
Authorization
HTTP Header에 Authorization 속성으로 token을 실어서 api 권한을 인증하는 방식
token이란..?
- 사용자가 인증되었을때만 발급되는 값
- 인증 권한이 필요한 api를 호출할때 필요한 값
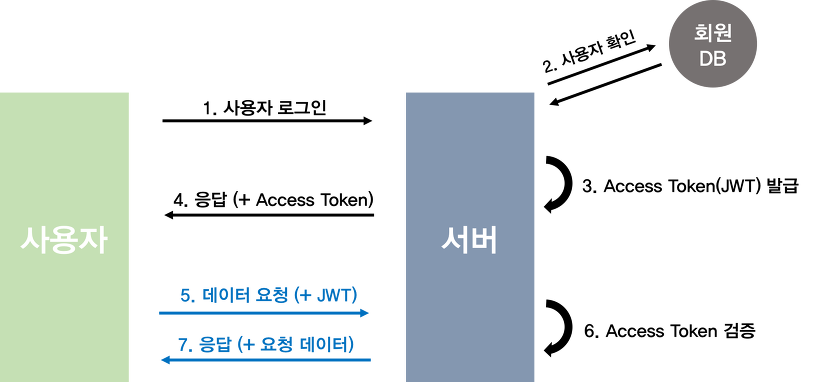
JWT(Json Web Token)
token기반의 인증시스템에서 주로 사용하는 server단 library- 인증에 필요한 정보들을 암호화시킨
token - Access Token(JWT)을 HTTP 헤더에 실어 server에 보낸다.

JWT 장점
- JWT는 발급한 후 검증만 하면 되기에 별도의 저장소 관리가 필요한 세션/쿠키 방식과 달리 추가 저장소가 필요없다.
- 토큰 기반으로 하는 다른 인증 시스템에 접근이 가능하며 확장성이 뛰어나다.
JWT 단점
- 한번 발급된 JWT는 유효기간이 완료될때 까지 계속 사용가능함 (삭제 불가)
- 세션/쿠키 방식은 유저의 정보가 전부 서버의 저장소에 안전하게 보관되지만 JWT는 payload(서버에 보낼 데이터: 고유 ID, 유효기간)는 따로 암호화되지 않으므로 정보가 제한적
- 세션/쿠키 방식에 비해 JWT의 길이가 길어 인증이 필요한 요청이 많아질수록 서버의 자원낭비가 발생
헤더에 토큰 값을 넣는 방법
Vuex store를 이용해token을 관리
const instance = axios.create({
headers: {
Authorization: store.state.token,
/*
axios 인스턴스를 만들게되면 처음 설정했던 값이 변하지 않는다.
store.state.token의 초기값은 빈값이므로 토큰이 없는거나 마찬가지
기본적인 해결책은 interceptor api를 사용하는 것
*/
}
});axios interceptors
- 매 request와 reponse를 컴포넌트단에서 처리하기 전에 추가 로직을 넣을 수 있는 api
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// 요청을 보내기 전 처리 로직
return config;
}, function (error) {
// 에러가 컴포넌트 단에 오기 전 처리 로직
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// 서버에 응답을 받기 전 처리 로직
return response;
}, function (error) {
// 서버에 응답이 에러인경우 컴포넌트 단에 오기 전 처리 로직
return Promise.reject(error);
});interceptors 활용
// interceptors.js
export function setInterceptors(instance) {
instance.interceptors.request.use(function (config) {
config.headers.Authorization = store.state.token;
...logic
}
instance.interceptors.response.use(function (response) {
...logic
}
}
// api/index.js
function createInstance() {
const instance = axios.create({
baseURL: url,
});
return setInterceptors(instance);
}
const instance = createInstance();문제점
- 새로고침을 하면 store에 넣어뒀던 토큰값이 사라짐
해결방법
- 단순히 자바스크립트 레벨에 저장할뿐아니라 브라우저 저장소에 토큰값을 저장하여 새로고침하면 저장소에서 꺼내서 사용
// cookie.js
function saveAuthToCookie(value) {
document.cookie = `auth=${value}`; // 쿠키 저장
}
function getAuthFromCookie() {
return document.cookie.replace(
/(?:(?:^|.*;\s*)auth\s*=\s*([^;]*).*$)|^.*$/,
'$1', // 쿠키값 가져오기
);
}
function deleteCookie(value) {
document.cookie = `${value}=; expires=Thu, 01 Jan 1970 00:00:01 GMT;`; // 쿠키 삭제
};
// store.js
state: {
token: getAuthFromCookie() || '',
},그외 HTTP Header 속성
Accept
- request를 보낼 때 서버에 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용
- ex: Accept: text/html를 보내면 HTML 형식인 응답을 처리하겠다. - Accept로 원하는 형식을 보내면, 서버가 그에 맞춰 보내주면서 응답 헤더의 Content를 알맞게 설정함
- request 헤더
Content-Type
- 컨텐츠의 타입(MIME)과 문자열 인코딩(UTF-8)등을 명시
- ex: Content-Type: multipart/form-data; - request과 response에 모두 사용되는 공통 헤더
