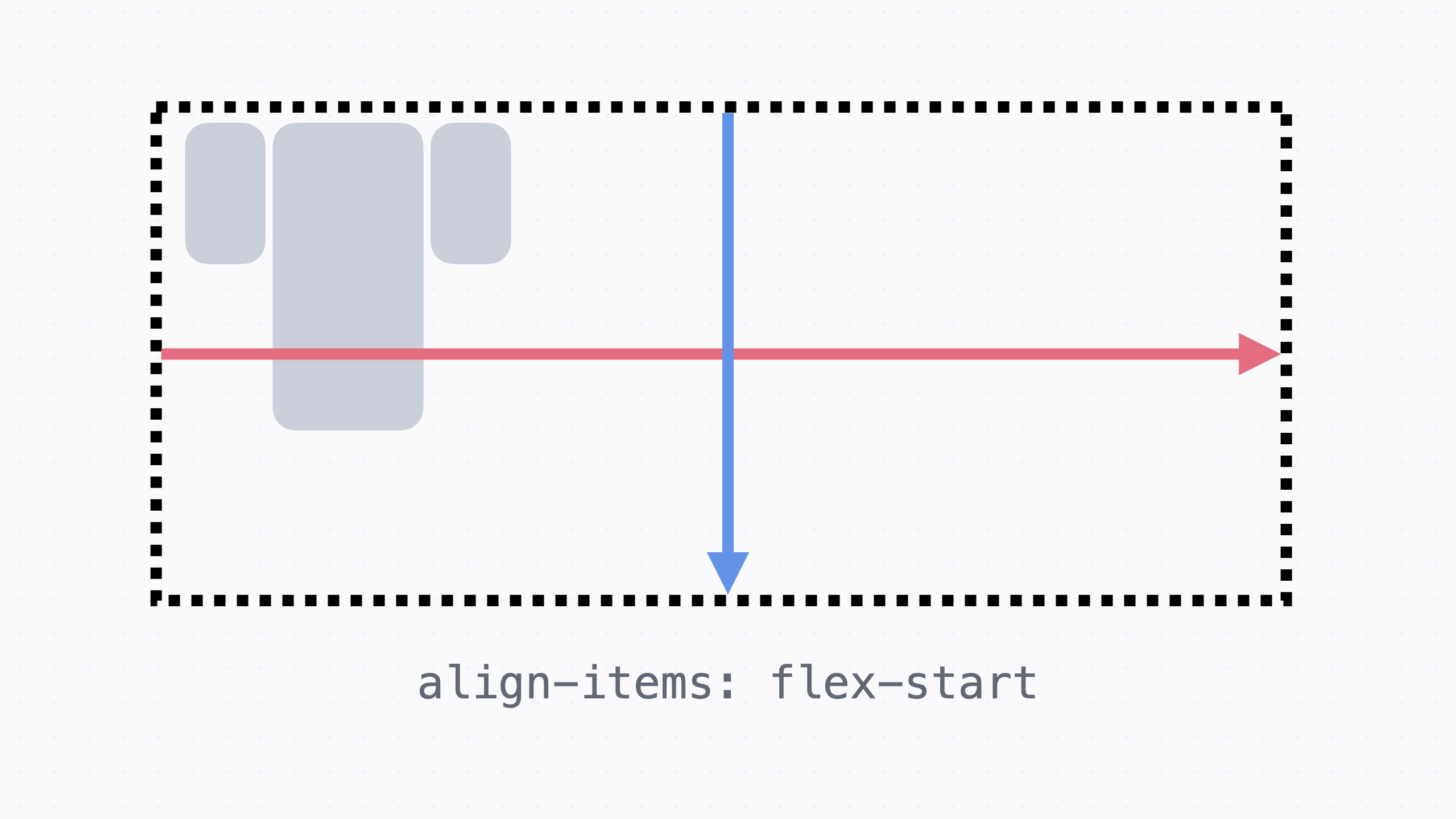
- flex-start : 교차축 앞쪽에 정렬

- center : 교차축 중앙에 정렬

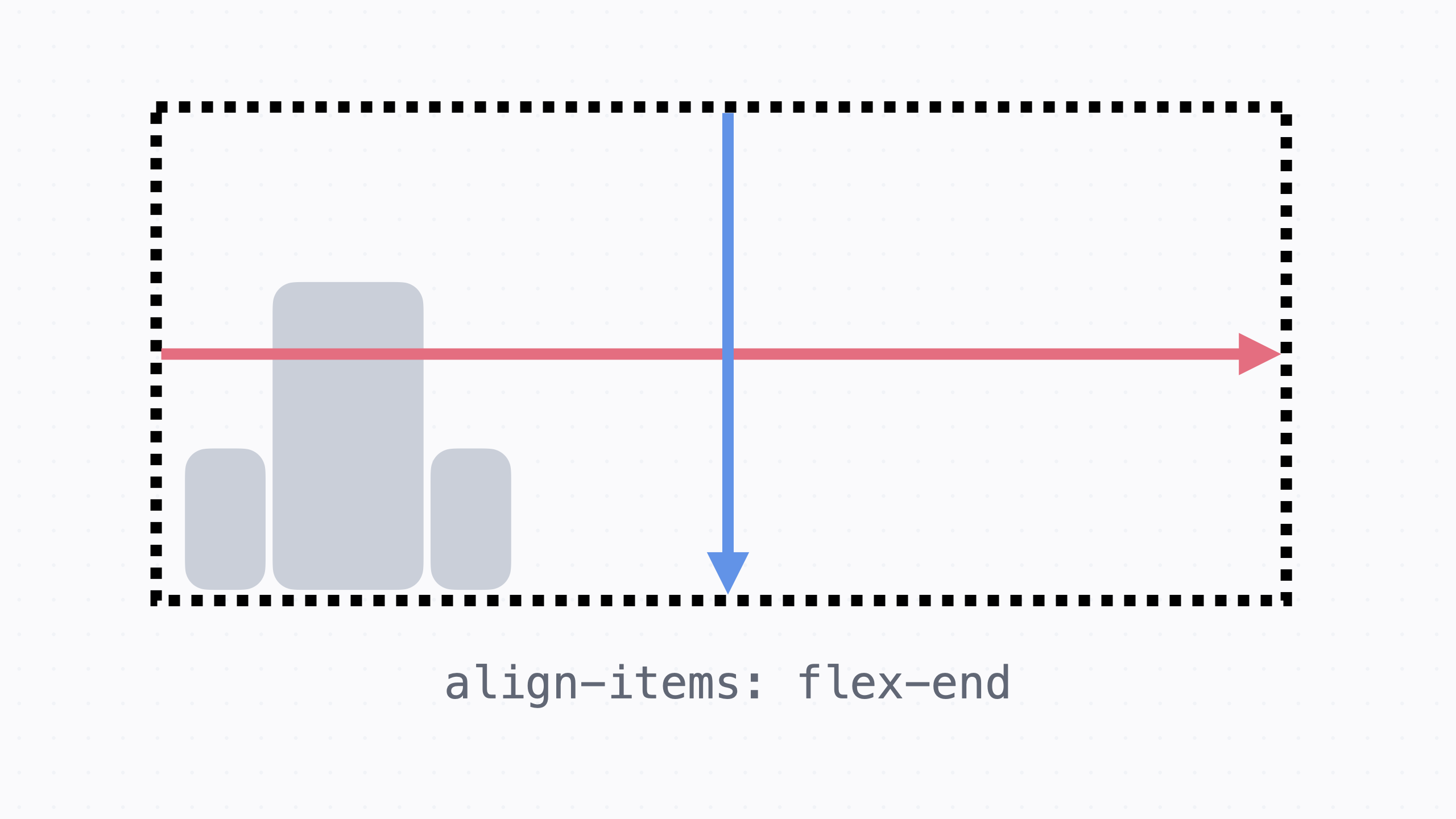
