position
글의 흐름에서 벗어나서 요소를 자유롭게 배치할 때 쓰는 속성
position에 따라서 위치를 정하는 기준이 달라진다.
position 의 종류
- static
- relative
- absolute
- fixed
- sticky
위치 정하기
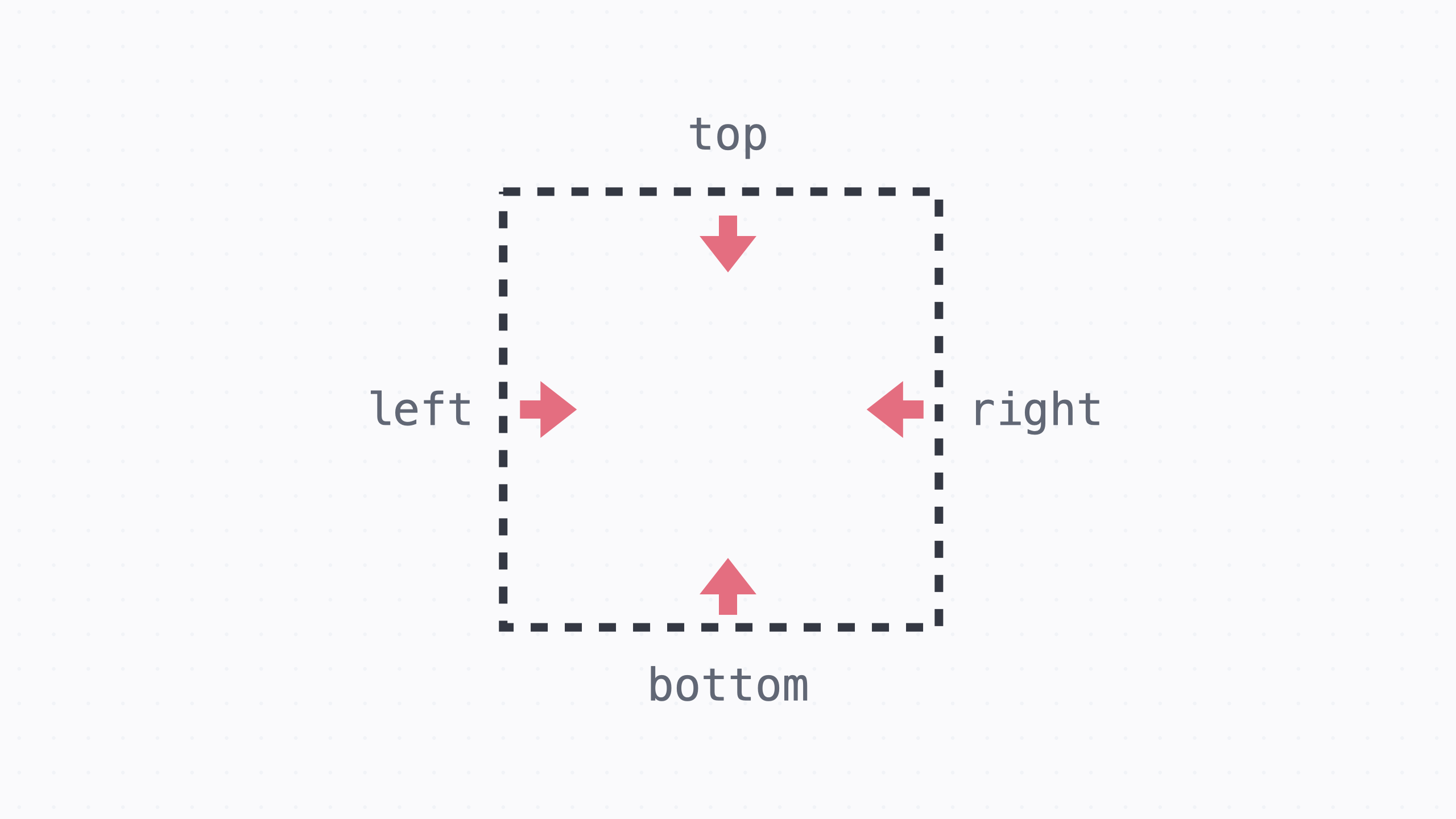
위치를 정하는 기준에 대해서 top, right, bottom, left 속성으로 위치를 정할 수 있다.

