다크 모드에 색상이 바뀌는 계산기 만들기 [HTML/CSS 3]
프론트엔드 개념정리

다크 모드에 색상이 바뀌는 계산기 만들기
오늘은 컴퓨터 설정으로 라이트/다크 모드에 따라
계산기의 테마 색상이 바뀌는 계산기를 만들어 보겠습니다!
HTML 코드

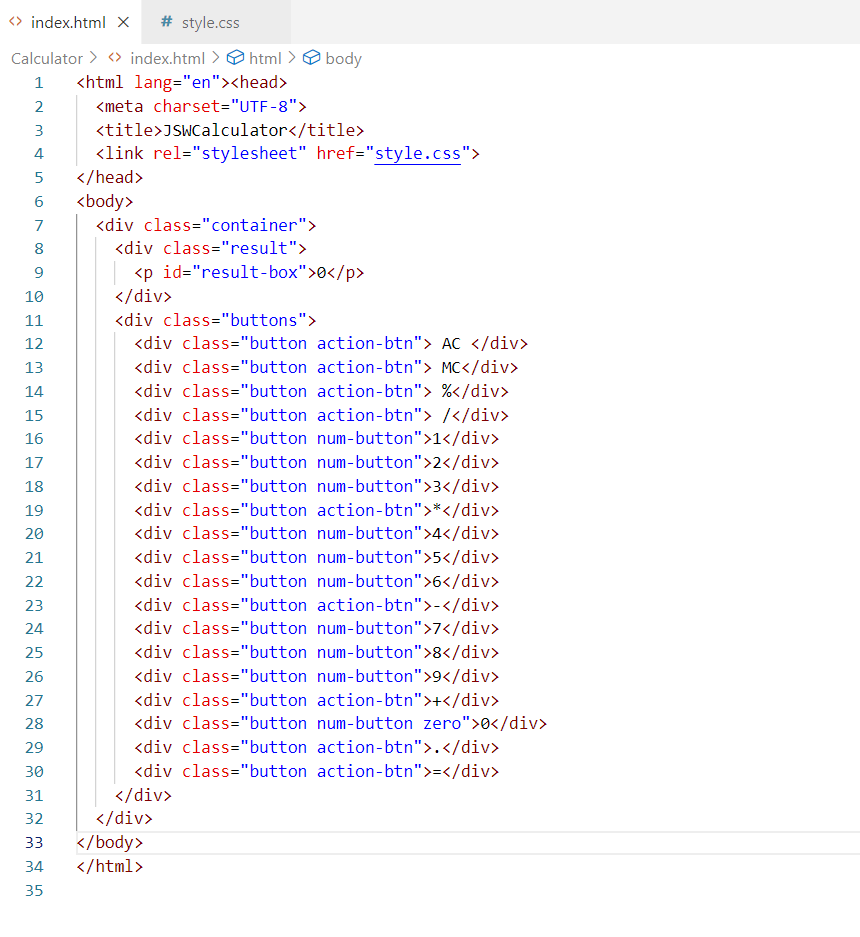
먼저 HTML 코드는 다음과 같습니다.
계산기의 전체적인 구조를 잡기 위해서 container 박스를 만들고,
계산기를 result 영역과 buttons 영역으로 나눠줍니다.
result 영역은 계산기의 결과화면,
buttons 영역은 계산기의 버튼을 누르는 영역입니다.
buttons에는 전체 스타일을 지정해주는 button 클래스와
숫자와 기호를 각각 num-button, action-btn으로 나눠주었습니다.
그리고 0번은 특별하게 zero 클래스를 추가해주었습니다.