- flex-end : 교차축 끝쪽에 정렬

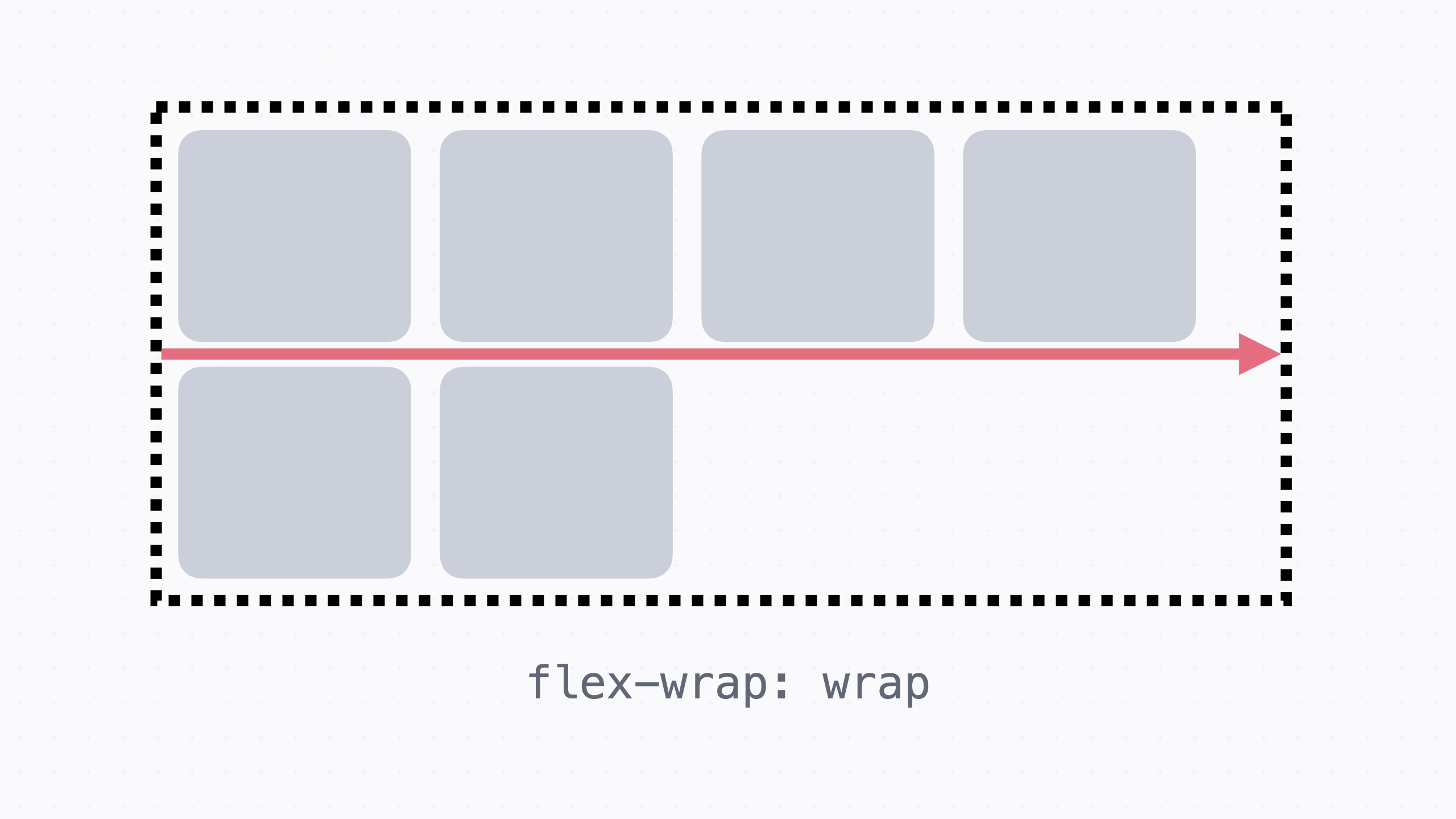
요소가 넘칠 때 flex-wrap
요소가 넘치는 경우 flex-wrap: wrap을 지정해주면 교차 축 방향으로 넘어가서 배치된다.