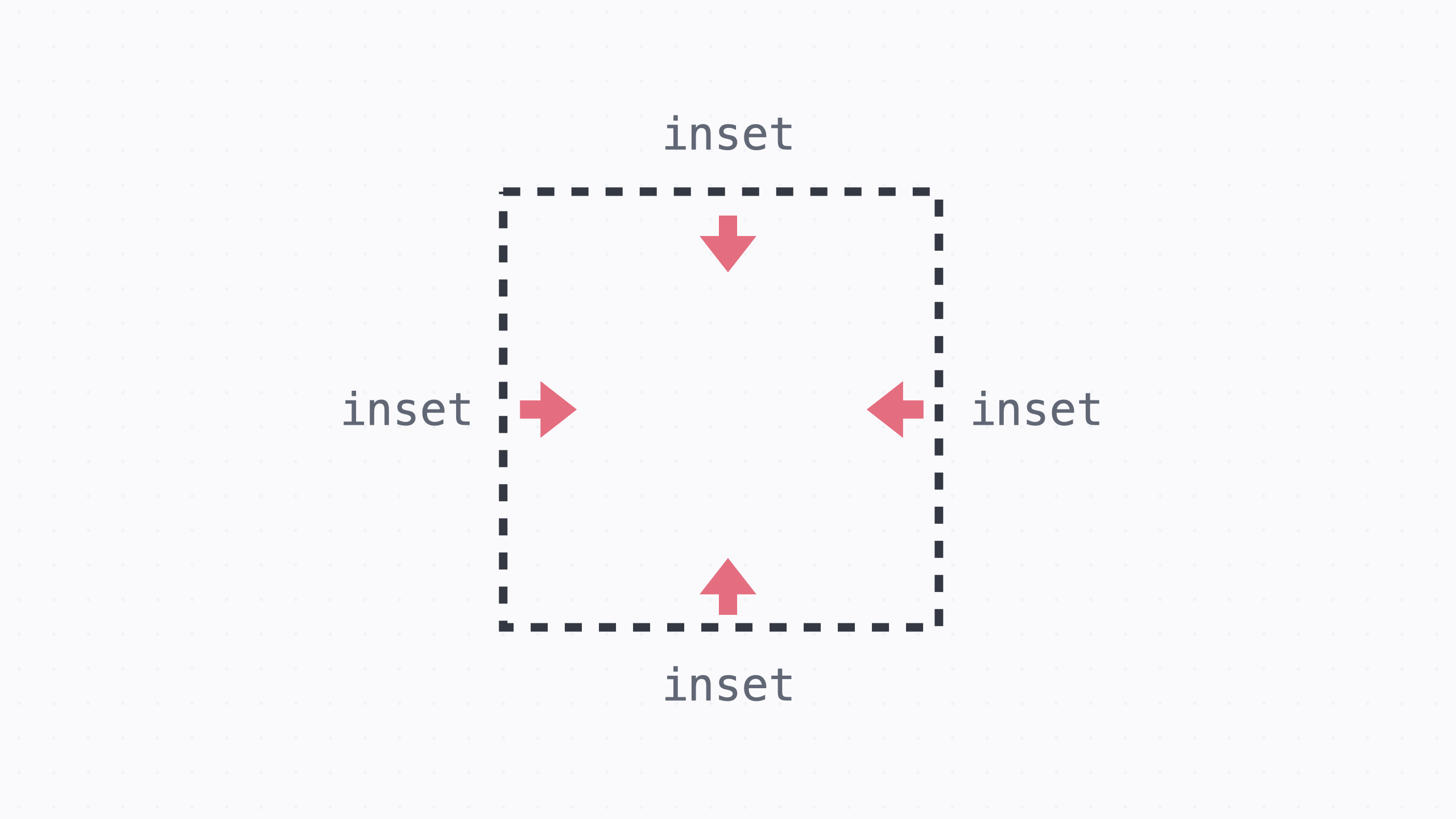
값이 모두 똑같은 경우 inset 속성을 쓴다.