CSS 코드
디자인, display: grid 관련

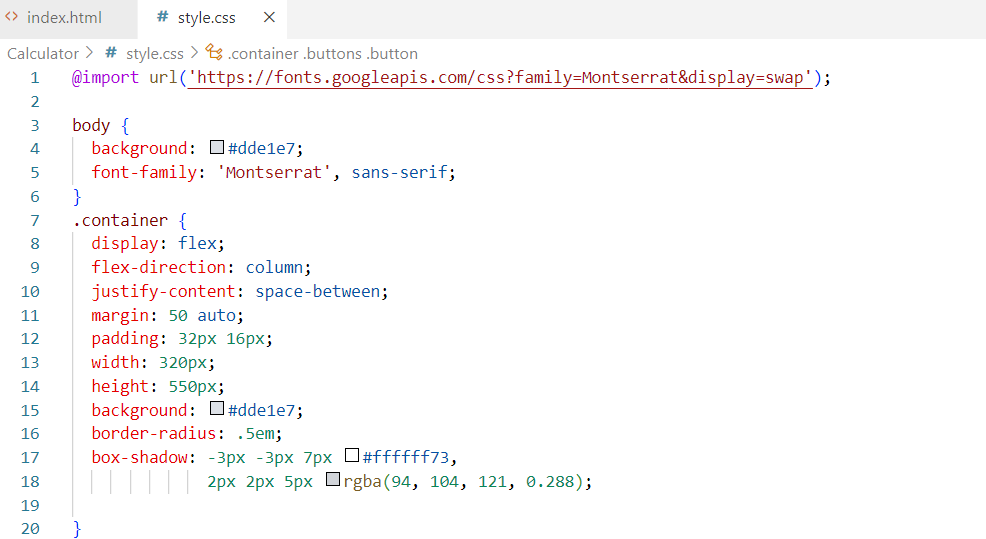
먼저 body와 container의 디자인과 배치에 관한 코드입니다.
container 안에는 result 영역과 buttons 영역이 있는데,
세로로 배치될 수 있도록 flex-direction: column을 설정했습니다.
또한 두 영역 간의 적절한 간격을 주기 위해 justify-content: space-between텍스트을 설정했습니다.

다음은 result 영역에 관한 코드입니다.
세부적인 디자인과 배치에 신경을 썼습니다.

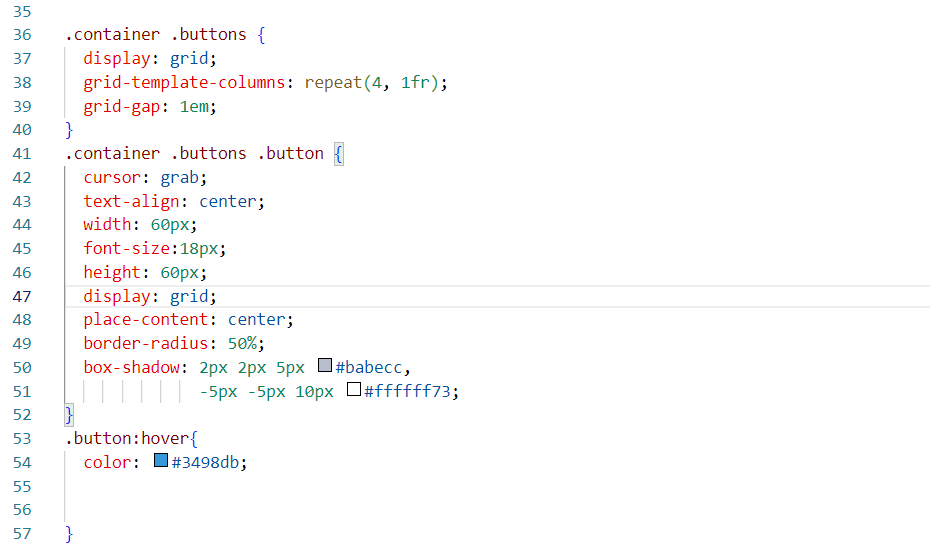
다음은 buttons 영역에 관한 코드입니다.
display: grid; 을 통해 그리드 방식으로 배치했으며,
grid-template-columns: repeat(4, 1fr); 을 통해 4개의 열을 만들어 일정하게 반복될 수 있도록 배치했습니다.
buttons 내부에 button 영역을 만들어 숫자 또는 기호를 입력했습니다.
숫자나 기호가 정중앙에 배치될 수 있도록
display: grid; place-content: center 을 설정했습니다.

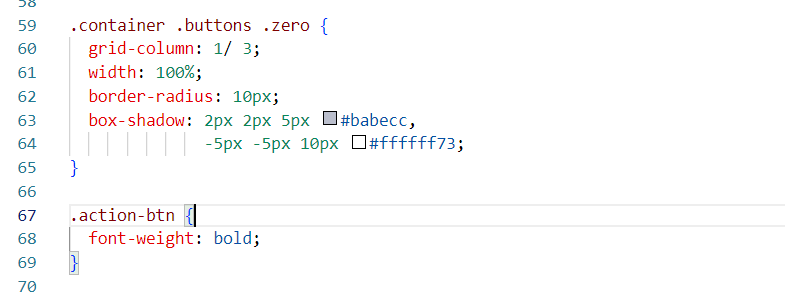
제가 가장 신경 쓴 부분인 zero 영역입니다.
0 버튼 크기만 가로로 늘리고 싶어서
grid-column: 1/3; 을 설정했습니다.
