개요
개발중인 프로젝트의 게시글 작성 기능 구현을 위해 WYSIWIG Editor의 필요성을 느끼고 관련 라이브러리들을 조사해 보았다.
React에서 잘 동작해야 하므로, Popular WYSIWYG Editors for React를 참고하여 후보군들 중
React-Quill을 프로젝트에 적용하는 것으로 결정하였다.
설치
$ npm install react-quill --legacy-peer-deps- --force 또는 --legacy-peer-deps 옵션을 주어야 설치가 가능한 이슈가 존재한다.
사용해보기
import React from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';
const modules = {
/* 툴바에서 사용하고 싶은 옵션들을 추가 */
toolbar: [
//[{ 'font': [] }],
[{ header: [1, 2, false] }],
['bold', 'italic', 'underline', 'strike', 'blockquote'],
[{ list: 'ordered' }, { list: 'bullet' }, { indent: '-1' }, { indent: '+1' }],
['link', 'image'],
[{ align: [] }, { color: [] }, { background: [] }], // dropdown with defaults from theme
['clean']
]
};
const App = () => {
return (
//
<div>
<ReactQuill style={{ height: '600px' }} theme="snow" modules={modules} />
</div>
);
};
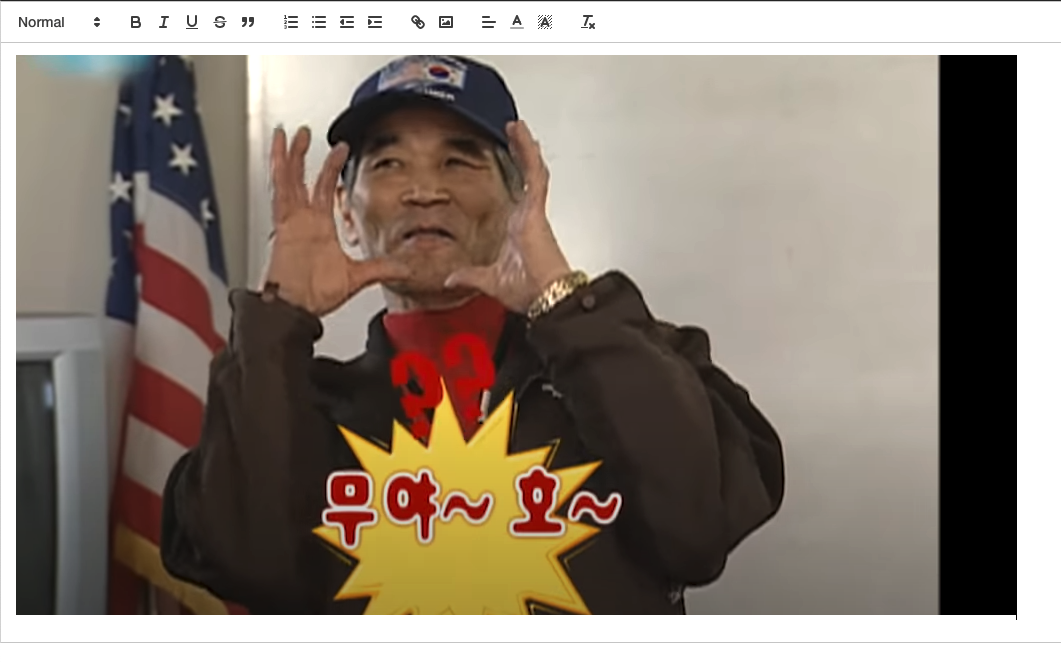
export default App;- 라이브러리를 사용해볼 간단한 Playground를 만들어 보고, 결과를 확인해 보았다.

- 이미지가 문제없이 잘 삽입되지만, 원본 사이즈대로 삽입되고 조절이 불가능하다.
사이즈 조절(Image Resize)을 위해서는 따로 작업이 필요하다.
이미지 크기 조정을 위한 Image Resize 모듈(quill-image-resize) 적용
$ npm install quill-image-resizequill-image-resize모듈을 설치하고, 코드를 일부 수정해주자.
import React from 'react';
import ReactQuill, { Quill } from 'react-quill';
import 'react-quill/dist/quill.snow.css';
/* 추가된 코드 */
import ImageResize from 'quill-image-resize';
Quill.register('modules/ImageResize', ImageResize);
const modules = {
toolbar: [
//[{ 'font': [] }],
[{ header: [1, 2, false] }],
['bold', 'italic', 'underline', 'strike', 'blockquote'],
[{ list: 'ordered' }, { list: 'bullet' }, { indent: '-1' }, { indent: '+1' }],
['link', 'image'],
[{ align: [] }, { color: [] }, { background: [] }], // dropdown with defaults from theme
['clean']
],
/* 추가된 코드 */
ImageResize: {
parchment: Quill.import('parchment')
}
};
const App = () => {
return (
//
<div>
<ReactQuill style={{ height: '600px' }} theme="snow" modules={modules} />
</div>
);
};
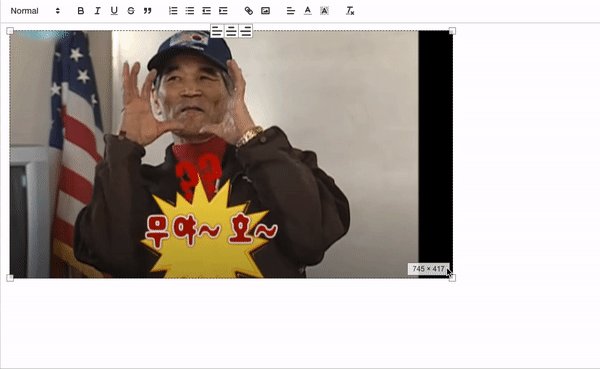
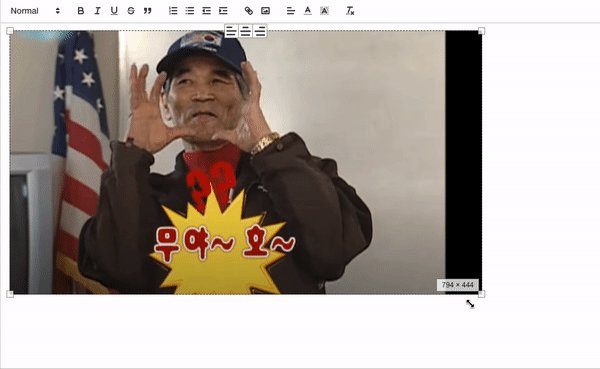
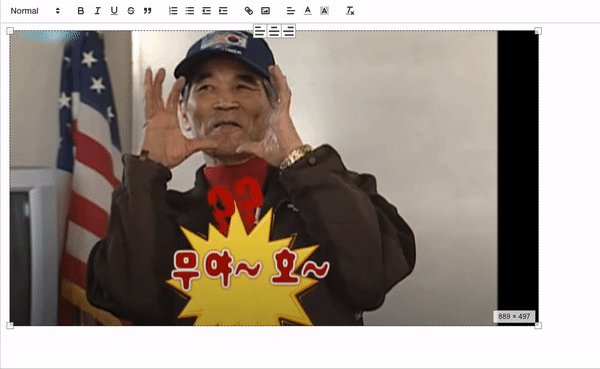
export default App;- 위와 같이 코드를 수정하고, 결과를 확인해보자.

References
5 best open-source WYSIWYG editors for React (2021)
React Quill
React-Quill Image resize
React 게시판 만들기 : React-Quill (4)

유용합니다. 바로 적용시킬 수 있게 남겨주셔서 감사합니다 !