
CSS 최적화
- 웹 브라우저는 외부 JS, CSS 파일을 로딩 하고 파싱하는 동안 렌더링 차단 상태를 유지
- 그래서 CSS는
렌더 차단 리소스라 불린다.
Remove unused CSS
사용하지 않는 CSS 제거
Unused CSS 문제점
- CSS는 페이지 렌더링을 차단하는 리소스
- 브라우저가 스타일을 계산하는데 잠재적으로 더 많은 시간을 소비
확인 방법
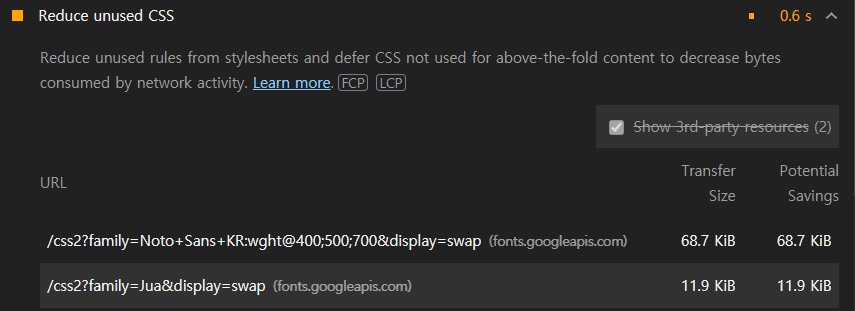
1. Google lighthouse extension

- 구글 라이트하우스 extension은 2KB 이상 미사용 CSS가 포함된 파일을 검출한다.
- ※ 현재 라이트하우스는 @font-face를 사용하는 부분을 전부 사용하지 않는 CSS라고 인식하는 오류를 가지고 있다.
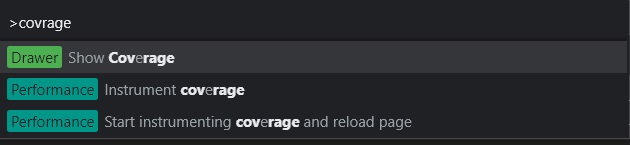
2. 개발자 도구 Coverage tab

개발자 도구가 켜진 상태에서 아래 단축키를 통해 coverage tab으로 이동
- mac:
commend+shift+p - window:
ctrl+shift+p

- 사용하지 않는 코드들은 붉은색으로 표시
- 파일을 클릭하여 더 구체적으로 확인이 가능하다
Eliminate render-blocking resources
렌더 차단 리소스 제거
Render blocking 문제점
- 브라우저가 외부 리소스를 다운로드하고 파싱하는 동안 페이지 콘텐츠를 파싱하거나 렌더링하지 않기 때문에 페이지 표시 속도 저하의 원인
- Unused CSS는 Render blocking을 가중하는 요인
확인 방법
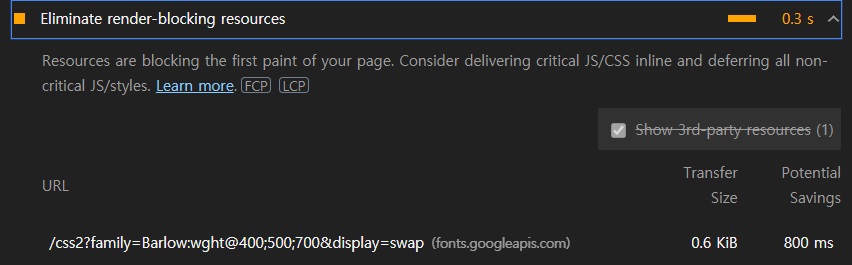
1. Google lighthouse extension

렌더 블로킹 리소스 표시조건
- defer, async 속성이 없는
<head>요소의<script>태그 - media 속성과 값이 없는
<link rel="stylesheet">태그
async와 defer
<script>태그를 만나 자바스크립트 파일을 다운로드 하는 동안 HTML 파싱을 멈추지 않는다.(병렬 다운로드),
자바스크립트 파일을 모두 다운 받은 다음 파싱을 멈추고 즉시실행(async)과 파싱이 끝난후 지연실행(defer)의 차이가 있다.
- async: 병렬 다운로드, 즉시 실행
- defer: 병렬 다운로드, 지연 실행
해결 방법
- 사용하지 않는 JS, CSS 제거
- 필수 코드는 페이지에
<style>...</style><script>...</script>에 작성 - 필수 아닌 JS는
</body>종료 직전 위치를 고려. defer, async 속성을 사용 - 필수 아닌 CSS는 병렬 로딩(preload)하고 지연 적용(onload)하기
CSS 병렬 로딩 후 지연 적용 방법
<link rel="preload" as="style" href="x.css" onload="this.onload=null;this.rel='stylesheet'">
- this.onload=null 할당 이유
rel 속성을 변경할 때 일부 브라우저가 다시 onload 실행하는 것을 방어