다크 모드 관련

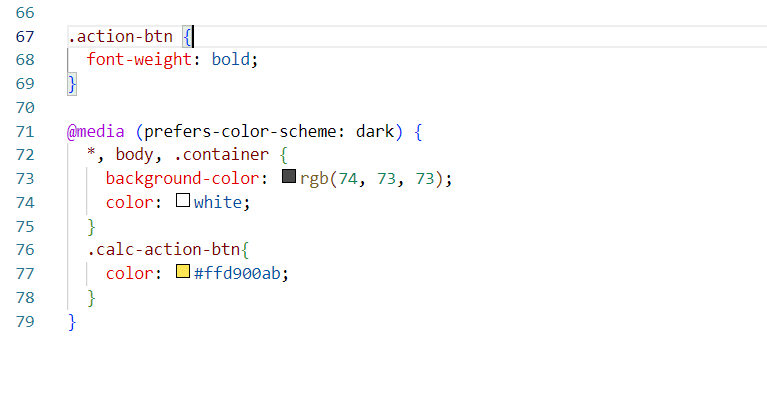
마지막으로 이번 프로젝트의 핵심인 라이트/다크 모드에 바뀌는 색상입니다.
@media (prefers-color-scheme: dark) 를 통해 컴퓨터 설정이 다크 모드가 될 경우, 다음 코드가 실행됩니다.
계산기 색상이 어두워지고, 글씨가 밝아지는 효과를 부여했습니다.