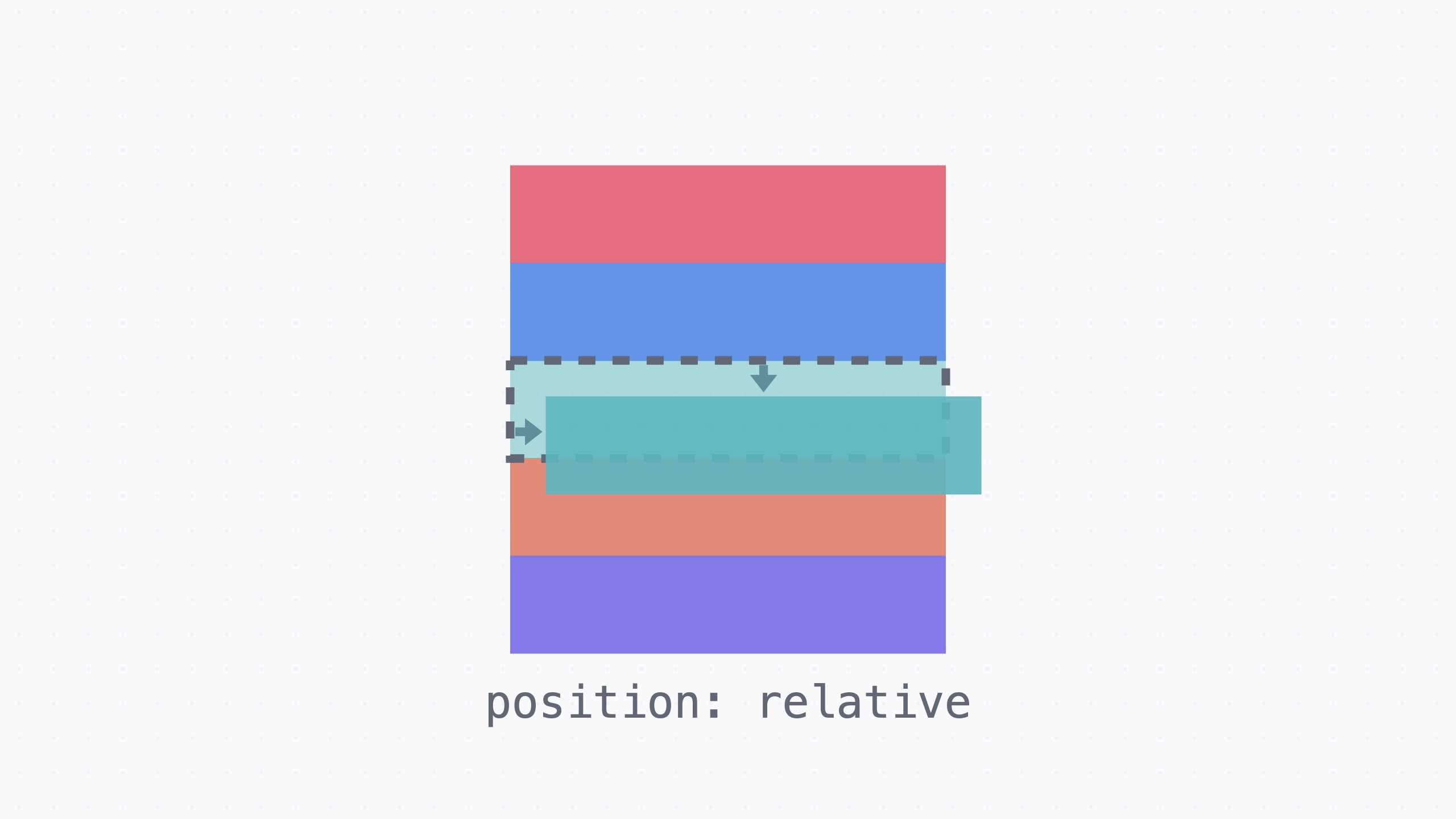
relative
요소의 원래 위치를 기준으로 배치
요소의 원래자리를 그대로 차지한다.