flex-wrap: wrap;요소 간격
flexbox 내에서 요소의 간격을 지정할 때에 margin을 사용해도 된다. 하지만 margin을 사용하는 것은 좋은 코드라곤 할 수 없다.
why?
요소가 추가되거나 삭제되는 등 변경되면, margin값을 일일히 또 지정해줘야 하기 때문
그리서 gap이라는 속성을 통해 간격을 조절해준다.
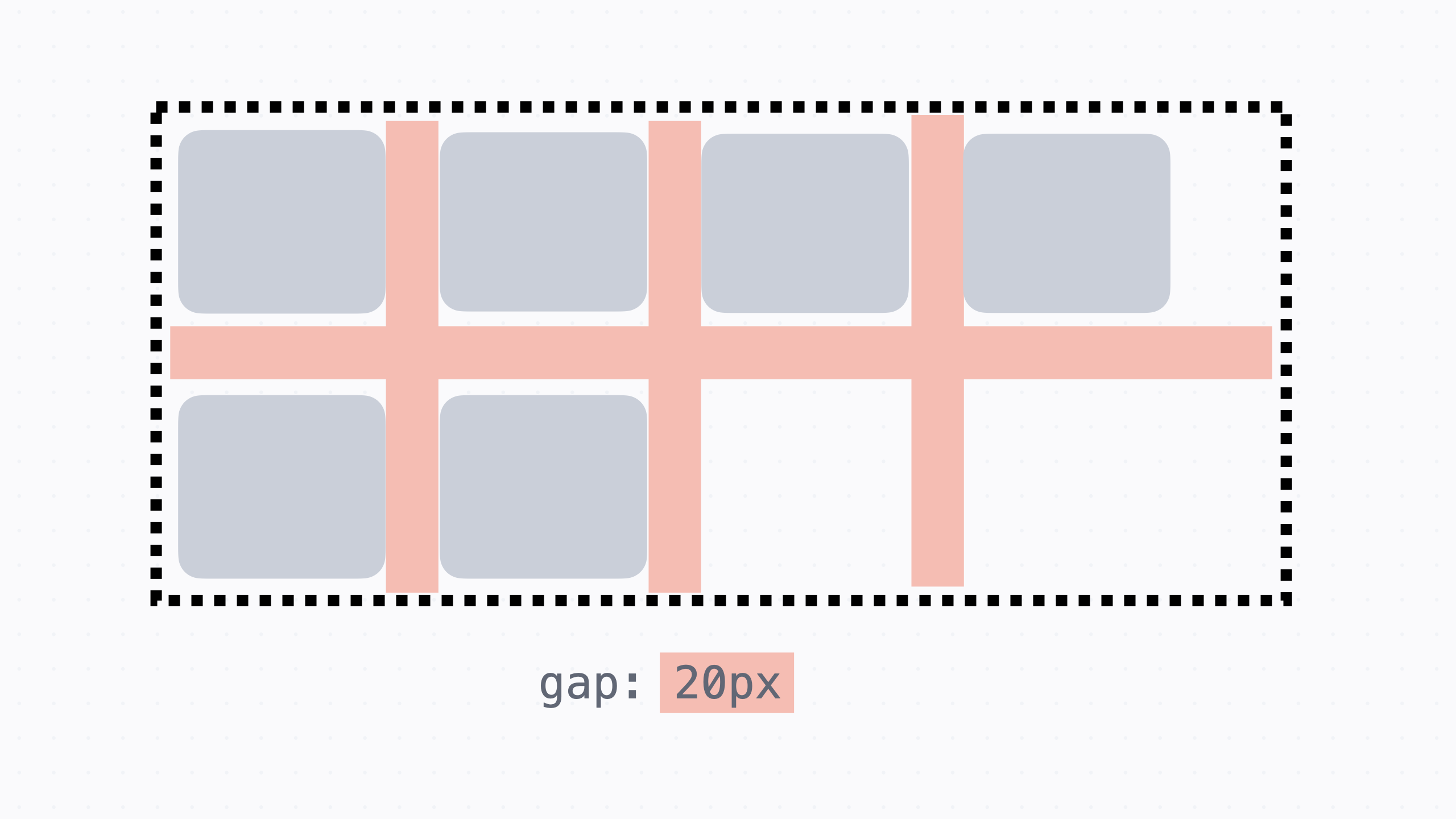
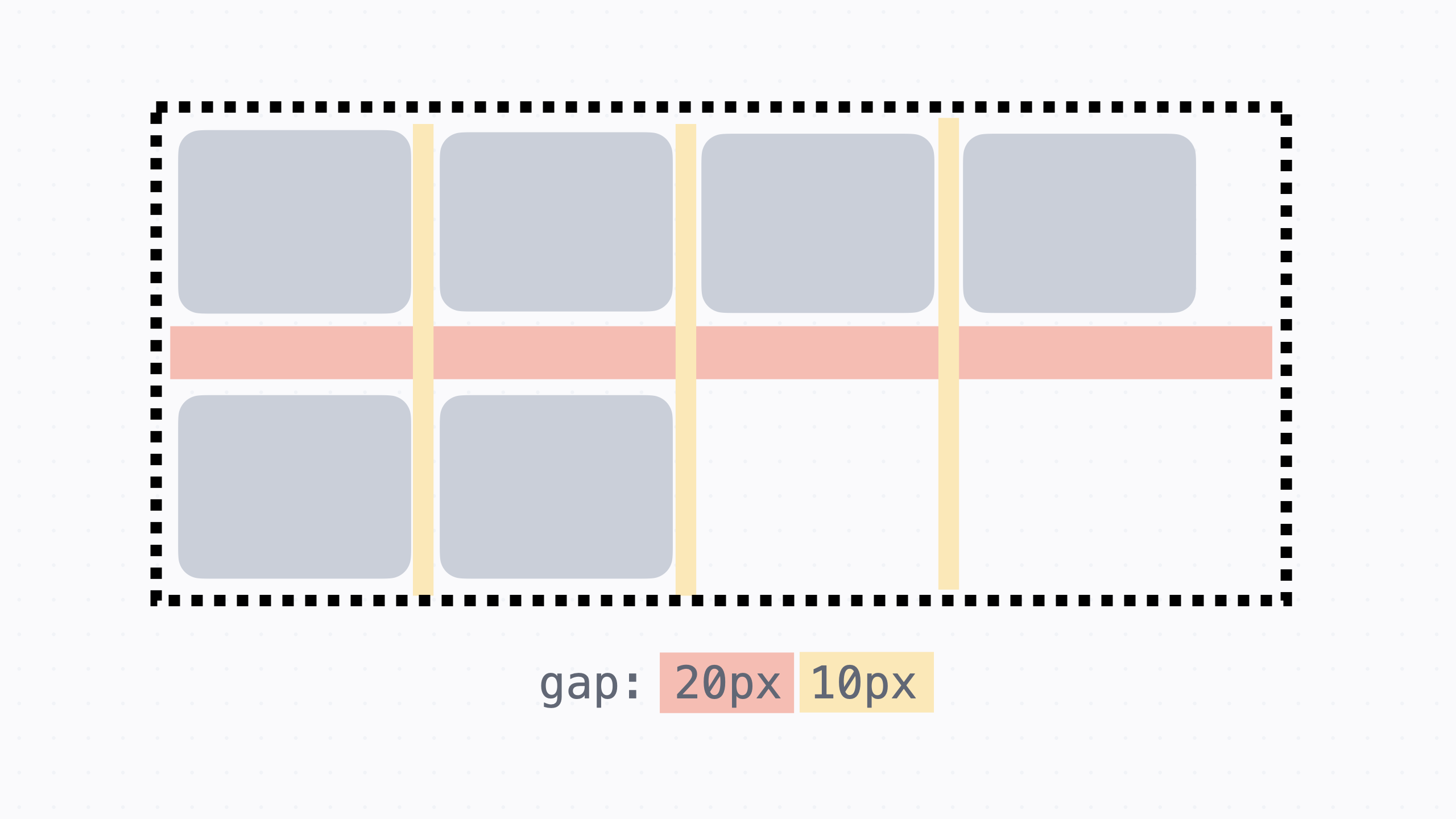
gap
gap은 가로, 세로 모두 적용 가능

gap: 20px 10px;
주의해야 될 점!!