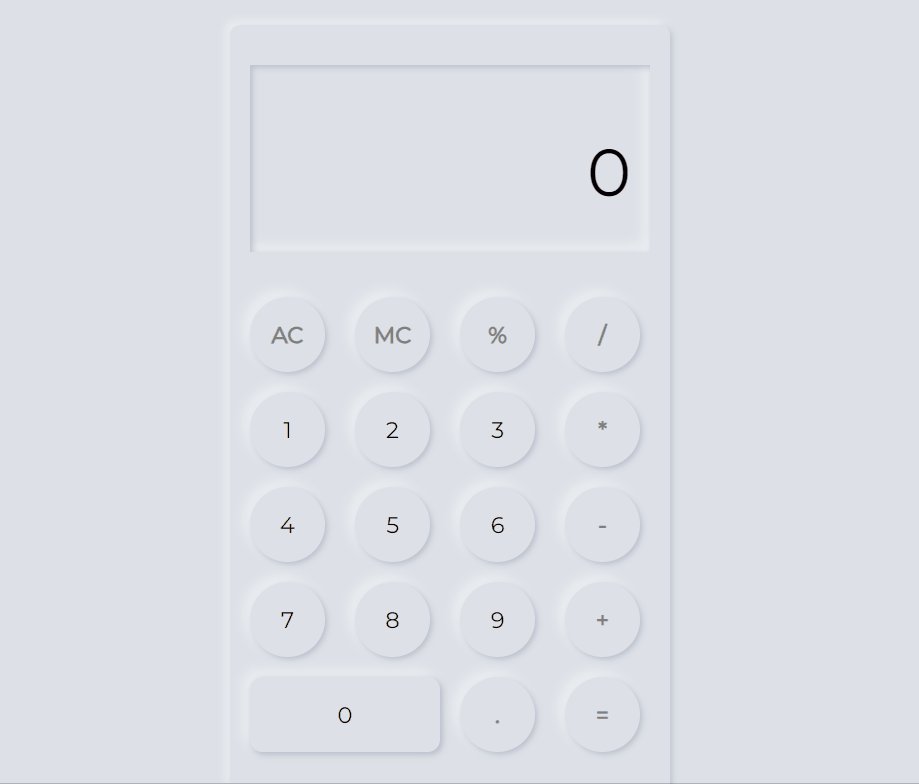
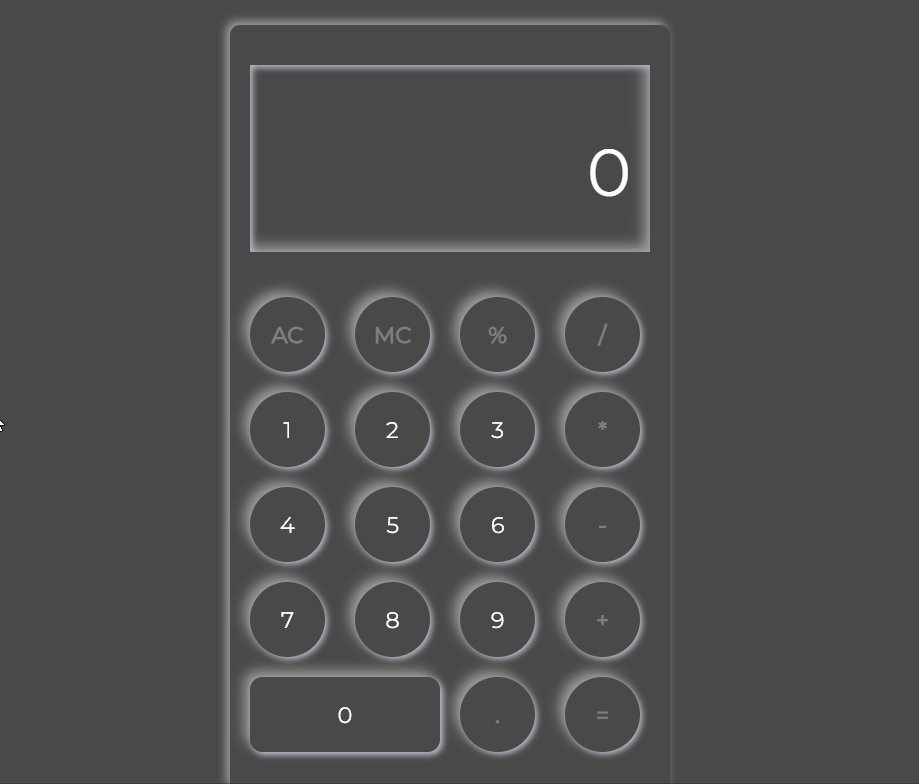
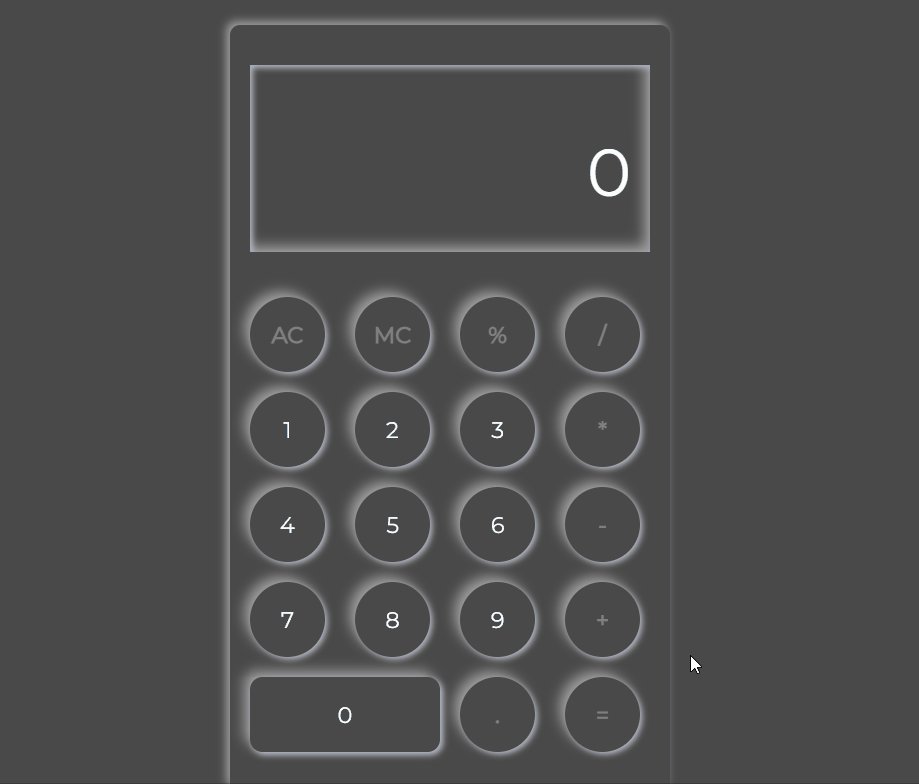