.green {
position: relative;
top: 15px;
left: 10px;
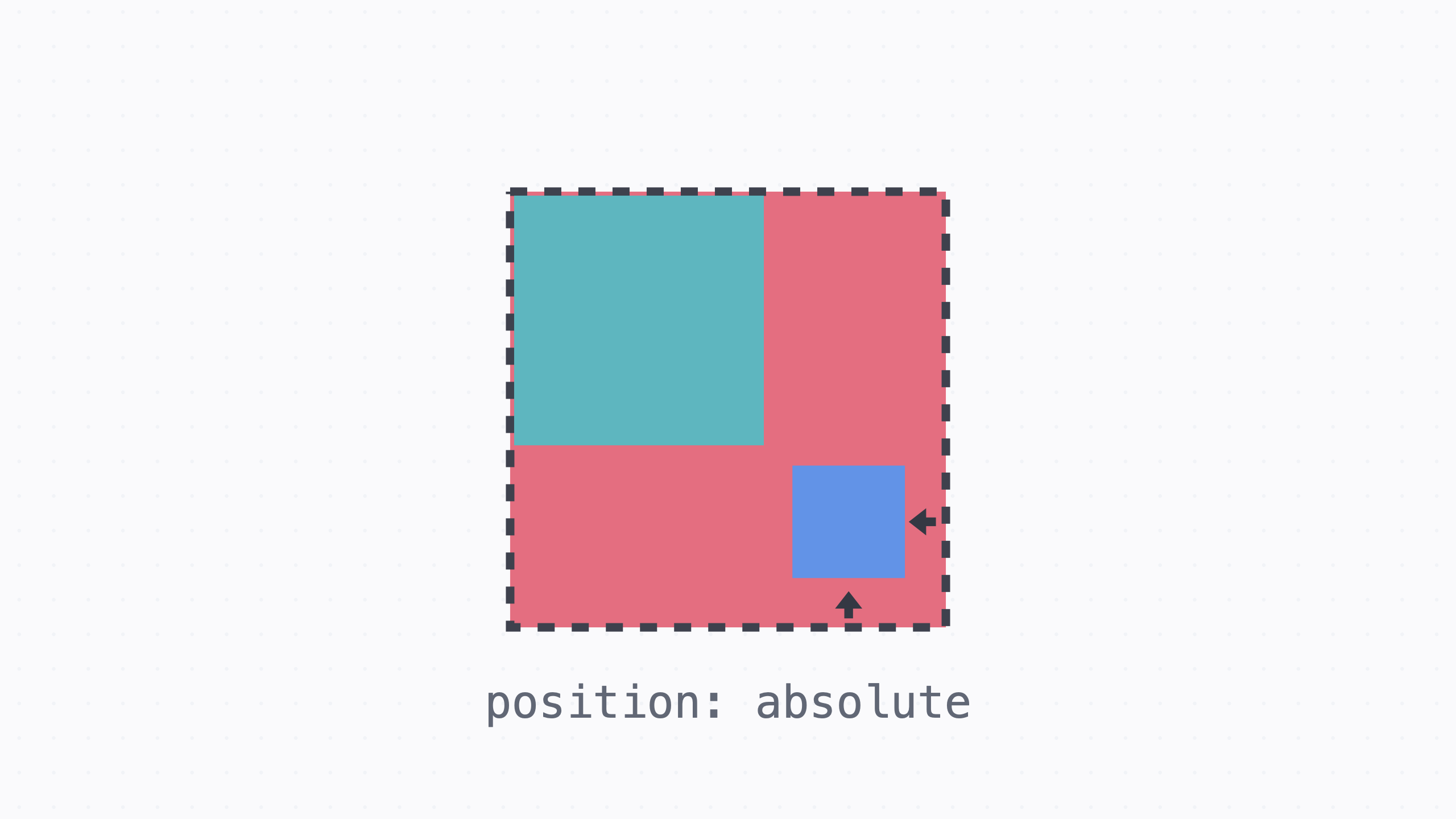
}absolute
가장 가까운 포지셔닝이 된 조상 요소를 기준으로 배치
글의 흐름에서 완전히 빠져서, 요소의 원래 자리는 차지하지 않는다. -> 다른 요소들과 겹칠 수 있다!

만약 조상 요소의 위치는 바꾸고 싶지 않은데 자식 요소에 absolute 포지션을 사용하고싶다면?
-> 조상 요소의 position을 relative로 해주고 아무 값도 설정하지 않으면 된다.
.red {
position: relative;
top: 0;
left: 10px;
}
.blue {
position: absolute;
right: 10px;
bottom: 15px;
}fixed
브라우저 화면을 기준으로 고정된 배치
글의 흐름에서 완전히 빠져서, 요소의 원래 자리는 차지하지 않는다. -> 다른 요소들과 겹칠 수 있다!
.red {
position: fixed;
top: 0;
left: 0;
width: 100%;
}fixed 포지셔닝을 해줬는데 다른 요소랑 겹친다면?