gap의 속성값의 순서는 반드시 세로, 가로 순서이다.
이것은 flex-direction이 어떤 방향으로 바뀌어도 변하지 않는다.
why?
Grid랑 같이 사용하는 속성이기 때문
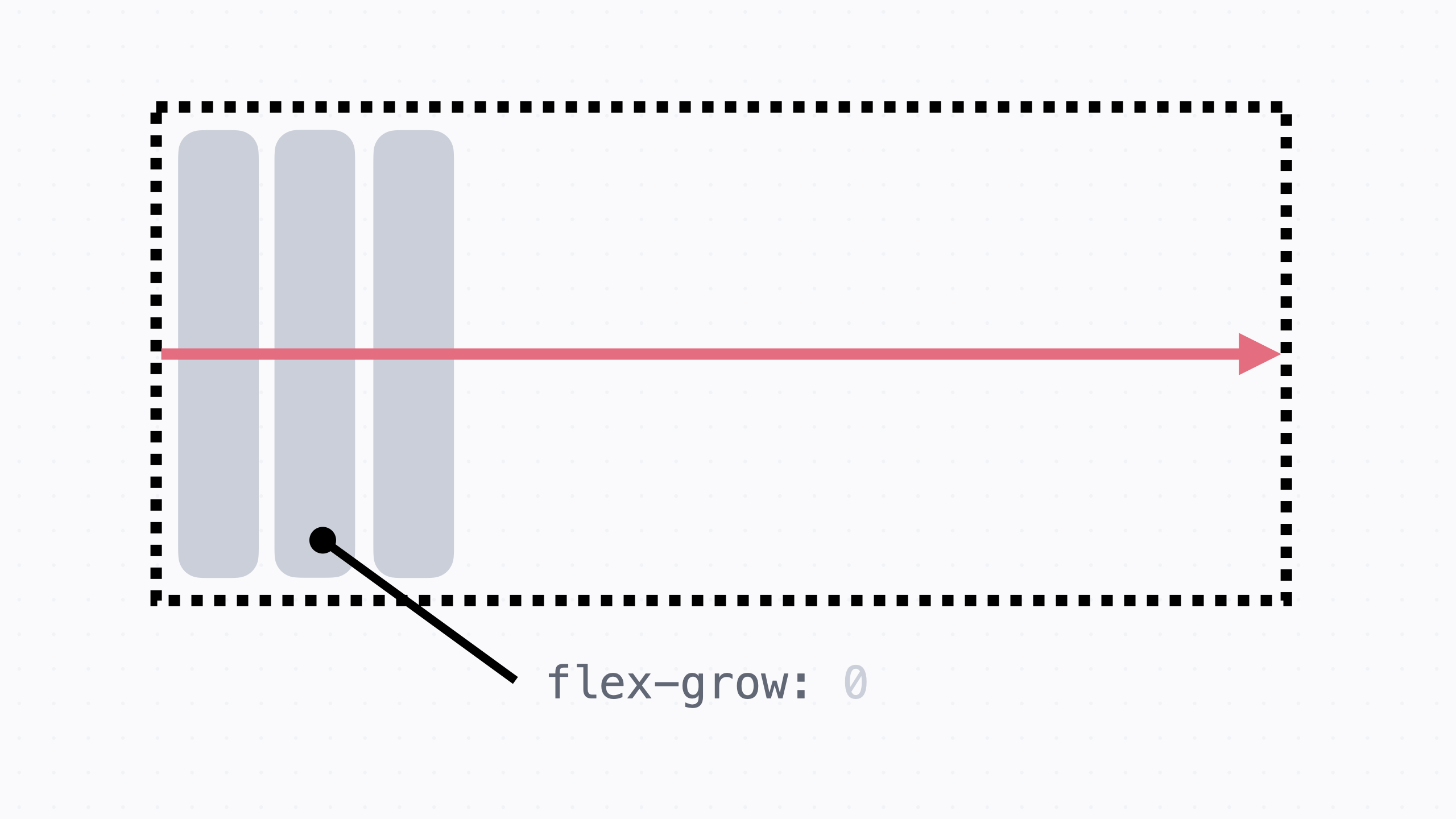
