
1. Vue Instance 만들기
Vue Instance는 Vue.js로 개발하기 위하여 꼭 생성해야하는 필수 단위
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "Hello Vue.js!"
},
methods: {
messagePring() {
console.log(this.message);
}
}
});
</script>
</body>
</html>2. Vue Instance 라이프사이클 초기화 순서
1. 데이터 관찰
2. 템플릿 컴파일
3. DOM에 객체 연결
4. 데이터 변경 시 DOM 업데이트
3. Vue Components
화면의 영역을 일정한 단위로 쪼개에 재활용 가능한 형태로 관리하는 것
1) Global Component
Vue.component('my-component', {
template: '<div></div>',
data: () => ({ ... }),
methods: { ... }
});2) Local Component
var compo = {
template: '<div></div>',
data: () => ({ ... }),
methods: { ... }
}
new Vue({
conponents: {
'my-component': compo
}
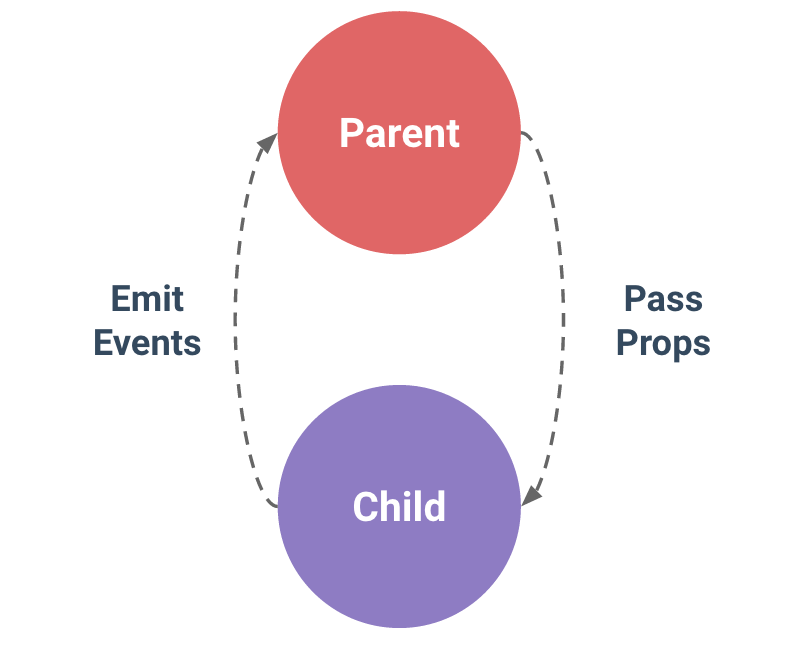
});부모 컴포넌트와 자식 컴포넌트의 관계
컴포넌트 관계도에서 부모, 자식 관계에 있는 컴포넌트 통신은 아래와 같다.
1. 부모 -> 자식 : 데이터 (props)로 내림
2. 자식 -> 부모 : 이벤트 (event emit)으로 올림

Props
Props는 상위 컴포넌트에서 하위 컴포넌트로 내리는 데이터 속성을 의미
이렇게 하는 이유는 모든 컴포넌트가 각 컴포넌트 자체의 스코프를 갖고 있어서 다른 컴포넌트의 값을 바로 참조할 수 없기 때문
// 상위 컴포넌트
var app = new Vue({
template: `
<div id="app">
<!-- message 전달 -->
<child-component v-bind:propsdata="message"></child-component>
</div>
`
data: {
message: "Hello Vue!"
}
});
// 하위 컴포넌트
Vue.component("child-component", {
// message를 propsdata라는 속성으로 받음
props: ["propsdata"],
template: '<p>{{ propsdata }}</p>'
});Event Emit
하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식
// 상위 컴포넌트
var app = new Vue({
template: `
<div id="app">
<child-component @getMessage="getMessage"></child-component>
</div>
`
data: {
message: "Hello Vue!"
},
methods: {
getMessage() {
console.log(this.message);
}
}
});
// 하위 컴포넌트
Vue.component("child-component", {
template: `
<!-- 하위 컴포넌트에서 상위 컴포넌트의 메서드 실행 -->
<button @click="$emit('getMessage')">message보기</button>
`,
});같은 레벨의 컴포넌트 간 통신 (Event Bus)
컴포넌트 간의 직접적인 통신은 불가능하도록 되어있는게 Vue의 기본 구조
부모, 자식 관계가 아닌 컴포넌트 간의 통신을 위해 Event Bus를 활용할 수 있다.
Event Bus를 사용하기 위해 새로운 Vue Instance를 생성한다.
export const EventBus = new Vue();
Event를 발생시킬 컴포넌트에서$emit()호출EventBus.$emit('print', 'Hello Vue');
Event를 받을 컴포넌트에서$on이벤트 수신// EventBus Event는 일반적으로 라이프 사이클 함수에서 수신 new Vue({ created() { EventBus.$on('print', (val) => { console.log(val); } } });