-> 겹치는 요소에 fixed 포지셔닝 된 요소만큼 margin 값을 넣어주면 된다.
stickey
static처럼 원래 위치에 배치되어 있다가, 정해진 위치에 브라우저가 스크롤되면 그때부터 fixed처럼 고정되어 배치
기본적으로는 static처럼 배치되기 때문에 요소의 원래 자리를 차지
.red {
position: sticky;
top: 0;
left: 0;
width: 100%;
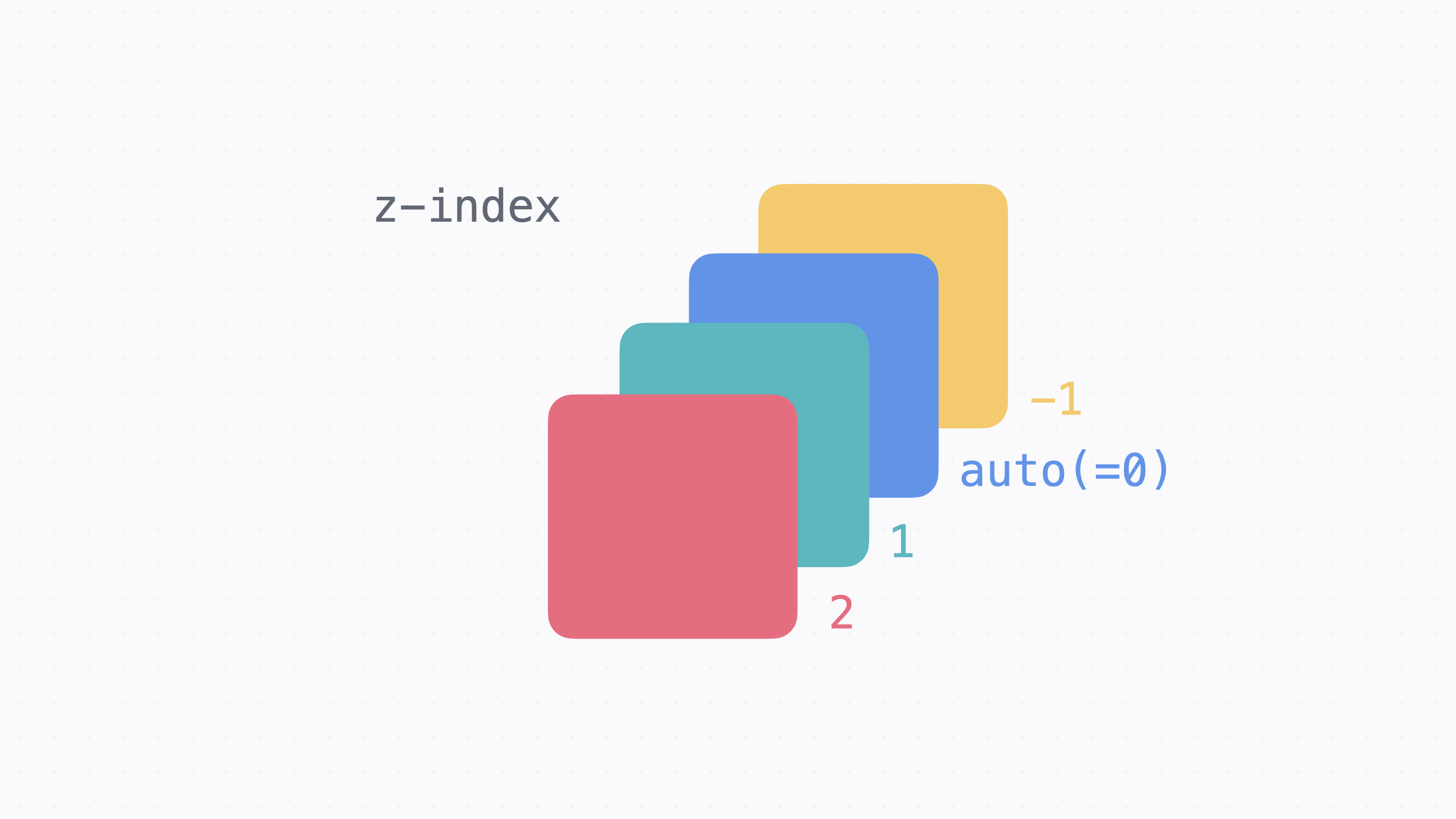
}z-index
앞뒤 순서를 정할 때 쓰는 값
값이 높을수록 화면에서 앞쪽아다. 값이 같으면 코드에서 아래 줄에 있는 요소가 앞쪽에 보인다.

z-index를 설정해줬는데 앞뒤 배치가 이상하다면?
-> 거의 90%는 쌓임 맥락 때문일 수 있다.