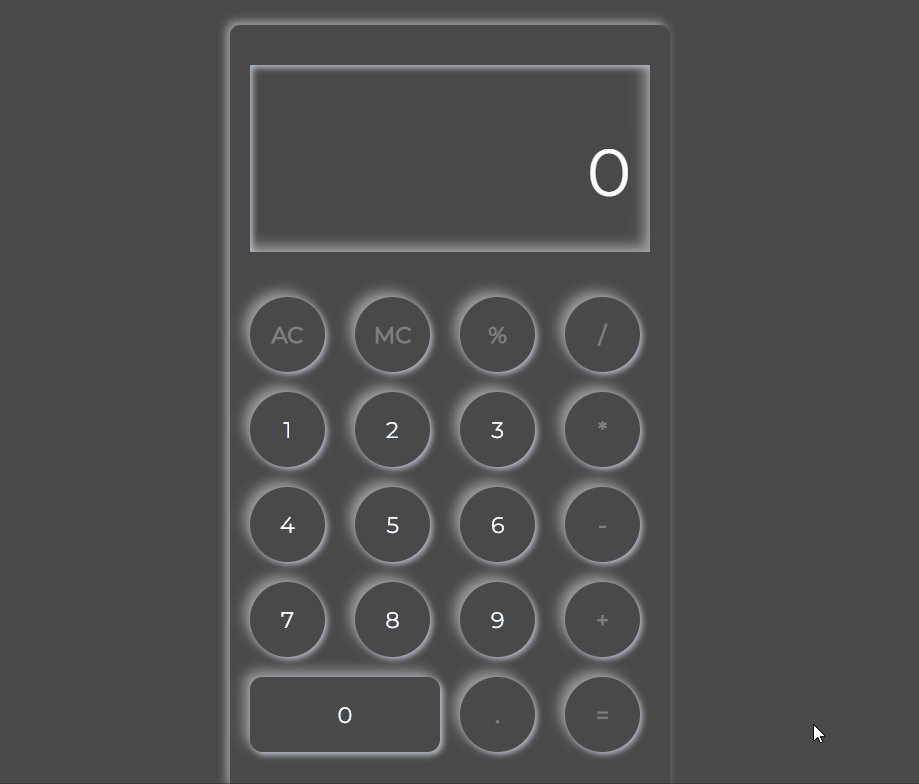
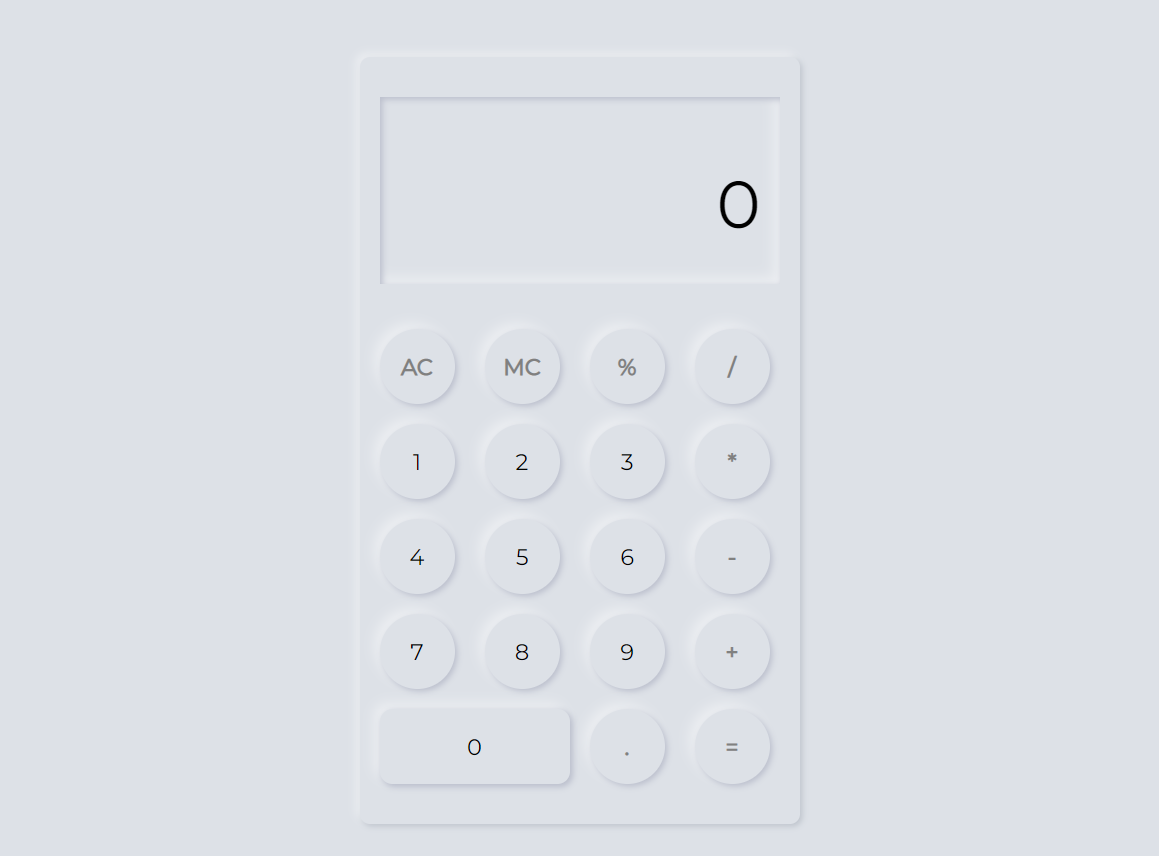
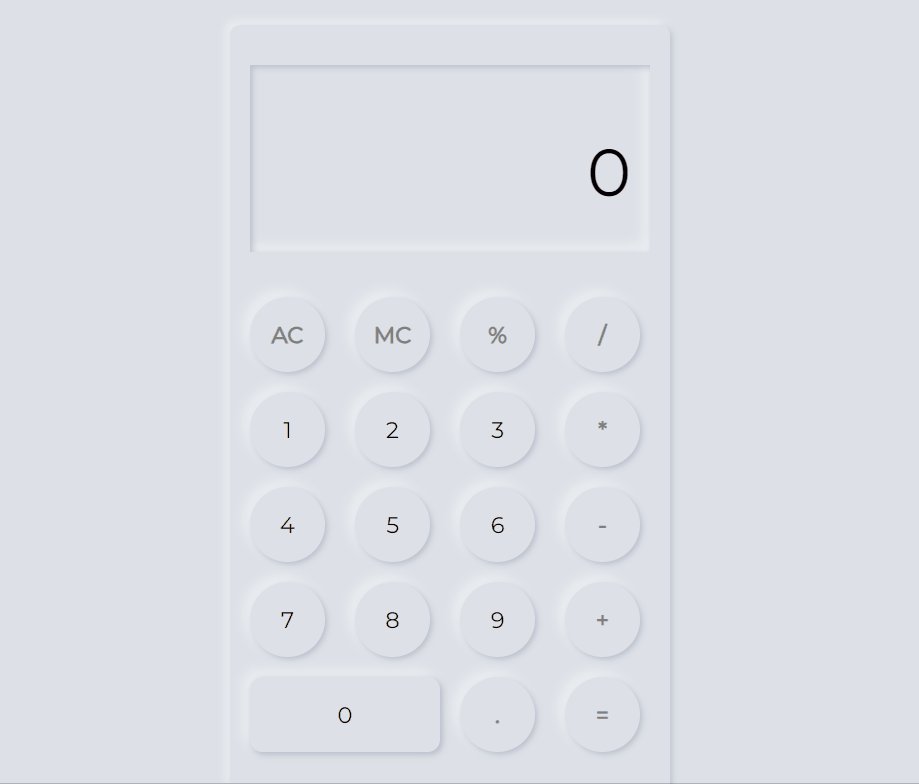
