

Supabase
Supabase is an open source Firebase alternative providing all the backend features you need to build a product. Learn more about Supabase, follow a quickstart for an overview, or dive straight into the different products and APIs.
팀원 중 한 분이 나에게 Supabase라는 것을 소개시켜주었다. Firebase와 비슷하게 Storage, DB, Auth 등을 제공하는데 공식문서를 확인해보니
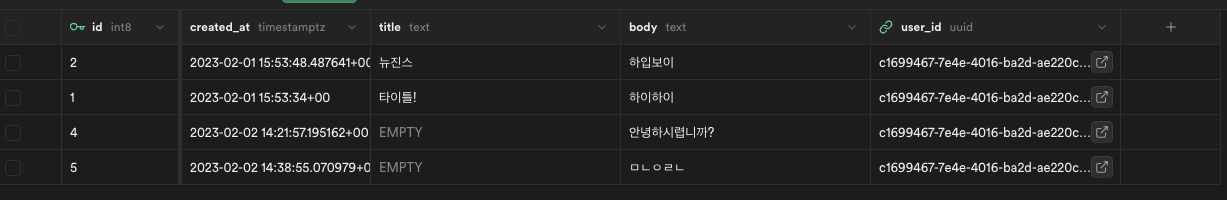
- NoSQL DB를 제공하는 Firebase와는 다르게 postgresql DB를 제공해주고 DB Table도 GUI로 제공하는 것이 편리하게 느껴졌다.

- API_KEY로 init하면 바로 메소드를 사용할 수 있는 것이 간편하다고 느껴졌다.
- 서버 없이 혼자 개발할 사이드프로젝트이고 Remix에서 제공하는 loader에서 DB에 직접 접근하여 Server Side에서 데이터 fetch를 하고 Client Side에서는 렌더만 하기에 용이하다고 생각했다.
하지만
공식문서에는 Remix와 관련된 문서를 제공하지 않는다. 그래서 NextJS 문서를 참고하며 개발하였다.
처음엔..
처음에는 Prisma를 이용하여 Supabase에서 제공하는 DB에 접근하여 ORM을 통해 데이터를 받아올까 했었다.
몇차례 시도 후 이는 필요 없다는 판단을 하였다. 이유는 supabaseClient 객체에서 DB에서 데이터에 접근할 수 있는 CRUD를 제공하고 있기 때문이다.
Supabase DB 데이터 접근 method
- Fetch
const { data, error } = await supabase.from('[테이블명]').select();테이블에 해당하는 데이터를 가져올 수 있고, error 상황에 대해서도 핸들링할 수 있다.
- Insert
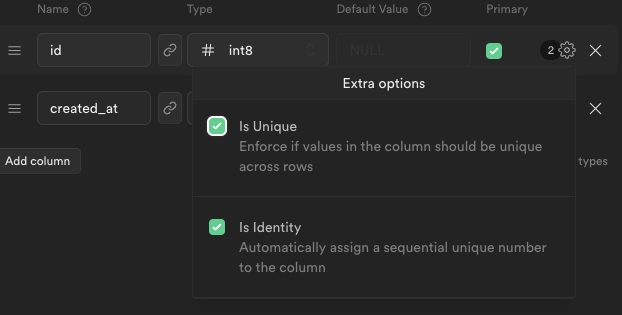
const { data, error } = await supabase.from('[테이블명]').insert({title:'타이틀명'});테이블에 해당하는 row를 생성한다. supabase에서 테이블을 생성할 때 아래 그림과 같이 자동 생성될 column을 지정할 수 있다. (Is Identity 체크)
추가로 Primary Key, Unique 값 설정 등도 간단하게 GUI로 할 수 있다.

bulk create
const { data, error } = await supabase.
from('[테이블명]').
insert([
{title:'타이틀명1'},
{title:'타이틀명2'} ...
]);create and return
const { data, error } = await supabase.from('[테이블명]').insert({title:'타이틀명'}).select();- Update
- Upsert(Update + Insert => 중복되는 값이 있으면 Update, 없으면 Create)
- Delete
등등 메소드도 지원한다.
Supabase + Remix ?
그래서 Remix에서 위에서 상세설명한 두 가지 메소드에 대해 어떻게 구현하였는지 설명한다.
Fetch
- Fetch를 통해 데이터를 가져오는데 이것을 ServerSide에서 하여 브라우저에 이미 데이터가 존재하는 html을 다운로드 받게 하고 싶었다. 그래서 Remix에서 제공하는 Server Side function인 loader에서 데이터를 fetch하여 Client Side로 전달했다.
...
export const loader = async () => {
const { data, error } = await supabase.from('[테이블명]').select(); // serverside의 supabase 객체
return json({
data
});
}
...Insert, Upsert, Update, Delete
- DB에 데이터를 추가하거나 수정하는 상황에서는 Remix에서 제공하는 Server Side function인 action에서 데이터를 supabase의 DB로 데이터를 추가/수정하였다. 또한 onClick 함수를 구현하는 것이 아닌 Remix가 의도한
<form/>을 이용하여 데이터를 Server Side로 넘겨줍니다. 저는 form의 post method를 이용하여 action 함수를 호출하였습니다.
...
export const action = async ({request}) => {
const { data } = Object.fromEntries(await request.formData());
const { error } = await supabase
.from('[테이블명]')
.insert({ body: String(data) });
if (error) {
console.log(error);
return json( { success: false; } );
}
return json( { success: true; } );
};
...
<Form method={'post'}>
<input type={'text'} name={'data'} />
<button type={'submit'}>보내기</button>
</Form>
Remix와 Supabase를 통해 Supabase에서 제공하는 DB CRUD하는 방법에 대해 간단히 알아보았습니다.
아직 해쳐나가야할 관문이 많을 것 같아 또 돌아오겠습니다..!

리믹스 흥미로워요 🤩