
🤔 Vuex란..?
Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리
- redux와 비슷한 상태 관리 라이브러리
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 라이브러리
- 애플리케이션의 모든 컴포넌트들에 대한 중앙 집중식 저장소의 역할 및 관리를 담당
- 공통의 상태를 공유하는 여러 컴포넌트가 있는 경우 사용하기 적합
- 외부 API를 바로 불러다 쓰는 것이 아니라 중간에서
vuex의 state에 API 데이터를 담아서 사용
😎 Vuex를 사용해야 하는 이유
- 복잡한 애플리케이션에서 컴포넌트의 개수가 많아지면 컴포넌트 간에 데이터 전달이 어려움
- 데이터 통신을 한곳에서 중앙 집중식으로 관리하기 때문에 유지보수 용이
- 상태 정보가 변경되는 상황과 시간을 추적 가능!
- 컴포넌트에서 상태 정보를 안전하게 접근 가능
- 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 관리할 필요성이 있음
- 뷰의 컴포넌트 방식인 props, event emit 떄문에 중간에 거쳐야할 컴포넌트가 많아지거나 이를 피하기 위해 Event Bus를 사용하여 컴포넌트 간 데이터 흐름을 파악하기 어려운 문제점 발생
- 상태 관리 및 특정 규칙 적용과 관련된 개념을 정의하고 분리함으로써 코드의 구조와 유지 관리 기능을 향상
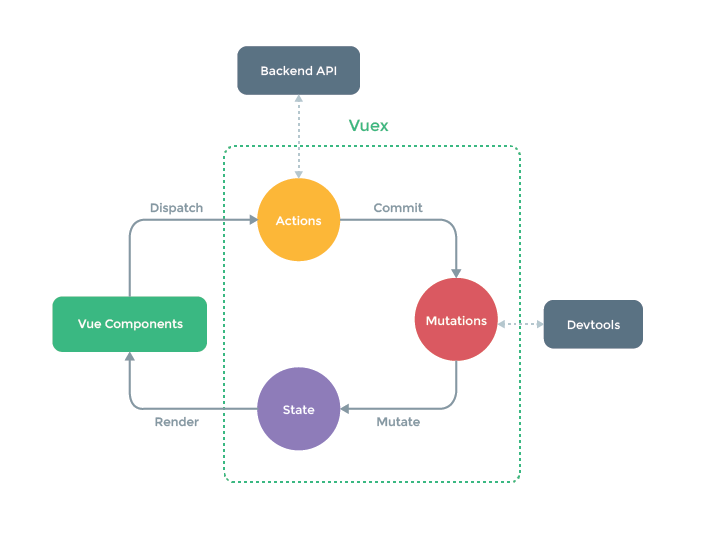
Vuex 구조

Action
- 비동기 호출(Backend API)은 모두
Action에서 호출 dispatch('함수명', '전달인자')방식으로 호출비동기처리 기준
// Store
action: {
ActionName(context) {
비동기호출()
.then(res => {
context.commit('MutationName', data); //mutation 전달
})
.catch(err => {
});
}
}
// Component
export default {
created() {
this.$store.dispatch('ActionName'); //Action 호출
}
}Mutations
- 비동기 호출로 받은 데이터를 State에 담음
- State 변경을 담당 (반드시 Mutation을 통해서만 State를 변경해야함)
commit('함수명', '전달인자')방식으로 호출동기처리 기준
mutation: {
MutationName(state, data) {
state.dataName = data;
}
}State
- 공통으로 참조하기 위한 변수를 정의한 것
- 프로젝트의 모든 곳에서 이를 참조하고 사용 가능
- 모든 컴포넌트들에서 공통된 값을 사용 가능
state: {
dataName: 초기값,
}Getters
- vue의 computed와 동일속성인데 다만 store에 있는 것
- 여러 컴포넌트에서 동일한 computed가 사용될 경우 Getters에 정의 후 사용
// Store
getters: {
computedName(state) {
return state.dataName
}
}
// Componenet
import { mapGetters } from 'vuex';
export default {
computed: {
...mapGetters([
'computedName' // 같은 이름으로 쓸 경우 배열, 아니면 객체 key:value형식
])
}
}