요소 꽉 채우기 flex-grow, flex-shrink, flex-basis
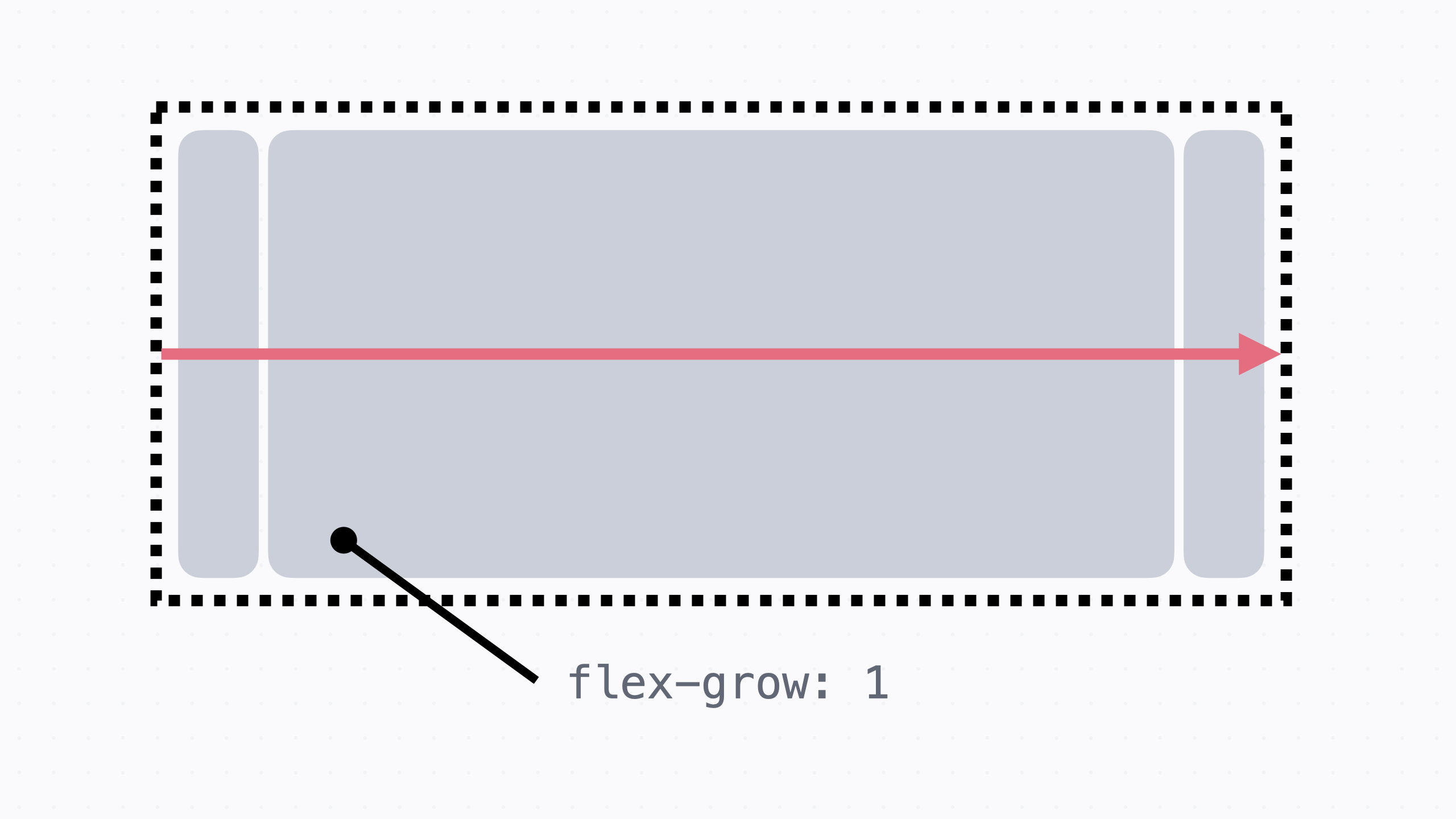
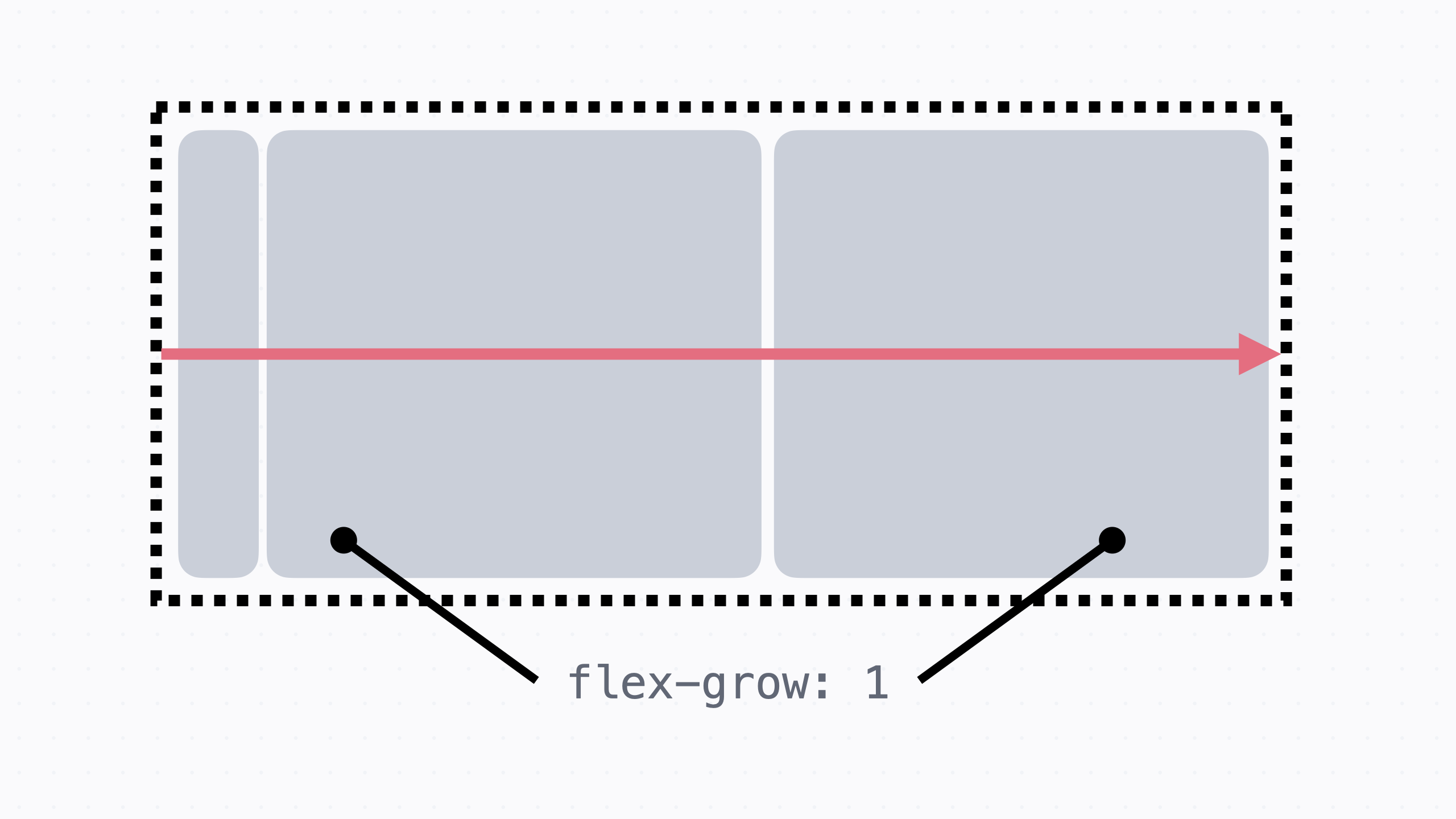
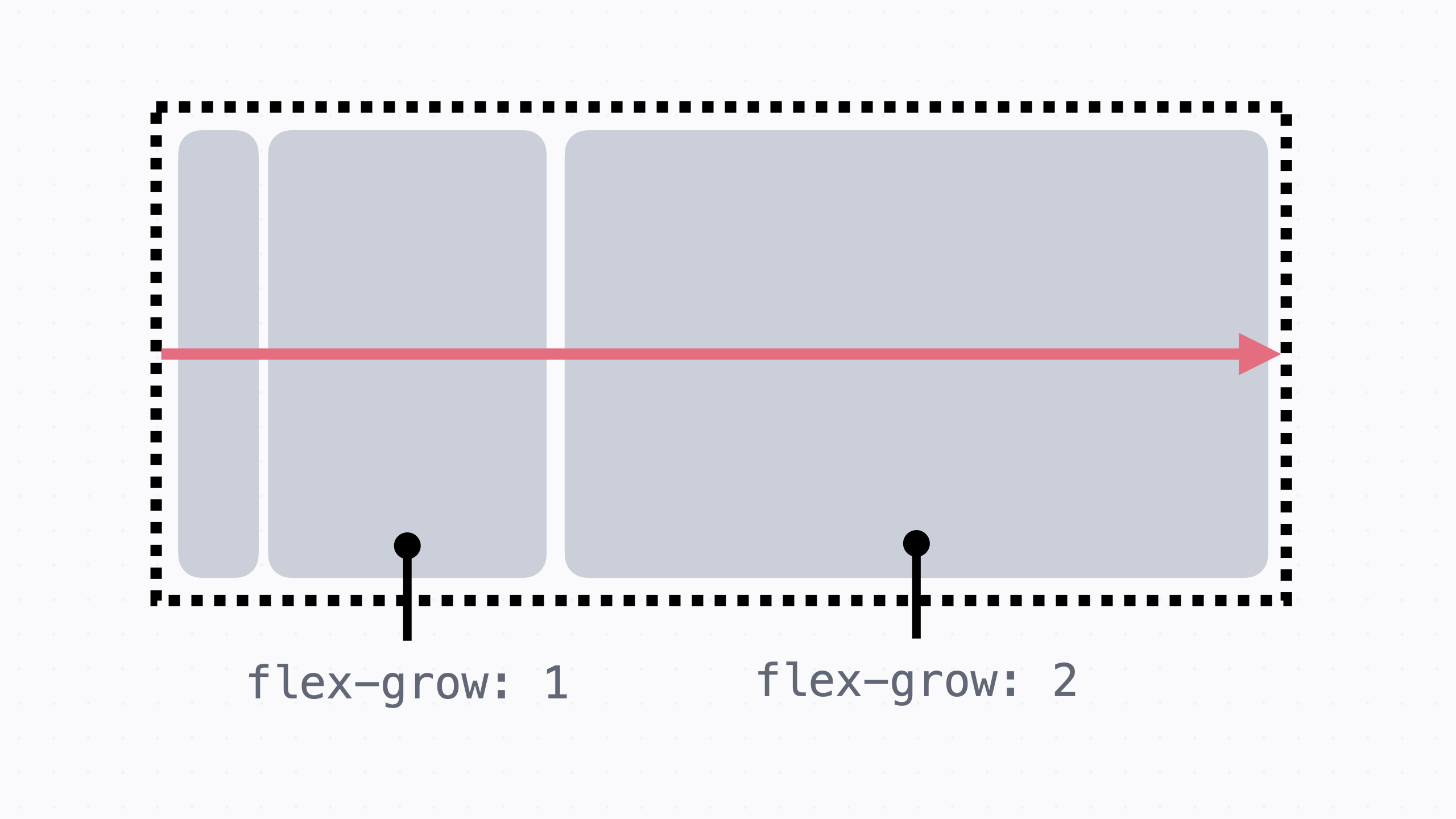