쌓임 맥락이란?
z-index를 묶어서 생각하는 범위

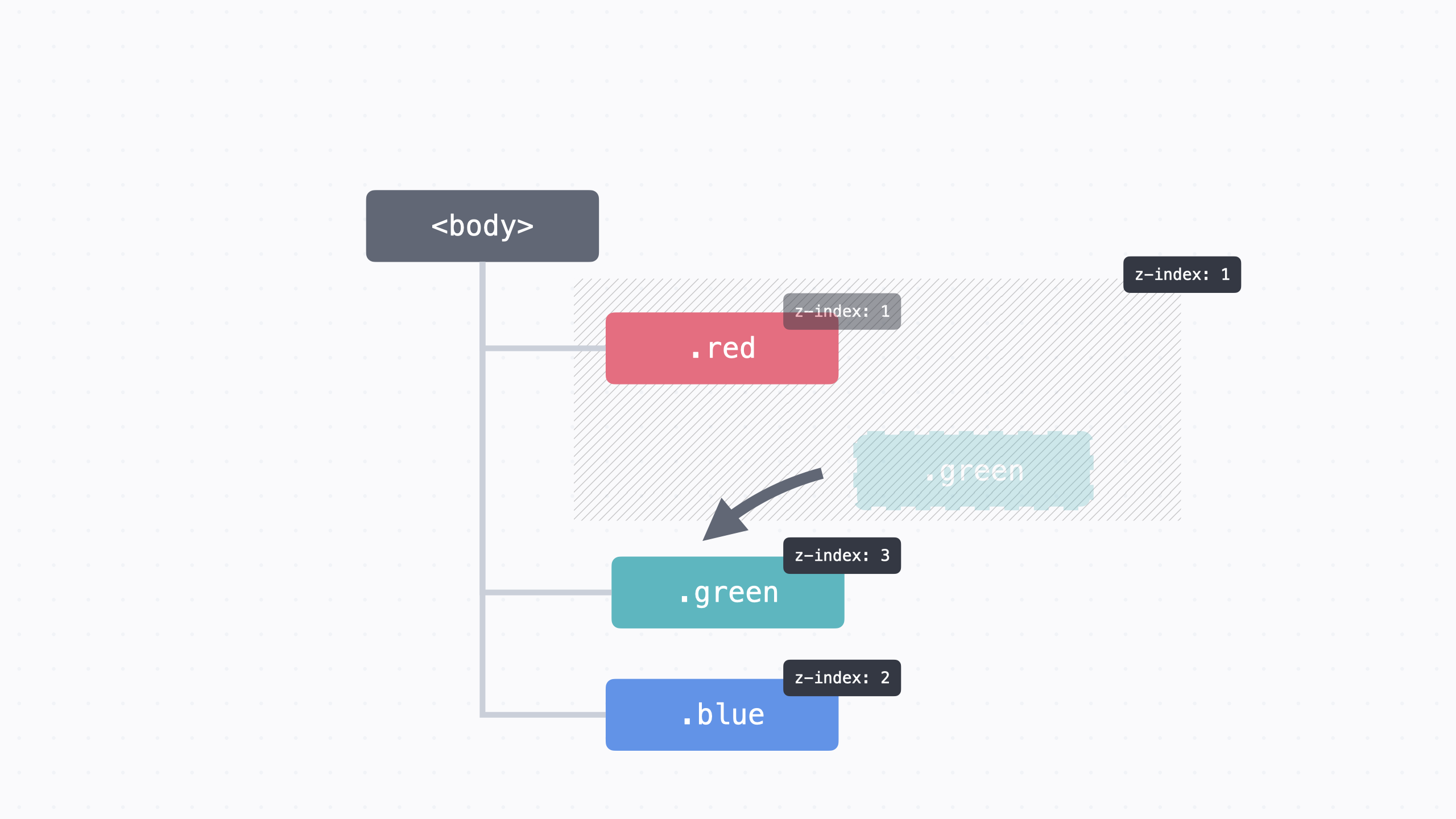
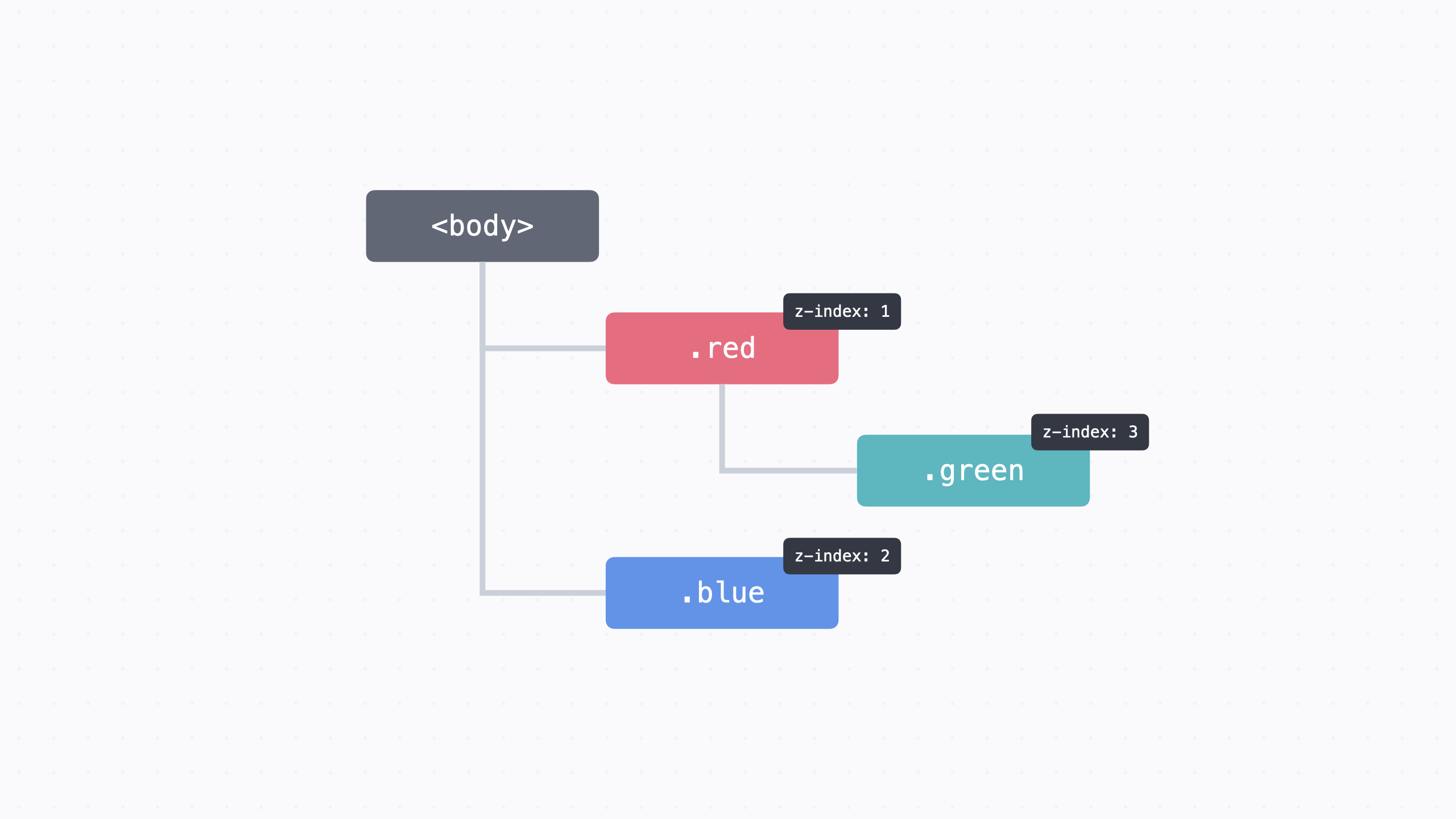
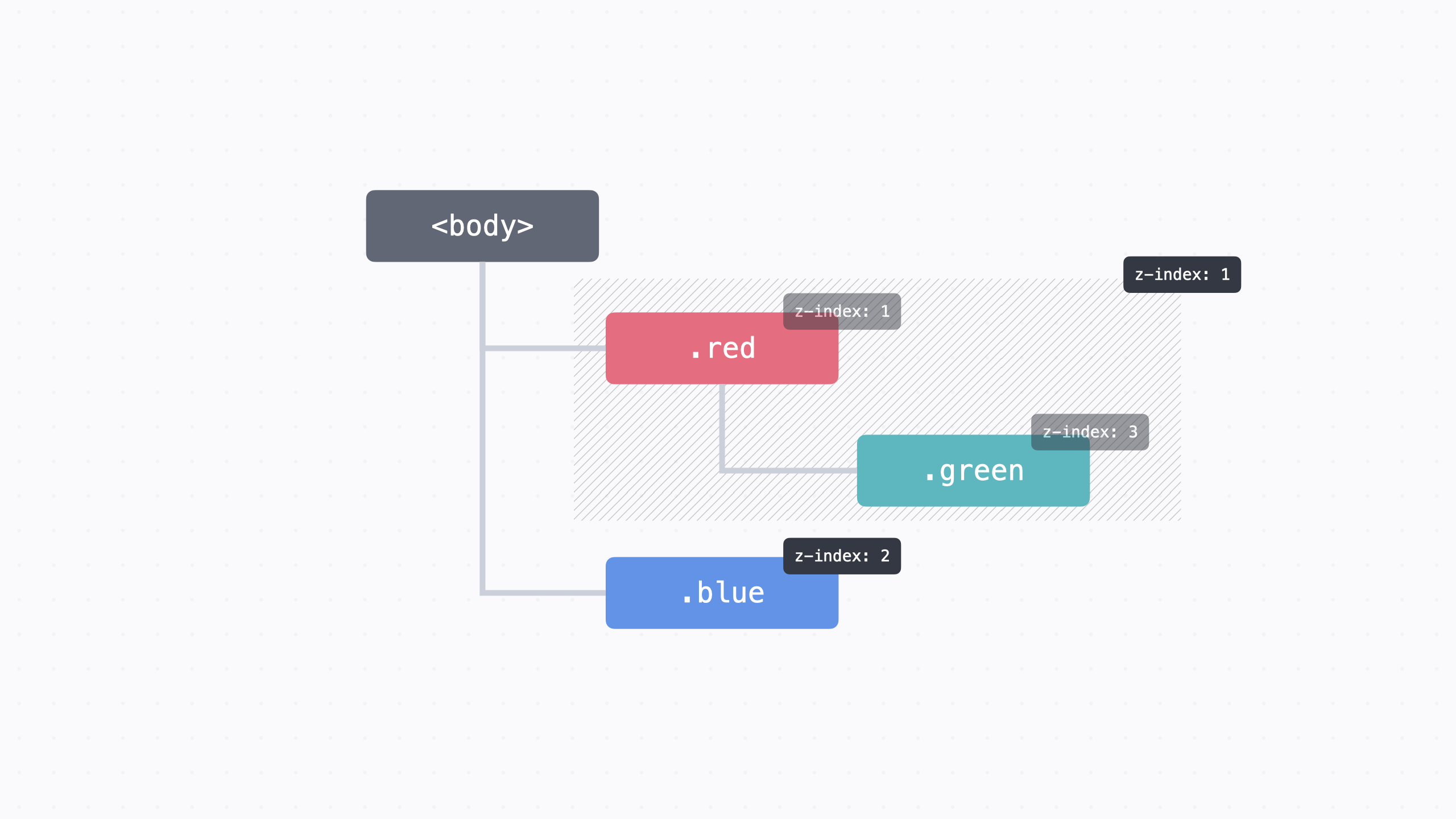
이렇게 배치되어 있다면

red 태그에서 쌓임 맥락이 만들어졌기 때문에 .red의 모든 자손 태그들은 (빗금 친 영역) 마치 .red와 마찬가지로 z-index: 1로 묶어서 생각할 수 있다. 그래서 항상 .blue 뒤쪽에 배치된다.
쌓임 맥락을 쓰면 좋은 점이 뭔데?
->