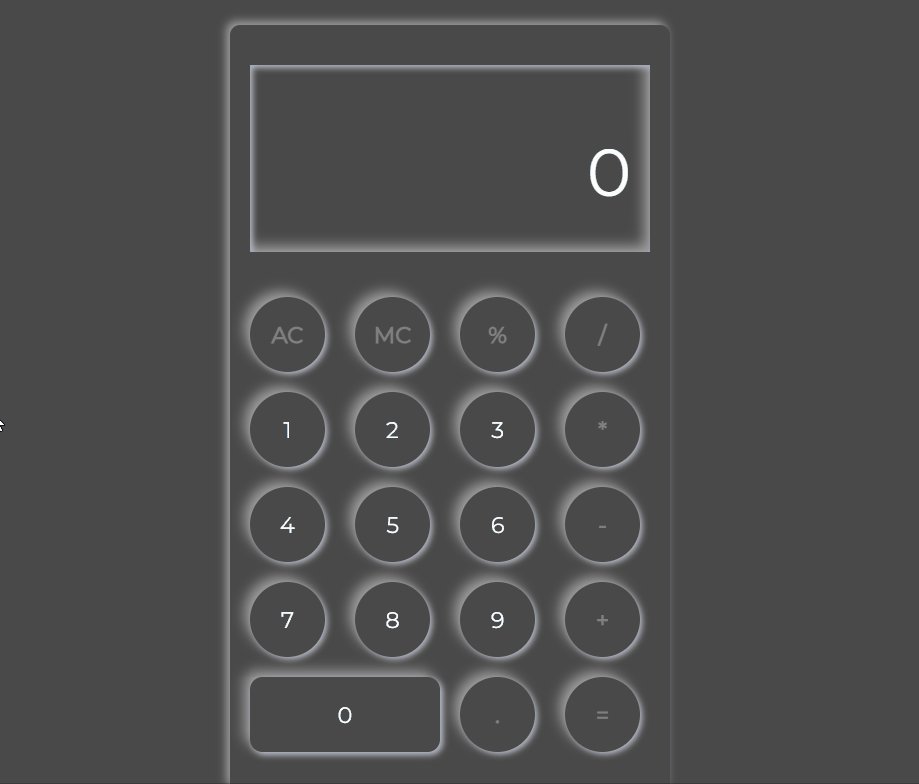
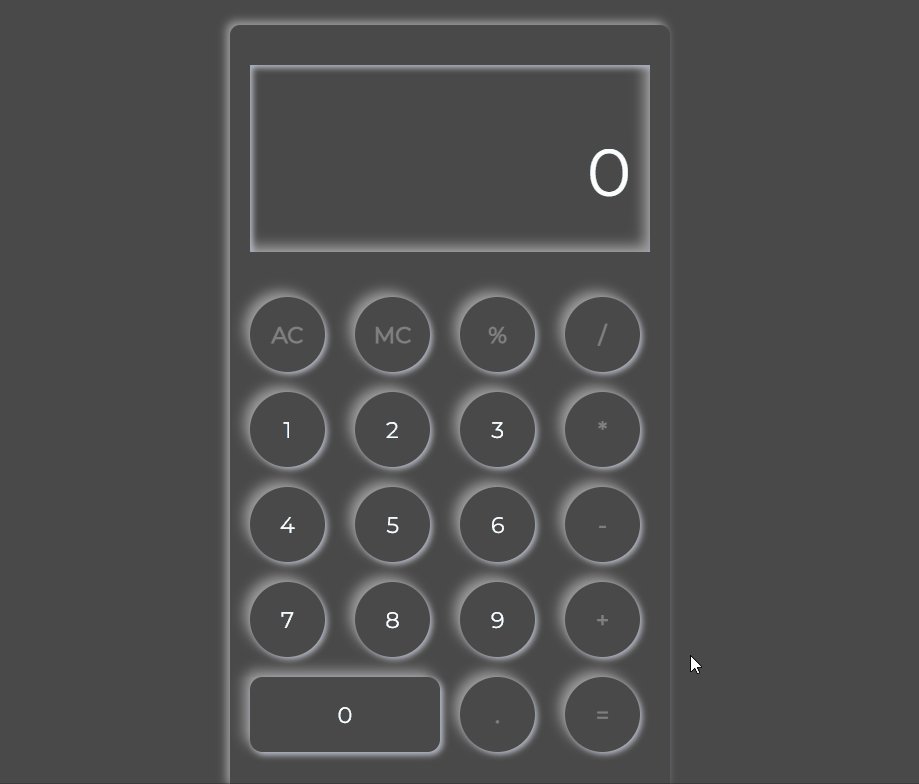