flex-grow : 요소를 얼마나 늘릴지




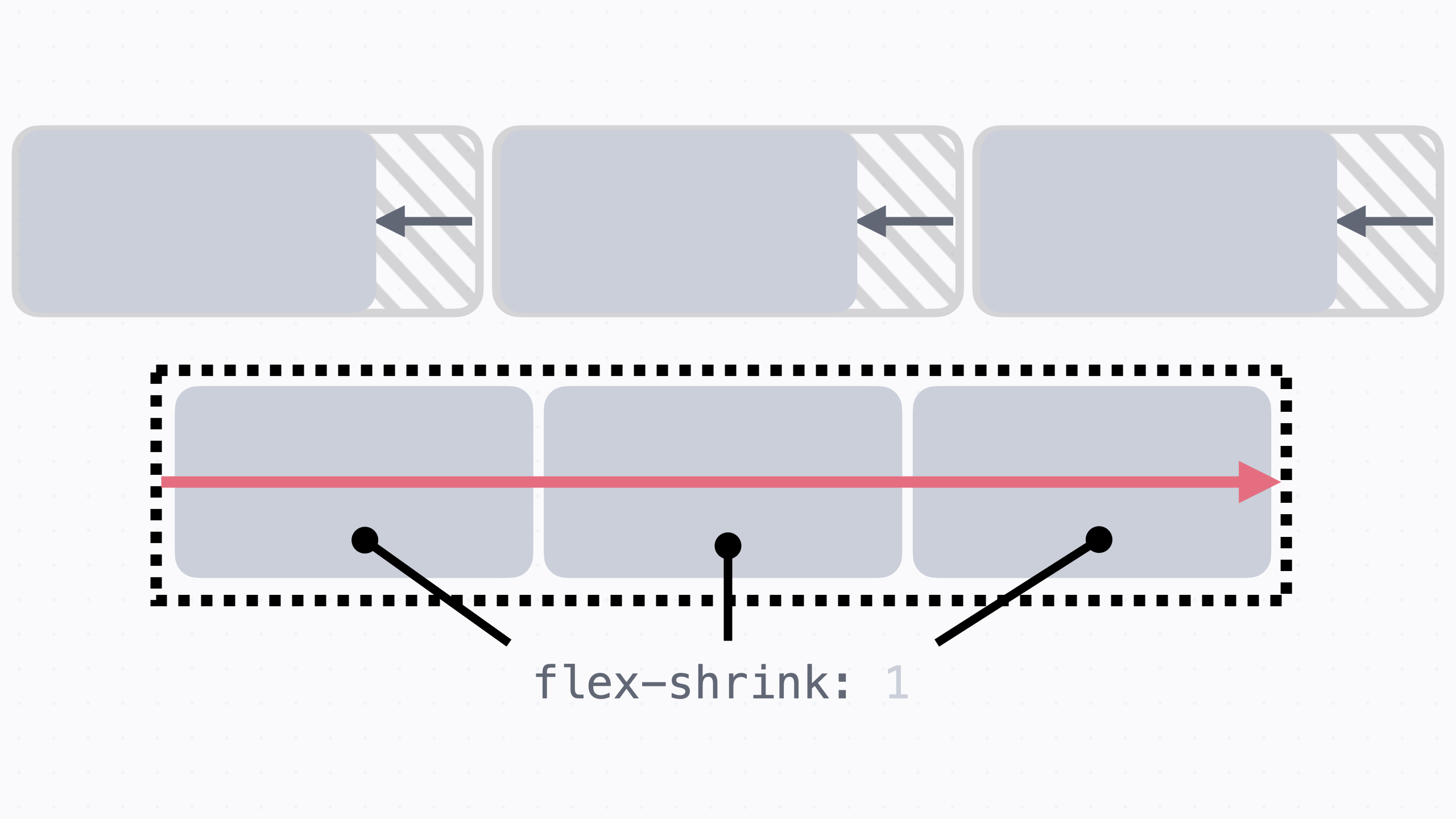
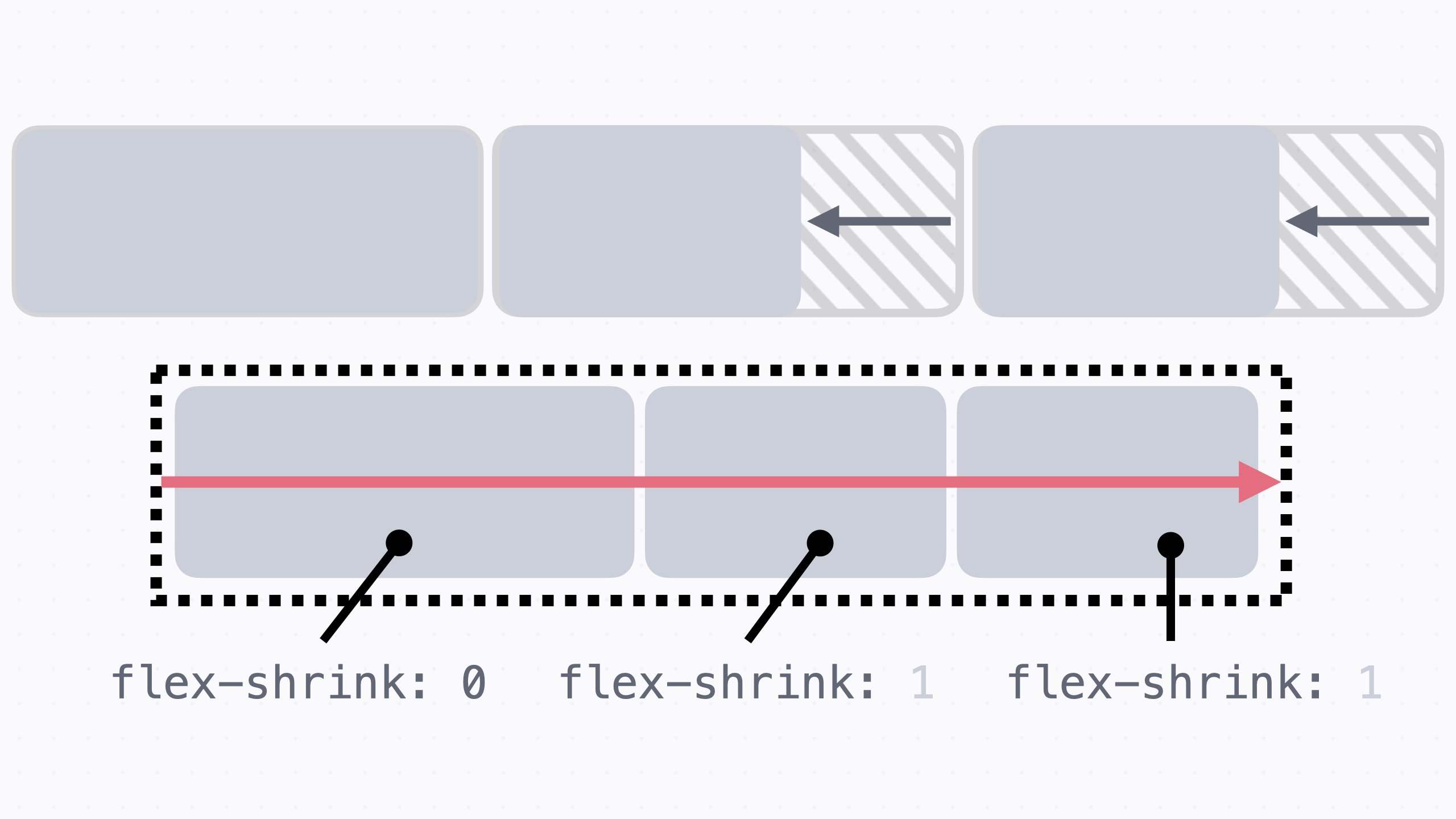
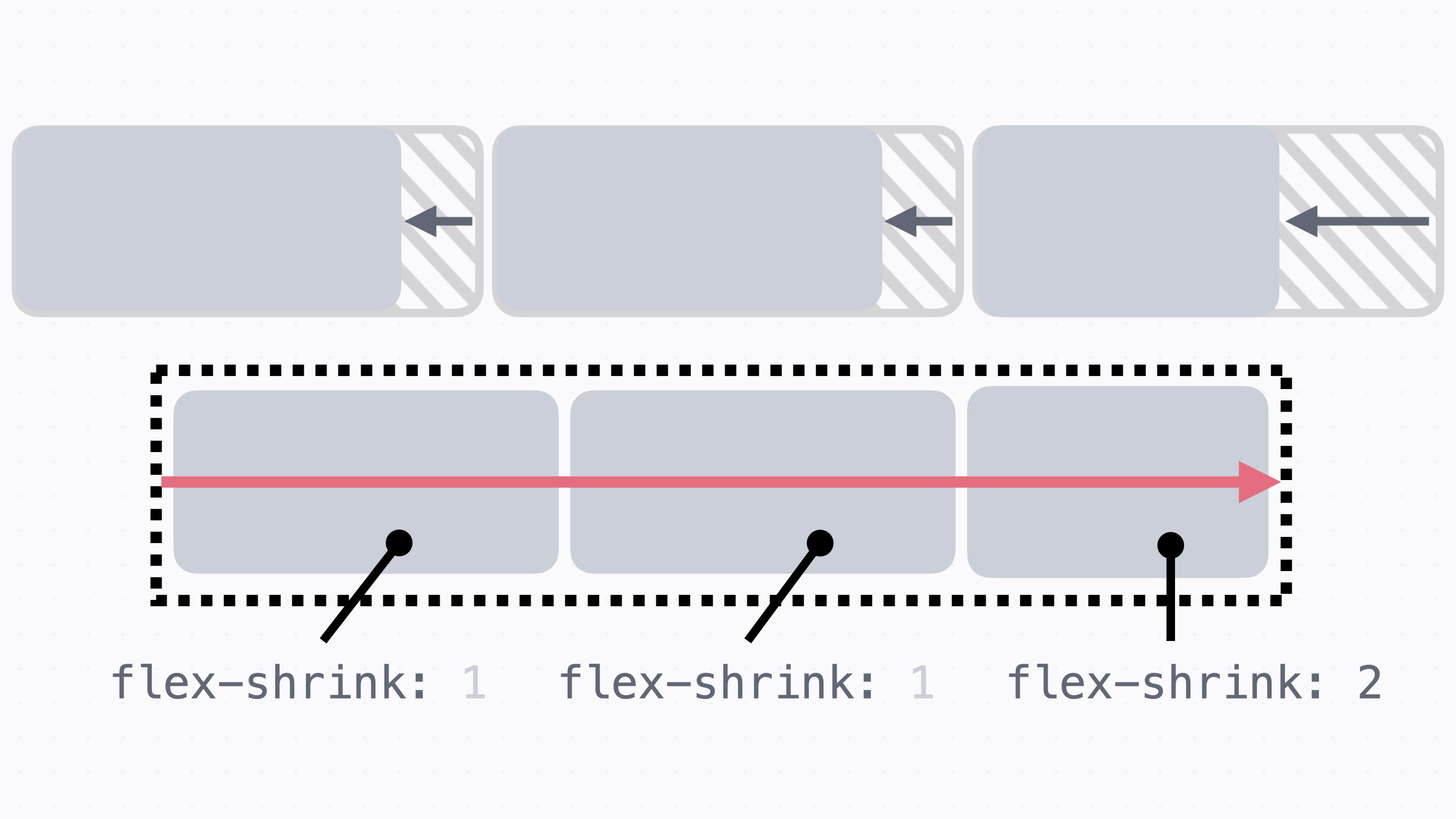
flex-grow: 1;flex-shrink : 요소를 얼마나 줄일지



flex-shrink: 0;flex-basis : 요소 시작 크기
flex-basis: 100px;세가지 합쳐 사용
flex: 1 0 100px;TIP
많이 사용하는 방법:
빈 공간 채우기flex-grow: 1;요소크기 고정
flex-shrink: 0;