- 쌓임 맥락 안에서는 바깥을 신경 쓰지 않고 z-index 값을 쓸 수 있다는 점. HTML 태그가 수백 개, 수천 개, 수만 개 있다고 생각해보면 이것들의 z-index를 고려해서 CSS 코드를 작성하는 것은 매우 힘들다. 덕분에 내비게이션 같은 걸 만들 때도 z-index 숫자를 무한정 크게 하지 않아도 깔끔하게 값을 쓸 수 있다.
쌓임 맥락 만드는 법
- 문서의 루트 요소(<html>)
- position이 absolute이거나 relative이고, z-index가 auto가 아닌 경우
- position이 fixed이거나 sticky인 경우
- 플렉스박스(우리가 다음 챕터에서 배울 개념)나 그리드(우리가 다음 다음 챕터에서 배울 내용)의 자식 중 z-index가 auto가 아닌 경우
- opacity가 1보다 작은 요소
…
relative 포지션을 이용하면 간단하게 쌓임 맥락을 만들 수 있다.
예를 들어서 .container라는 <div> 안에 쌓임 맥락을 만들고 싶으면 아래처럼 position 속성과 z-index를 추가해 준다.
<div class="container">
...
</div>.container {
position: relative;
z-index: 0;
}
그럼 쌓임 맥락 때문이라는 것은 알겠는데 해결방법은?
가장 손쉬운 방법은 해당 요소를 쌓임 맥락 바깥으로 옮기는 것