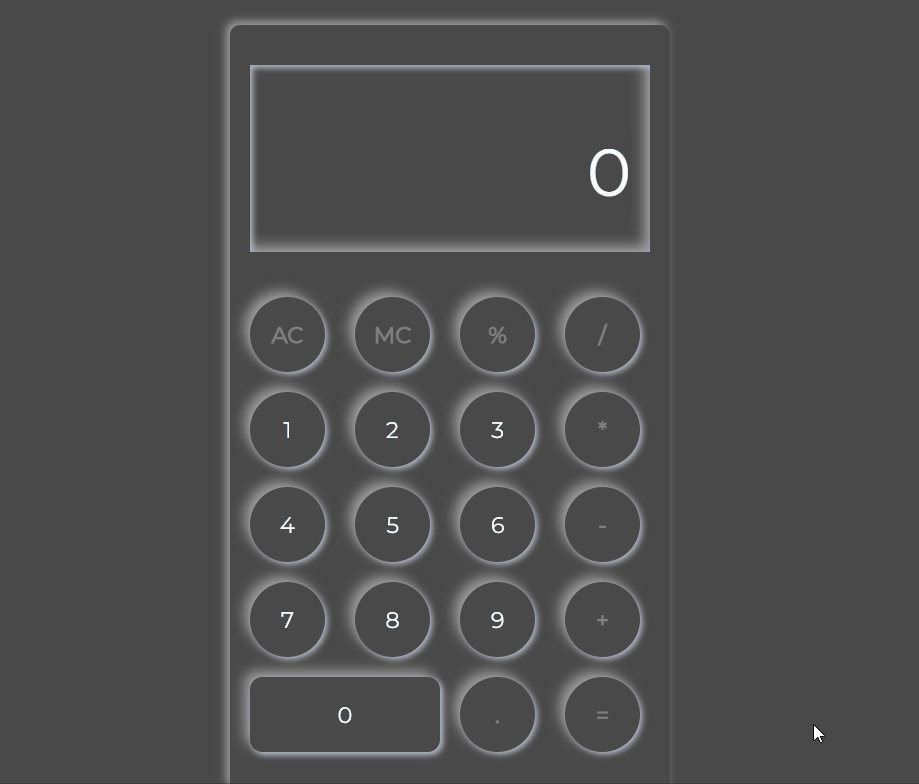
결과 화면
- 라이트 모드

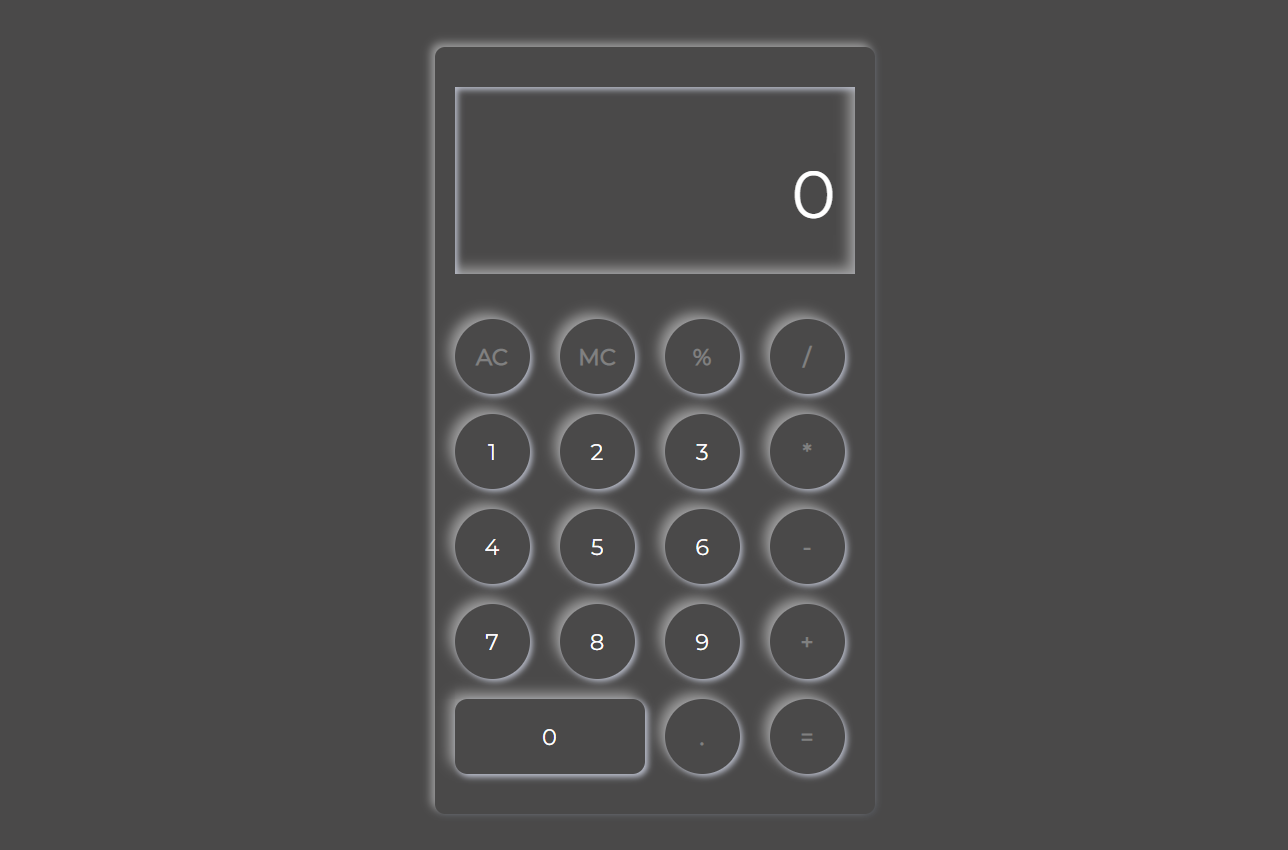
- 다크 모드

- 라이트 모드 to 다크 모드

출처
